1.项目共分为8个网页:
首页、历史文化、景区概况、推荐游玩、美食一览、文化活动、地理位置、联系我们
纯css+html实现的静态网页,很适合新手学习和使用, 源码下载
如下图,首页:
含背景音乐循环播放,自动播放(首先浏览器兼容自动播放),顶部菜单,每个菜单链接一个页面,通过a标签,css重置a标签的样式,一张背景图,两个大标题居中显示,左下角音频播放图标,播放时360度动态旋转效果

定义和用法
animation 属性是一个简写属性,用于设置六个动画属性:
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
| 默认值: | none 0 ease 0 1 normal |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.animation="mymove 5s infinite" |
| 默认值: | none 0 ease 0 1 normal |
|---|---|
| 继承性: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.animation="mymove 5s infinite" |
语法
animation: name duration timing-function delay iteration-count direction;
| 值 | 描述 |
|---|---|
| animation-name | 规定需要绑定到选择器的 keyframe 名称。。 |
| animation-duration | 规定完成动画所花费的时间,以秒或毫秒计。 |
| animation-timing-function | 规定动画的速度曲线。 |
| animation-delay | 规定在动画开始之前的延迟。 |
| animation-iteration-count | 规定动画应该播放的次数。 |
| animation-direction | 规定是否应该轮流反向播放动画。 |

