移动2018年年报 下载
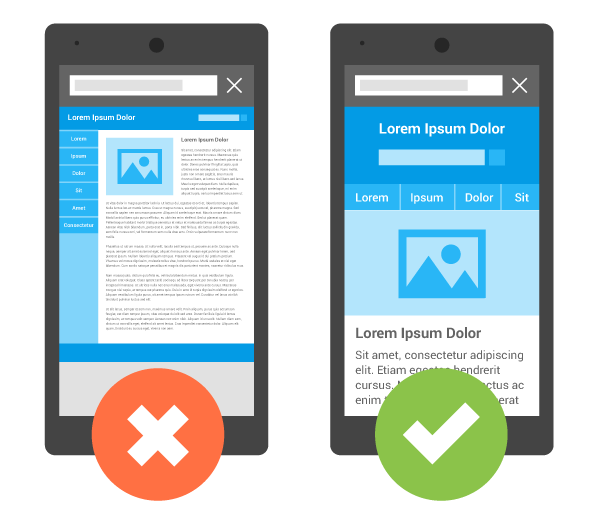
The only thing more important than having a website is making it easily accessible to everyone. In 2018, people of all generations regularly use multiple devices. Once you’ve covered the website basics, it’s time to make sure that your site functions no matter which way visitors would like to access it. The technical term for this is responsive design, meaning that your website is capable of functioning seamlessly with the formats that correspond to the display sizes of all devices. There are a fair number of sites that have not yet taken this next step, but it’s safe to say that these sites are behind the times. Read on to learn more about how taking this step can help your site remain competitive.
比拥有网站更重要的是使所有人都可以轻松访问它。 在2018年,各代人定期使用多种设备。 一旦您了解了网站的基本知识 ,就可以确保无论访问者希望以哪种方式访问网站,您的网站都可以正常运行。 技术术语是响应式设计,这意味着您的网站能够以与所有设备的显示尺寸相对应的格式无缝运行。 有很多站点尚未采取下一步措施,但是可以肯定地说这些站点落后于时代。 继续阅读以了解更多有关采取此步骤如何帮助您的网站保持竞争力的信息。

Image Source
图片来源
促进更大的影响 (Promotes a Greater Reach)
A mobile responsive website allows you to connect with more people than you would otherwise. As I mentioned earlier, most people use different devices at various points in their day. Picture the people you want to target with your website using their mobile phone while they’re out and about, curling up on the couch at home with their tablet, or surfing the web on their work computer during a break. Making your site accessible to every person in every configuration ensures that more people will visit it.
移动响应式网站可以让您与其他人保持联系。 正如我之前提到的,大多数人在一天中的不同时间使用不同的设备。 出门在外时用手机为您想要定位到网站的人们想象一下,用平板电脑tablet缩在家里的沙发上,或者在休息时在工作计算机上上网。 使每个配置中的每个人都可以访问您的网站,可确保有更多人访问它。
产生积极的第一印象 (Makes a Positive First Impression)
Using a responsive website design means you make the site more attractive to visitors. Almost everyone has had the experience of opening a website on a mobile device only to find that the layout is distorted and the text is difficult to read. There are still plenty of websites out there that don’t use responsive design, so encountering one that works smoothly on a mobile device creates a sense of satisfaction in visitors. First impressions are crucial, and a responsive website will go a long way to give readers a positive opinion of your site from the first time they access it.
使用快速响应的网站设计意味着您可以使网站对访问者更具吸引力。 几乎每个人都有在移动设备上打开网站的经历,只是发现布局变形并且文本难以阅读。 仍然有很多网站没有使用响应式设计,因此遇到在移动设备上流畅运行的网站会给访问者带来满意感。 第一印象至关重要,而响应式网站将使读者从第一次访问您的网站起就获得积极的评价。
鼓励游客停留更长的时间 (Encourages Visitors to Stay Longer)
After catching people’s attention, the goal of every successful website is to keep visitors on the site. A responsive website does just that. Ensuring that visitors to your website encounter an attractive and easy-to-use design on a cell phone, for example, will keep the bounce rate (the percentage of people who leave your website without navigating to another page on the site) low.
