若依前后端分离+帆软报表 快速建立网站及后台管理功能
架构
1.后台管理:若依作为后台管理框架,使用它自带的用户,角色,组织架构管理模块,在此基础上通过代码生成功能二次开发增加业务模块;使用帆软报表快速开发后台管理仪表板
2.网站页面:在若依前端vue里自己加写一套网站页面;后端接口只需自己加controller(没有特殊逻辑的话其他层直接调用就行)
工具
1.若依3.8.2(springboot)前后端分离版
2.FineReport11
3.redis
4.mysql5.7
步骤
安装若依》若依二次开发》安装FineReport》决策报表开发》iframe嵌入》部署
安装若依
前端安装,默认跑80端口
# 克隆项目
git clone https://gitee.com/y_project/RuoYi-Vue# 进入项目目录
cd ruoyi-ui# 安装依赖
npm install# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com# 启动服务
npm run dev
后端安装,前提是安装好redis和mysql
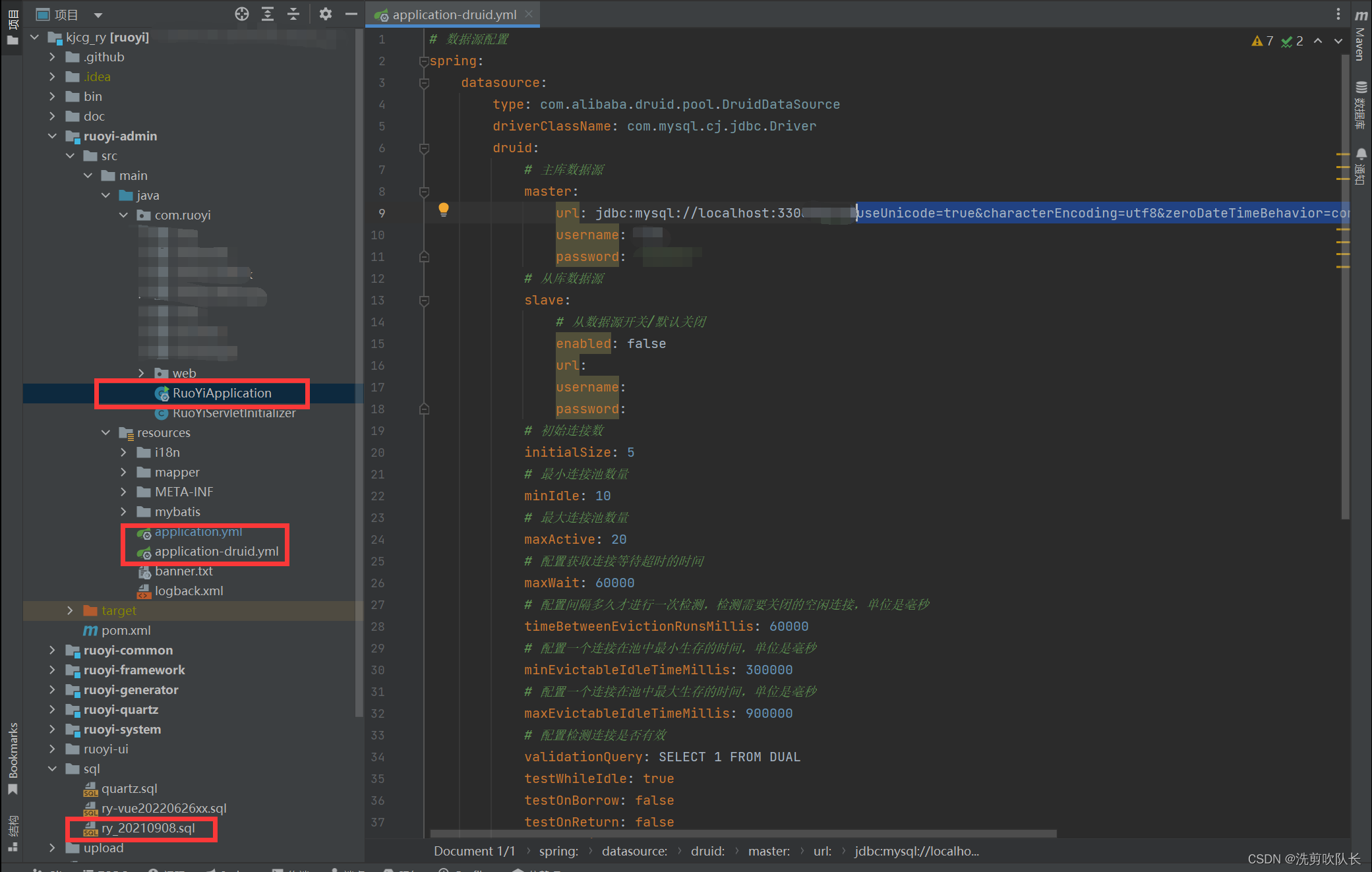
