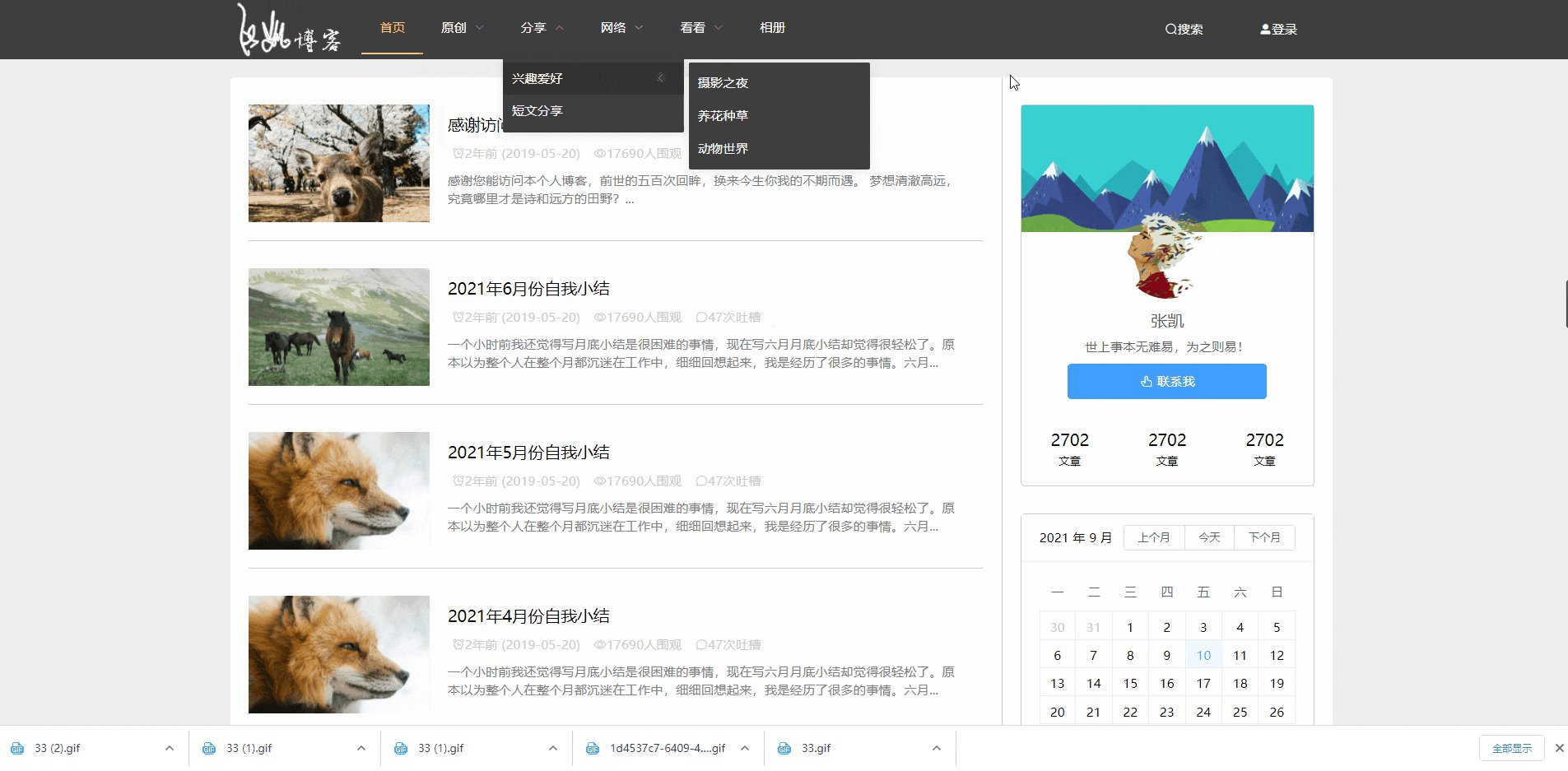
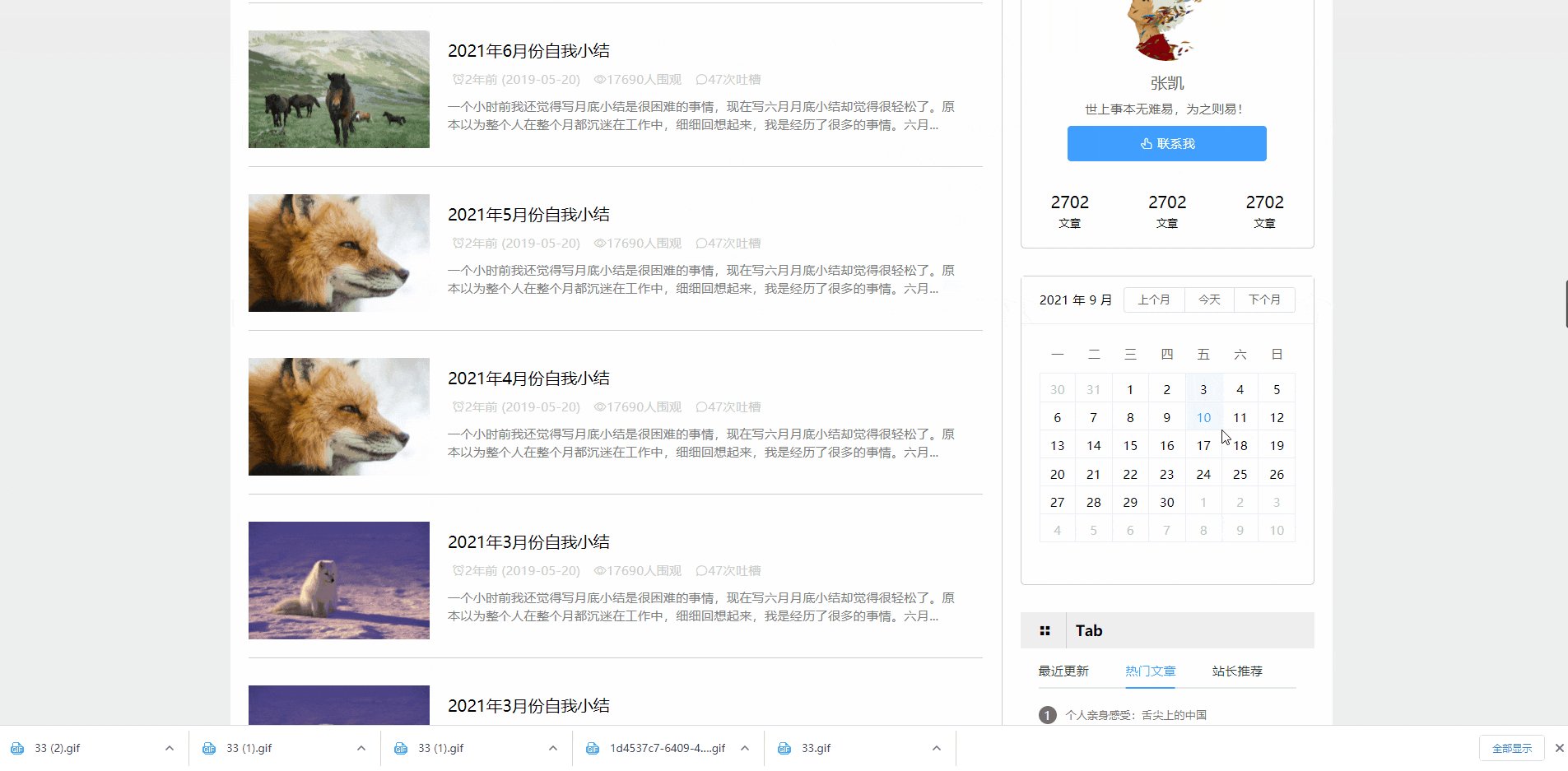
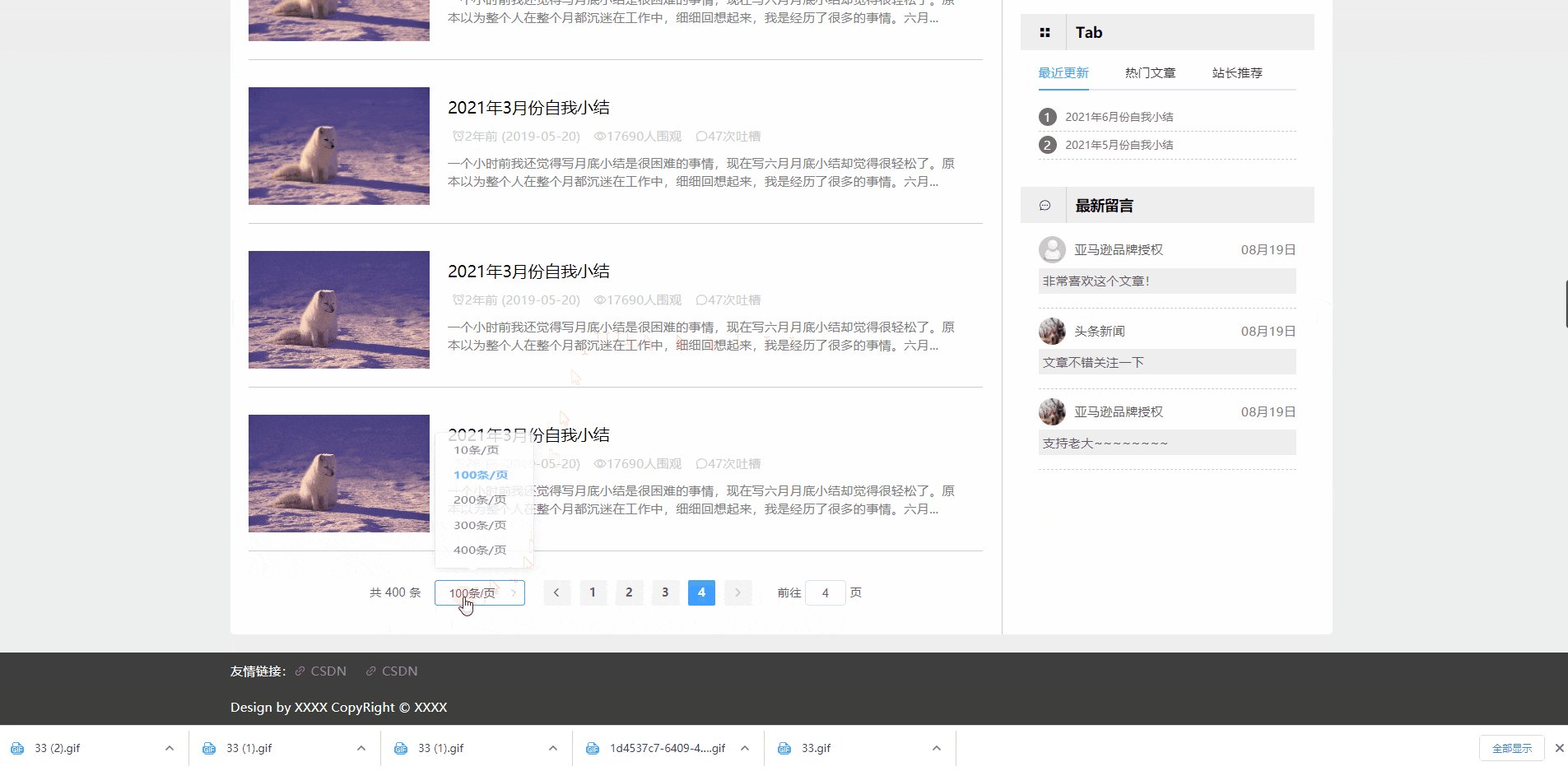
1.本项目Demo实现灵感来源 张凯博客,采用vue+elementui实现编码,最终效果图:
完整源码下载

2.首先创建vue项目,采用开发工具Hbuilder。vue创建项目教程可参考:https://www.cnblogs.com/pyjblog/articles/14349370.html
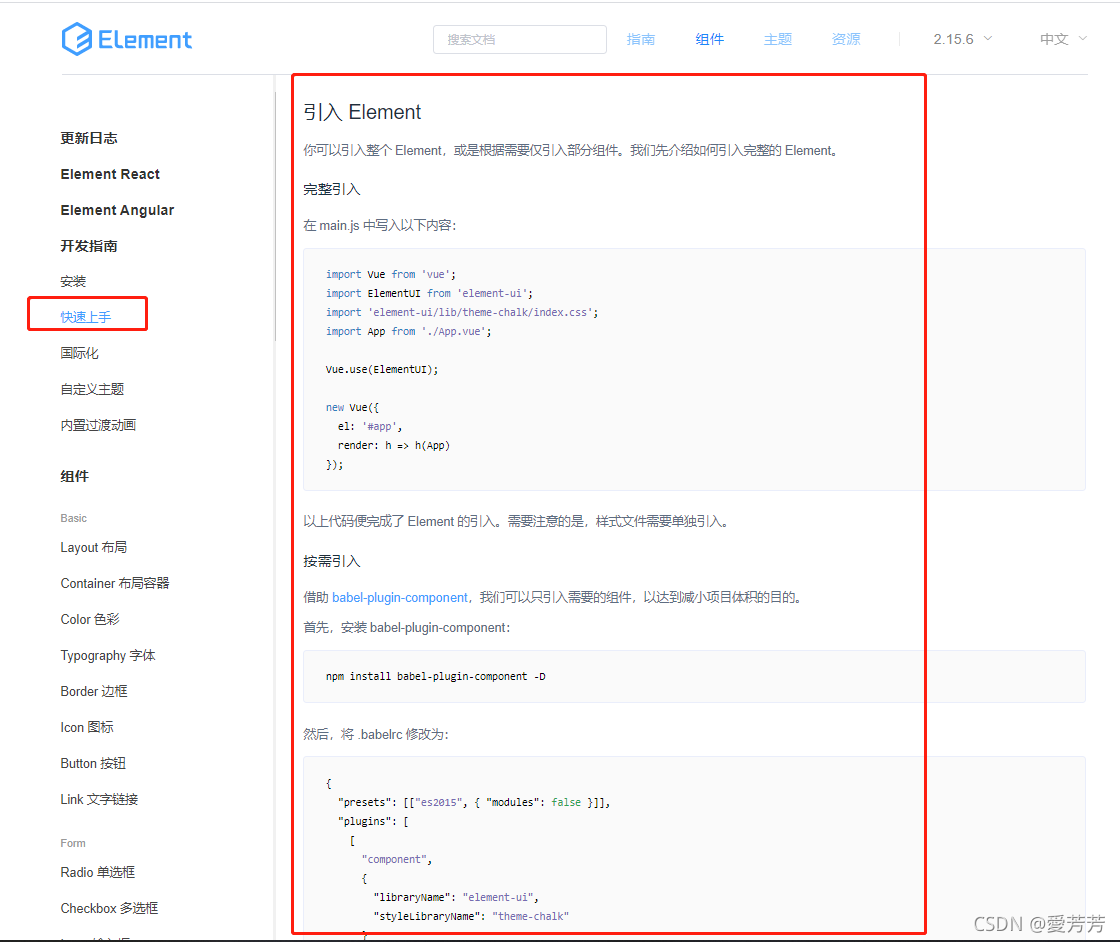
3.创建项目后安装elementui,按照官方教程即可
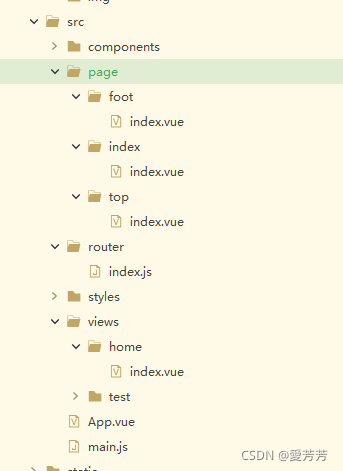
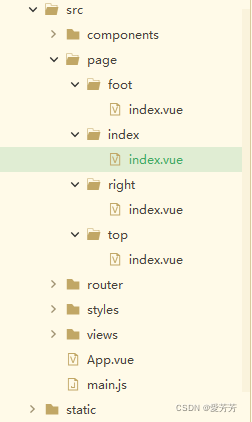
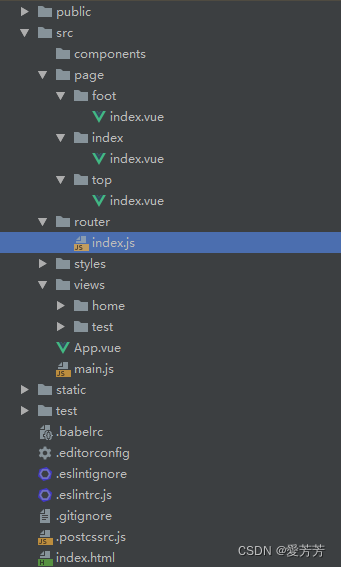
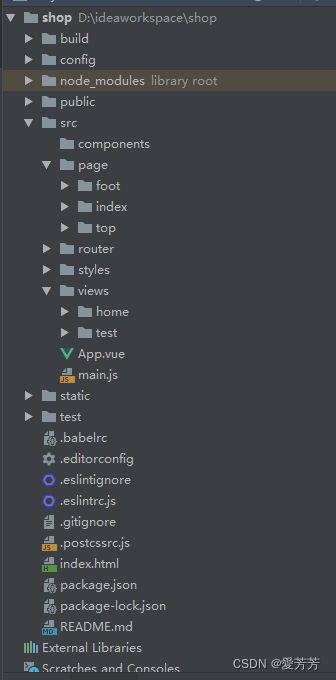
创建好的项目目录结构大概这样子:


4.项目头部和底部在整个项目中是共用的状态,使用vue的router-view配合router路由设置相同的布局component达到相同的框架层重复利用;
首页,即是搭建底部、头部和中间内容显示框架盒子,代码:
<template><div style="width: 100%;height: 100%;overflow: auto;"><top></top><router-view></router-view><foot></foot></div>
</template>router路由设置相同的布局component(即定义Layout,就是上面的首页盒子):
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'Vue.use(Router)export default new Router({routes: [{path: '/home',component: Layout,redirect: '/home/index',children: [{path: 'index',name: '主页',component: () =>import( /* webpackChunkName: "views" */ '@/views/home/index')}]},{path: '/',name: '主页',redirect: '/home'},{path: '/test',component: Layout,redirect: '/test/index',children: [{path: 'index',name: '内容测试页',component: () =>import( /* webpackChunkName: "views" */ '@/views/test/index')}]},]
})
这样就可以搭建好框架了,经典的官网或后台管理系统框架模型思想都是这种共用思想。
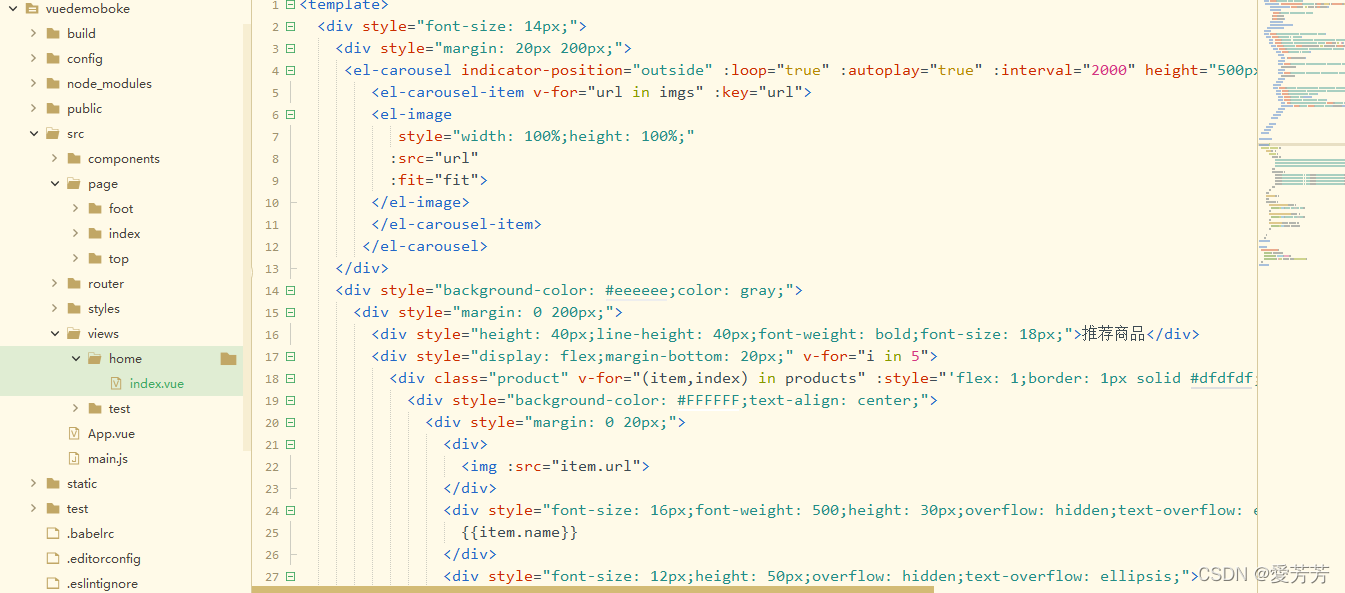