历史文化:
顶部同样八个菜单,正文标题居中,内容左边文字段落,右边图片排版,背景透明

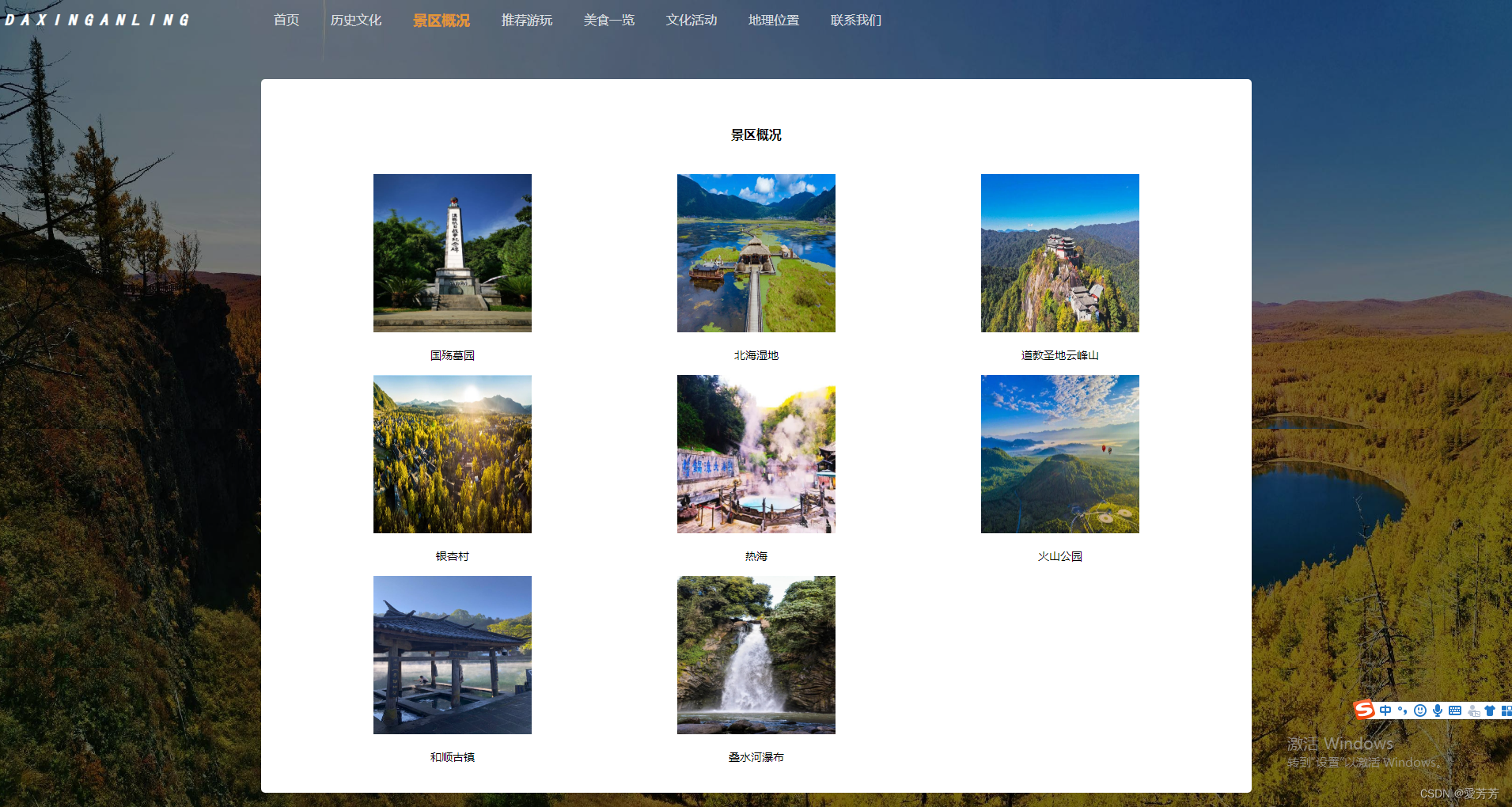
景区概况:
正文每一行三张图片间隔排序

推荐游玩:
标题居中,内容排版刚好与历史文化相反,左边图片,右边文字,背景白色

美食一览:
标题居中,内容排版刚好与景区概况一样

文化活动:
标题居中,内容排版刚好与推荐游玩一样,左边图片,右边文字,背景白色

地理位置:
标题居中,文字简洁+一张图片位置

联系我们:
form表单实现

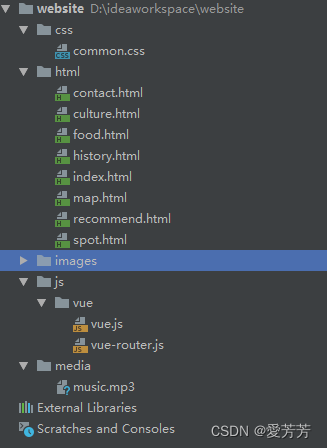
2.整个项目基于纯css+html,音频播放用了vue,目录结构如下图

3.首页源码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><link rel="stylesheet" href="../css/common.css"><script src="../js/vue/vue.js"></script>
</head>
<body style="background-color: #548F7A"><video autoplay muted loop src="ing.mp4" hidden></video>
</body>
<body>
<div id="app" ><audio src="../media/music.mp3" ref="player" hidden="false" autoplay="true" loop="true"></audio><div class="top-box"><div class="name">DAXINGANLING</div><div class="menu menu-left menu-active"><a href="index.html">首页</a></div><div class="menu"><a href="history.html">历史文化</a></div><div class="menu"><a href="spot.html">景区概况</a></div><div class="menu"><a href="recommend.html">推荐游玩</a></div><div class="menu"><a href="food.html">美食一览</a></div><div class="menu"><a href="culture.html">文化活动</a></div><div class="menu"><a href="map.html">地理位置</a></div><div class="menu"><a href="contact.html">联系我们</a></div></div><div class="index-big-title"><div>大兴安岭</div><div>美丽的大自然</div></div><!-- isPlay为1就说明播放中,加动态旋转效果 --><div :class="'music-box '+(isPlay==1?'img-move-box':'')" @click="playFun"><img src="../images/music.png"></div></div>
</body><script>new Vue({el: '#app',data() {return {isPlay: 0,//默认0未自动播放 1播放 2暂停};},mounted() {let that = this;let eleMusic = this.$refs.player;eleMusic.addEventListener('waiting', function () { //加载console.log("加载中");});eleMusic.addEventListener('play', function () { //播放开始执行的函数console.log("开始播放");that.isPlay = 1;console.log(that.isPlay);});eleMusic.addEventListener('playing', function () { //播放中console.log("播放中");that.isPlay = 1;console.log(that.isPlay);});eleMusic.addEventListener('pause', function () { //暂停开始执行的函数console.log("暂停播放");console.log(that.isPlay);if(that.isPlay == 1){//循环自动播放that.$refs.player.play();}});this.playFun();//加载马上自动播放,有些浏览器已经不支持自动播放,可以先设置浏览器允许自动播放},methods: {playFun() {if (!this.$refs.player) {alert('播放资源不存在!');return;}if (this.isPlay == 1) { //暂停this.isPlay = 2;this.$refs.player.pause();} else if (this.isPlay == 0 || this.isPlay == 2) { //播放this.$refs.player.play();}},}})
</script></html>4.JS监听和判断Video视频播放、暂停、结束、长度信息
为了更好的控制视频的状态,我们可以使用JS来监听和判断Video视频播放、暂停、结束、长度等信息,下面总结一下JS监听VIDEO视频信息的代码。
(1)HTML页面视频标签大体如下
<video id="video" controls="controls">
<source type="video/mp4" src="mi.mp4">
</video>(2)视频加载后获取视频的长度
var elevideo = document.getElementById("video");
elevideo.addEventListener('loadedmetadata', function () { //加载数据
//视频的总长度
console.log(elevideo.duration);
});(3)视频开始播放
var elevideo = document.getElementById("video");
elevideo.addEventListener('play', function () { //播放开始执行的函数
console.log("开始播放");
});(4) 视频正在播放中
var elevideo = document.getElementById("video");
elevideo.addEventListener('playing', function () { //播放中
console.log("播放中");
});(5)视频加载中
var elevideo = document.getElementById("video");
elevideo.addEventListener('waiting', function () { //加载
console.log("加载中");
});(6)视频暂停播放
var elevideo = document.getElementById("video");
elevideo.addEventListener('pause', function () { //暂停开始执行的函数
console.log("暂停播放");
});(7)视频结束播放
var elevideo = document.getElementById("video");
elevideo.addEventListener('ended', function () { //结束
console.log("播放结束");
}, false);5.源码下载