1.标题
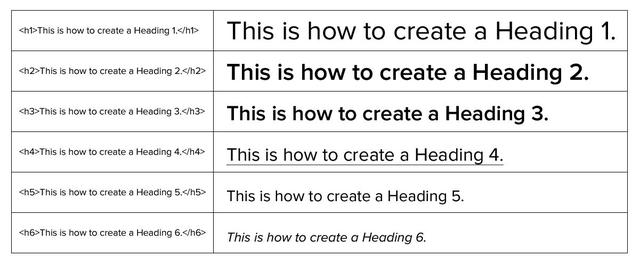
标题可能是最容易学习的代码之一,并考虑到 它们对您的SEO至关重要,这是一件好事。共有六种不同类型,如下所示。要创建标题,只需将文本包装在所选的标题标签中:

2.段落
没有一段要详细说明该消息的标题会是什么?要获得类似于您现在正在阅读的段落,只需将文本包装在
标记中,如下例所示,并且别忘了用 p>标记将其关闭!
嘿,我是一个段落! p>
嘿,我是一段!
3.链接
如果不将您本已丰富的内容链接到其他相关文章和网站文章,则入站营销就算什么。尝试使用以下代码在段落中链接单词或短语:
让我们访问IMPACT的真棒网站!
奇迹般地变成:让我们访问IMPACT的真棒网站!
代码语句的href部分指定了您要链接访问的目标网站地址。
4.图片
这很有趣。图像使一切变得更好,它们使您的内容对读者更具吸引力。插入这样的图像:
image标签为空,因为它仅包含属性,因此不需要关闭。上面列出的属性包括“ class =“ lazy” data-src“或图像URL。我还包括了图像替代文本(对于SEO而言很重要),以及一些样式属性(宽度和高度)。
您可以根据需要自定义图像。哦,对于你们那里所有的小狗爱好者-像我一样-这是我上面编码的实际图像:

5.换行
换行符也是一个空元素,因此不需要将其关闭。换行符基本上是用
创建的两行文本之间的有意空格。
在此句子下放置换行符。
在此句子上方放置换行符。 p>在此句子下放置换行符
在此句子上方放置换行符。
转换完上述HTML后,与使用
标记分隔两个段落相比,您可以说第一行和第二行之间的空间较小。添加换行符有助于使句子位于同一段落的不同行中。
6.大胆而坚强
为了使内容醒目,有两个有效的代码元素。但是,我的开发人员告诉我的使用量远超过。不要忘记关闭标签! strong>
将整个句子加粗! strong>
或仅加粗 strong>一个字!大胆的整句话!
或只加粗一个字!
7.斜体和强调
斜体和强调文本与粗体和强文本相似。有两个代码元素,但一个元素比另一个元素使用更多。在这种情况下,将起作用,但是更常用。
这句话很漂亮 em>
这句话很漂亮。
8.下划线
粗体,斜体,并加下划线。这一个和其他两个一样容易。只需将要加下划线的文本包装在标记中,例如。
看,我们可以加下划线! u>
看,我们可以强调!
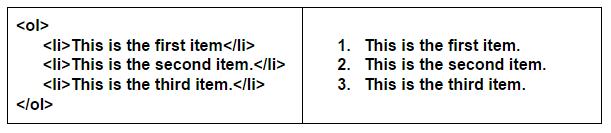
9.有序列表
有序列表和无序列表之间有区别。有序列表包含数字,而无序列表包含项目符号。它们都遵循相同的结构,但是一个字母会发生变化。
这是有序列表的代码语句。
- 是整个“有序列表”,而
- 是一个“列表项”。您可以根据需要包括任意数量的列表项。