项目redis连接配置写在ruoyi-admin/src/main/resources/application.yml中,不需要修改,redis安装后默认状态即可连接。
项目mysql连接配置写在ruoyi-admin/src/main/resources/application-druid.yml中,需要在mysql中新建一个数据库,运行sql/ry_20210908.sql。
最后构建项目,安装maven依赖,运行启动类ruoyi-admin/src/main/java/com/ruoyi/RuoYiApplication.java

若依二次开发
使用若依的生成代码功能生成代码,即可快速搭建数据库中业务表的增删改查web界面,然后修改这些界面及对应的后台接口,通过判断部门角色等条件来提供不同的增删改查权限。

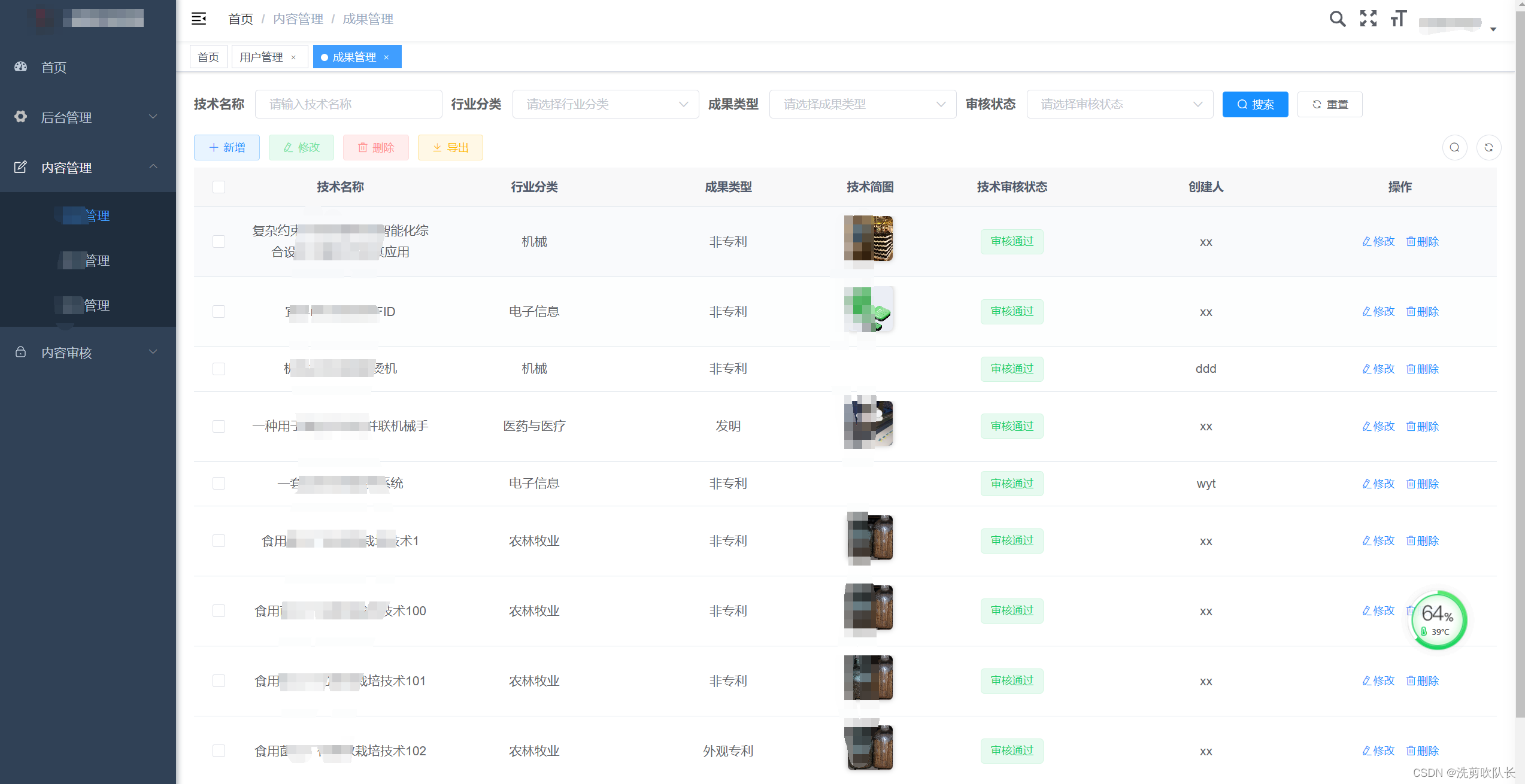
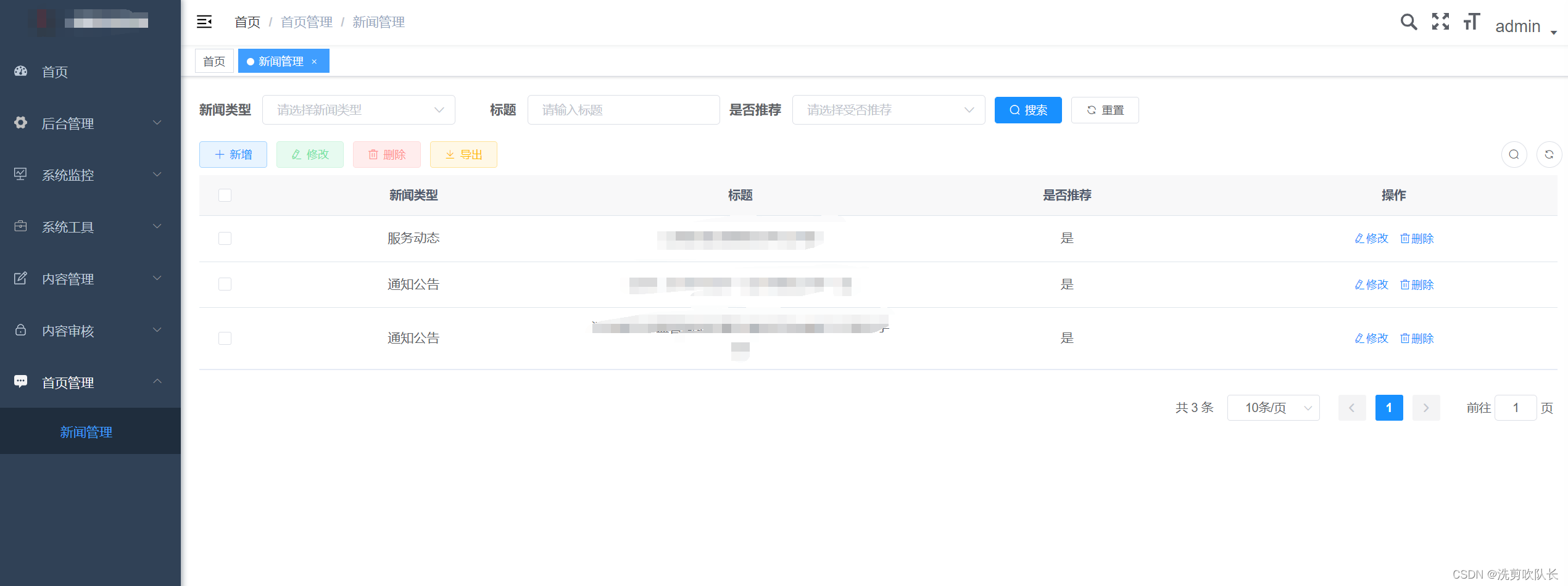
因为是网站后台管理系统,所以针对网站管理员还需开发网站内容管理页面(新闻管理,banner管理,首页版块显隐管理等)

网站页面在admin-ui里自己用vue写,向后端请求数据时,可以直接调后台系统页面前端用的请求函数;但必需进行以下操作:
