好看的网站👉个人网站: wangwangyz.site
这是我使用wordpress设置的自己的网站,里面有一些博客文章,支持日/夜间模式、自定义主题色、评论点赞、分页、顶置、邮件通知、评论回复留言、时光轴、说说面板等,目前也搭载了音乐播放器Aplayer,以及还有一些炫酷的特效(服务器用的阿里云轻量级服务器,是个小网站,为了网站性能很多都没展示出来比如live2D人物,博客园背景几何,有需要的可以去网站留言,站长会回复)
(多图)
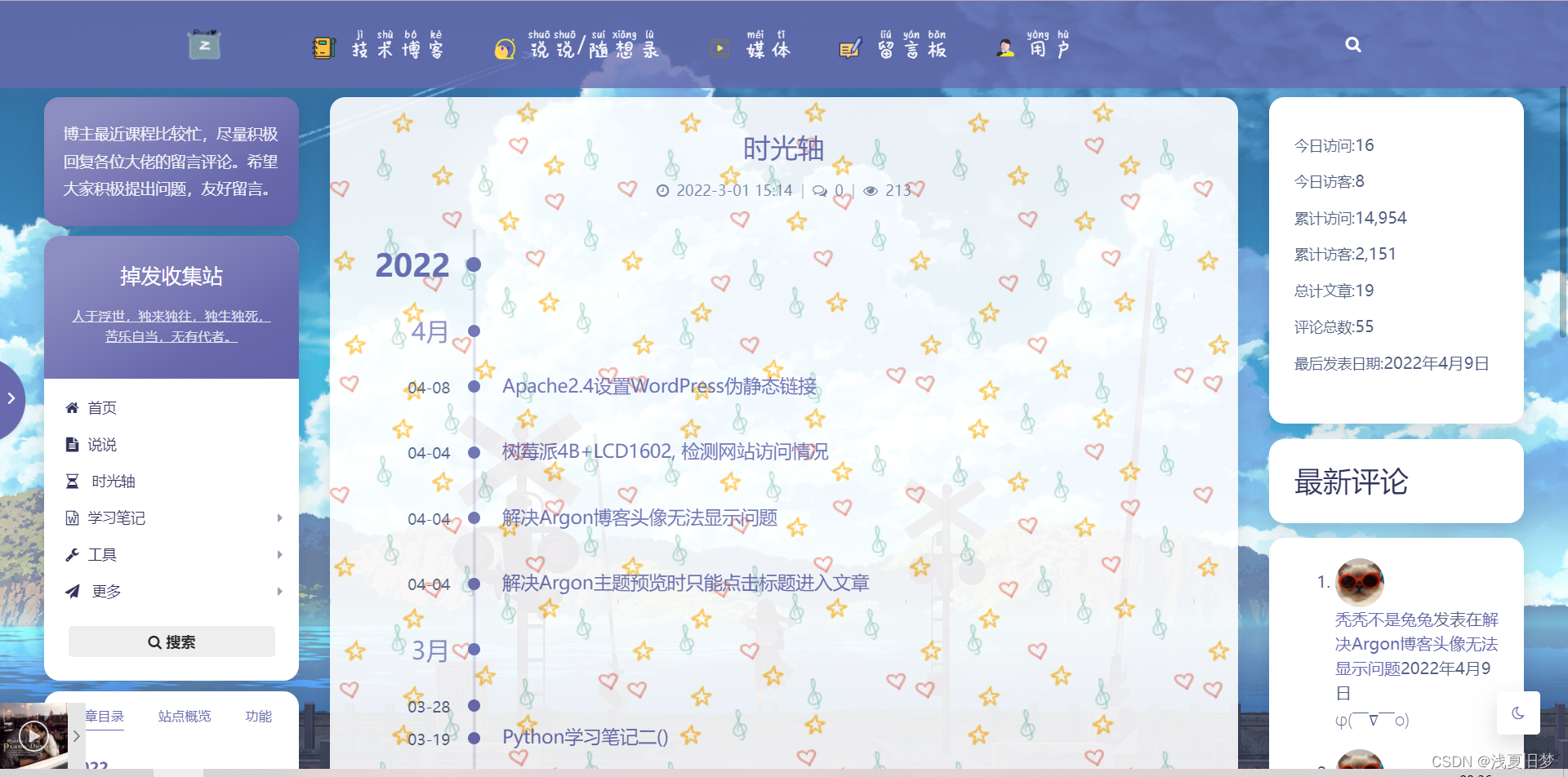
日间模式