5.中间显示内容就是单独的每一个功能模块页面了,设计完成页面,定义路由指向页面,访问就会把页面展示<router-view></router-view>对应的位置。
6.首页内容源码奉上
<template><div style="width: 100%;background-color: #eee;font-size: 14px;padding: 20px 0;"><div style="display: flex;width: 70%;margin: 0 auto;background-color: #FFFFFF;border-radius: 5px;"><div style="flex: 1;border-right: 1px solid #cccccc;"><div style="height: 170px;display: flex;margin: 10px 20px;border-bottom: 1px solid #cccccc;" class="item"><div style="margin: 20px 0;width: 200px;"><el-image src="https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg" style="height: 130px;width: 200px;object-fit: cover;cursor: pointer;"></el-image></div><div style="margin: 30px 20px;"><div style="font-size: 18px;color: #000000;cursor: pointer;">感谢访问张凯博客!一切从简! </div><div style="display: flex;color: #cccccc;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div><div style="overflow: hidden;text-overflow: ellipsis;line-height: 20px;color: gray;">感谢您能访问本个人博客,前世的五百次回眸,换来今生你我的不期而遇。 梦想清澈高远,究竟哪里才是诗和远方的田野?...</div></div></div><div style="height: 170px;display: flex;margin: 10px 20px;border-bottom: 1px solid #cccccc;" class="item"><div style="margin: 20px 0;width: 200px;"><el-image src="https://fuss10.elemecdn.com/1/34/19aa98b1fcb2781c4fba33d850549jpeg.jpeg" style="height: 130px;width: 200px;object-fit: cover;cursor: pointer;"></el-image></div><div style="margin: 30px 20px;"><div style="font-size: 18px;color: #000000;cursor: pointer;">2021年6月份自我小结 </div><div style="display: flex;color: #cccccc;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div><div style="overflow: hidden;text-overflow: ellipsis;line-height: 20px;color: gray;">一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月...</div></div></div><div style="height: 170px;display: flex;margin: 10px 20px;border-bottom: 1px solid #cccccc;" class="item"><div style="margin: 20px 0;width: 200px;"><el-image src="https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg" style="height: 130px;width: 200px;object-fit: cover;cursor: pointer;"></el-image></div><div style="margin: 30px 20px;"><div style="font-size: 18px;color: #000000;cursor: pointer;">2021年5月份自我小结 </div><div style="display: flex;color: #cccccc;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div><div style="overflow: hidden;text-overflow: ellipsis;line-height: 20px;color: gray;">一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月...</div></div></div><div style="height: 170px;display: flex;margin: 10px 20px;border-bottom: 1px solid #cccccc;" class="item"><div style="margin: 20px 0;width: 200px;"><el-image src="https://fuss10.elemecdn.com/d/e6/c4d93a3805b3ce3f323f7974e6f78jpeg.jpeg" style="height: 130px;width: 200px;object-fit: cover;cursor: pointer;"></el-image></div><div style="margin: 30px 20px;"><div style="font-size: 18px;color: #000000;cursor: