摘要:本文详细介绍了Python WEB开发的基础入门。以一个博客站点的开发为例讲解了基于Django框架开发WEB站点的全过程。通过本文的学习可以快速掌握基于Django的Python WEB的开发方法,进行WEB站点的实践开发。
数十款阿里云产品限时折扣中,赶紧点击这里,领劵开始云上实践吧!
演讲嘉宾简介:
韦玮,企业家,资深IT领域专家/讲师/作家,畅销书《精通Python网络爬虫》作者,阿里云社区技术专家。
本次直播视频精彩回顾,戳这里!
本节课代码及讲义下载,戳这里!
本次的分享主要围绕以下几个方面:
- Python WEB开发技术简介
- Django简介与环境配置与MVT设计模式简介
- 开发一个博客站点项目思路
- 路由编写与模型设计实战
- 快速开发一个网站后台与试图编写实战
- 模板设计与编写以及完善博客站点的其他功能
- 后续的话
一、Python WEB开发技术简介
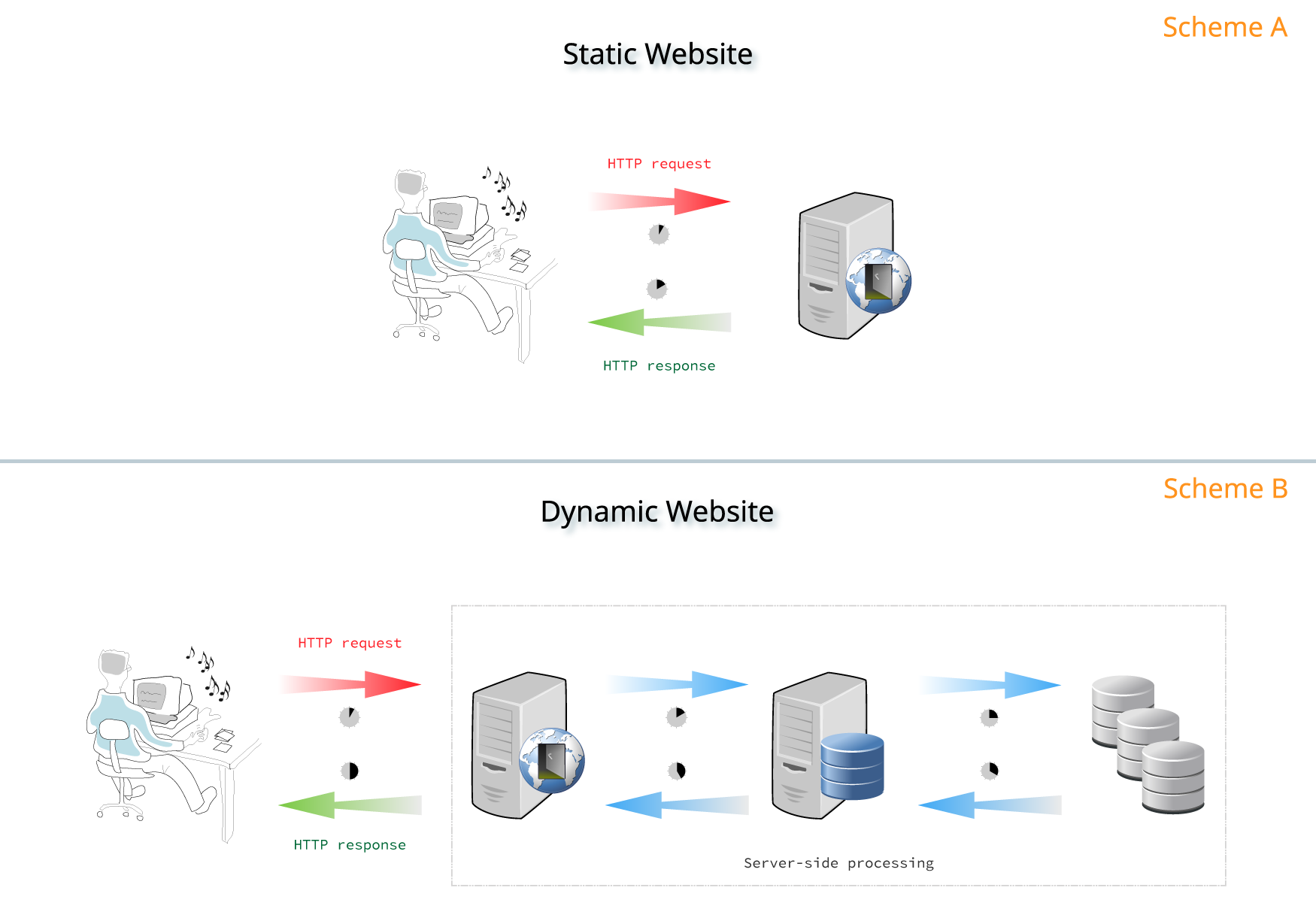
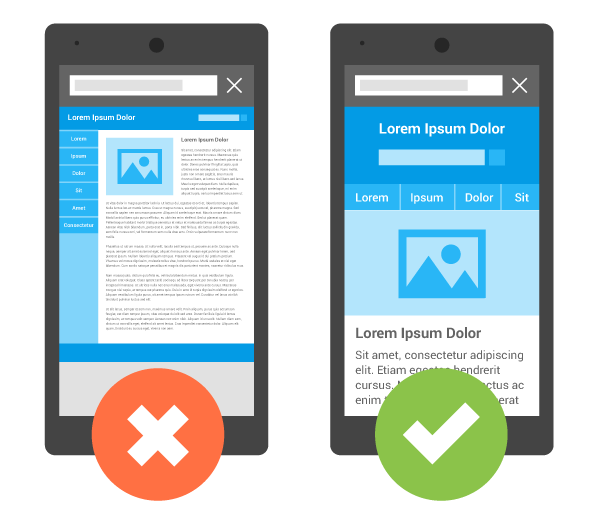
WEB开发技术主要用于进行网站开发,大家可以使用Python进行网站的开发。进行网站开发最常用的语言是PHP,但Python作为一门比较通用的编程语言,它在WEB开发领域同样是比较适合的。在本文中将会向大家介绍如何使用Python进行WEB开发。在使用Python进行WEB开发时,可以使用不同的框架比如Django、Flask等,当然也可以不基于任何框架直接使用CGI编程进行站点开发。本文将与大家分享如何使用Django来进行WEB开发,Django是Python WEB开发中比较成熟的一个框架,足以应对大型项目的压力。
二、Django简介与环境配置与MVT设计模式简介
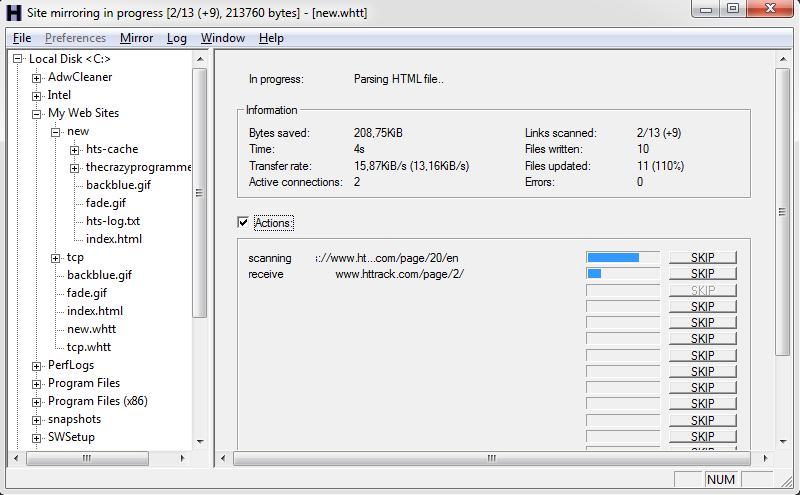
Django是一款用Python语言设计的比较优秀的WEB开发框架。在安装Django时,只需要在命令行下使用pip install django,并将django-admin.exe所在路径添加到环境变量中即可。安装完成后可以在命令行下直接运行django-admin命令,如果显示出一系列Django命令则表示Django的运行环境已经配置完成。如下图所示。
接下来为大家展示如何利用Django创建一个空白的站点项目。在根目录下运行django-admin startproject ali即可在根目录创建一个名为ali的空白站点项目,在目录下可以看到一个空白站点的基本项目结构。通常一个网络站点会同时包含许多小站点,比如阿里云包含了云栖社区、云栖博客这样的子站点。在Django中,这样的子站点也称为APP。如何在一个站点下创建APP呢?首先,在命令行下进入站点项目。然后,使用python manage.py startapp home命令创建一个名为home的子站。接下来为大家介绍一下子站的结构,进入子站的目录,其中admin.py主要用于进行后台的配置。models.py主要用于模型设置,模型设置主要和数据库相关。views.py主要进行视图设置,在Django中,视图主要负责业务逻辑的处理,而前端页面的设计则放在模板中。