夜间模式

留言板

说说模板

时光轴

我的👉第一篇文章👈里面就写了些建站的经过,现在我打算把过程记录下来,也算是一种复习吧(是因为孩怕哪天服务器过期了要重新搭建。。。)
前期准备
- 一台有公网IP的主机(我的是👉阿里云轻量服务器)
- 域名以及DNS解析
- wordpress安装包(👉官网下载,👉站长自存)
开始安装
- 云服务器最好先选择Ubuntu20.04环境(虽然云服务器上有wordpress环境和LAMP、LNMP环境,但还是想自己折腾)
- 域名解析(可选)
如何将域名解析到自己主机上的方法自行查找,先有了主机再买域名弄比较合适 - 在云服务器上安装LAMP或者LNMP
LNMP是指Linux、Ngnix、MySql、PHP环境
LAMP是指Linux、Apache、MySql、PHP环境(我这里使用的是这个)-
先更新一下云服务器Linux(为了获得系统当前最新的软件包)
sudo apt-get update sudo apt-get upgrade -
安装Apache2(用来做wordpress的服务器)
sudo apt-get install apache2 -
安装MySQL(用来存放网站的所有数据)
-
安装mysql-server
sudo apt-get install mysql-server -
初始化设置
sudo mysql_secure_installation
添加新的root密码,所有选择都填n -
检查mysql服务状态
systemctl status mysql.service -
配置远程连接
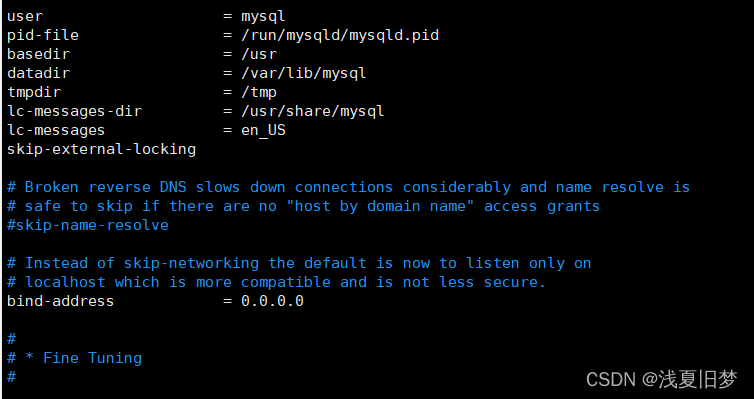
sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf #找到 bind-address 修改值为 0.0.0.0(如果需要远程访问) -
重启mysql
sudo /etc/init.d/mysql restart -
修改密码
>>use mysql; >>ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '你的密码'; >>flush privileges; >>quit; -
配置所有ip都可访问(否则后续访问PHPmyadmin会出现权限问题)
UPDATE user SET host = '%' WHERE user = 'root'; #允许远程访问
-
-
安装PHP(网页的后端语言)
sudo apt-get install php -
安装PHP-MySQL(用于PHP和MySQL之间的支持)
sudo apt-get install php-mysql -
安装PHPmyadmin(用于在网页上管理mysql数据库)
sudo apt-get install phpmyadmin
-
- 由于phpmyadmin的文件在usr/share/phpmyadmin中,而网页访问的根目录在www/html中,需要在根目录创建快捷方式:
sudo ln -s /usr/share/phpmyadmin /var/www-
查看文件
sudo gedit /etc/apache2/apache2.conf -
进入文本编译器之后,会看到很长的代码 在末尾加上这句话:
Include /etc/phpmyadmin/apache.conf -
保存退出重启apache
/etc/init.d/apache2 restart -
网页上访问localhost/phpmyadim,用mysql数据库root/密码登陆

