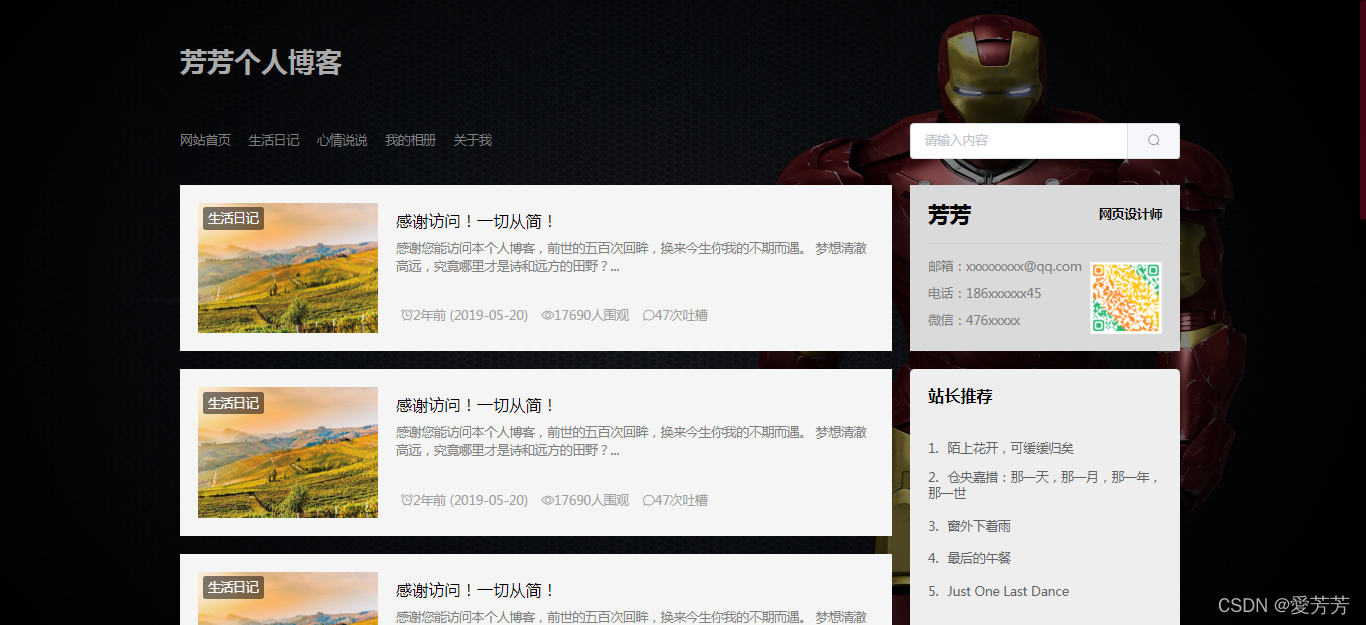
1.效果图,设计上美观大方
源码




2.首先创建vue项目,采用开发工具Hbuilder。vue创建项目教程可参考:(一)Vue——如何创建一个Vue项目(完整步骤) - 㭌(mou)七 - 博客园
3.创建项目后安装elementui,按照官方教程即可,elementui官方地址:Element - The world's most popular Vue UI framework
4.安装项目后安装依赖,package.json
{"name": "vuedemo","version": "1.0.0","description": "A Vue.js project","author": "hjf","private": true,"scripts": {"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js","start": "npm run dev","unit": "jest --config test/unit/jest.conf.js --coverage","e2e": "node test/e2e/runner.js","test": "npm run unit && npm run e2e","lint": "eslint --ext .js,.vue src test/unit test/e2e/specs","build": "node build/build.js"},"dependencies": {"element-ui": "^2.15.6","vue": "^2.5.2","vue-router": "^3.0.1"},"devDependencies": {"autoprefixer": "^7.1.2","babel-core": "^6.22.1","babel-eslint": "^8.2.1","babel-helper-vue-jsx-merge-props": "^2.0.3","babel-jest": "^21.0.2","babel-loader": "^7.1.1","babel-plugin-component": "^1.1.1","babel-plugin-dynamic-import-node": "^1.2.0","babel-plugin-syntax-jsx": "^6.18.0","babel-plugin-transform-es2015-modules-commonjs": "^6.26.0","babel-plugin-transform-runtime": "^6.22.0","babel-plugin-transform-vue-jsx": "^3.5.0","babel-preset-env": "^1.3.2","babel-preset-stage-2": "^6.22.0","babel-register": "^6.22.0","chalk": "^2.0.1","chromedriver": "^2.27.2","copy-webpack-plugin": "^4.0.1","cross-spawn": "^5.0.1","css-loader": "^0.28.0","eslint": "^4.15.0","eslint-config-standard": "^10.2.1","eslint-friendly-formatter": "^3.0.0","eslint-loader": "^1.7.1","eslint-plugin-import": "^2.7.0","eslint-plugin-node": "^5.2.0","eslint-plugin-promise": "^3.4.0","eslint-plugin-standard": "^3.0.1","eslint-plugin-vue": "^4.0.0","extract-text-webpack-plugin": "^3.0.0","file-loader": "^1.1.4","friendly-errors-webpack-plugin": "^1.6.1","html-webpack-plugin": "^2.30.1","jest": "^22.0.4","jest-serializer-vue": "^0.3.0","nightwatch": "^0.9.12","node-notifier": "^5.1.2","node-sass": "^4.12.0","optimize-css-assets-webpack-plugin": "