1.本案例灵感来源于小米官网 https://www.mi.com/
项目演示地址:可私聊作者获取(演示地址不定时变化)
源码
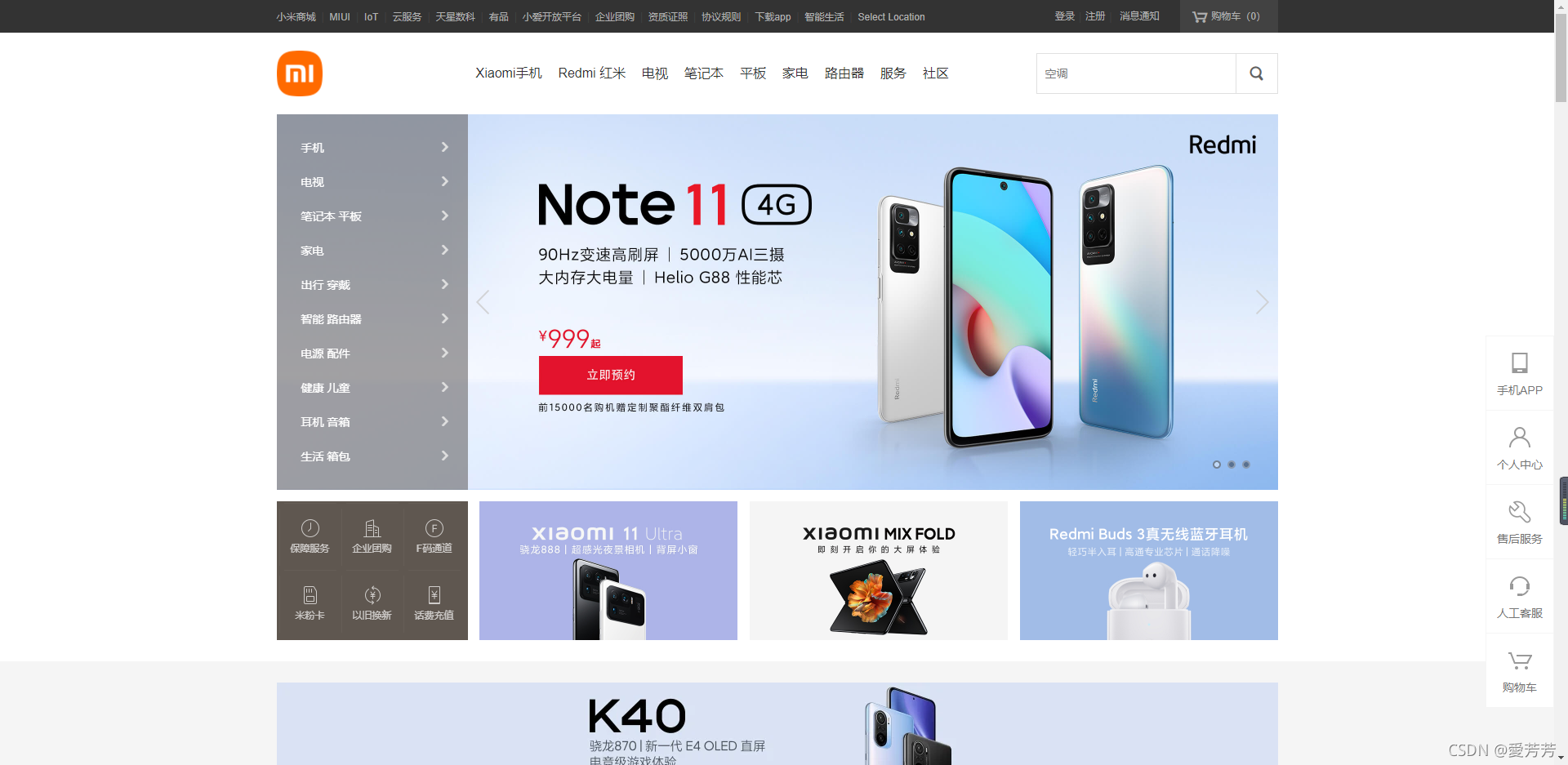
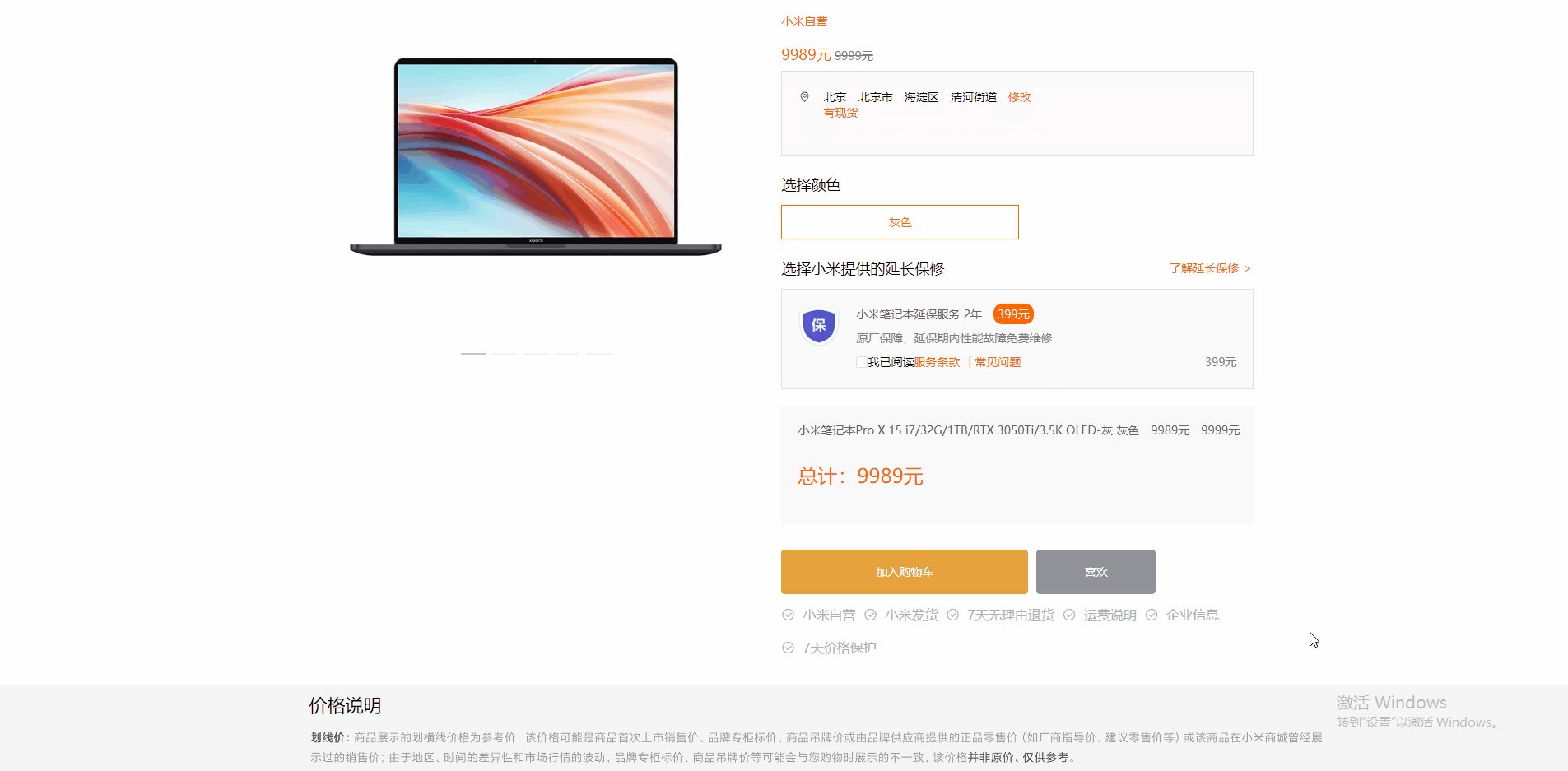
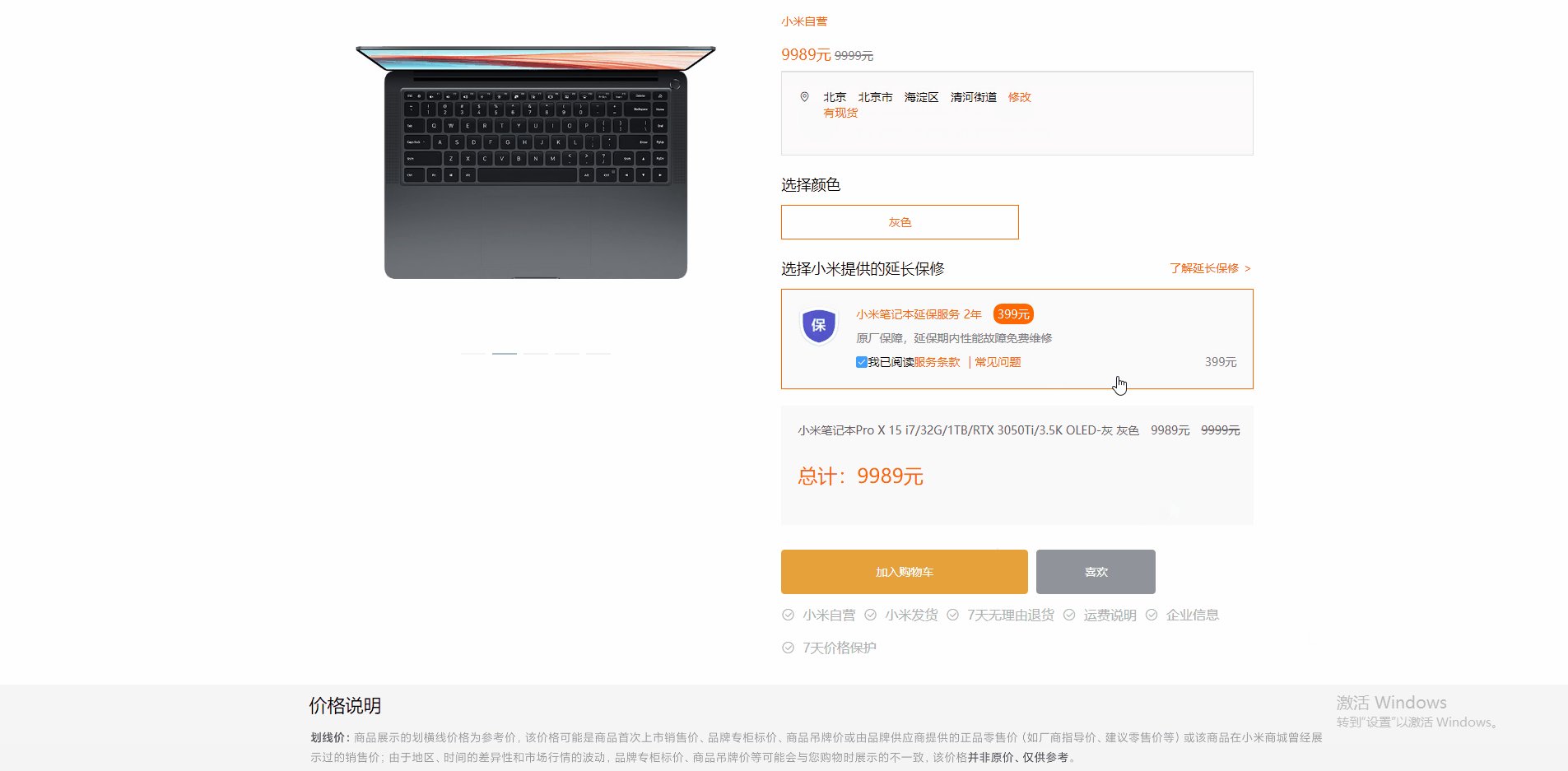
官方截图


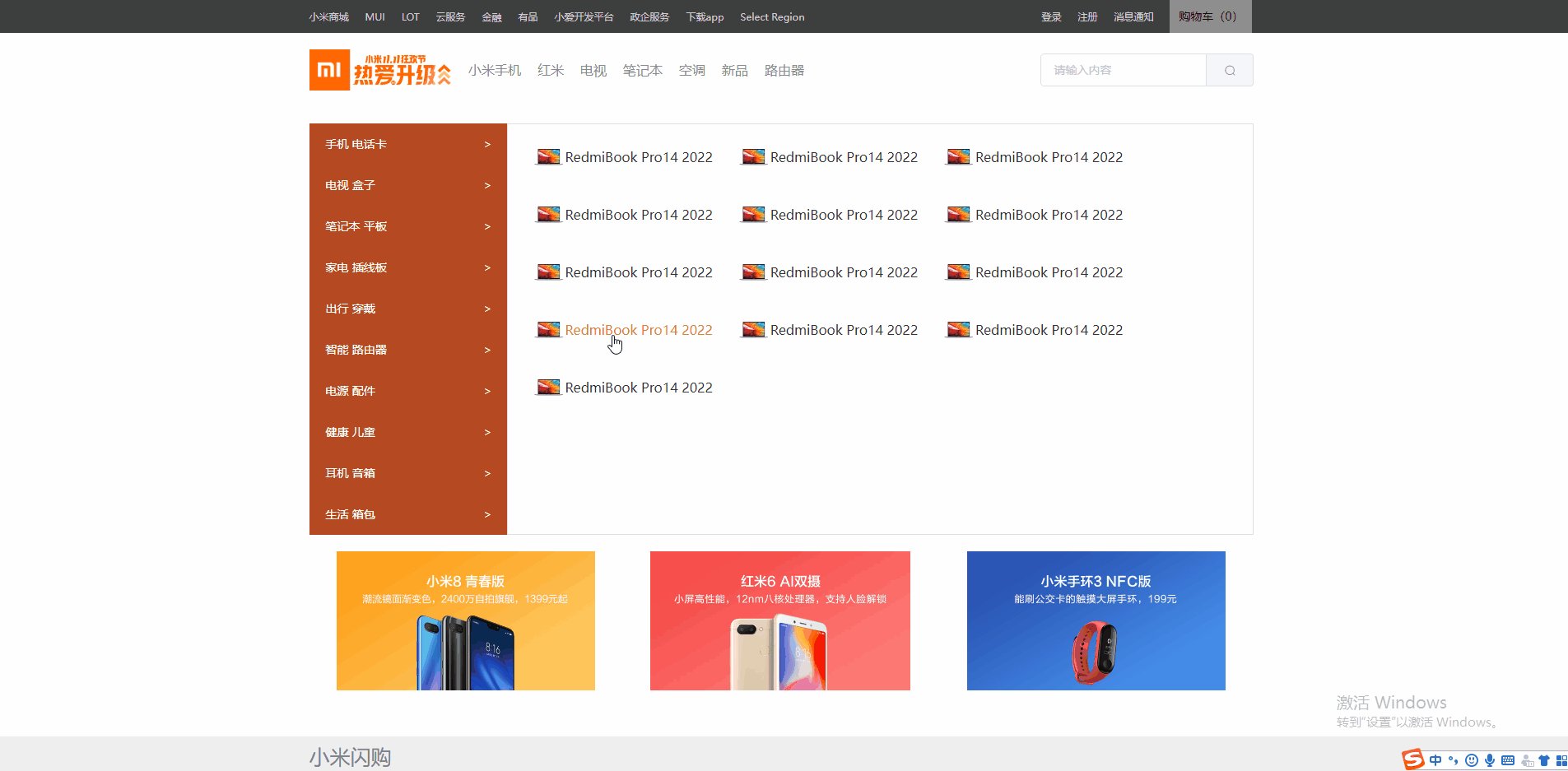
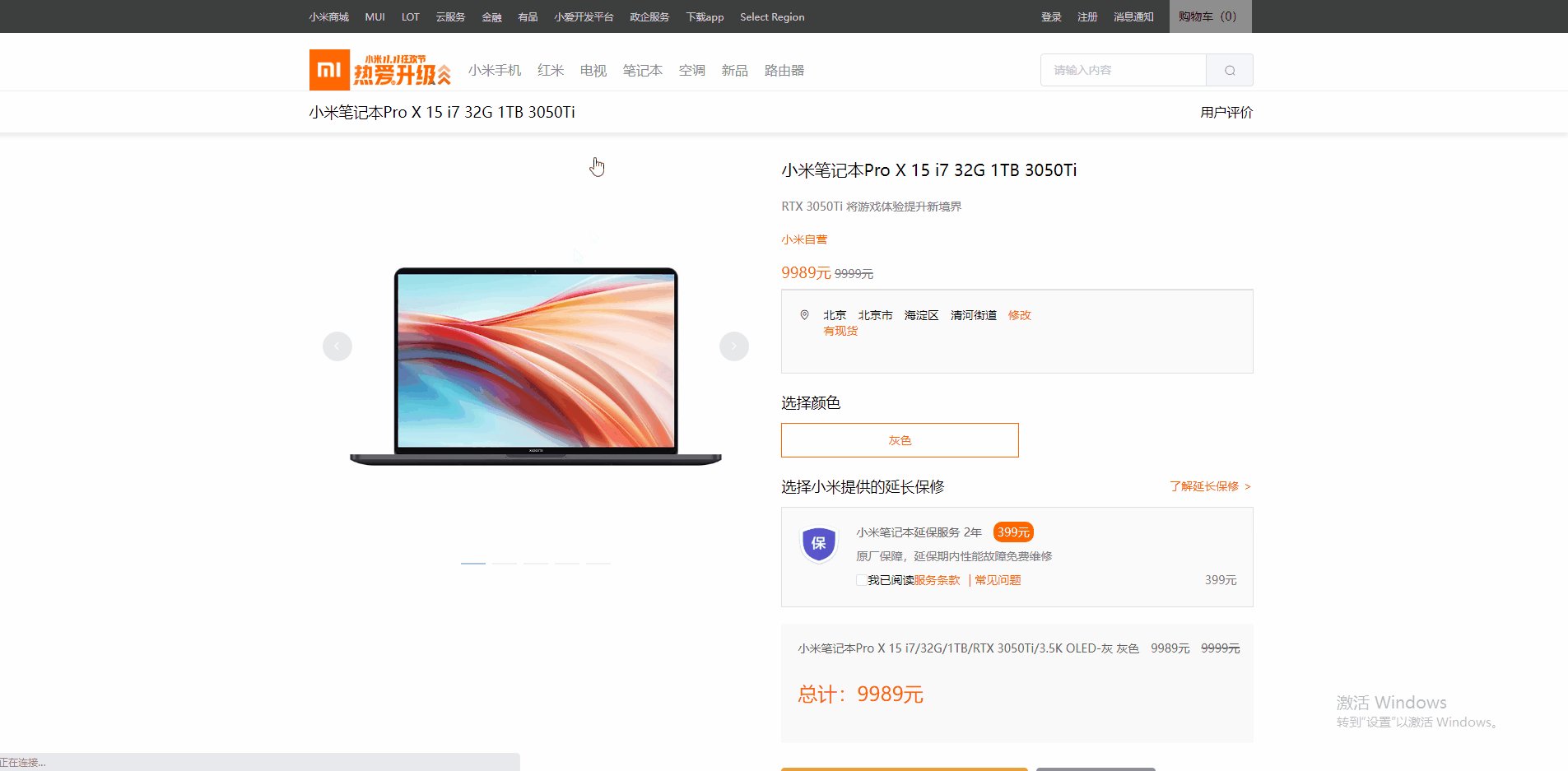
产品效果图:

二级菜单、产品详情



购物车


2.首先创建vue项目,采用开发工具Hbuilder。vue创建项目教程可参考:(一)Vue——如何创建一个Vue项目(完整步骤) - 㭌(mou)七 - 博客园
3.创建项目后安装elementui,按照官方教程即可,elementui官方地址:Element - The world's most popular Vue UI framework
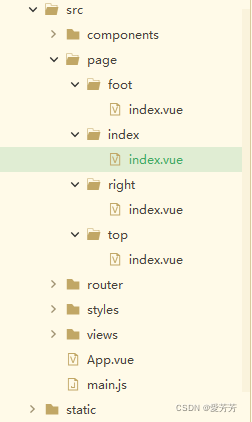
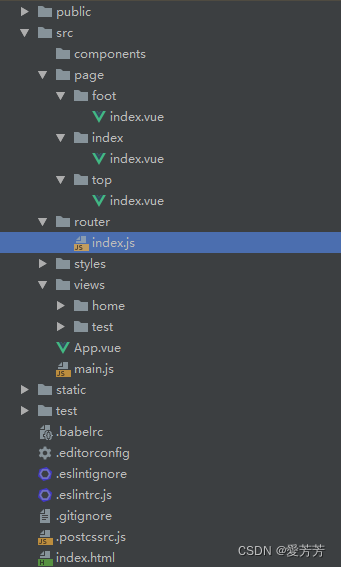
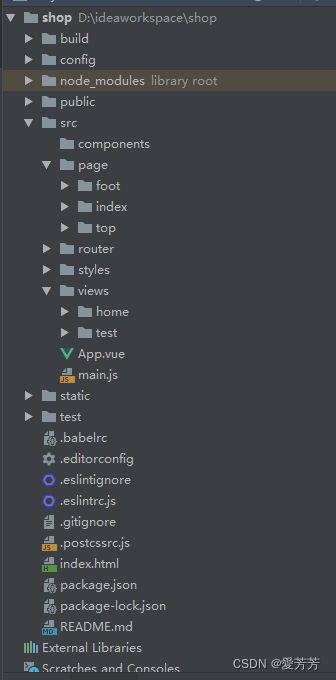
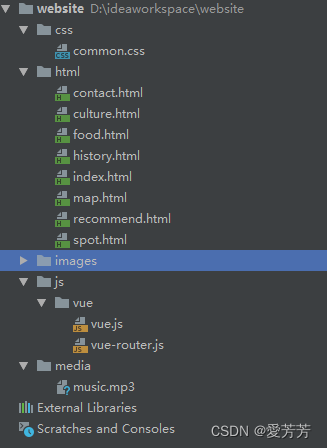
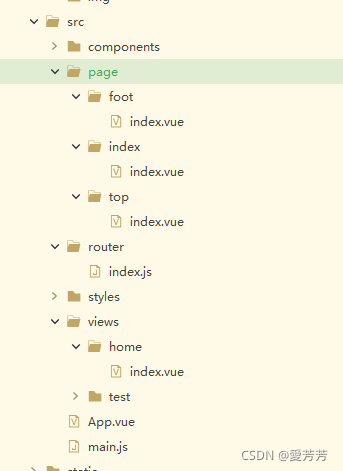
创建好的项目目录结构大概这样子:


4.整个框架布局分为头部 src/page/top、内容src/page/index和底部src/page/foot。