-
-
出现这类错误先查看是不是phpmyadmin的用户名和密码输错了

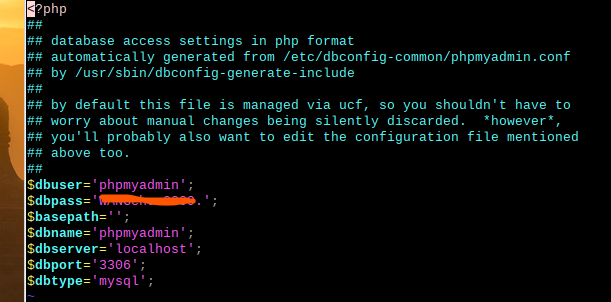
如何查看phpmyadmin的登陆用户名和密码
vim /etc/phpmyadmin/config-db.php
再重新登录即可
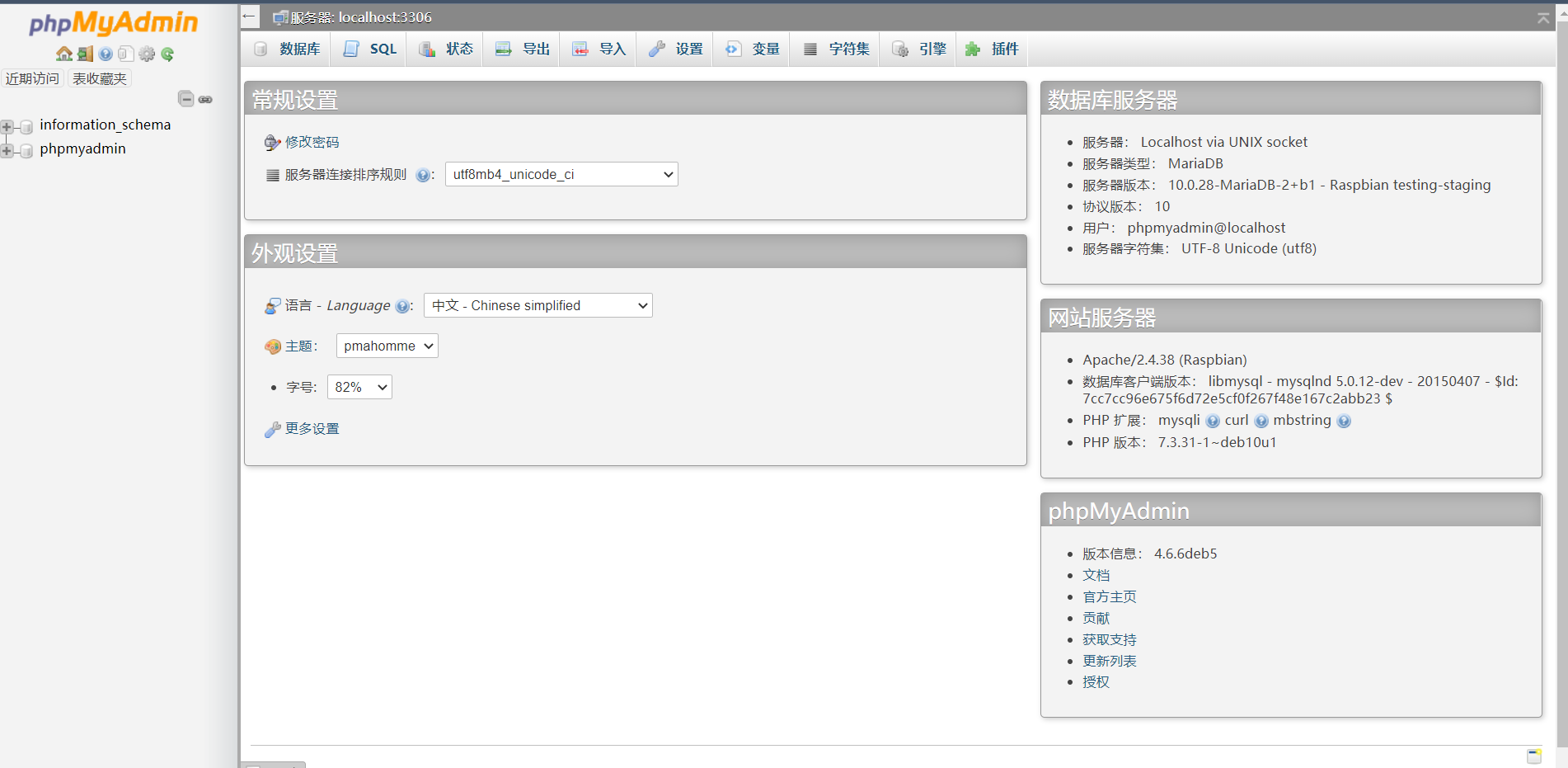
登陆成功
(为什么不用宝塔面板之前那篇👉文章有介绍)
接下来介绍LNMP的安装
安装nginx
sudo apt install ngnix
查看效果,访问本地IP,若出现如下图页面则安装成功