^3.2.0","ora": "^1.2.0","portfinder": "^1.0.13","postcss-import": "^11.0.0","postcss-loader": "^2.0.8","postcss-url": "^7.2.1","rimraf": "^2.6.0","sass-loader": "^7.0.1","selenium-server": "^3.0.1","semver": "^5.3.0","shelljs": "^0.7.6","uglifyjs-webpack-plugin": "^1.1.1","url-loader": "^0.5.8","vue-jest": "^1.0.2","vue-loader": "^13.3.0","vue-style-loader": "^3.0.1","vue-template-compiler": "^2.5.2","webpack": "^3.6.0","webpack-bundle-analyzer": "^2.9.0","webpack-dev-server": "^2.9.1","webpack-merge": "^4.1.0"},"engines": {"node": ">= 6.0.0","npm": ">= 3.0.0"},"browserslist": ["> 1%","last 2 versions","not ie <= 8"]
}
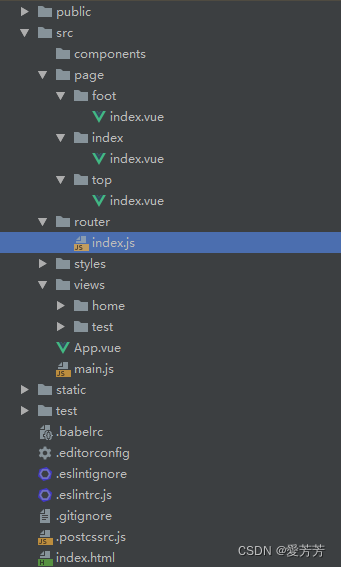
5.首页布局,利用可重复使用组件思想,顶部+内容容器+底部+右侧
<template><div id="body" style="width: 100%;height: 100%;overflow: auto;"><top></top><router-view></router-view><foot></foot></div>
</template><script>import top from "../top/index.vue";import foot from "../foot/index";export default {components: {top,foot},name: "index",data() {return {};},mounted() {},methods: {}};
</script><style>#body{background-size: 100% 100%;background-image: linear-gradient(to top,rgba(0,0,0,0.5),rgba(0,0,0,0.5)), url("../../../public/img/bg.jpg");background-repeat: no-repeat;}
</style>

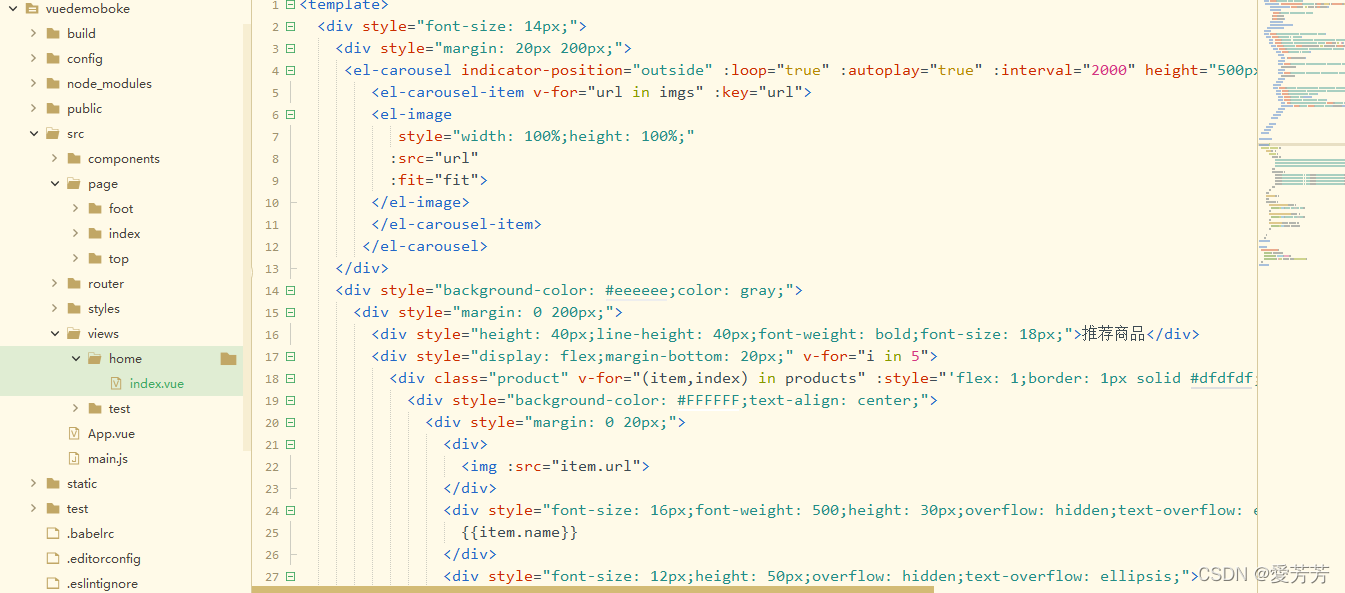
6.首页
<template><div style="font-size: 14px;;margin: 0 200px;"><div style="display: flex;border-radius: 5px;"><div style="flex: 1;overflow: hidden;"><div v-for="i in 6" style="background-color: #f5f5f5;cursor: pointer;overflow: hidden;height: 185px;display: flex;margin-bottom: 20px;" class="item"><div style="margin: 20px 0 20px 20px;width: 200px;"><div style="width: 68px;line-height: 25px;text-align: center;background-color: #00000080;color: #FFFFFF;position: relative;z-index: 99;border-radius: 3px;top: 5px;left: 5px;">生活日记</div><el-image src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.jj20.com%2Fup%2Fallimg%2F1114%2F010621115136%2F210106115136-11-1200.jpg&refer=http%3A%2F%2Fimg.jj20.