Here you will learn about difference between static and dynamic websites i.e static vs dynamic web pages.
在这里,您将了解静态和动态网站之间的区别,即静态和动态网页。
We know there are many types of websites, but on a basic scale they are divided into two kinds viz. static and dynamic websites.
我们知道网站类型很多,但从基本规模上讲,它们分为两种。 静态和动态网站。
什么是静态网站? (What are Static Websites?)
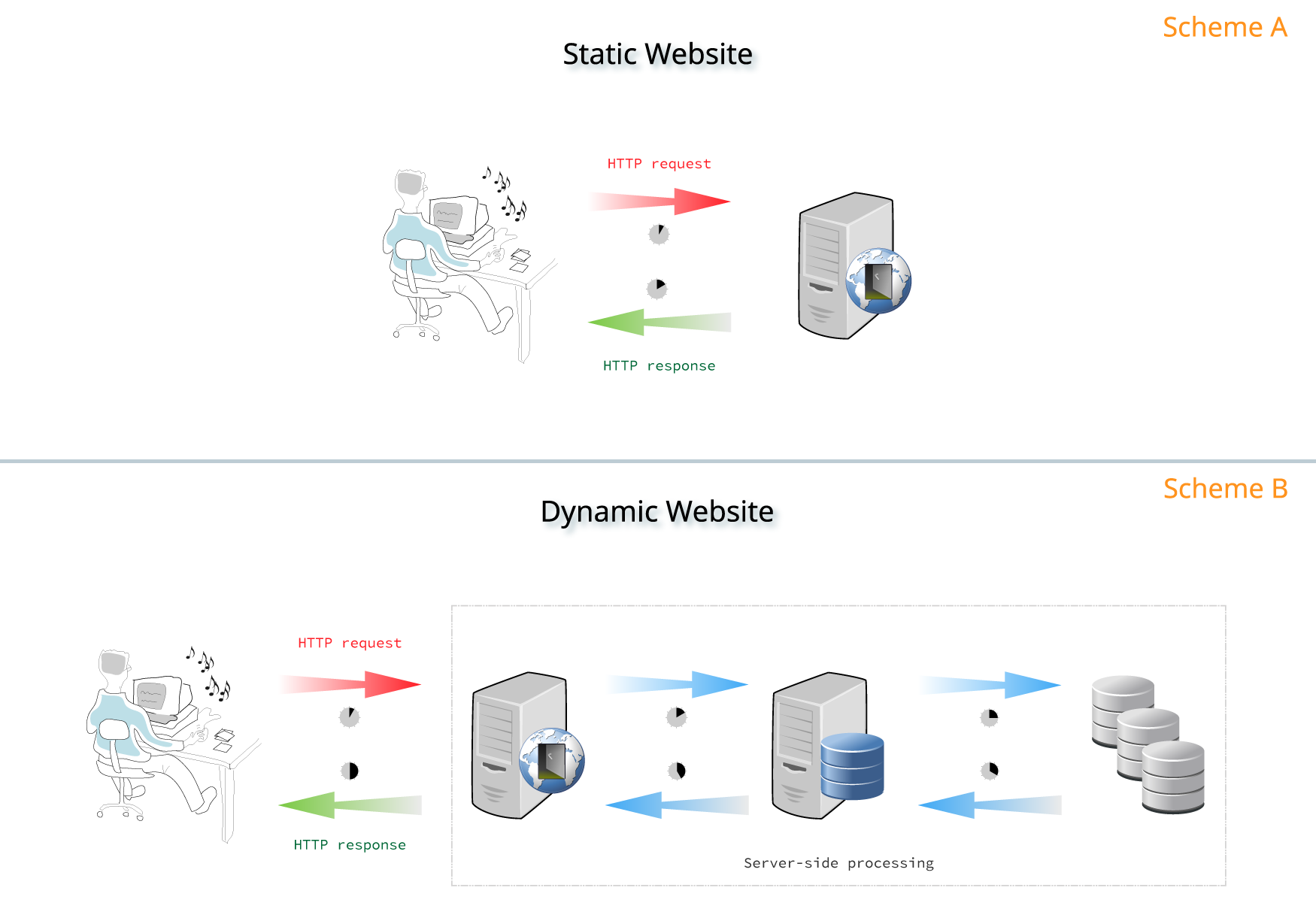
A static web page is a web page that is delivered to the user exactly as stored. These websites contain fixed number of pages and format of web page is fixed which delivers information to the client. This kind of websites created from HTML and CSS coding on simple text editors like notepad. There are no databases or external files that are drawn upon. Example: an organization site, institute site etc. Web pages which don’t usually require maintenance or updating are usually static websites.
静态网页是完全按照存储方式交付给用户的网页。 这些网站包含固定数量的页面,并且固定的网页格式可以将信息传递给客户端。 这种网站是通过HTML和CSS编码在简单的文本编辑器(如记事本)上创建的。 没有任何数据库或外部文件可以使用。 例如:组织站点,研究所站点等。通常不需要维护或更新的网页通常是静态网站。
Advantages
优点
- Easy to develop 易于开发
- Cheap to develop 便宜开发
- Cheap to host 便宜主机
- Requires very less data to store on the server 需要很少的数据存储在服务器上
Disadvantages
缺点
- Requires web development expertise to update site 需要网络开发专业知识才能更新站点
- Site not as useful for the user (not user friendly) 网站对用户没有帮助(不友好)
- Content can get stagnant 内容可能停滞不前
什么是动态网站? (What are Dynamic Websites?)
