CSDN博客与ITEYE博客网站深入比较分析(二)——扩展功能对比分析
扩 展功能分析的要素:Style(个人定制风格)、Catalog(分类)、Search(搜索)、Statistic(统计)、Links(链接)、 Favorite(收藏)、Tag(标签)、Album(相册)、Antispam(反垃圾信息)、SN(社会化网络)、Export(导出)、 Management(管理)
1. Style(个人定制风格)
两个博客都提供自定义BLOG风格的 功能,但是对比起来,CSDN提供的博客模板的颜色要少于ITEYE,仅有默认、亮彩蓝、炫酷黑三种选择,而ITEYE博客提供红、蓝、黑、白、紫、橙、 绿几种选择。但是CSDN博客提供的风格化元素要多一些,不仅提供不同皮肤的选择,而且还提供代码皮肤的选择。

图5.1 CSDN博客皮肤选择

图5.2 CSDN博客高亮代码皮肤选择

图5.3 ITEYE博客模板选择
2. Catalog(分类)
这里的分类不同于基本功能中所阐述Archive(归档/索引),这里是用于区 分自己BLOG文章类别的分类。两个博客都提供这样的功能,但分布的位置和呈现方式有所不同,CSDN博客是平铺于文章编辑器的下方(如图),而 ITEYE博客位于博客文章编辑器的上方,并且需要通过下拉菜单选择。

图6.1 CSDN博客的分类功能

图6.2 ITEYE博客的分类功能
3.Search(搜索)
两个博客都 提供该功能,分布位置在左侧栏(如图7.1和7.2)。


图7.1 CSDN博客的搜索功能 图7.2 ITEYE博客的搜索功能
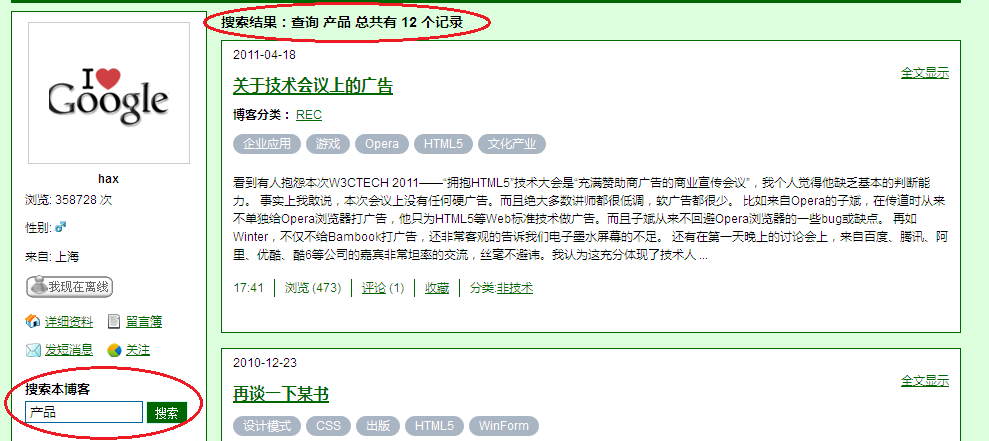
虽然两个博客都具备此项功能,但在对两者的该项功能进行测试时,发现两者也存在着较大 的区别。测试举例:在CSDN博客用户“jiangtao”的博客(博客地址:http://hi.csdn.net/jiangtao)上用该功能检索 “产品”一词,检索结果没有显示在该页面,而是转向另外一个新的页面(如图7.4),但是ITEYE博客用户“hax”的博客上(博客地 址:http://hax.iteye.com/)用该功能同样检索“产品”一词,检索结果出现在同一页面(如图7.5)。