pointer;">2021年4月份自我小结 </div><div style="display: flex;color: #cccccc;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div><div style="overflow: hidden;text-overflow: ellipsis;line-height: 20px;color: gray;">一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月...</div></div></div><div v-for="i in 4" style="height: 170px;display: flex;margin: 10px 20px;border-bottom: 1px solid #cccccc;" class="item"><div style="margin: 20px 0;width: 200px;"><el-image src="https://fuss10.elemecdn.com/3/28/bbf893f792f03a54408b3b7a7ebf0jpeg.jpeg" style="height: 130px;width: 200px;object-fit: cover;cursor: pointer;"></el-image></div><div style="margin: 30px 20px;"><div style="font-size: 18px;color: #000000;cursor: pointer;">2021年3月份自我小结 </div><div style="display: flex;color: #cccccc;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div><div style="overflow: hidden;text-overflow: ellipsis;line-height: 20px;color: gray;">一个小时前我还觉得写月底小结是很困难的事情,现在写六月月底小结却觉得很轻松了。原本以为整个人在整个月都沉迷在工作中,细细回想起来,我是经历了很多的事情。六月...</div></div></div><div style="margin: 30px 0;text-align: center;"><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div></div><div style="width: 365px;"><div style="height: 420px;margin: 30px 20px;border: 1px solid #cccccc;border-radius: 5PX;"><div><el-image src="http://www.aswait.com/zb_users/theme/Lucky/style/image/profile-bg.jpg" style="height: 140px;object-fit: cover;cursor: pointer;"></el-image></div><div