转自:http://www.zuidaima.com/share/1854884509142016.htm
在做项目的时候遇到跨域问题,经过自己的一番摸索终于找到一种解决iframe跨域问题的方案,或许很多人也会遇到这样头疼的问题,希望能尽自己绵薄之力帮助大家。如果不清楚或者有问题的可以留言和私信我,谢谢。
【问题描述】
在项目中由于许多页面都是连接到其他项目的页面。由菜单连接到其他域页面,再在其他域页面上调用本项目的js用iframe显示其他域的页面,这样就会涉及到安全性问题即跨域问题。报错信息如下
浏览器控制台跨域报错信息:Unsafe JavaScript attempt to access frame with URL xxx from frame with URL xxx Domains, protocols and ports must match.
【分析思路】
要想解决问题就必须得还原问题本身,那就是重现问题。对于这个问题我就单独写了两个项目来进行模拟测试,并使用iframe来嵌套调用两个项目的页面,把这两个项目分别放在两个不同端口的tomcat下。由于端口不同所以浏览器就会抛出安全异常即跨域问题。
成功的重现问题后,接下来就是根据错误信息在网上搜寻答案。根据网上给的答案大多数都是设置页面document.domain为同一域,这个方法倒是能解决,但是需要所有页面都这样设置,但在实际项目中往往会有很多页面而无法每个页面都设置,逐放弃之。后来几经琢磨想到了利用代理页面,就好像访问本项目页面一样,再结合之前弄打印页面采用自动创建iframe来加载别的页面(即中间页面/代理页面),结果通过这种方式还真有效。
【具体解决方法】
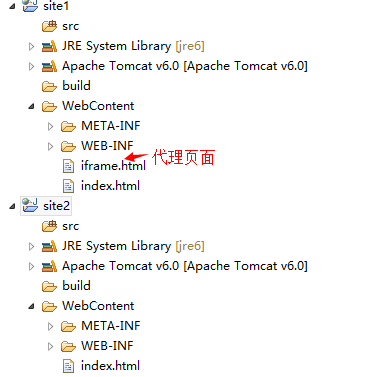
把site1和site2项目分别放在不同端口的tomcat下运行,访问site1的index.html页面,这是入口页面。在site1的index.html页面中用iframe访问显示site2的index.html页面,再通过操作site2的index.html页面调用site1的index.html页面中的方法excute,要调用此方法就要利用到中间代理页面site1中的iframe.html,这个是一个关键页面,因为所有需要跨域的访问都要通过这个页面来调用site1项目中的代码。这样就形成了自己调用自己的代码也就不会出现跨域了。在这个执行过程中site2的index.html页面中的crossFrame方法起到了关键作用,就是通过它来调用代理页面的。
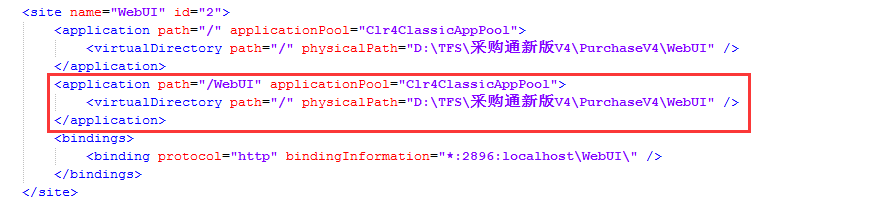
项目截图

Site1/index.html

Site2/index.html

Site1/iframe.html

访问site1/index.html
运行截图:

参考资料:
什么是跨域
我们经常会在页面上使用ajax请求访问其他服务器的数据,此时,客户端会出现跨域问题.
跨域问题是由于javascript语言安全限制中的同源策略造成的.
简单来说,同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,这里的同一来源指的是主机名、协议和端口号的组合.
例如:
URL 说明 是否允许通信 http://www.a.com/a.js
http://www.a.com/b.js同一域名下 允许 http://www.a.com/lab/a.js
http://www.a.com/script/b.js同一域名下不同文件夹 允许 http://www.a.com:8000/a.js
http://www.a.com/b.js同一域名,不同端口 不允许 http://www.a.com/a.js
https://www.a.com/b.js同一域名,不同协议 不允许 http://www.a.com/a.js
http://70.32.92.74/b.js域名和域名对应ip 不允许 http://www.a.com/a.js
http://script.a.com/b.js主域相同,子域不同 不允许 http://www.a.com/a.js
http://a.com/b.js同一域名,不同二级域名(同上) 不允许(cookie这种情况下也不允许访问) http://www.zuidaima.com/a.js
http://www.a.com/b.js不同域名 不允许