通过修改网站名能把系统定制给任何用户,满足用户占有的感觉,是非常巧妙而有用的小功能。
程序如下:
引入权限判断(管理员才有修改网站名的权限)
<chtml><Bag id=sys><we name=NodeID>a0</we></Bag><!-- 栏目节点 --></chtml>
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 --><file id=site act=read method=str name=title>site/res/site_name.txt</file> <if x="@{sys:canDo}"><div align=right x=true><a href="javascript:doSubmit()" title="保存当前修改!">[保存]</a> </div></if><form action="site_edit.chtml" method=post id=save name=save><tr height="28" class=bg0><th width="80" valign="middle">网站名称</td><td><input name="title" value="@{site:title}" size="@{int:@{length:@{site:title}}+12}" /></td></tr>
</form>doSubmit = function ()
{var saves = document.forms['save'];if(saves['title'].value==""){alert("名称不能空!");return;}saves.submit();
}
完整代码
<html>
<title>修改网站名:@{site:title}</title>
<link href="@{sys:path}base/css/system.css" rel="stylesheet" type="text/css">
<Script src="@{sys:path}base/js/AjaxBase.js"></Script>
<BODY leftMargin="0" topMargin="0" scroll="no" MARGINWIDTH="0" MARGINHEIGHT="0">
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><TR vAlign=top><TD style="BACKGROUND-REPEAT: repeat-x" background="@{sys:path}images/Title2.gif"><TABLE cellSpacing=0 cellPadding=0 width="100%" border=0><TR vAlign=top><TD height=32 style="BACKGROUND-REPEAT: no-repeat" noWrap width="100%" class="GAP1"><P style="MARGIN-LEFT: 2px; MARGIN-RIGHT: 3px"><IMG height=9 src="@{sys:path}images/k7.gif" width=9 align=absMiddle> 修改网站名:@{site:title}</P></TD></TR></TABLE></TD><TD width=10 class="GAP1"><IMG height=21 src="@{sys:path}images/Title3.gif" width=16></TD>
<chtml><Bag id=sys><we name=NodeID>a0</we></Bag><!-- 栏目节点 --></chtml>
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 --><TD style="BACKGROUND-REPEAT: repeat-x" vAlign=bottom width="100%" background="@{sys:path}images/Title4.gif"><chtml>
<file id=site act=read method=str name=title>site/res/site_name.txt</file><if x="@{sys:canDo}"><div align=right x=true><a href="javascript:doSubmit()" title="保存当前修改!">[保存]</a> </div></if></chtml></TD></TR>
</TABLE>
<table width="99%" cellpadding="0" cellspacing="0" border="1" bordercolor="#b4b4b4" align=center>
<form action="site_edit.chtml" method=post id=save name=save><tr height="28" class=bg0><th width="80" valign="middle">网站名称</td><td><input name="title" value="@{site:title}" size="@{int:@{length:@{site:title}}+12}" /></td></tr>
</form>
</table><br>
</BODY>
</html>
<script>
doSubmit = function ()
{var saves = document.forms['save'];if(saves['title'].value==""){alert("名称不能空!");return;}saves.submit();
}
</script>提交后保存网站名
<!-- 权限判断 -->
<if x="@{sys:canDo}" else=1>
<we x=true>...
