1.安装启动vue项目可参考
vue+element简单实现商城网站首页,模仿小米电商商城 https://blog.csdn.net/lucky_fang/article/details/121544242
https://blog.csdn.net/lucky_fang/article/details/121544242
本项目源码下载![]() https://download.csdn.net/download/lucky_fang/85161752
https://download.csdn.net/download/lucky_fang/85161752
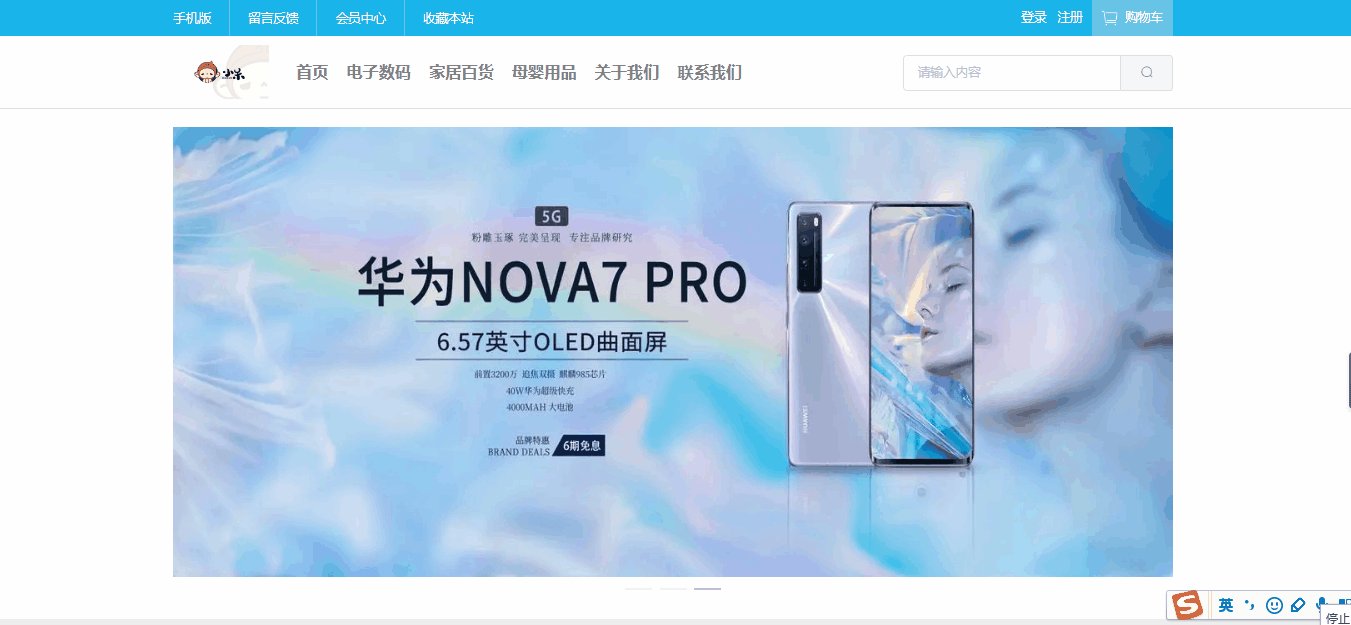
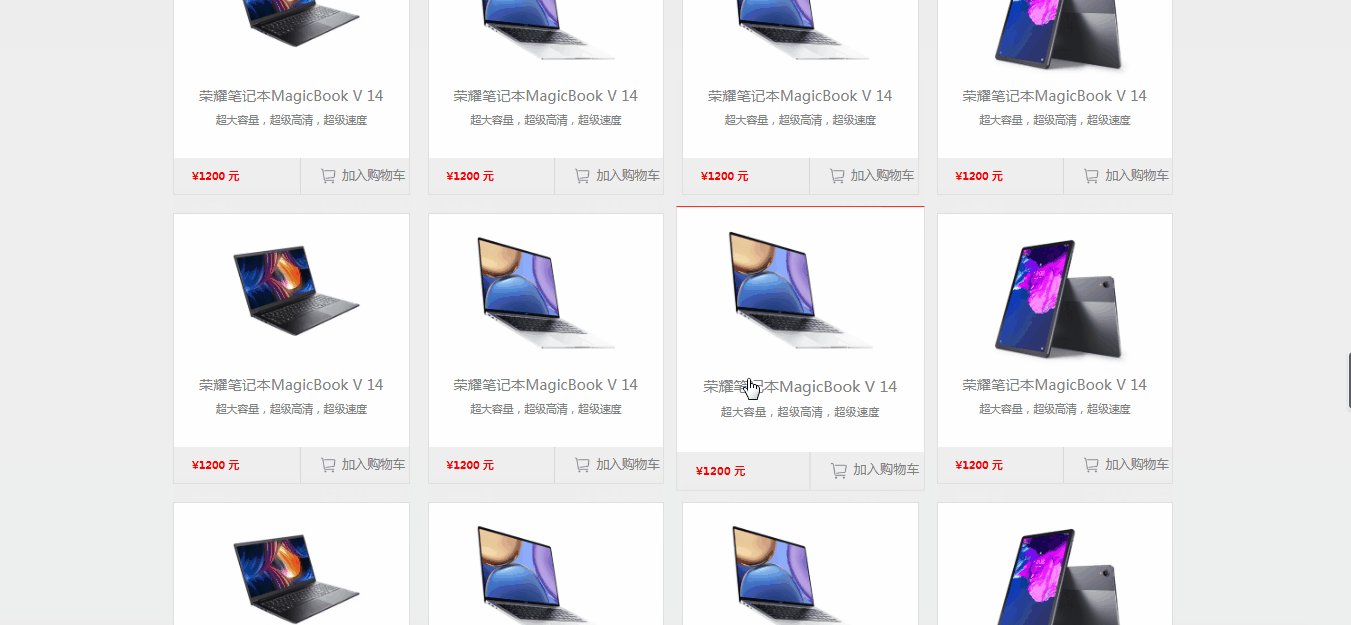
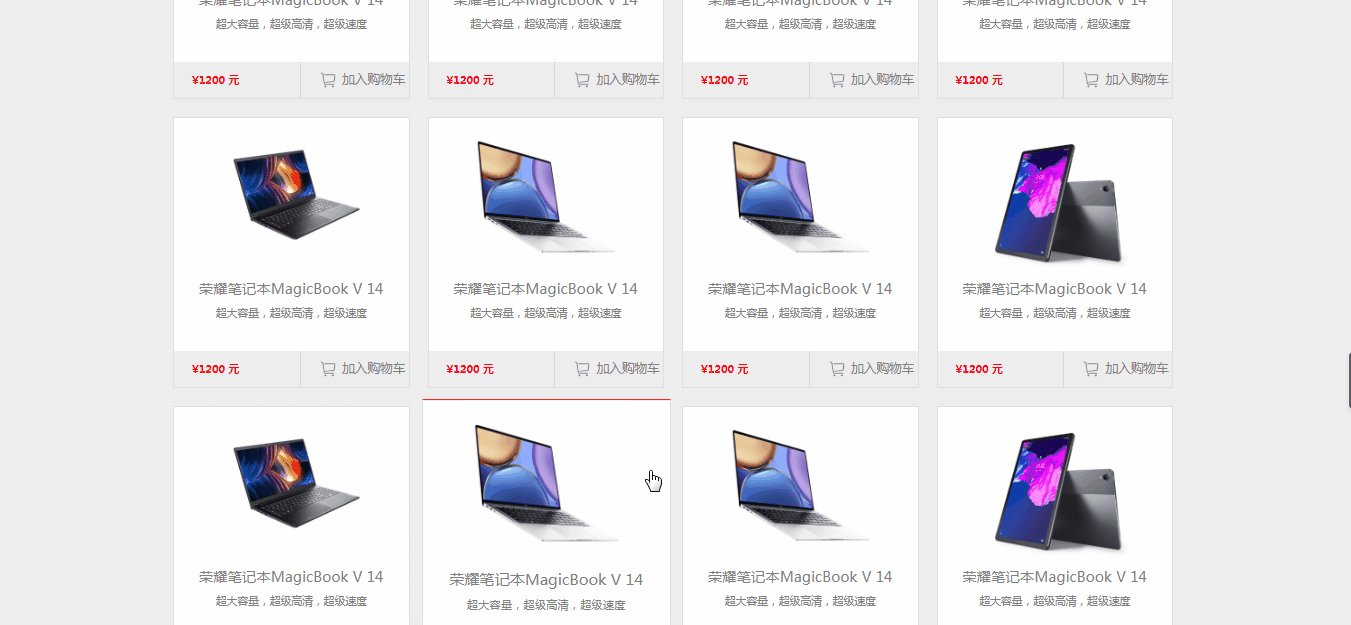
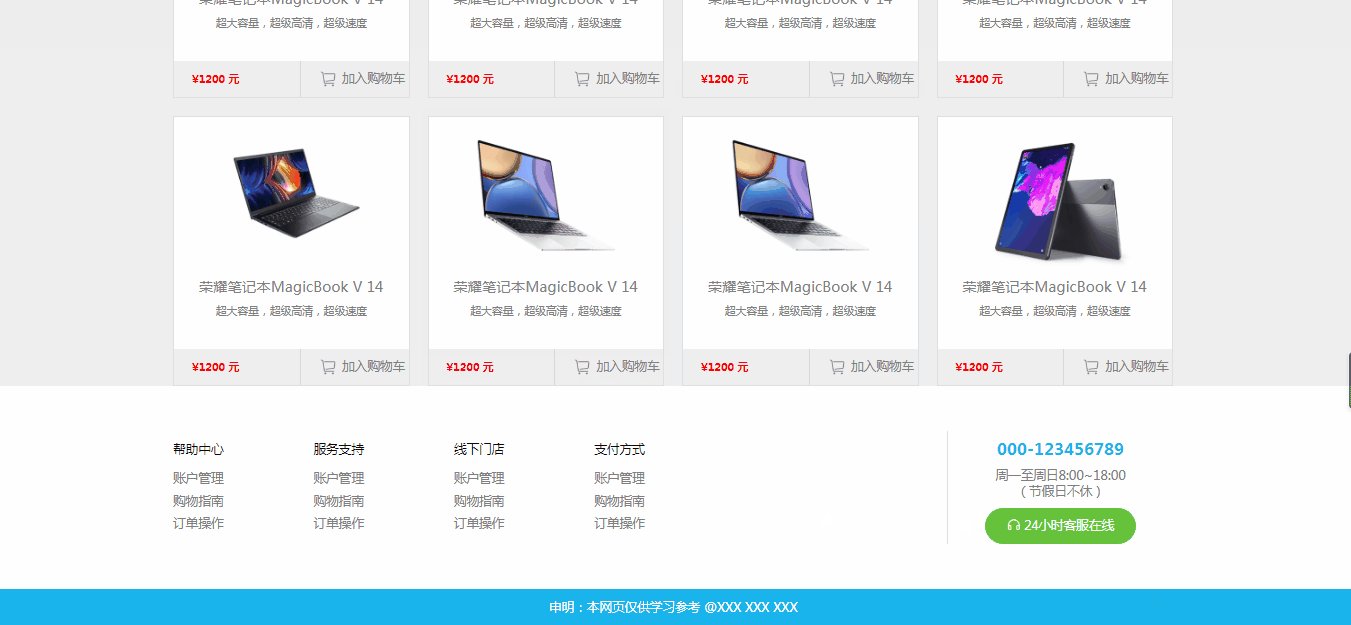
2.产品效果图




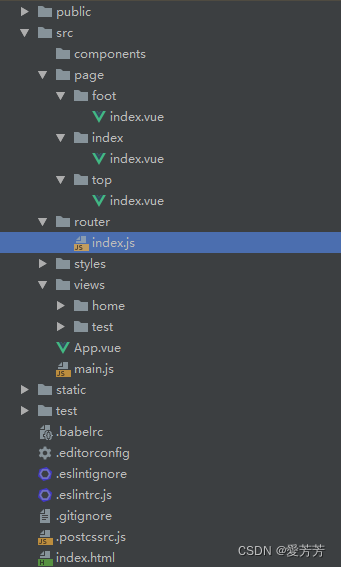
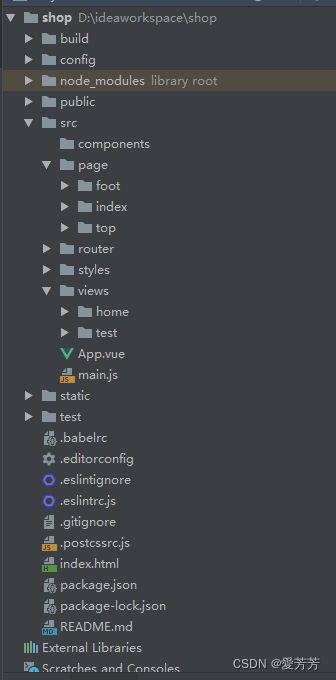
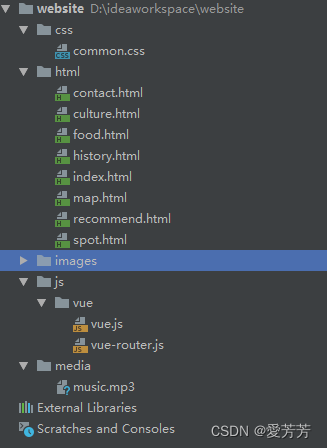
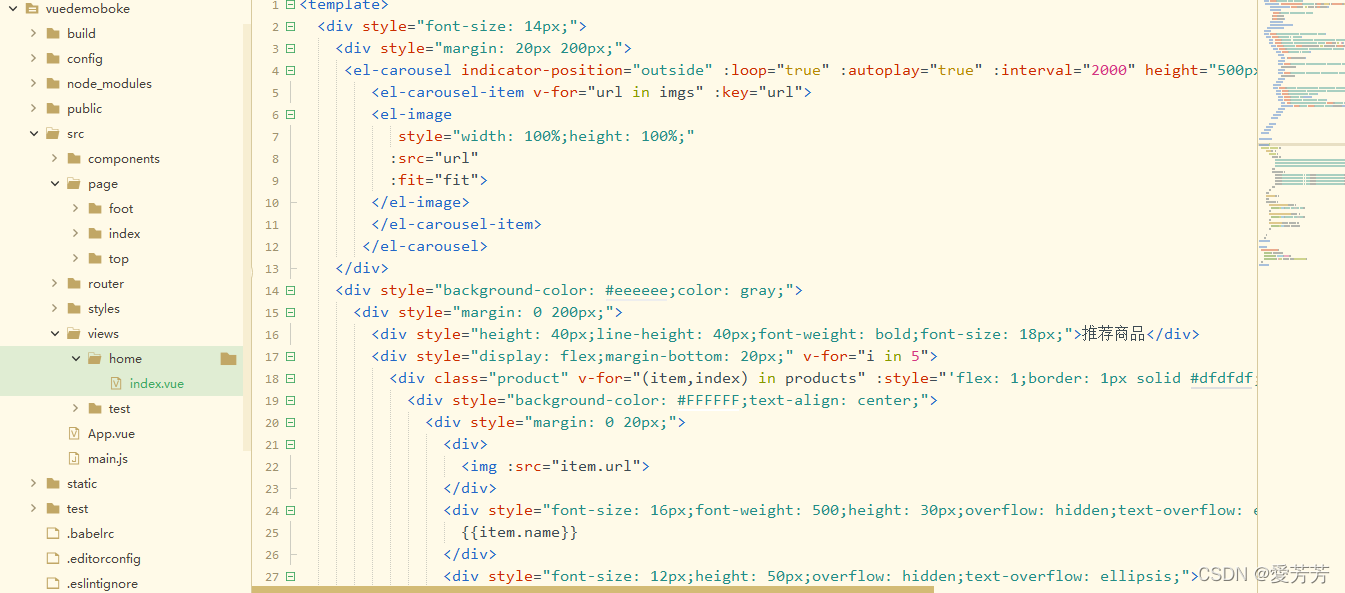
3.项目结构图

4.src/page/top/index.vue
<template><div style="border-bottom: 1px solid #dfdfdf;font-size: 14px;"><div style="display: flex;height: 40px;padding: 0 200px;background-color: #19b4ea;"><div class="top-title" style="padding-right: 20px;border-right: 1px solid rgb(230 230 230 / 40%);line-height: 40px;color: #FFFFFF;">手机版</div><div