style="text-align: center;margin-top: -30px;" class="face-pic"><el-image src="http://www.aswait.com/zb_users/theme/Lucky/style/image/avatar.png" style="width: 100px;height: 100px;object-fit: cover;border-radius: 50%;"></el-image></div><div style="text-align: center;color: #626262;"><div style="font-size: 18px;line-height: 40px;">张凯</div><div>世上事本无难易,为之则易!</div><el-button type="primary" icon="el-icon-thumb" style="width: 220px;margin: 10px 0;">联系我</el-button></div><div style="display: flex;text-align: center;margin-top: 20px;"><div style="width: 33.3%;"><div style="line-height: 30px;font-size: 18px;">2702</div><div style="font-size: 12px;">文章</div></div><div style="width: 33.3%;"><div style="line-height: 30px;font-size: 18px;">2702</div><div style="font-size: 12px;">文章</div></div><div style="flex: 1;"><div style="line-height: 30px;font-size: 18px;">2702</div><div style="font-size: 12px;">文章</div></div></div></div><div style="height: 340px;margin: 30px 20px;border: 1px solid #cccccc;border-radius: 5PX;"><el-calendar v-model="value"></el-calendar></div><div style="margin: 30px 20px;"><div style="background-color: #EEEEEE;height: 40px;display: flex;"><div style="border-right: 1px solid #cfcfcf;text-align: center;height: 40px;width: 50px;line-height: 40px;"><i class="el-icon-menu el-icon--right"></i></div><div style="font-size: 16px;line-height: 40px;font-weight: 600;margin-left: 