</we>
<script>alert("您没有权限!");history.back();</script>
</if><file value="@{pPage:title}">site/res/site_name.txt</file><to>@{sys:face}base/access/site_edit.html</to>完整代码
<html>
<chtml><Bag id=sys><we name=NodeID>a0</we></Bag></chtml><!-- 栏目节点 -->
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 -->
<chtml>
<!-- 权限判断 -->
<if x="@{sys:canDo}" else=1>
<we x=true><file value="@{pPage:title}">site/res/site_name.txt</file><to>@{sys:face}base/access/site_edit.html</to>
</we>
<script>alert("您没有权限!");history.back();</script>
</if>
</chtml>
</html>(文件:base/access/site_edit.chtml)在轻开电子商务系统(企业入门级B2C网站)的base/access/目录下
大家可以实际测试一下

轻松互联网开发平台(Easy Do IT)资源下载
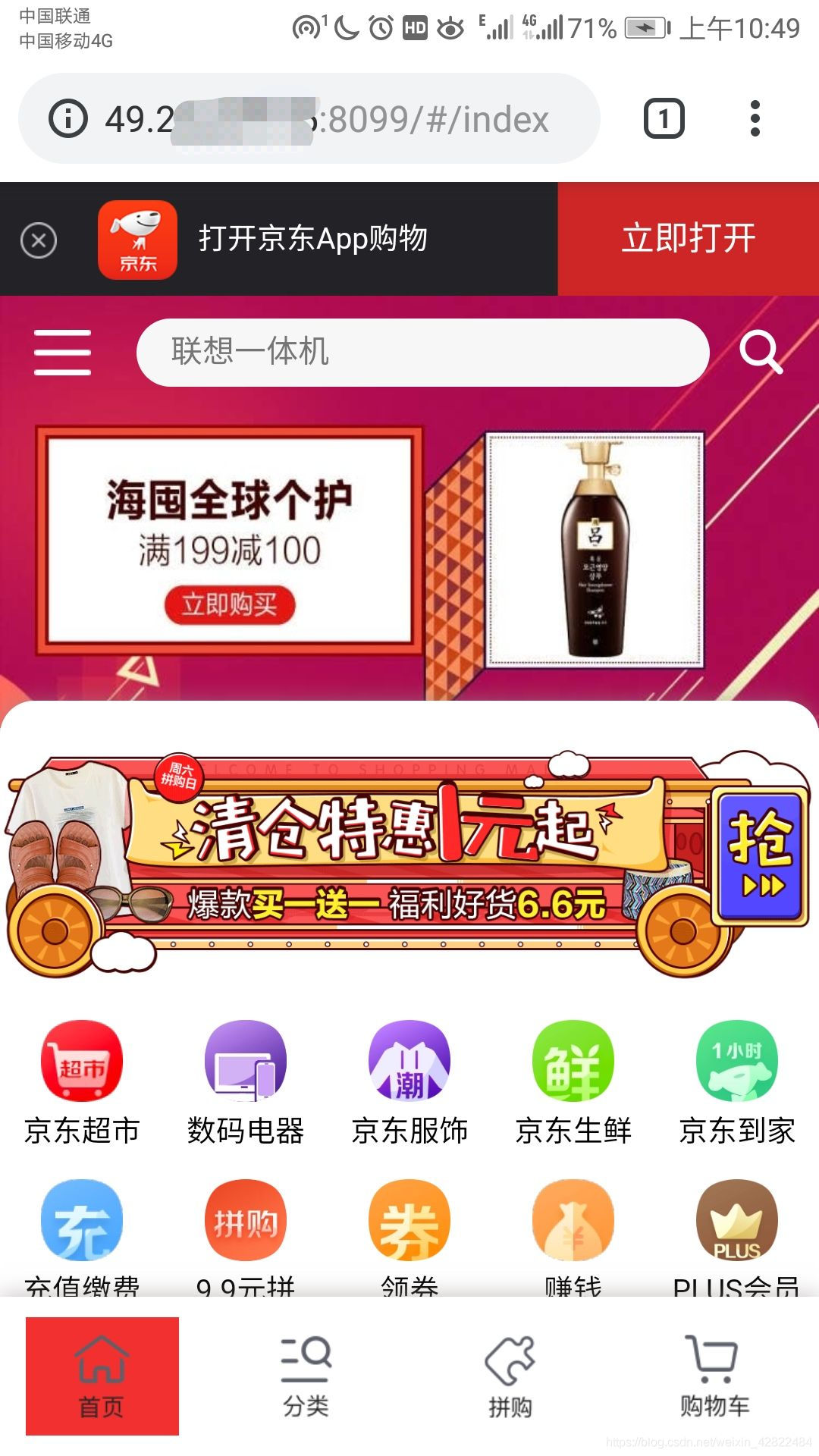
开发实例:轻开B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8818883
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本