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=jpeg?sec=1642492276&t=7882e214f8881466e396b930597433eb" style="height: 145px;width: 200px;object-fit: cover;cursor: pointer;margin-top: -25px;"></el-image></div><div style="margin: 20px 20px;"><div style="font-size: 18px;height: 40px;line-height: 40px;">感谢访问!一切从简! </div><div style="overflow: hidden;text-overflow: ellipsis;height: 65px;line-height: 20px;color: gray;">感谢您能访问本个人博客,前世的五百次回眸,换来今生你我的不期而遇。 梦想清澈高远,究竟哪里才是诗和远方的田野?...</div><div style="white-space: nowrap;display: flex;color: #a1a1a1;line-height: 40px;"><span class="icon-active"><i class="el-icon-alarm-clock el-icon--right"></i>2年前 (2019-05-20)</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-view el-icon--right"></i>17690人围观</span><span class="icon-active" icon="el-icon-link" style="margin-left: 10px;"><i class="el-icon-chat-round el-icon--right"></i>47次吐槽</span></div></div></div><div style="margin: 30px 0;text-align: center;overflow: auto;"><el-paginationbackground@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage":page-sizes="[10, 100, 200, 300, 400]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div></div><div style="width: 300px;margin-left: 20px;"><right></right></div></div></div></template><script>import right from "../../page/right/index.vue";export default {components: {right},data() {return {value: new Date(),currentPage: 4,activeName: 'second',};},mounted() {},methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);},handleClick(tab, event) {console.log(tab, event);},}};
</script><style>.icon-active:hover{color: #585858;}.item img {width: 100%;height: 145px;transform: scale(1);transition: transform 1s ease 0s;}.item:hover img{transform: scale(1.1);}.face-pic:hover img{transform:rotate(360deg);-ms-transform:rotate(360deg); /* Internet Explorer */-moz-transform:rotate(360deg); /* Firefox */-webkit-transform:rotate(360deg); /* Safari 和 Chrome */-o-transform:rotate(360deg); /* Opera */transition: transform 0.6s ease 0s;}.el-calendar-day{height: 30px!important;text-align: center!important;}
</style>