1. 前言
我们的目标是模拟instagram 制作一个图片分享的网站, 我们这里选用的是 flask 框架, 这个框架小巧, 易于扩展, 简单易用
2. 基本思路
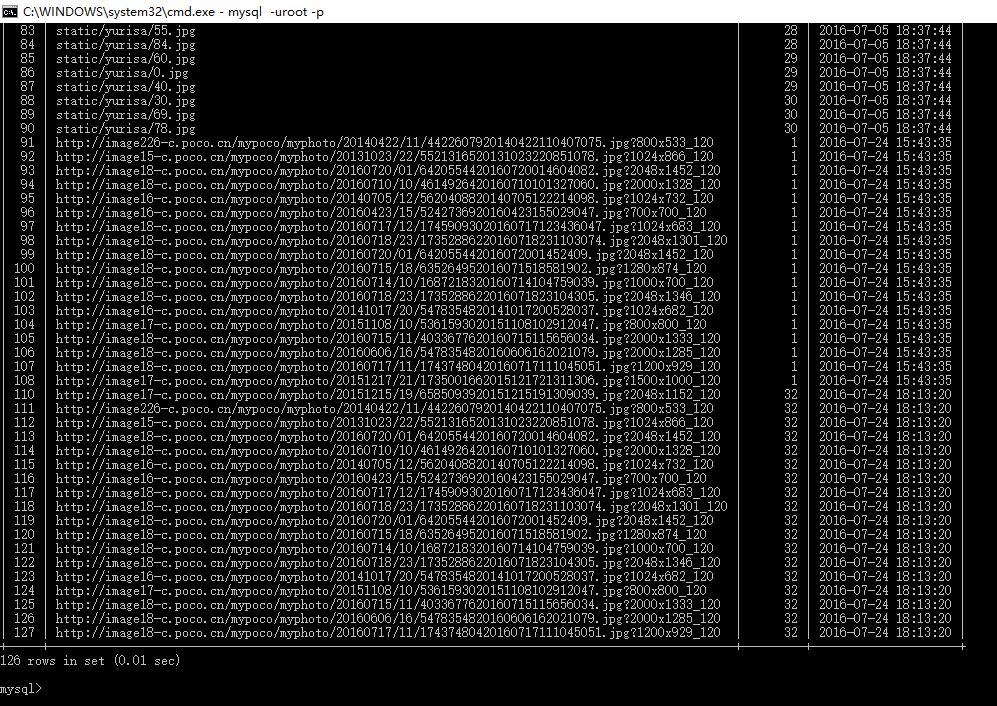
- 利用sqlalchemy 构建 数据库 orm, 建立 user, image, comment 对象, 存放图片url, 等各种相关信息
- 利用 jinja 的模板功能, 提供便利的前端显示
3. 基本流程
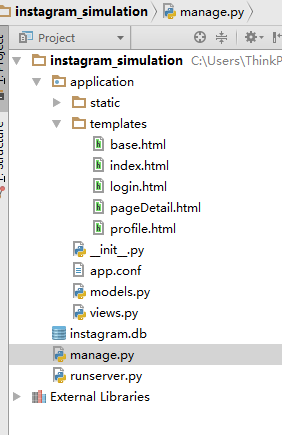
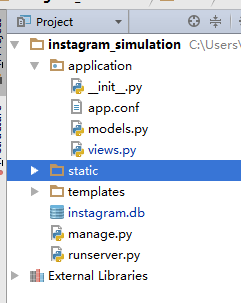
构建flask 项目框架, 如下图所示
- static 用来放置基本的图片, css, js 等前端文件
- templates 用来放置需要渲染的网页模板
- models 用来构建数据库表 的 ORM 模型
- views 用来解析网页路径, 提供一个网页接口
- manage 用来提供一些基本的配置指令
- runserver 用来启动服务器
- app.conf 用来设置一些全局配置信息
构建一个 全局的 flask 对象
- 这个对象, 本质上, 就是这个网站
app = Flask(__name__) app.jinja_env.add_extension('jinja2.ext.loopcontrols') app.config.from_pyfile('app.conf') db = SQLAlchemy(app)
这样, flask 的相关配置就可以直接写在 app.conf 中, 比如切换底层数据库等, 非常方便
