【原文地址】 Tip/Trick: How to Run a Root “/” Site with the Local Web Server using VS 2005 SP1
【原文发表日期】 Tuesday, December 19, 2006 11:58 PM
大家常问我的一个问题是,是否有可能使用VS中内置的web服务器和VS 2005网站项目(Web Site Project)模型,以相对于根目录“/”的顶层网站的方式运行ASP.NET网站项目?
在默认情形下,当你打开一个基于文件系统的网站项目的网站,并且运行它时, VS将启动和运行内置的web服务器,使用与该项目根目录名相同的字符串作为其虚拟应用路径。譬如,假如你有一个项目叫“Foo”,它将启动内置的web服务器,以 http://localhost:1234/Foo/ 来运行你的项目。许多人想要做的是以 http://localhost:1234/ 或者 http://localhost/ (假如端口80不在使用的话)来运行网站。这么做能使网站导航和你代码中的URL处理逻辑极其简单。
在 VS 2005 SP1 发布之前,我会建议,要么使用 IIS 运行网站项目(这里是我以前关于使用IIS来运行网站项目的一篇帖子),要么使用我一年前写的一篇博客帖子里说的方法来达成这个目的,该帖子讨论了如何使用VS中外部工具(external tools)的功能来启动根网站。好消息是,VS 2005 SP1 可以通过内置的VS web服务器更轻松地实现这个目的。
配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行的逐步说明
下面的步骤,示范说明了如何配置 VS 2005 网站项目以相对于根目录“/”网站的方式运行:
1) 打开一个现有的网站项目或用文件->新网站菜单项创建一个新的网站项目。
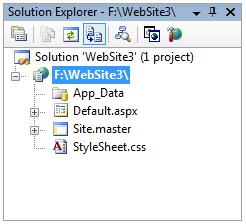
2) 使用Visual Studio中的解决方案管理器,选择网站项目节点:

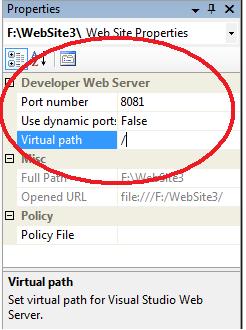
3) 找到IDE中的属性网格,它现在显示的是网站的项目属性 (如果选中项目根节点的话)。为本指南的目的,我们只关心其中的三个相关属性:Virtual path(虚拟路径),Use dynamic port(使用动态端口),和Port Number(端口)。把Virtual path设成“/”以根网站方式运行。然后你也可以将使用动态端口属性设置为“false”,然后配置使用一个特定的端口,譬如,使用端口8081,或者端口80(假如它不在用的话):

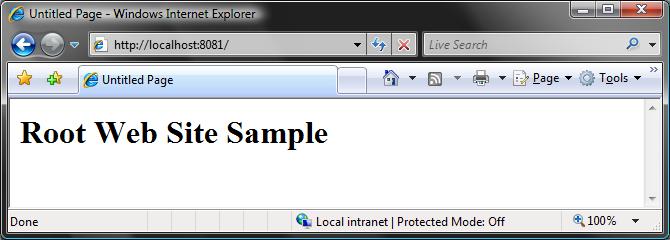
4) 点击项目里的一个网页然后运行它。你将看到web服务器以相对于根目录“/”的网站的方式启动了:

注意,http://localhost 后面添加了:8081,因为在我的Vista 机器上我已经有IIS7在运行了,它有个网站使用了端口80。如果我终止IIS,我可以配置网站项目使用端口80,这样的话,浏览器的地址框里将出现 http://localhost/。
这样,我就可以在我的sitemap里,在我的重新定向逻辑里,以及在标准的HTML元素里(譬如 ),做相对于根目录的导航,譬如,象/products, /help 等。我也可以引用相对于根目录的javascript脚本文件,譬如,<script src="http://weblogs.asp.net/js/library1.js"></script>。
在VS 2005和ASP.NET 2.0中处理CSS样式表的技巧和诀窍
我推荐的一个可在ASP.NET 2.0中利用的技巧是,当使用CSS时,使用母板页的功能给你的网站提供统一的UI,使用母板页在一个地方引用所有的样式表,这样,所有基于这个母板页的网页就会自动获得这些样式表。
可利用的一个技巧是由 控件提供的对相对路径调整的支持。你可以在母板页里使用这个东西来轻松地引用一个在整个项目里重用的.CSS 样式表文件,不管这个项目是相对于根目录的还是一个子应用:
控件的路径调整功能然后就可以取一个 .CSS 样式表文件的相对路径,然后在运行时正确地输出其绝对路径,不管它是个相对于根目录的网站还是一个子应用的一部分。
然后,你网站上的页面就可以类似下面这样的内容,这些网页会在运行时和在设计时VS的HTML即见即所得(WYSIWYG)设计器里自动获得样式表设置:
因为包含在 .CSS 样式表文件中的图片引用是相对于 .CSS文件的路径而被浏览器引用的,而不是相对于使用样式表文件的网页的路径的,你可以把这个行为与上面的这个 的逻辑结合起来,使得你的图片在根网站和子应用两个情形下自动生效,即使你后来改变路径也不会出问题。
通过这个方式引用的图片在VS 2005的HTML即见即所得(WYSIWYG)设计器里也会正确地显示,不这样做的话,VS 2005有时会有困难决定获取图片引用的“/”根路径。
希望本文对你有所帮助,
Scott
附注1:VS 2005中的Web应用项目(Web Application Project)模型对相对于根目录“/”的web项目和VS web服务器也有完全的支持(WAP项目默认是相对于根目录的)。在Web应用项目中想配置路径设置的话,在解决方案管理器里的web项目节点上右击鼠标,选择“属性”,然后点击web页来配置。
附注2:点击这里阅读我写的其它的ASP.NET 2.0技巧, 诀窍和疑难杂症的帖子。















![[转]开发大型高负载类网站应用的几个要点](http://www.phpchina.com/bbs/images/smilies/smile.gif)