内容src/page/index为一个共用容器,就像iframe标签一样,所有的路径访问将会显示在容器中,页面跳转的路径定义在src/router/index.js中

5.src/page/top/index.vue
<template><div style="background-color: #3e3e3e;font-size: 14px;"><div style="width: 60%;height: 40px;margin: 0 auto;display: flex;"><div style="display: flex;flex: 1;"><div class="active">小米商城</div><div class="active">MUI</div><div class="active">LOT</div><div class="active">云服务</div><div class="active">金融</div><div class="active">有品</div><div class="active">小爱开发平台</div><div class="active">政企服务</div><div class="active">下载app</div><div class="active">Select Region</div></div><div style="width: 258px;text-align: right;display: flex;"><div class="active" @click="loginModal">登录</div><div class="active">注册</div><div class="active">消息通知</div><div class="shop-car">购物车(0)</div></div></div><!-- 登录弹窗 --><el-dialogtitle="User Login":visible.sync="box"width="400px"center><div><el-form class="login-form"status-icon:rules="loginRules"ref="loginForm":model="loginForm"label-width="0"><el-form-item prop="username"><el-input size="small"@blur="handleLogin"v-model="loginForm.username"auto-complete="off"placeholder="用户名"><i slot="prefix" class="el-icon-user el-icon--right"/></el-input></el-form-item><el-form-item prop="password"><el-input size="small"@blur="handleLogin":type="passwordType"v-model="loginForm.password"auto-complete="off"placeholder="密码"><i class="el-icon-view el-input__icon" slot="suffix" @click="showPassword"/><i slot="prefix" class="el-icon-lock el-icon--right"/></el-input></el-form-item><el-form-item><el-row :span="24"><el-col :span="12"><el-checkbox v-model="loginForm.autoLogin">下次自动登录</el-checkbox></el-col><el-col :span="12" style="text-align: right;"><el-button type="primary"style="width: 100px;"@click.native.prevent="handleLogin"class="login-submit">登录</el-button></el-col></el-row></el-form-item></el-form></div></el-dialog></div>
</template><script>export default {data() {return {activeIndex: '1',activeIndex2: '1',box: false,loginForm: {username: "",//密码password: "",autoLogin: false},loginRules: {username: [{required: true, message: "请输入用户名", trigger: "blur"}],password: [{required: true, message: "请输入密码", trigger: "blur"},{min: 1, message: "密码长度最少为6位", trigger: "blur"}]},passwordType: "password"};},mounted() {},methods: {homePage(){this.$router.push({path: '/home/index'});},handleSelect(key, keyPath) {console.log(key);if(key == '1'){this.$router.push({path: '/home/index'});}else{this.$router.push({path: '/test/index'});}},loginModal(){this.box = true;},showPassword() {this.passwordType === ""? (this.passwordType = "password"): (this.passwordType = "");},handleLogin() {//登录this.$refs.loginForm.validate(valid => {if (valid) {const loading = this.$loading({lock: true,text: '登录中,请稍后。。。',spinner: "el-icon-loading"});setTimeout(function(){loading.close();},1000)}});},}};
</script><style>.active{line-height: 40px;color: #cfcfcf;margin-right: 20px;font-size: 12px;}.active:hover{cursor: pointer;color: #FFFFFF;}.shop-car{text-align: center;cursor: pointer;width: 100px;line-height: 40px;height: 40px;display: inline-block;background-color: #8f8f8f;}.shop-car:hover{background-color: #00FFFF;}