安装MariaDB(和MySQL差不多,只不过树莓派只能安装这个)
sudo apt install mariadb
初始化数据库
sudo mysql_secure_installation
添加新的root密码,所有选择都填 n
检查mysql服务状态
systemctl status mysql.service
配置远程连接
sudo vi /etc/mysql/mysql.conf.d/mysqld.cnf
#找到 bind-address 修改值为 0.0.0.0(如果需要远程访问)
重启mysql
sudo /etc/init.d/mysql restart
安装PHP7.4
sudo apt-get install nginx php7.4-fpm php7.4-cli php7.4-curl php7.4-gd php7.4-cgi php7.4-mysql php7.4-mbstring
配置ngnix
打开ngnix配置文件
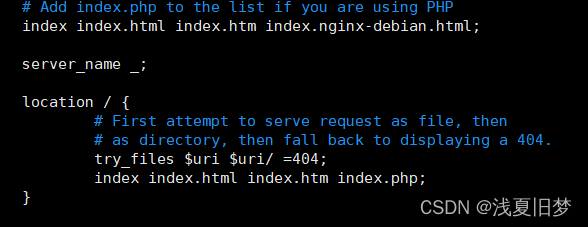
sudo nano /etc/nginx/sites-available/default
找到如下图, 并添加上index index.html index.htm index.php