class="top-title" style="padding-right: 20px;border-right: 1px solid rgb(230 230 230 / 40%);line-height: 40px;color: #FFFFFF;margin-left: 20px;">留言反馈</div><div class="top-title" style="padding-right: 20px;border-right: 1px solid rgb(230 230 230 / 40%);line-height: 40px;color: #FFFFFF;margin-left: 20px;">会员中心</div><div class="top-title" style="line-height: 40px;color: #FFFFFF;margin-left: 20px;">收藏本站</div><div style="flex: 1;display: flex;"><div style="flex: 1;"></div><div style="width: 170px;display: flex;"><el-button type="text" style="color: #FFFFFF;" class="top-title">登录</el-button><el-button type="text" style="color: #FFFFFF;margin-right: 10px;" class="top-title">注册</el-button><div style="background-color: rgb(223 221 221 / 40%);display: flex;width: 100px;padding: 0 10px;" class="top-title"><img src="../../../public/img/shop_car.png" style="width: 20px;height: 20px;margin-top: 10px;margin-right: 5px;"><el-button type="text" style="color: #FFFFFF;" class="top-title">购物车</el-button></div></div></div></div><div style="margin: 0 200px;height: 80px;line-height: 80px;"><div style="display: flex;"><img src="../../../public/img/logo.jpeg" style="cursor: pointer;height: 60px;margin-top: 10px;"><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;margin-left: 30px;">首页</div><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;">电子数码</div><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;">家居百货</div><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;">母婴用品</div><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;">关于我们</div><div class="title" style="margin-right: 20px;cursor: pointer;color: gray;">联系我们</div><div style="flex: 1;text-align: right;"><el-input placeholder="请输入内容" v-model="input" style="width: 300px;"><el-button slot="append" icon="el-icon-search"></el-button></el-input></div></div></div></div>
</template>ge<script>export default {data() {return {input:''};},mounted() {},methods: {homePage(){this.$router.push({path: '/home/index'});},}};