Django是采用MVT的设计模式进行设计的。区别于MVC模式。MVC中,M指模型,V指视图(主要负责前端页面的处理),C指控制器(负责业务逻辑的处理),比如ThinkPHP采用的就是MVC架构。而在MVT架构中,M指模型,V指视图(负责业务逻辑处理),T指模板(负责前端界面)。因此,在进行实际开发时,应在视图中实现业务逻辑处理的程序,而前端应在模板中实现。
三、开发一个博客站点项目思路
博客站点案例的展示见视频。
在进行一个站点开发前,首先需要明确站点的功能。其次,设计站点的数据存储方式,即站点的模型。之后依次实现各个功能,并在实现过程中对页面进行设计。在设计过程中需要一些前端的知识。初次接触前端设计时,为了快速完成前端设计,可以利用一些前端框架。比如bootstrap,它提供了一个可视化布局系统,可以通过拖动组件的方式完成设计,并下载其前端源码。其界面如下图。
四、路由编写与模型设计实战
路由,指网站的网址结构,即访问请求的分配。在Pycharm中打开站点项目。打开urls.py文件配置路由。首先,通过from home import views as home_views从home站点中导入视图并起别名为home_views。通过url(r’^admin/’, admin.site.urls)进行网址分配,第一个参数代表网址请求,第二个参数代表将访问请求引入哪一个视图函数中。通过路由编写可以对网址的结构进行规划。
完成路由网址规划后,需要设计整个网站的数据存储结构,即数据模型。默认情况下会使用sqlite作为数据库。如果需要将mysql配置为数据库,可以在settings.py中修改DATABASES部分的代码。如下图。
此案例中将使用sqllite作为数据库。模型的设计一般是根据数据的存储情况来进行分析的。首先要分析该站点需要存储什么信息。在此案例中,需要存储的信息包括用户信息、文章信息、类别信息、评论信息。每一种信息都可以用一张表来存储,并根据信息的属性设计表的字段。在设计表字段时应尽量考虑全面一些。本案例中的表设计如下图。
在模型设计完成之后要将其转化为程序语言,模型的实现需在models.py中实现。每一张表都由一个python类实现,每个字段相当于是类中的变量。具体实现详见视频。每个字段需要有对应的存储类型,最常用的类型有CharField用于存储字符串,EmailField代表邮箱地址,IntegerField代表存储整型数据,BooleanField代表存储布尔型数据,TextField代表长文本类型。
五、快速开发一个网站后台与视图编写实战
