1. 前言
我们之前写过一篇博文http://blog.csdn.net/zhyh1435589631/article/details/51787577, 在那篇博文里面, 我们完成了instagram 网站开发的几个基本功能, 包括首页展示, 个人信息页面显示, 图片详情页面展示等。 而在这篇博文中, 我们将在这个基础上, 添加登陆注册, 导航栏优化, 注册邮件通知等功能的编写。
2. 处理的基本流程及思路
2.1 登陆注册页面编写

说一下, 这里的基本逻辑流程:
1. 在点击 “注册” 或者 “登陆”按钮的时候, 会触发 js 的一个 onclick 事件响应, 并将表单数据(包括用户名, 密码) post 到相应的 action 路由上, 通过路由所对应的函数 reg(), login() 进行解析
2. 对注册流程, reg() 会先查看在数据库中是否已经有相应的用户名存在, 如果存在就提醒用户直接登陆, 否则, 注册成功, 直接跳转到个人详情页面
3. 而对登陆页面, login() 会查看数据库中是否存在相应的用户名, 加盐 后的密码是否与数据库中的密码相符合(加密存储), 符合的话, 就跳转到用户的个人页, 如果不符合, 提示用户重新登陆。
2.2 next 跳转的优化
我们注意到在注册页的路由后面跟了一个 next 字段, 这是用来表明在用户登录之后, 所应该跳转到的页面, 这里, 我们可以将这个 next 字段 写入到 form 表单中, 提交处理后, 根据next 字段是否为空, 进行相应的跳转
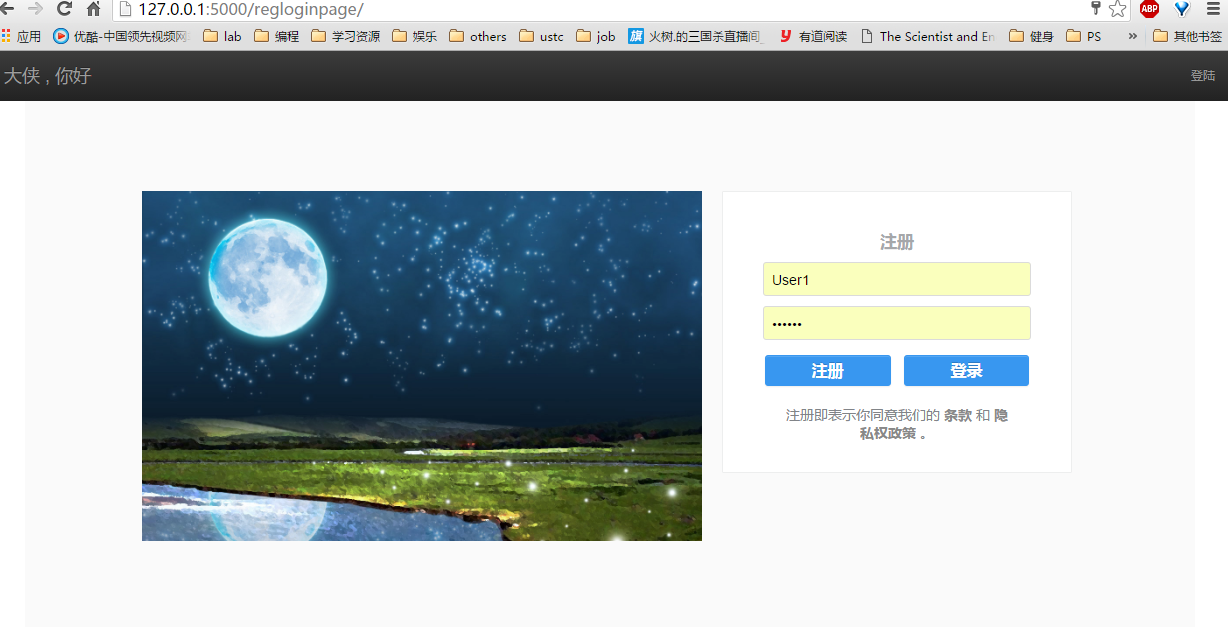
2.3 导航栏的优化
- 我们看到我们拿到的前端的页面看上去很费劲, 没有地方让我们点击退出登录, 于是, 我们就考虑借助bootstrap 优化下导航栏, 实现用户可以点击登陆登出操作
实际干的一个操作, 只是替换了一下 base.html, 将相应的导航栏加入进来
2.4 登陆页面替换
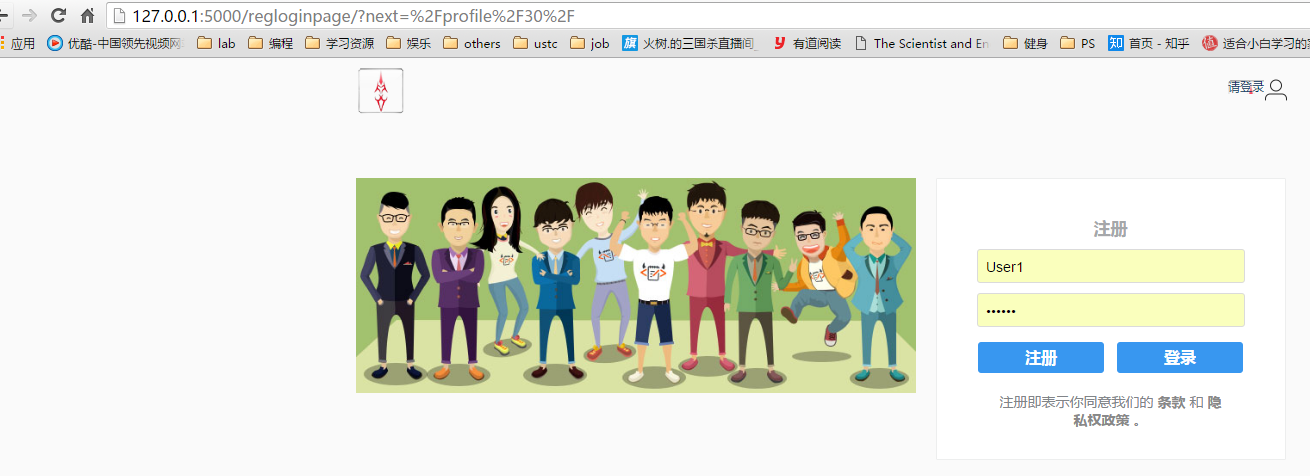
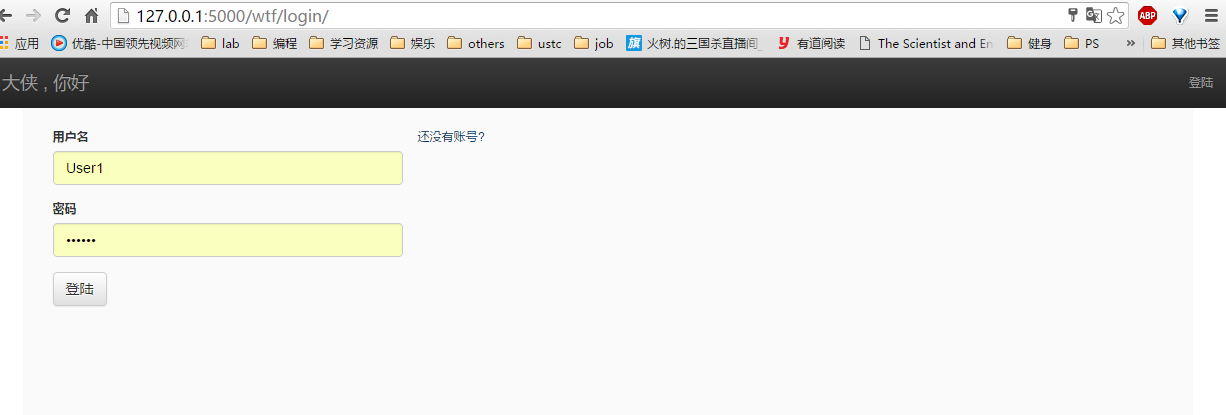
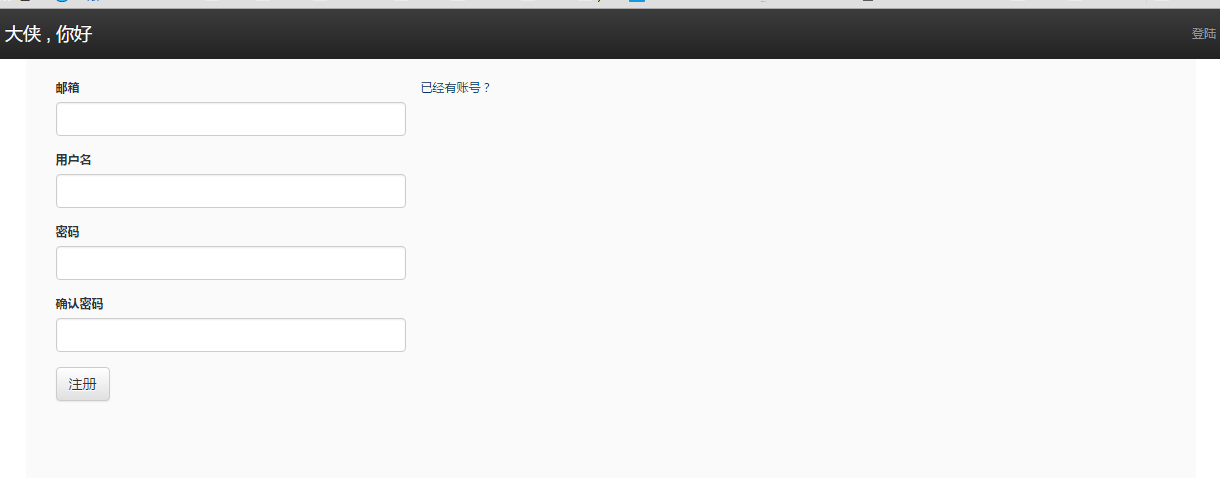
- 由于这个前端给出的登陆注册页面是合在一起的, 但是我们通常的注册页面, 是需要填写邮箱, 密码也是需要重复输入, 避免错误录入的, 很显然这个登陆页面是不符合我们的需求的