图7.3 在CSDN博客用户“jiangtao”的博客上搜索“产品”一词

图7.4 CSDN博客搜索结果显示

图7.5 ITEYE博客搜索结果显示
进一步观察显示结果,发现CSDN博客搜索对于检索词,以“产品”为例(如图 7.4),会用红色文字将检索的关键词标示出来,而ITEYE的搜索显示没有用颜色或其他标记凸显出检索词。
4.Statistic(统 计)
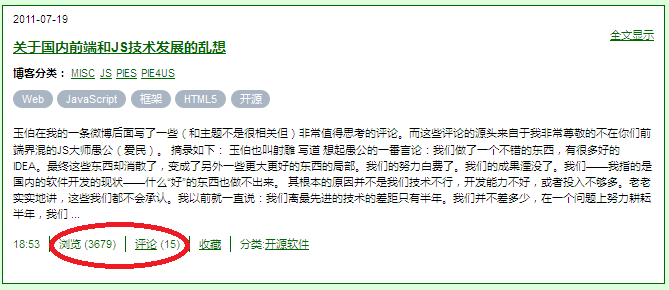
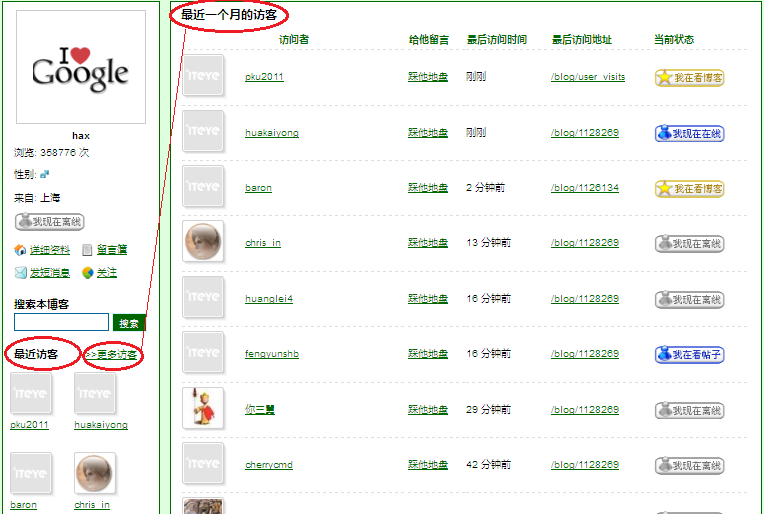
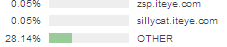
两个博客基本上都提供基本的数据统计,例如博客访问次数、博文发表篇数、评论数以及各种排行榜。但两者还是略有不同,如ITEYE博客 还对访客进行了统计(如图8.7),而CSDN博客没有对该项进行统计。而且在排行榜的统计上,CSDN做的更加细,如图8.3,CSDN的排行榜包括: 博文周排行、评论周排行、博客周排行;博文月排行、评论月排行、博客月排行;博文年排行、评论年排行、博客年排行。而ITEYE博客分为仅有四个排行榜: 博客人气排行榜、本月博客排行、年度博客排行、博文下载排行榜。CSDN博客还能对个人博客的阅读和评论进行排名统计(如图8.4),ITEYE博客没有 此项功能。