- 这个对象, 本质上, 就是这个网站
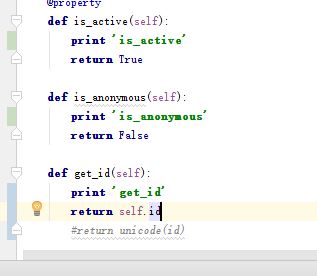
利用 sqlalchemy 构建数据库 orm 模型
- 这里以 建立 user 表 为例
class User(db.Model):id = db.Column(db.Integer, primary_key=True, autoincrement=True)username = db.Column(db.String(80), unique=True)password = db.Column(db.String(32))head_url = db.Column(db.String(256)) # 头像的urlimages = db.relationship('Image', backref='user', lazy = 'dynamic')#images = db.relationship('Image')def __init__(self, username, password):self.username = usernameself.password = passwordself.head_url = u'static/yurisa/' + unicode(random.randint(0, 100)) + u'.jpg'def __repr__(self):return '<User %d, name = %s, password = %s, head_url = %s' % (self.id, self.username, self.password, self.head_url)
这里面, 需要解释一下 relationship, 这里面通过 images 建立起 User 表和Image 表之间的联系, 可以方便的从User 表来访问 Image 表, 当然, 由于还建立了 backref 关系, 也支持 从 Image 表 访问 User 表信息。
- 类似的可以建立 Comment 表 和 Image 表
- 这里以 建立 user 表 为例
建立 浏览器访问路由
@app.route('/') def index():images = Image.query.order_by('id desc').limit(10).all()return render_template('index.html', images = images)这里面需要注意的是, 他使用了 render_template 来渲染 我们预先设定的 index.html 模板, 支持 后端的数据 images 的传入
4. 遇到的坑
template not found
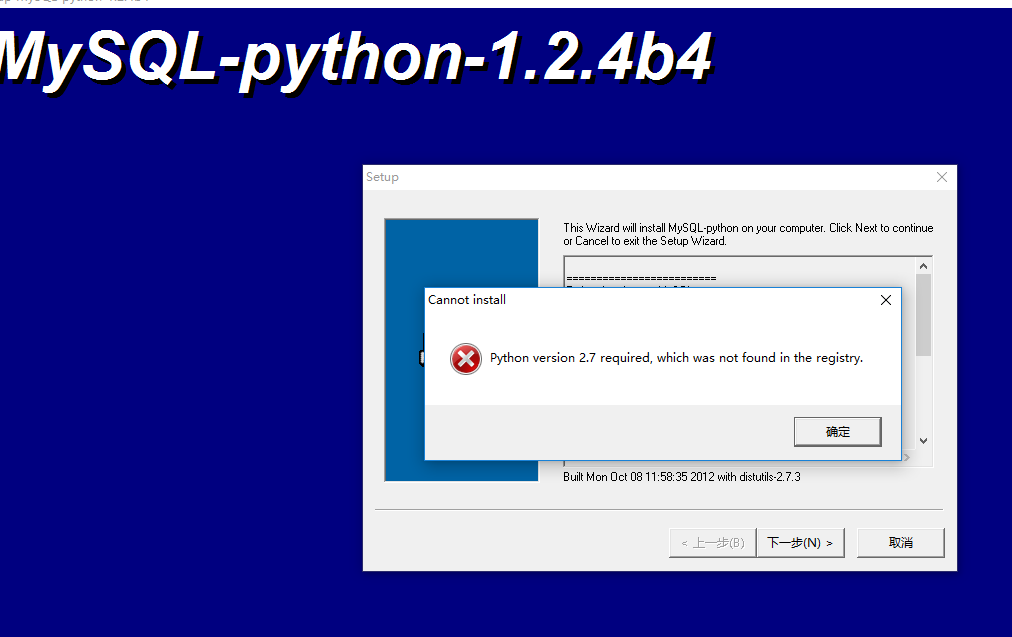
这个问题, 主要是我们 的static 和 templates 的文件夹目录放错位置了, 应该在 application 下面python version 2.7 is required, which is not found in the registry
这个主要是我们安装了 64 bit 的python 所导致的, 解决方法:
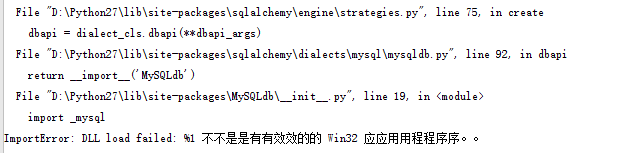
http://jinbitou.net/2015/10/17/563.htmldll load failed