- 于是, 这里我们使用flask-bootstrap 以及 flask-wtf 扩展功能实现了登陆和注册两个表单, 用来替换我们之前的登陆页面
2.5 注册通知邮件
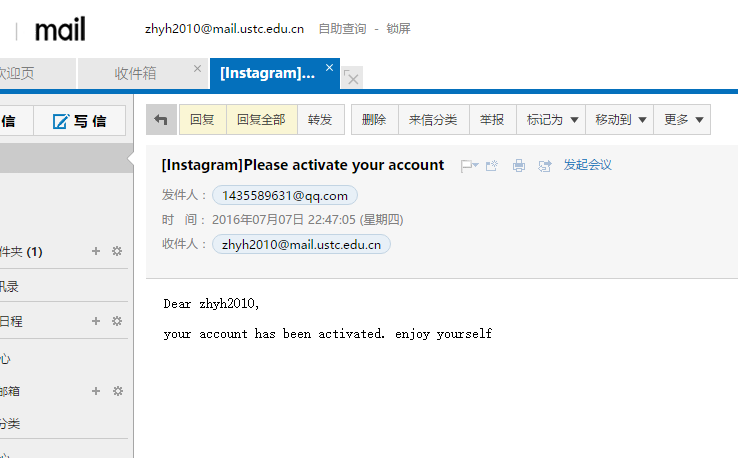
- 我们一般在注册一个网站的时候, 都会收到一份注册邮件, 用来激活我们的账户, 这里为了简化起见, 我们仅仅只是向我们的注册邮箱发送一份邮件
- 这里主要用到的是 flask-mail 扩展功能
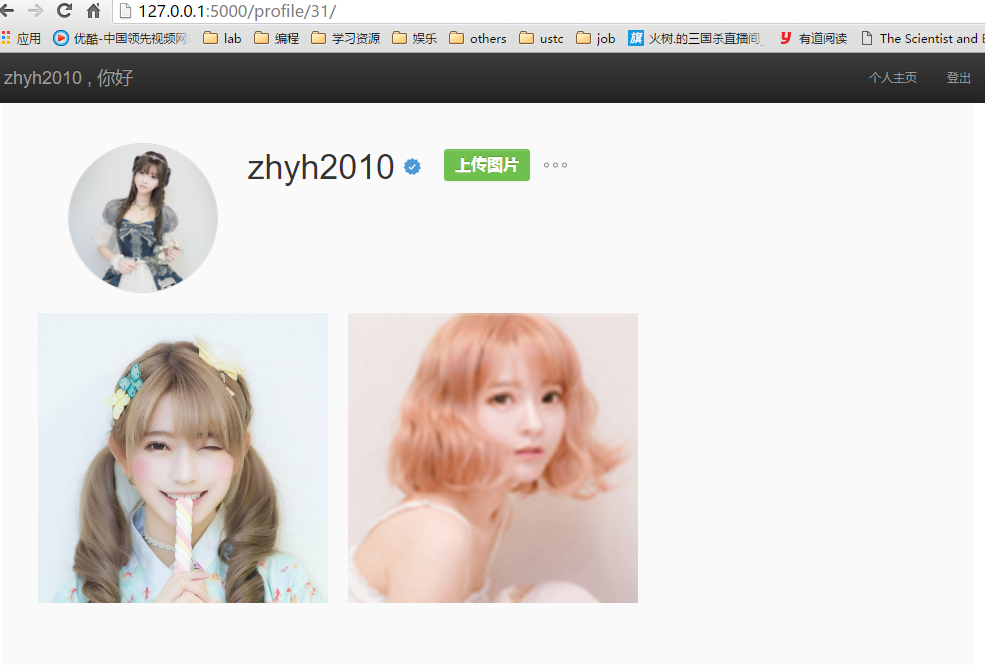
http://blog.csdn.net/zhyh1435589631/article/details/51585231 - 实现效果:
3. 遇到的问题及其解决方案
UnicodeDecodeError: ‘ascii’ codec can’t decode byte 0xe5 in position 108: ordinal not in
http://blog.sina.com.cn/s/blog_6c39196501013s5b.htmlSMTPSenderRefused: (503, ‘Error: need EHLO and AUTH first !’