</script><style>.top-title:hover{cursor: pointer;color: #e5e5e5!important;}.title{font-weight: bold;font-size: 18px;}.title:hover{color: #c250c6!important;}
</style>
5.src/page/index/index.vue
<template><div id="body" style="width: 100%;height: 100%;overflow: auto;"><top></top><router-view></router-view><foot></foot></div>
</template><script>import top from "../top/index.vue";import foot from "../foot/index";export default {components: {top,foot},name: "index",data() {return {};},mounted() {},methods: {}};
</script><style>#body{background-size: 100% 100%;background-repeat: no-repeat;}
</style>
6.src/page/foot/index.vue
<template><div style="font-size: 14px;"><div style="margin: 50px 200px 50px 200px;"><div style="display: flex;"><div style="flex: 1;display: flex;"><div style=""><div class="foot-title">帮助中心</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="margin-left: 100px;"><div class="foot-title">服务支持</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="margin-left: 100px;"><div class="foot-title">线下门店</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="margin-left: 100px;"><div class="foot-title">支付方式</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div></div><div style="width: 250px;border-left: 1px solid #dfdfdf;text-align: center;"><div style="color: #19b4ea;font-weight: bold;font-size: 18px;line-height: 40px;">000-123456789</div><div style="color: gray;">周一至周日8:00~18:00</div><div style="color: gray;margin-bottom: 10px;">(节假日不休)</div><el-button type="success" round icon="el-icon-headset">24小时客服在线</el-button></div></div></div><div style="background-color: #19b4ea;height: 40px;text-align: center;line-height: 40px;color: #FFFFFF;">申明:本网页仅供学习参考 @XXX XXX XXX</div></div></template><script>
</script><style>.foot-title{height: 40px;line-height: 40px;}.foot-item{height: 25px;line-height: 25px;color: gray;}.foot-item:hover{cursor: pointer;color: #e37a2f;}
</style>