10px;">Tab</div></div><div style="margin: 5px 20px;"><el-tabs v-model="activeName" @tab-click="handleClick" ><el-tab-pane label="最近更新" name="first"><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">1</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">2021年6月份自我小结</div></div><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">2</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">2021年5月份自我小结</div></div></el-tab-pane><el-tab-pane label="热门文章" name="second"><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">1</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">个人亲身感受:舌尖上的中国</div></div><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">2</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">个人亲身感受:舌尖上的中国</div></div></el-tab-pane><el-tab-pane label="站长推荐" name="third"><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">1</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">还能读多少书?</div></div><div style="padding: 5px 0;display: flex;border-bottom: 1px dashed #cccccc;overflow: hidden;text-overflow: ellipsis;"><div style="background-color: #707070;color: #FFFFFF;width: 20px;height: 20px;border-radius: 50%;text-align: center;line-height: 20px;">2</div><div style="color: #707070;line-height: 20px;font-size: 12px;margin-left: 10px;cursor: pointer;">还能读多少书?</div></div></el-tab-pane></el-tabs></div></div><div style="height: 340px;margin: 30px 20px;"><div style="background-color: #EEEEEE;height: 40px;display: flex;"><div style="border-right: 1px solid #cfcfcf;text-align: center;height: 40px;width: 50px;line-height: 40px;"><i class="el-icon-chat-dot-round el-icon--right"></i></div><div style="font-size: 16px;line-height: 40px;font-weight: 600;margin-left: 10px;">最新留言</div></div><div style="margin: 5px 20px;"><div style="padding: 10px 0;border-bottom: 1px dashed #cccccc;"><div style="display: flex;line-height: 30px;"><div style="width: 30px;height: 30px;"><el-image src="http://www.aswait.com/zb_users/avatar/0.png" style="height: 30px;width: 30px;object-fit: cover;border-radius: 50%;"></el-image></div><div style="margin-left: 10px;color: #5e5e5e;">亚马逊品牌授权</div><div style="flex: 1;text-align: right;color: gray;">08月19日</div></div><div style="background-color: #eee;margin: 5px 0 5px 0;padding: 5px 5px;color: #5e5e5e;">非常喜欢这个文章!</div></div><div style="padding: 10px 0;border-bottom: 1px dashed #cccccc;"><div style="display: flex;line-height: 30px;"><div style="width: 30px;height: 30px;"><el-image src="https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg" style="height: 30px;width: 30px;object-fit: cover;border-radius: 50%;"></el-image></div><div style="margin-left: 10px;color: #5e5e5e;">头条新闻</div><div style="flex: 1;text-align: right;color: gray;">08月19日</div></div><div style="background-color: #eee;margin: 5px 0 5px 0;padding: 