这个问题, 后来查出来是设置到环境变量中的密码没有被读入进来, 所导致的SMTPAuthenticationError: (535
这个问题, 主要是授权码写错了HTTP 405 错误 – 方法不被允许 (Method not allowed)
http://www.cnblogs.com/LCX/p/3633704.html
遇到这个问题, 主要是因为我们试图向一个静态网页传递数据, 需要确认:- 相应的响应路由所对应的处理函数是否支持表单数据
- 响应的响应路由是否支持 post 方法
TypeError: ‘bool’ object is not callable g.user.is_authenticated() [duplicate]
这个的原因, 主要是 is_authenticated 是一个属性, 不是一个函数, 所以后面的 () 不需要UndefinedError: ‘current_user’ is undefined
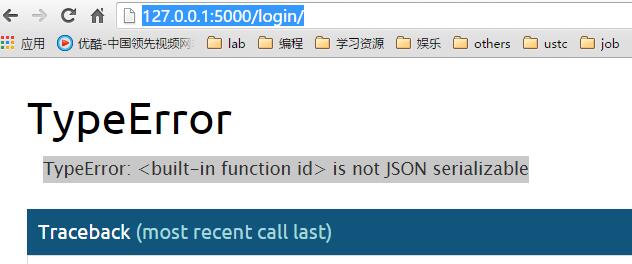
这个问题, 主要是我们没有从 flask-login 模块中导入 current_user 产生的TypeError: is not JSON serializable
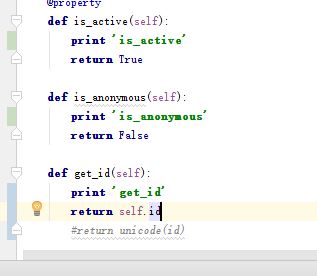
这个原因, 主要是 为了使用 flask-login 模块, 我们需要为我们的数据对象添加 几个属性 http://flask-login.readthedocs.io/en/latest/#your-user-classget_id()
Returns a unicode that uniquely identifies this user, and can be used to load the user from the user_loader callback. Note that this must be a unicode - if the ID is natively an int or some other type, you will need to convert it to unicode.
其中, get_id() 返回的字段一定是 unicode 的。
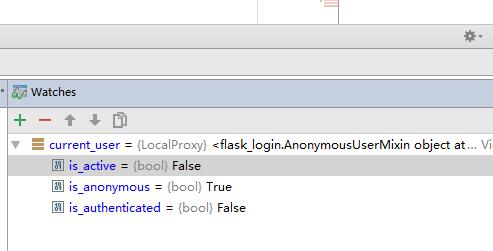
- flask-login 之后 redirect 之后 current_user 发生变化
redirect 之后:
redirect 之前:
这个问题困扰我们很久, 最终发现, 原来问题还是出在 get_id() 上, 这个get_id , 应该返回一个 有效的数据库字段, 而不是一个临时变量!!!
- TemplateNotFound: bootstrap/wtf.html
这个的主要原因在于, 没有导入 bootstrap 对象
4. 项目地址
https://code.csdn.net/zhyh1435589631/instagram_simulation/tree/master
5. 后续
后续还会继续添加一些功能扩展, 用来支持图片上传, 注册邮件激活等功能


























![[.Net Core学习一]网站发布](https://img-blog.csdnimg.cn/20190802152135263.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpdXppc2hhbmc=,size_16,color_FFFFFF,t_70)