在引起人们的关注之后,每个成功网站的目标都是使访问者留在该网站上。 响应式网站就是这样做的。 例如,确保您的网站的访问者在手机上遇到有吸引力且易于使用的设计,这将使跳出率(离开您的网站而未导航到该网站的另一页面的人所占的百分比)保持较低水平。
迫使访问者参与您的内容 (Compels Visitors to Engage With Your Content)
A universally accessible and attractive website is one that visitors will feel compelled to interact with. Whether your website is commercial or informational, making it convenient for people to shop or read your content on the go means that they will do so more often. As an added bonus, they will be more likely to share your content more frequently, thus bringing your responsive website to the attention of an even greater number of people.
一个普遍可访问且有吸引力的网站是访问者被迫与之互动的网站。 无论您的网站是商业网站还是信息网站,人们在旅途中都可以方便地购物或阅读您的内容,这意味着他们会更频繁地这样做。 另外,他们将更有可能更频繁地分享您的内容,从而使您的自适应网站引起更多人的关注。
促进搜索引擎优化 (Boosts Search Engine Optimization)
Google itself has recognized the importance of responsive sites and favors them in the rankings on its Search Engine Result Pages (SERPs). In other words, using responsive design for your website is an effective method of SEO (Search Engine Optimization), which will boost your visibility on search engines. Moz provides tips on further ways to improve the mobile optimization of your responsive site, such as minifying code to increase your page speed and making sure that the interactive parts of your website are designed to be easily clickable for computer mice and fingers alike.
Google本身已经意识到响应式网站的重要性,并在其搜索引擎结果页(SERP)的排名中偏向于它们。 换句话说,对您的网站使用响应式设计是SEO(搜索引擎优化)的有效方法,它将提高您在搜索引擎上的知名度。 Moz提供了有关改进响应式网站的移动优化的其他方法的提示,例如,减少代码以提高页面速度,并确保将网站的交互部分设计为易于被计算机鼠标和手指点击。
省钱 (Saves Money)
While switching to a responsive website does involve spending more money initially, you will save money in the long run. This is because the alternative to switching is having separate websites, one of which is optimized for desktops, and the other for mobile devices. Having these two versions involves paying double the development, hosting, and maintenance costs. Meanwhile, making your site accessible to all devices results in only needing to budget for the cost of one website. You can even save costs further by enlisting the help of a specialized service to help you make the switch.
虽然切换到响应式网站的确需要最初花更多的钱,但从长远来看,您会节省很多钱。 这是因为切换的替代方法是拥有单独的网站,其中一个网站针对台式机进行了优化,而另一个针对移动设备进行了优化。 拥有这两个版本涉及支付两倍的开发,托管和维护成本。 同时,使您的网站可被所有设备访问,仅需预算一个网站的费用。 您甚至可以通过寻求专业服务的帮助来进一步节省成本,以帮助您进行切换 。
节省时间 (Saves Time)
Once you’ve cleared the initial hurdle of making your website mobile responsive, you will only need to apply your technical and content updates to one version of your website. You can use the time you save to work on the parts of your website that you’re really passionate about, such as developing new products or written pieces. Just like any good new year’s resolution, switching to a mobile responsive website format in 2018 allows you to focus on your priorities.
一旦消除了使网站具有移动响应能力的最初障碍,您只需要将技术和内容更新应用于网站的一个版本。 您可以利用节省的时间来处理您真正热衷的网站部分,例如开发新产品或书面作品。 就像新年好的决议一样,在2018年切换到移动响应式网站格式可以让您专注于自己的工作重点。
翻译自: https://www.thecrazyprogrammer.com/2018/04/making-your-website-mobile-responsive.html
移动2018年年报 下载