图8.1 CSDN博客的访问及文章发表、评论等数据统计

图8.2 CSDN博客的文章阅读和评论数统计


图8.3 CSDN博客的排行榜


图8.4 CSDN博客的个人博客中的阅读和评论排行

图8.5 ITEYE博客的浏览数量统计

图8.6 ITEYE博客的浏览和评论数量统计

图8.7 ITEYE博客的访客统计

图8.8 ITEYE博客的博客人气排行榜


图8.9 ITEYE博客的本月博客和年度博客排行榜

图8.0 ITEYE博客的博文下载排行榜
5.Links(链接)
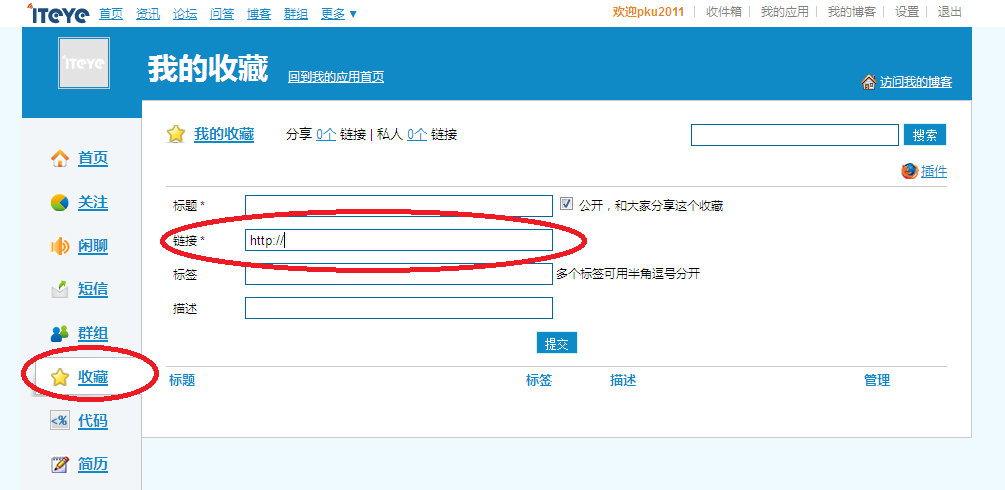
CSDN 博客没有直接的链接功能,而ITEYE博客在我的收藏设置中可以添加其他博客或网站的链接(如图9.1)

图9.1 ITEYE博客我的收藏中能添加链接
6.Tag(标签)
Tag功能比较类似于博客中的分类,但又不同于它,Tag功能更加方便实用,更重要的是比较社会化。
两个博客网站都能提供分类而且是多个分类,用户可以将每篇博文分到几个类别中,并且在点击这些类别关键词时,会显示出该类别下 的所有博文。但是只有ITEYE博客有Tag功能(如图10.1),而CSDN博客没有。该功能够使用户通过点击Tag标签下的关键词搜索本博客网站中所 有关于该关键词的文章,如图10.3显示,如果我点击Tag标签“web”一词,将会显示本站中关于“web”一词的相关博文。