模型设计完成之后再进行网站后台的开发。开发完网站后台后,才进入视图编写即功能实现环节。在Django目录结构中,每一个文件都有各自的分工。后台开发需要在admin.py中完成。首先需要在admin.py中注册之前设计的模型,即将模型绑定到后台中,这样就可以在后台中管理这些模型了。通过绑定,也提供了一个可视化的环境,避免了通过代码来控制数据库。接下里向大家讲解如何在后台中注册模型。首先,从models中导入各个模型。接着,将需要在后台中展现的信息利用list_display展示出来。以展现用户信息为例,list_display中不包含“passwd”,后台就看不到用户的密码。最后利用admin.site.register将信息真正绑定到后台,它有两个参数,第一个参数表示需要绑定的模型,第二个参数表示需要展现的信息。这样,后台就注册完毕了。
下一步,创建一个后台账号。由于案例中使用了数据库,所以在创建超级管理员之前要先同步数据库,即利用python将模型同步成数据库,进入terminal终端,通过python manage.py makemigrations和python manage.py migrate命令来实现。之后再使用命令python manage.py createsuperuser创建超级管理员,如下图。之后就可以运行站点并登陆后台查看数据。
接下来讲解视图的编写。视图编写是Django站点编写的核心。一般来说,每一个功能会以一个视图函数的形式实现,视图在views.py中编写。接下来将为大家一一介绍功能实现过程。第一,实现文章界面展示的功能。首先,需要获取文章的ID,并在网址中给出。因此要在路由中进行规划,并在article视图函数中,将ID设为参数。
而视图函数要实现的功能就是要根据文章ID将文章查询出来,就需要用到模型。最常用的查询方式有以下两种,第一种,比如Article.objects.filter(id=aid).values(“id”, “title”, “author”, ”content”)。filter表示进行信息筛选,values表示要取出的字段。第二种, Typemsg.objects.values(“id”,”typename”)不进行信息筛选,直接取出字段。另外大家应掌握通过模型写入数据, Usermsg.objects.create(name=name, passwd=passwd, email = email)。在实现文章查找时,首先找到文章存储在Article表格中。在视图中导入Article模型,利用查询命令过滤ID取出文章相关信息。然后,使用render()为其分配一个模板。
六、模板设计与编写以及完善博客站点的其他功能
