1.安装启动vue项目
(一)Vue——如何创建一个Vue项目(完整步骤) - 㭌(mou)七 - 博客园
2.elementui官网
Element - The world's most popular Vue UI framework

3.如果你下载的是本项目源码,则步骤一中可以不用执行:vue init webpack vuedemo,直接进入项目,安装依赖,进行后续步骤即可
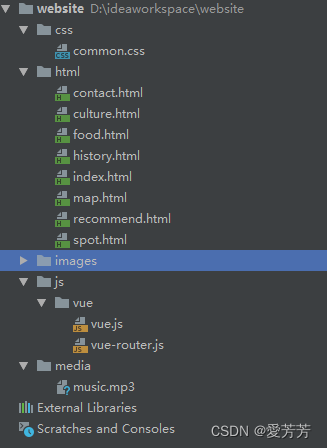
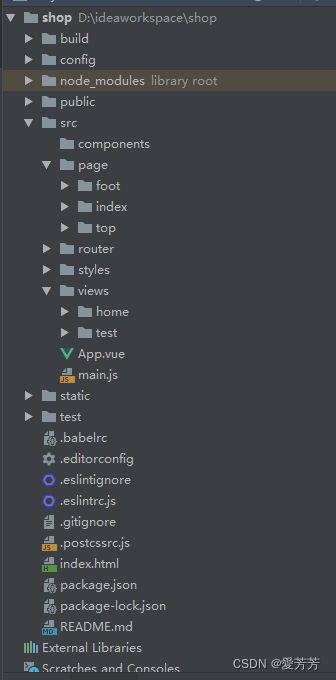
4.推荐使用webstorm开发,项目目录

5.src/page存放布局文件,top框架顶部共用模板,foot框架底部共用模板,index框架中间内容占位容器,src/views/home即为首页内容,会显示在src/page/index框架中间内容占位容器中,效果如iframe标签一般
6.首页,src/views/home,纯手工简单打造。。。
<template><div style="font-size: 14px;"><div style="height: 40px;line-height: 40px;display: flex;border-bottom: 2px solid #39a93e;"><div style="margin-left: 20%;width: 200px;background-color: #39a93e;color: #FFFFFF;text-align: center;"><div>全部商品分类</div></div><div class="menu-index">首页</div><span style="line-height: 40px;color: #cecece;margin: 0 10px;">|</span><div class="menu-index">手机生鲜</div><span style="line-height: 40px;color: #cecece;margin: 0 10px;">|</span><div class="menu-index">抽奖</div></div><div style="height: 270px;overflow: hidden;display: flex;margin: 0 20%;"><div class="scroll-none" style="width: 200px;background-color: #ededed;height: 270px;overflow: scroll;"><div style="border: 1px solid #eee;"><div v-for="i in 6" class="menu" style="height: 44px;border-bottom: 1px solid #e1dada;display: flex;line-height: 44px;"><div style="width: 40px;text-align: center;"><img src="../../../public/img/pro1.jpg" style="width: 20px;height: 20px;margin: 11px;"></div><div style="width: 120px;text-align: center;">新鲜水果</div><div style="width: 40px;text-align: center;color: #bfbfbf;">></div></div></div></div><div style="flex: 1;"><el-carousel indicator-position="outside" :loop="true" :autoplay="true" :interval="2000" height="270px"><el-carousel-item v-for="url in imgs" :key="url"><el-imagestyle="width: 100%;height: 100%;":src="url":fit="fit"></el-image></el-carousel-item></el-carousel></div><div class="scroll-none" style="width: 240px;background-color: #FFFFFF;height: 270px;overflow: hidden;"><div style="width: 240px;height: 135px;"><img src="../../../public/img/adv01.jpg" style="width: 240px;height: 135px;"></div><div style="width: 240px;height: 135px;"><img src="../../../public/img/adv02.jpg" style="width: 240px;height: 135px;"></div></div></div><div style="margin: 0 20%;"><div><div style="height: 40px;display: flex;margin-top: 20px;border-bottom: 2px solid #39a93e;"><div style="height: 40px;line-height: 40px;color: #FFFFFF;color: #37ab40;font-size: 16px;font-weight: bold;">新鲜水果</div><span style="line-height: 40px;color: #cecece;margin: 0 10px;">|</span><el-link v-for="i in 3" class="min-menu" :underline="false" style="margin: 0 10px;line-height: 40px;">鲜芒</el-link><div style="flex: 1;text-align: right;margin-right: 20px;line-height: 40px;"><el-link class="min-menu" :underline="false" style="margin: 0 10px;">查看更多></el-link></div></div><div style="height: 300px;display: flex;"><div style="width: 200px;"><img src="http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/banner01.jpg" style="width: 200px;height: 300px;"></div><div style="flex: 1;"><div style="height: 300px;display: flex;"><div v-for="i in 4" class="product" style="flex: 1;"><div style="text-align: center;height: 60px;line-height: 60px;">草莓</div><div style="text-align: center;height: 180px;"><img src="http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/goods/goods003.jpg" style="height: 180px;width: 180px;"></div><div style="text-align: center;height: 60px;line-height: 60px;color: #c40000;font-size: 20px;">¥ 30.00</div></div></div></div></div></div><div><div style="height: 40px;display: flex;margin-top: 20px;border-bottom: 2px solid #39a93e;"><div style="height: 40px;line-height: 40px;color: #FFFFFF;color: #37ab40;font-size: 16px;font-weight: bold;">海鲜水产</div><span style="line-height: 40px;color: #cecece;margin: 0 10px;">|</span><el-link v-for="i in 3" class="min-menu" :underline="false" style="margin: 0 10px;line-height: 40px;">河虾</el-link><div style="flex: 1;text-align: right;margin-right: 20px;line-height: 40px;"><el-link class="min-menu" :underline="false" style="margin: 0 10px;">查看更多></el-link></div></div><div style="height: 300px;display: flex;"><div style="width: 200px;"><img src="http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/banner02.jpg" style="width: 200px;height: 300px;"></div><div style="flex: 1;"><div style="height: 300px;display: flex;"><div v-for="i in 4" class="product" style="flex: 1;"><div style="text-align: center;height: 60px;line-height: 60px;">青岛野生海捕大青虾</div><div style="text-align: center;height: 180px;"><img src="http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/goods/goods018.jpg" style="height: 180px;width: 180px;"></div><div style="text-align: center;height: 60px;line-height: 60px;color: #c40000;font-size: 20px;">¥ 30.00</div></div></div></div></div></div></div></div></template><script>export default {data() {return {imgs: ['http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/slide.jpg','http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/slide02.jpg','http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/slide03.jpg','http://demo.mxyhn.xyz:8020/cssthemes6/2.08ZF06/images/slide04.jpg'],};},mounted() {},methods: {}};
</script><style>.menu-index{text-align: center;width: 80px;color: #666;cursor: pointer;}.menu-index:hover{color: #ff8800!important;}.menu{color: #333;}.menu:hover{cursor: pointer;color: #ff8800!important;}.scroll-none::-webkit-scrollbar {display: none !important;}img{object-fit: cover;}.min-menu{color: #333;}.min-menu:hover{cursor: pointer;color: #ff8800!important;}.product:hover{cursor: pointer;color: #ff8800!important;border: 1px solid #ff8800;}.product:hover img{opacity: 0.8;}
</style>