A dynamic website is a website that not only uses HTML and CSS, but includes website scripting as well such as PHP, ASP, JSP etc. At a basic level, a dynamic website can give the website owner the ability to simply update and add new content to the site. Dynamic features of a site can only be restricted to imagination. Some examples of dynamic website features could be: content management system (CMS), e-commerce system, bulletin/forums/discussion boards, intranet or extranet facilities, ability for clients or users to upload documents, ability for administrators or users to create content or add information to a site (dynamic publishing).
动态网站是一个不仅使用HTML和CSS,而且还包含网站脚本以及PHP,ASP,JSP等网站的网站。从根本上讲,动态网站可以使网站所有者能够简单地更新和添加新的网站。网站内容。 网站的动态功能只能受到想象力的限制。 动态网站功能的一些示例包括:内容管理系统(CMS),电子商务系统,公告/论坛/讨论区,Intranet或Extranet设施,客户或用户上载文档的能力,管理员或用户创建内容的能力或向网站添加信息(动态发布)。
Advantages
优点
- Much more functional website 功能更多的网站
- Much easier to update 更容易更新
- Can connect to a database and Content Management System 可以连接到数据库和内容管理系统
- New content brings people back to the site and helps in the search engines 新内容将人们带回网站并在搜索引擎中提供帮助
- Can be used as a system for users or professionals to collaborate 可用作用户或专业人员进行协作的系统
Disadvantages
缺点
- Slower, more expensive to develop 速度较慢,开发成本更高
- Hosting costs a little more 托管费用要高一点

Image Source
图片来源
静态和动态网站之间的区别 (Difference between Static and Dynamic Websites)
| Static Websites | Dynamic Websites |
| They contain fixed number of pages and themes. Also their content is fixed in size and data. | These websites can create webpages within themselves during the runtime (dynamically). Also the content of the webpage can change on run time. |
| Comparatively quicker as it only has markup-language code in its source which doesn’t require the server to process it more. | These websites may take some time to load as it requires for the server to process and create content dynamically. |
| Database management system isn’t used in static websites. | They use database management system dynamically. |
| Here only the communication is between the server and the client, thus comparatively secure. | As these websites require the user/client to share data with the server, these websites turn out to be comparatively less secure. |
| Comparatively easy to develop as it doesn’t require server application languages and can only be build using HTML and CSS. | They require skilled personals to develop and maintain the websites. Also these developers have to ensure security of the application and the database system. |
| To add new content to the website or to add new web pages, the developer has to upload new webpages on the server. | Content Management System (CMS) is a big advantage of Dynamic Websites as it doesn’t require developers to rebuild the webpage and can be done using server side applications. |
| These websites are comparatively cheaper to host as less amount of data is required to be stored on the server. | Can be comparatively expensive as requires comparatively more data to be stored on server and also requires server side applications. |
| Examples: Websites of small organizations and institutions which don’t require much maintenance and updating of content and webpages. | Examples: E-commerce websites, forums, bulletin and discussion boards. |
| 静态网站 | 动态网站 |
| 它们包含固定数量的页面和主题。 同样,它们的内容在大小和数据上是固定的。 | 这些网站可以在运行时(动态)在其内部创建网页。 网页的内容也可以在运行时更改。 |
| 相对较快,因为它的源中仅包含标记语言代码,不需要服务器对其进行更多处理。 | 这些网站可能需要花费一些时间来加载,因为服务器需要动态处理和创建内容。 |
| 静态网站未使用数据库管理系统。 | 他们动态地使用数据库管理系统。 |
| 在这里,只有服务器和客户端之间进行通信,因此比较安全。 | 由于这些网站要求用户/客户端与服务器共享数据,因此这些网站的安全性相对较低。 |
| 由于不需要服务器应用程序语言并且只能使用HTML和CSS进行构建,因此开发起来相对容易。 | 他们需要熟练的人员来开发和维护网站。 这些开发人员还必须确保应用程序和数据库系统的安全性。 |
| 要将新内容添加到网站或添加新网页,开发人员必须在服务器上上传新网页。 | 内容管理系统(CMS)是动态网站的一大优势,因为它不需要开发人员来重建网页,并且可以使用服务器端应用程序来完成。 |
| 这些网站托管相对便宜,因为需要在服务器上存储的数据量更少。 | 可能相对昂贵,因为需要在服务器上存储相对更多的数据,并且还需要服务器端应用程序。 |
| 示例:不需要大量维护和更新内容和网页的小型组织和机构的网站。 | 示例:电子商务网站,论坛,公告和讨论板。 |
Comment below if you have doubts or found any information incorrect in above difference between static and dynamic websites article.
如果您对以上静态网站和动态网站之间的区别有疑问或发现任何信息不正确,请在下面评论。
翻译自: https://www.thecrazyprogrammer.com/2016/11/difference-between-static-and-dynamic-websites.html