前端加密主流的有这么几种方式:RSA、MD5、自定义加密函数,其中自定义加密函数的可变性更加强,在实际分析中也更加有难度。
今天分析一个自定义加密的网站来说明这一点,网站是空中网,首先填个假信息抓个包看看。

表单数据
j:j
(empty)
type:1
service:https://passport.kongzhong.com/
username:18328491111
password:368c041f87be04f72d3f
vcode:
toSave:0
_:1547992251984
比较意外的是这个网站是以get方式登陆的,也是比较奇特了。看password字段不伦不类的,那自定义加密函数的几率比较大,然后全局收索password
一番查询之后没有明显的加密相关的js,但是发现了一个eval加密的js,那这就很可疑了。

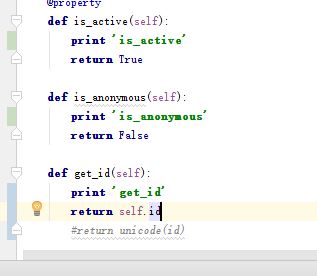
eval解密再看这段js函数其中有两处是有价值的
function encrypt ()
this.encrypt(pwd, this.j_data["dc"])
很明显这就是密码加密的方式,果真是自定义的加密方式
var KZLoginHandler = {
······
param += "&password=" + this.encrypt(pwd, this.j_data["dc"]);
······
'encrypt': function(str, pwd) {
if (pwd == null || pwd.length <= 0) {
return null
};
var prand = "";
for (var i = 0; i < pwd.length; i++) {
prand += pwd.charCodeAt(i).toString()
};
var sPos = Math.floor(prand.length / 5);
var mult = parseInt(prand.charAt(sPos) + prand.charAt(sPos * 2) + prand.charAt(sPos * 3) + prand.charAt(sPos * 4) + prand.charAt(sPos * 5));
var incr = Math.ceil(pwd.length / 2);
var modu = Math.pow(2, 31) - 1;
if (mult < 2) {
return null
};
var salt = Math.round(Math.random() * 1000000000) % 100000000;
prand += salt;
while (prand.length > 10) {
var a = prand.substring(0, 1);
var b = prand.substring(10, prand.length);
if (b.length > 10) {
prand = b
} else {
prand = (parseInt(a) + parseInt(b)).toString()
}
};
prand = (mult * prand + incr) % modu;
var enc_chr = "";
var enc_str = "";
for (var i = 0; i < str.length; i++) {
enc_chr = parseInt(str.charCodeAt(i) ^ Math.floor((prand / modu) * 255));
if (enc_chr < 16) {
enc_str += "0" + enc_chr.toString(16)
} else enc_str += enc_chr.toString(16);
prand = (mult * prand + incr) % modu
};
salt = salt.toString(16);
while (salt.length < 8) salt = "0" + salt;
enc_str += salt;
return enc_str
}
};
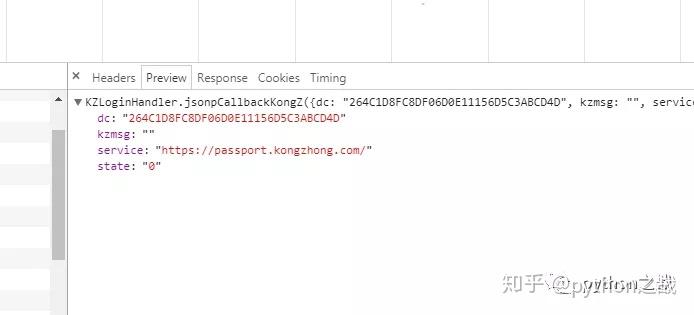
然后继续看加密的js,encrypt(pwd, this.j_data["dc"]),还需要一个this.j_data["dc"],这个应该是服务器传回的的,类似密钥的东西,然后再看其他几个请求,其中一个请求返回了dc

到此这个网站的密码加密方式我们就很清楚了,在打开网站的时候服务器会返回一串字符串,用于加密,加密的js是通过eval方式处理的。
------------------------------
ID:Python之战
|作|者|公(zhong)号:python之战
专注Python,专注于网络爬虫、RPA的学习-践行-总结
喜欢研究技术瓶颈并分享,欢迎围观,共同学习。
独学而无友,则孤陋而寡闻!
---------------------------