接下来介绍模板的设计与编写及其他功能的完善。模板影响着界面的美观程度。首先,要在settings.py中开启TEMPLATES,在‘DIRS’中设置模板的路径。所有需要的前端模板都可以放在该文件目录下。比如,我们利用render为Article分配detail.html这个模板。进入detail.html进行编写。前端设计中需要动态变化的部分放在{{…}}中,表示Django中的变量。比如,利用thisarticle.title获取当前文章标题,thisarticle.author获取当前文章作者,thisarticle.content获取当前文章内容。值得注意的是{{thisarticle.content | safe}}通过safe源码解析,否则将直接在网页中展示HTML源码。
注册功能
在views.py中实现业务逻辑处理。首先观察session.has_key,若查找到,说明用户已登陆无需注册,则直接重定向到根目录。否则进行注册,利用render为其分配reg.html。在reg.html中完成表单设计,点击提交后就将信息提交给当前页面。当前页面中,通过request.POST捕获信息,随后操作Usermsg模型,写入数据库。
登陆功能
首先,需要login.html模板,输入姓名密码并提交。在视图中,首先判断当前是否登陆,若已登陆则重定向到根目录。否则返回登陆界面,捕获登陆信息,在模型中通过filter查找该条用户信息。若查到到该条记录则登陆成功并在session中保存当前用户名。否则登录失败。
登出功能
只需通过del将会话信息删除即可。
首页展现
首页上动态变化的内容包括,博文和博文分类。在视图中调用模型获取博文分类和文章信息。然后进行切片运算。由于在首页上不可能完全展示数据库中的所有博文,因此要进行切片(通过[:20]取前二十个)。然后在模板中通过一个for循环遍历博文类别进行展示。文章同理。详细代码见视频。
博文列表页,实现方式与首页类似。只是不需要进行切片运算。
博文发布
要求用户登陆并有管理员权限。首先通过session.has_key 判断是否登陆,如果没登陆先跳转到登陆页面。若已登陆,则捕获当前用户信息并判断是否有管理员权限。若不是管理员则重定向到首页。若是管理员则展现文章发布的模板postarticles.html。在模板中首先设计表单。其次博文类别需要以单选按钮展示。在发布文章时就需要用到富文本编辑器。这里,用kindeditor作为富文本编辑器。donfig.js中设置何时打开富文本编辑器。案例中,我们要求textarea[name=”content”]时调用。然后只需要在输入文章内容处配置textarea将name字段设置为content再通过POST提交到views中,写入数据库。代码详见视频。
利用Django开发站点关键还在于多实践。
七、后续的话
阿里云Python技术直播,希望能帮助大家入门。希望大家在学习过程中也能学会自主解决问题比如查找资料。其次,项目导向是一种比较好的学习方式。可以给自己设立一个项目目标,在期间进行不断学习。前期轻理论重实战,后期轻实战重理论。
详情请阅读原文