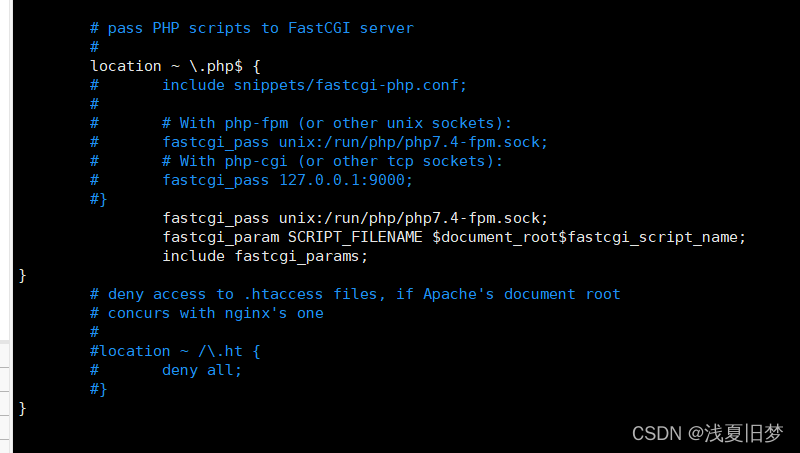
继续找到如下图,去掉location 和 }前面的“#”号,并添加:
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
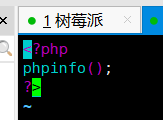
来到ngnix根目录,添加测试文件
sudo vim /var/www/html/index.php
重启服务器
systemctl restart nginx.service
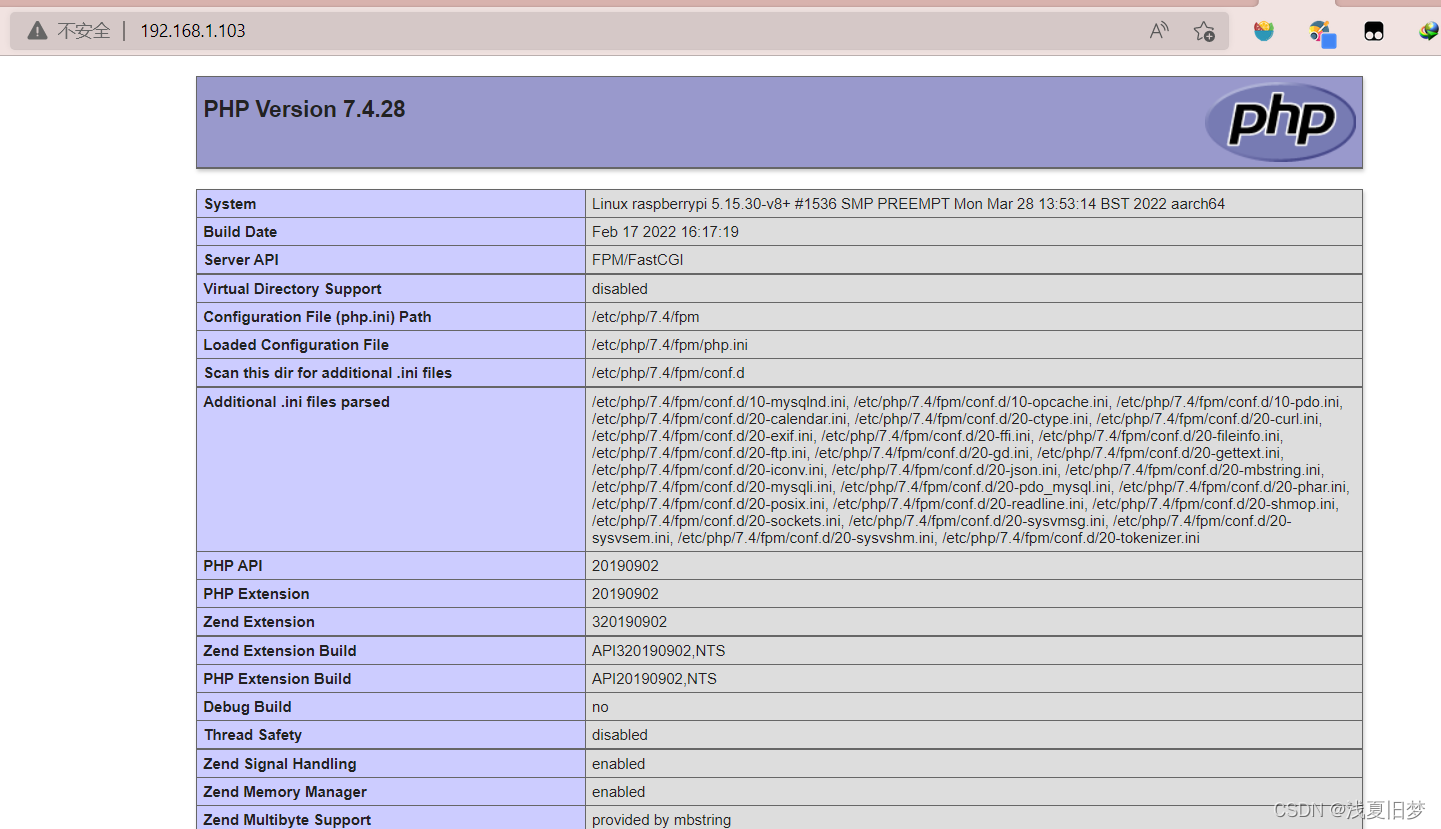
测试,继续访问本地IP,发现页面由ngnix变为PHP则成功

WordPress完整建站过程(二)
更多建站细节我一般放在我的网站上,欢迎大家来和我讨论交流