图10.1 CSDN博客中的分类功能

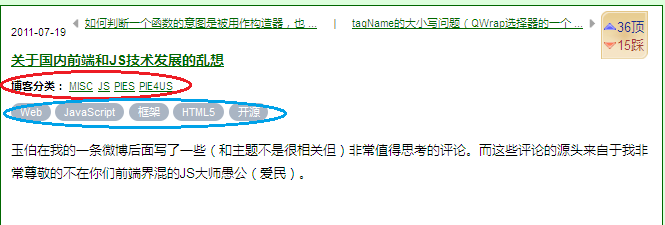
图10.2 ITEYE博客中的分类(红色部分)和Tag(蓝色部分)功能


图10.3 ITEYE博客中的标签
7.Album(相册)
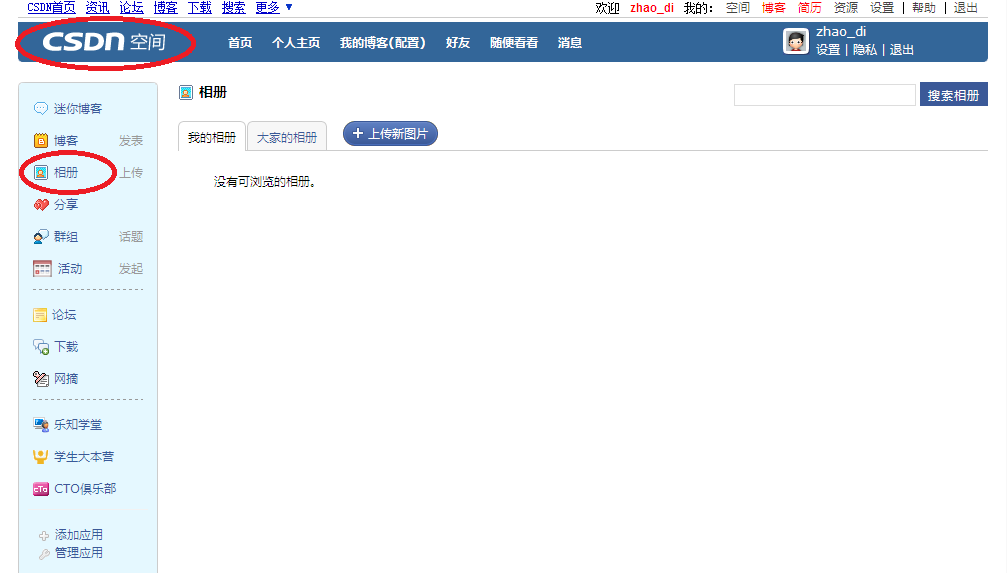
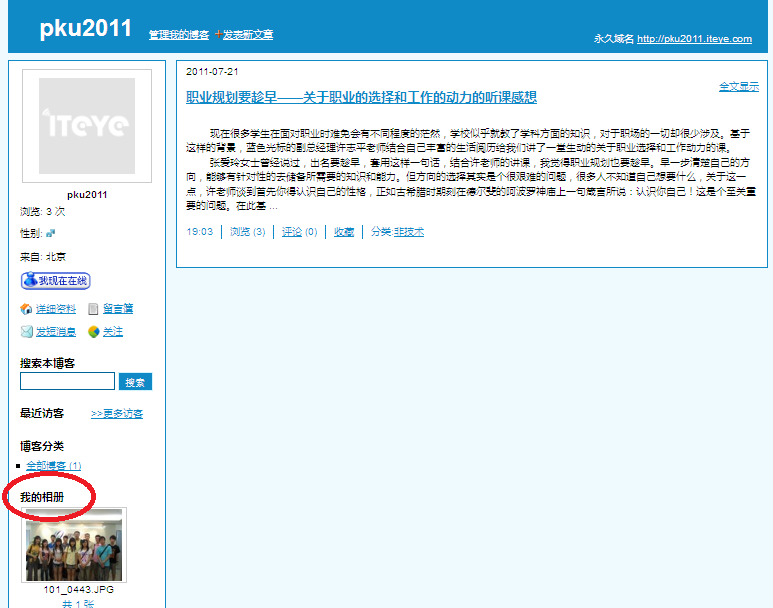
两个博客都有相册功能,但是CSDN在博客上是不直接显示 相册,只能去CSDN空间去查看(如图11.1),而ITEYE博客上显示我的相册,并能看到预览图(如图11.2)。

图11.1 CSDN博客中的相册功能

图11.2 ITEYE博客中的相册功能
8.Antispam(反垃圾信息)
CSDN博客中不仅允许博客用户对自己发布的博文进行评论的 权限设置,而且还允许其博客用户对其他用户发表的评论进行举报(如图12.2)。但ITEYE博客仅提供对自己的博文进行评论权限设置,通过其锁定功能来 实现(如图12.3)。

图12.1 CSDN博客中可以设置评论权限

图12.2 CSDN博客中的评论举报设置

图12.3 ITEYE博客中的锁定功能
9.SN(社 会化网络)
两个博客都有群组功能,用户可以加入到自己感兴趣的小组,参与讨论和交流,形成互动社区。两者的功能实现基本一致。

图13.1 CSDN博客中群组功能

图13.2 ITEYE博客中的群组功能
10.Export(导出)
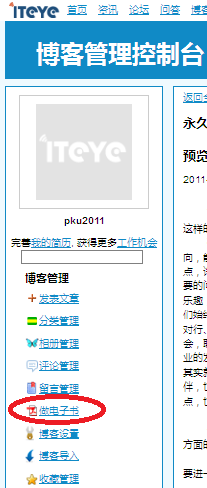
CSDN博客不能直接将博客的内容导出,但ITEYE博客能够将个人 的博客文章做成电子书导出。

图14.1 ITEYE的电子书功能










![[经验] 关于只能打开部分网站的问题](https://img-blog.csdnimg.cn/20201121215538173.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80Mzc0NDYxMw==,size_16,color_FFFFFF,t_70#pic_center)