5px 5px;color: #5e5e5e;">文章不错关注一下</div></div><div style="padding: 10px 0;border-bottom: 1px dashed #cccccc;"><div style="display: flex;line-height: 30px;"><div style="width: 30px;height: 30px;"><el-image src="https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg" style="height: 30px;width: 30px;object-fit: cover;border-radius: 50%;"></el-image></div><div style="margin-left: 10px;color: #5e5e5e;">亚马逊品牌授权</div><div style="flex: 1;text-align: right;color: gray;">08月19日</div></div><div style="background-color: #eee;margin: 5px 0 5px 0;padding: 5px 5px;color: #5e5e5e;">支持老大~~~~~~~~</div></div></div></div></div></div></div></template><script>export default {data() {return {value: new Date(),currentPage: 4,activeName: 'second',};},mounted() {},methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},handleClick(tab, event) {console.log(tab, event);},}};
</script><style>.icon-active:hover{color: #585858;}.item img {width: 100%;height: auto;transform: scale(1);transition: transform 1s ease 0s;}.item:hover img{transform: scale(1.1);}.face-pic:hover img{transform:rotate(360deg);-ms-transform:rotate(360deg); /* Internet Explorer */-moz-transform:rotate(360deg); /* Firefox */-webkit-transform:rotate(360deg); /* Safari 和 Chrome */-o-transform:rotate(360deg); /* Opera */transition: transform 0.6s ease 0s;}.el-calendar-day{height: 30px!important;text-align: center!important;}
</style>