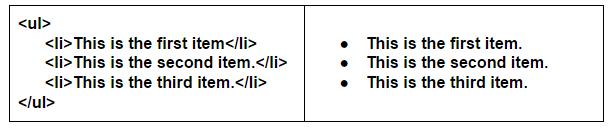
10.无序列表
从一个有序列表切换到一个无序列表,只需要更改一个字母即可。

11.上标
要在文本中插入上标格式,请将要显示为上标的文本包装在标记中。 sup>您将得到类似这样的结果。
商标应使用上标 TM sup>书写。
商标应使用上标TM书写。
12.下标
如果您知道如何上标,那么您应该知道如何下标。只需使用标记 sub>即可获得这样的文本。
有时,引文用下标写成。
有时,引文用下标写成。
13.水平线
是否要拆分页面或文章的各个部分?尝试一条水平线!只需使用空元素(无需关闭它)
。在我和句子2之间插入一条水平线。
嗨,我是句子2。在我和句子2之间插入一条水平线。
嗨,我的句子是2。
14.标记或突出显示的文本
我敢打赌,您不知道可以通过HTML代码突出显示文本,是吗?太酷了,太容易了。将要在标记 mark>中突出显示的文本换行,以便获得酷炫的突出功能。
仅突出显示最重要的注释 mark>。
仅突出显示 最重要的注意事项。
15.删除(贯穿)文本
如果您想在文本上显示穿越效果(也许您创建了一个任务列表,并希望在执行过程中对每个任务进行划线),则有相应的代码。尝试使用
标记删除完整的句子甚至一个单词。 del>喂狗。 del>写我的博客文章。 del>
做饭。喂狗。
写我的博客文章。
做晚饭。16.短期和长期报价
到目前为止,您可能想知道我如何将所有示例都放在文本框中。好吧,惊喜!也有一个代码。它实际上称为块引用或长引号。您可以在下面看到长引号和短引号(普通引号)之间的区别。
与其余示例一样,所有这些文本都将以blockquote出现。 blockquote>
之所以引用这是因为我是大声说出来。 q>
与其余示例一样,所有这些文本都将以大括号显示。
我引用此内容是因为我要大声说出来。17.设置特定字体
接下来的几个会变得有些棘手,所以请尝试和我在一起。现在,您知道如何创建标题,段落和样式化的文本,这对您知道可以使用元素“字体家族”轻松更改字体很有用。
不要忘记所有小的细节,例如等号,引号和分号。查看以下示例。
我想将此标题更改为Georgia字体。 h4>
我想将此段落更改为Verdana字体。 p>
我想将此标题更改为Georgia字体。
我想将此段落更改为Verdana字体。
18.设置特定的文本颜色
该代码使用与上一个示例相同的代码类型,但是使用“颜色”代替使用字体家族。您可以尝试使用实际的颜色(蓝色,红色,橙色等),也可以插入十六进制颜色以自定义品牌的文字。
今天的天空真的是蓝色。 p>
火是橘红色的 p>
今天的天空真的很蓝。
火是橘红色的。
19.设置特定的文字大小
同样,此代码使用相同的基本代码逻辑,但使用元素“ font-size”。将字体大小设置为像素或px。
将此段落设置为36字体。 p>
将此段落设置为12字体。 p>
使此段落大小为36字体。
使此段落大小为12字体。
20.设置特定的文本对齐方式
左,居中,右或对齐。您如何看待您的文字?使用“文本对齐”以任何方式进行设置。
此段落应居中。 p>
此段落应右对齐。 p>
本段应居中。
本段应右对齐。
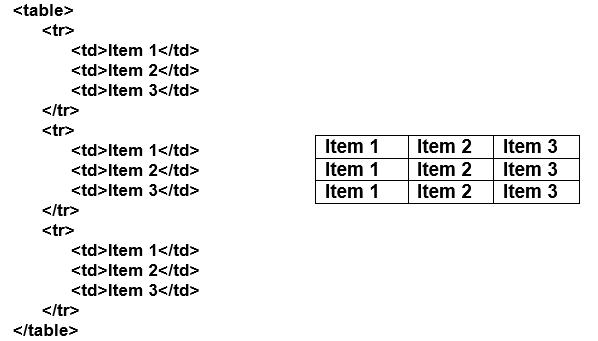
21.桌子
我把最好的留在了最后!好吧,我不知道这是否是最好的,但我认为这很酷。用于创建表的HTML代码可能会变得非常复杂,但是如果您掌握了基本知识,那么您应该不会有太大的问题。
我将在下面显示如何创建一个简单表。
为了易于理解,
代表表行,而代表表数据。请记住,您可以更改字体,文本大小,文本颜色,文本对齐方式等。
开始编码!
您刚刚阅读的21个代码非常不错,可以开始练习来增强HTML技能。