这个原因还是在于, 我们安装的python 是 64bit 的, 而从官网下载的 mysqldb 是 32bit 的, 不兼容, 解决方法:
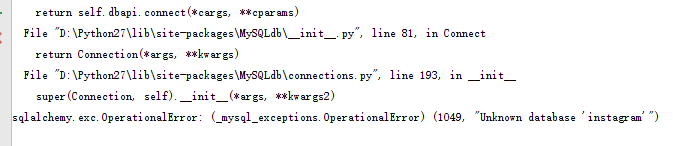
http://blog.csdn.net/seven_zhao/article/details/16945043unknown database
这个原因主要是, mysql 中没有对应的 instagram 数据库, 预先建立一个就好了
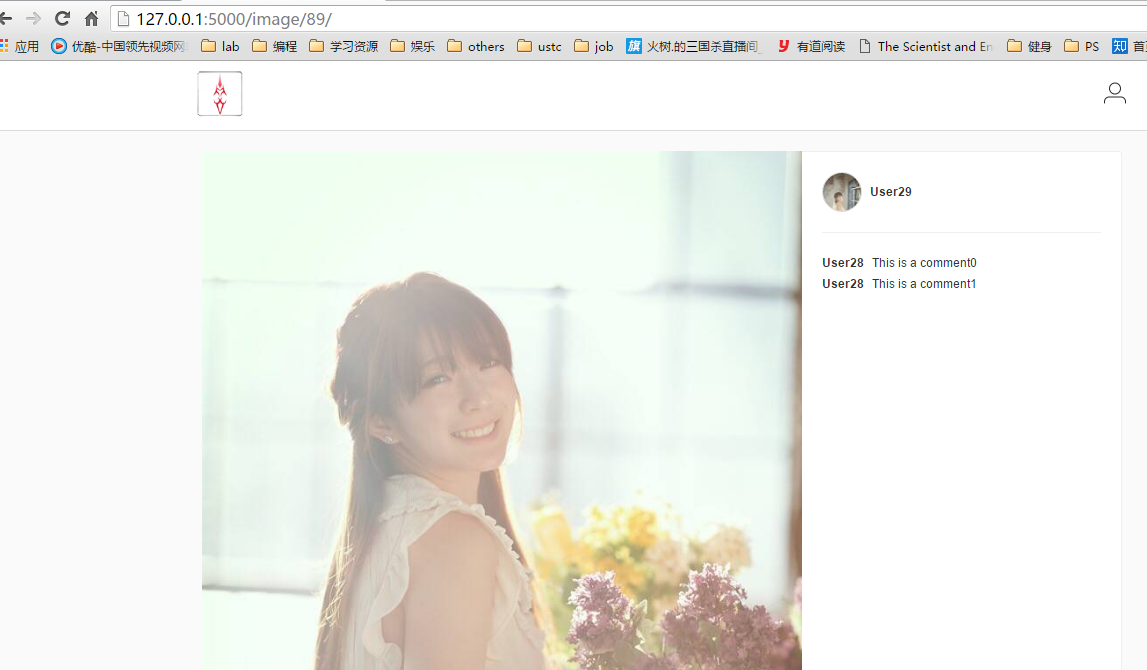
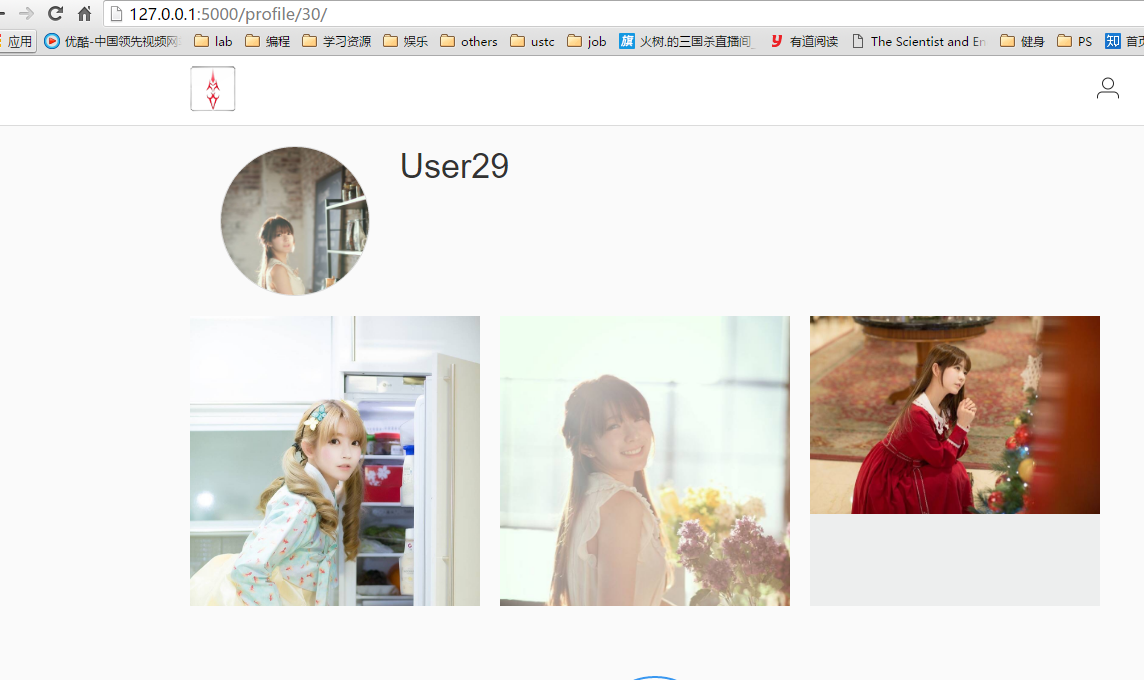
5. 初步效果
图片详情页

主页

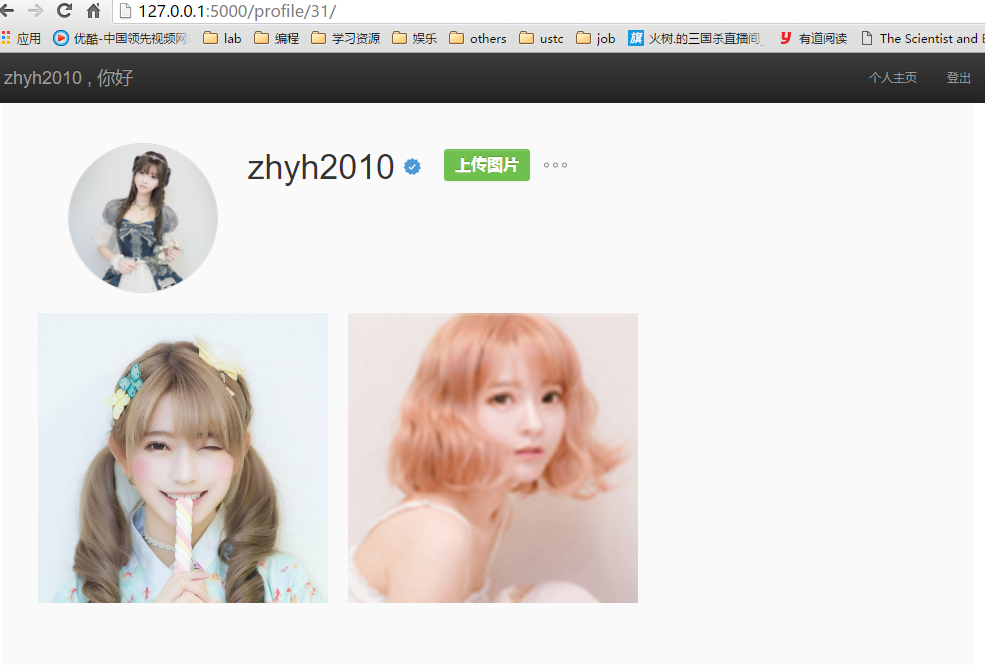
个人信息页
6. 项目地址
https://code.csdn.net/zhyh1435589631/instagram_simulation/tree/master
7. 结尾
我们的这个项目现在写的还是比较简单, 只是实现了一些最基本的功能(本质上, 只是读取数据库里面的相关内容), 后面将逐步添加一些登陆,注册等功能, 来完善这个项目
























![[.Net Core学习一]网站发布](https://img-blog.csdnimg.cn/20190802152135263.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpdXppc2hhbmc=,size_16,color_FFFFFF,t_70)