</style>
6.src/page/index/index.vue
<template><div style="width: 100%;height: 100%;overflow: auto;"><top></top><router-view></router-view><foot></foot></div>
</template><script>import top from "../top/index.vue";import foot from "../foot/index";export default {components: {top,foot},name: "index",data() {return {};},mounted() {},methods: {}};
</script><style>
</style>
7.src/page/foot/index.vue
<template><div style="font-size: 14px;"><div style="width: 60%;margin: 0 auto;margin-bottom: 30px;"><div style="display: flex;"><div style="flex: 1;"><div class="foot-title">帮助中心</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="flex: 1;"><div class="foot-title">服务支持</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="flex: 1;"><div class="foot-title">线下门店</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="flex: 1;"><div class="foot-title">关于小米</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div><div style="flex: 1;"><div class="foot-title">关于我们</div><div class="foot-item">账户管理</div><div class="foot-item">购物指南</div><div class="foot-item">订单操作</div></div></div></div><div style="background-color: #3e3e3e;height: 40px;text-align: center;line-height: 40px;color: #afafaf;">申明:本网页仅供学习参考 @XXX XXX XXX</div></div></template><script>
</script><style>.foot-title{height: 40px;line-height: 40px;}.foot-item{height: 25px;line-height: 25px;color: gray;}.foot-item:hover{cursor: pointer;color: #e37a2f;}
</style>