官方开源库:
GitHub TCloudBase/WXSEVER-SMS
参考教程:
https://developers.weixin.qq.com/community/develop/doc/000ae2a7a7c9402a4d8bca2875b409
此教程为官方提供,包含视频+文档
步骤:
1. 开通云开发

2. 新建云函数 openMini

3. 重新打开“微信开发者工具”,即会在项目工程中自动生成云函数目录

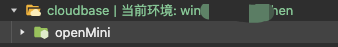
关于此云函数目录:
- 文件夹上会有 云 logo
- 文件名后会注明云开发环境
- 右键会看到云操作项,可更改环境、同步云函数、部署云函数等
若未如愿生成云函数目录,有两种解决方案:
- 可在 project.config.json 中添加 "cloudfunctionRoot": "cloudbase/" // cloudbase是云函数目录名
- 微信开发者工具版本过低,尝试升级
4. 云函数开发并部署
在 openMini 下创建俩文件 index.js package.json
index.js 内开发云函数
const cloud = require('wx-server-sdk')
cloud.init()exports.main = async (event, context) => {return cloud.openapi.urlscheme.generate({jumpWxa: {path: '', // 打开小程序时访问路径,为空则会进入主页query: '',// 可以使用 event 传入的数据制作特定参数,无需求则为空},isExpire: true, //是否到期失效,如果为true需要填写到期时间,默认falseexpire_time: Math.round(new Date().getTime()/1000) + 3600//我们设置为当前时间3600秒后,也就是1小时后失效//无需求可以去掉这两个参数(isExpire,expire_time)})
}package.json 配置依赖等
{"name": "openapi","version": "1.0.0","description": "","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC","dependencies": {"wx-server-sdk": "~2.4.0"}
}npm install 安装依赖后,右键上传并部署
5. 创建h5网页
创建 webviews 文件夹,与云开发目录 cloudbase 同级。
webviews 下创建 index.html 文件。内容如下:
<script src="https:acc.cloudbase.vip/res/web2weapp.js" charset="utf-8"></script>
<script>window.onload = function(){window.web2weapp.init({appId: 'appid', //替换为自己小程序的AppIDgh_ID: 'gh_id', //替换为自己小程序的原始IDenv_ID: 'cloud_id', //替换小程序底下云开发环境IDfunction: {name:'openMini', //提供UrlScheme服务的云函数名称data:{} //向这个云函数中传入的自定义参数},path: 'pages/index/index.wxml' //打开小程序时的路径})}
</script>6. 查看效果
vscode 安装插件 Live Server ,成功后在 webviews/index.html 右键 → 选用 live server 启动网页。
注:一定要用 live server 方式启动,不能用 localhost 启动。
启动成功的网页上,会出现一个按钮 “点击进入微信小程序”

F12 打开控制台 console → 刷新页面,让控制台重刷数据 → 控制台会打印出一组数据,里面包含result.openlink,值类似于 "weixin://dl/bussiness/?t=NapElbyOrIo" 即说明已成功。
7. 后续需要把h5网页部署到服务器上,在手机浏览器打开,即可使用跳转功能
都多数人在进行此功能调研或者仅作为学习的话,不想开通需要付费的云开发-静态网站功能,但是h5网页还需要部署到服务器上才能走通流程。
这里可以用webpack启动一个项目,项目地址包含ip地址,在手机浏览器输入(webpack服务的ip)+(上个步骤 live server 启动的端口及路径),正常情况下可加载h5网页跳转到小程序。










![[.Net Core学习一]网站发布](https://img-blog.csdnimg.cn/20190802152135263.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2xpdXppc2hhbmc=,size_16,color_FFFFFF,t_70)