1.ruoyi-ui/src/permission.js中whiteList(白名单)增加对应网站页面路由,即可绕过前端登录验证,不然前端会检测不到登录信息直接跳转到登录页面(没有哪个网站是一定要登录才能看的吧)
//'/home', '/home/news'是网站页面路由,其他是若依自带的白名单
const whiteList = ['/home', '/home/news', '/login', '/auth-redirect', '/bind', '/register']
还要在ruoyi-ui/src/router/index.js中写入网站页面路由
export const constantRoutes = [{path: '/home',component: tour_index,hidden: true,},{path: '/home/news',name: 'news',component: news,hidden: true,},}
2.后端也有类似于1中前端白名单的功能,在ruoyi-framework/src/main/java/com/ruoyi/framework/config/SecurityConfig.java中配置免登录检测接口白名单
// 对于登录login 注册register 验证码captchaImage 允许匿名访问
.antMatchers("/login", "/register", "/captchaImage").anonymous()
//网站页面调用数据允许匿名访问
.antMatchers( "/news/news/**",).permitAll()
还要在controller中注释掉对应接口的鉴权//@PreAuthorize(“@ss.hasPermi(‘news:news:list’)”),注意接口是后台管理系统的接口,如果后台业务调接口必需鉴权,那可以自己新建个不鉴权的controller
/*** 查询新闻管理列表*///@PreAuthorize("@ss.hasPermi('news:news:list')")@GetMapping("/list")public TableDataInfo list(KjcgNews kjcgNews){//插一段游客搜索新闻返回最多50条新闻的代码,配合mapper.xml实现if(Objects.equals(kjcgNews.getId(), "recommend")) {kjcgNews.setRecommended("1");List<KjcgNews> list = kjcgNewsService.selectKjcgNewsList(kjcgNews);return getDataTable(list);}startPage();List<KjcgNews> list = kjcgNewsService.selectKjcgNewsList(kjcgNews);return getDataTable(list);}
安装帆软报表
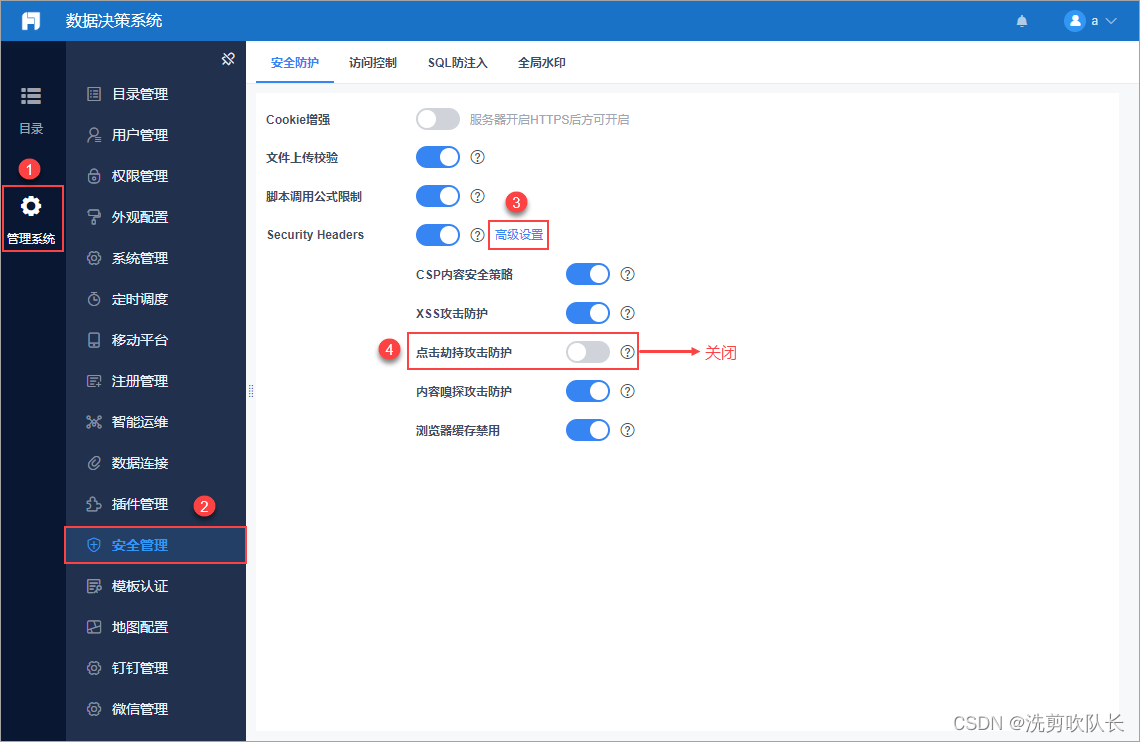
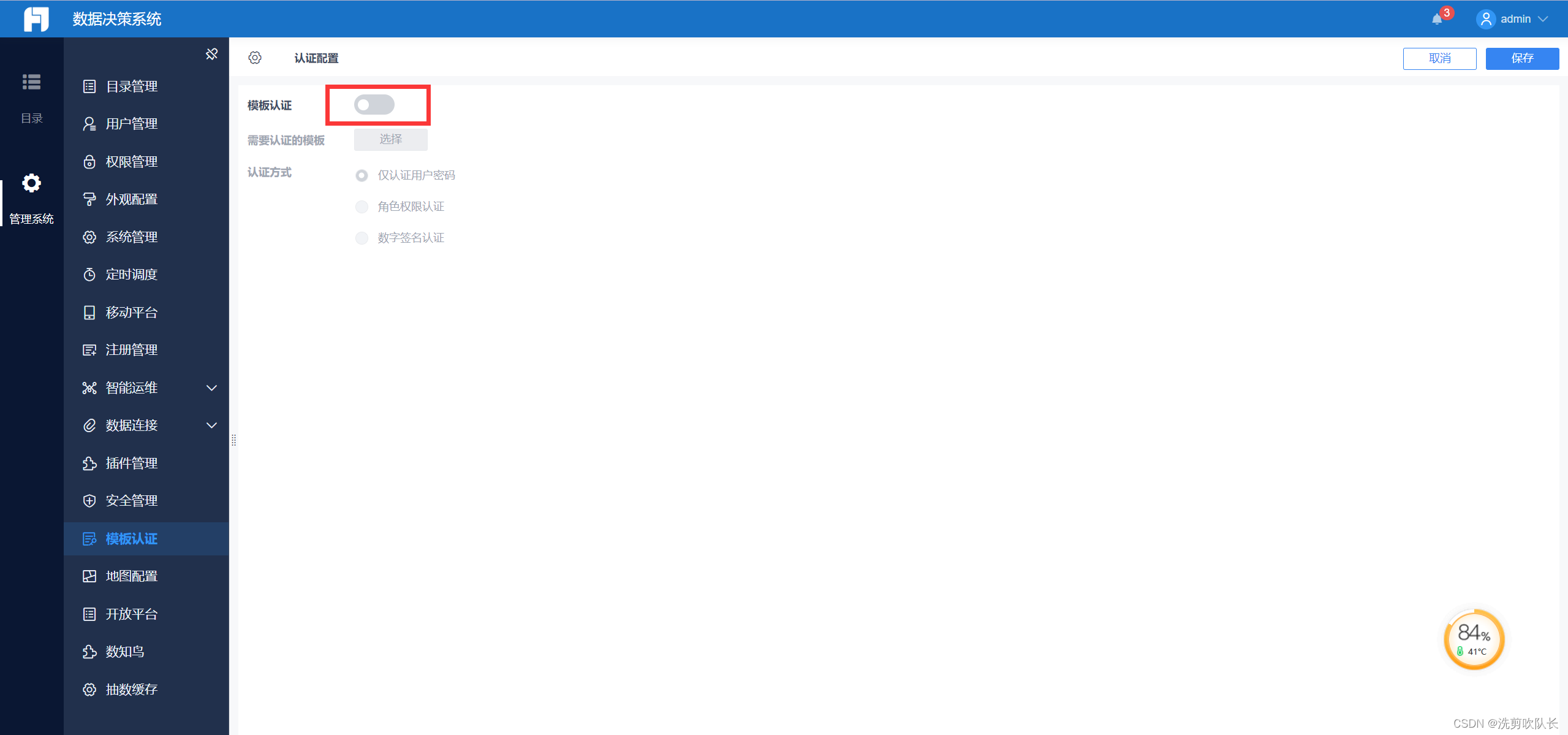
默认安装就行,因为要把报表嵌入后台管理系统中,安装后要登录决策平台关闭“点击劫持攻击防护”,并关闭模板认证(免登录访问模板)


决策报表开发
开发决策报表作为后台管理系统的首页仪表板
要求不同部门的人只能看本部门及下属部门的数据统计,所以要把登录用户的部门信息放入iframe的url中,报表数据集从url取参拼接sql后取数。
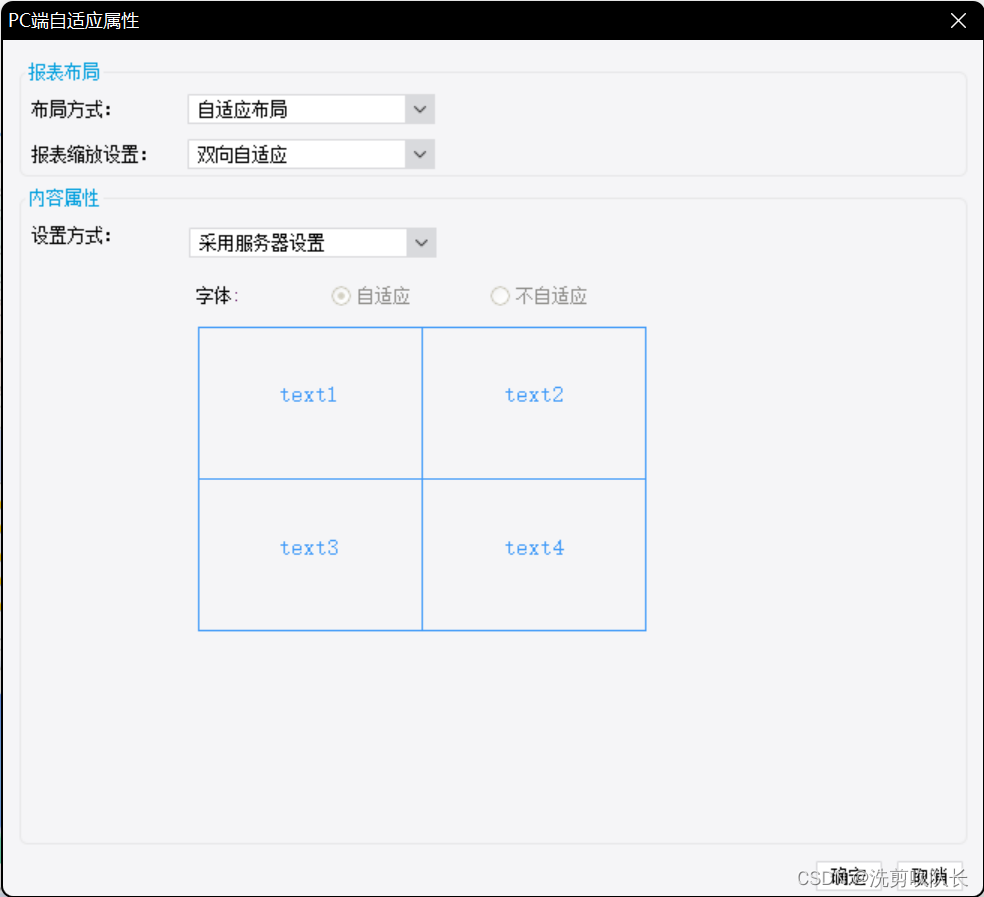
决策报表需要设置为双向自适应,不然不会适配iframe的大小

iframe嵌入
在首页(ruoyi-ui/src/views/index.vue)中添加iframe,挂载报表url
<template><div class="app-container"><iframeid="reportFrame"name="reportFrame":src="dashboardUrl"frameborder="no"style="width: 100%; height: 800px"scrolling="no"/></div>
</template><script>
export default {name: "Index",data() {return {dashboardUrl: '',};},created() {this.dashboardUrl = "http://localhost:8080/webroot/decision/view/form?viewlet=xxxx%252Fdashboard.frm" + "&deptId=" + this.$store.state.user.deptId.toString()},
};
</script>
<style scoped lang="scss"></style>
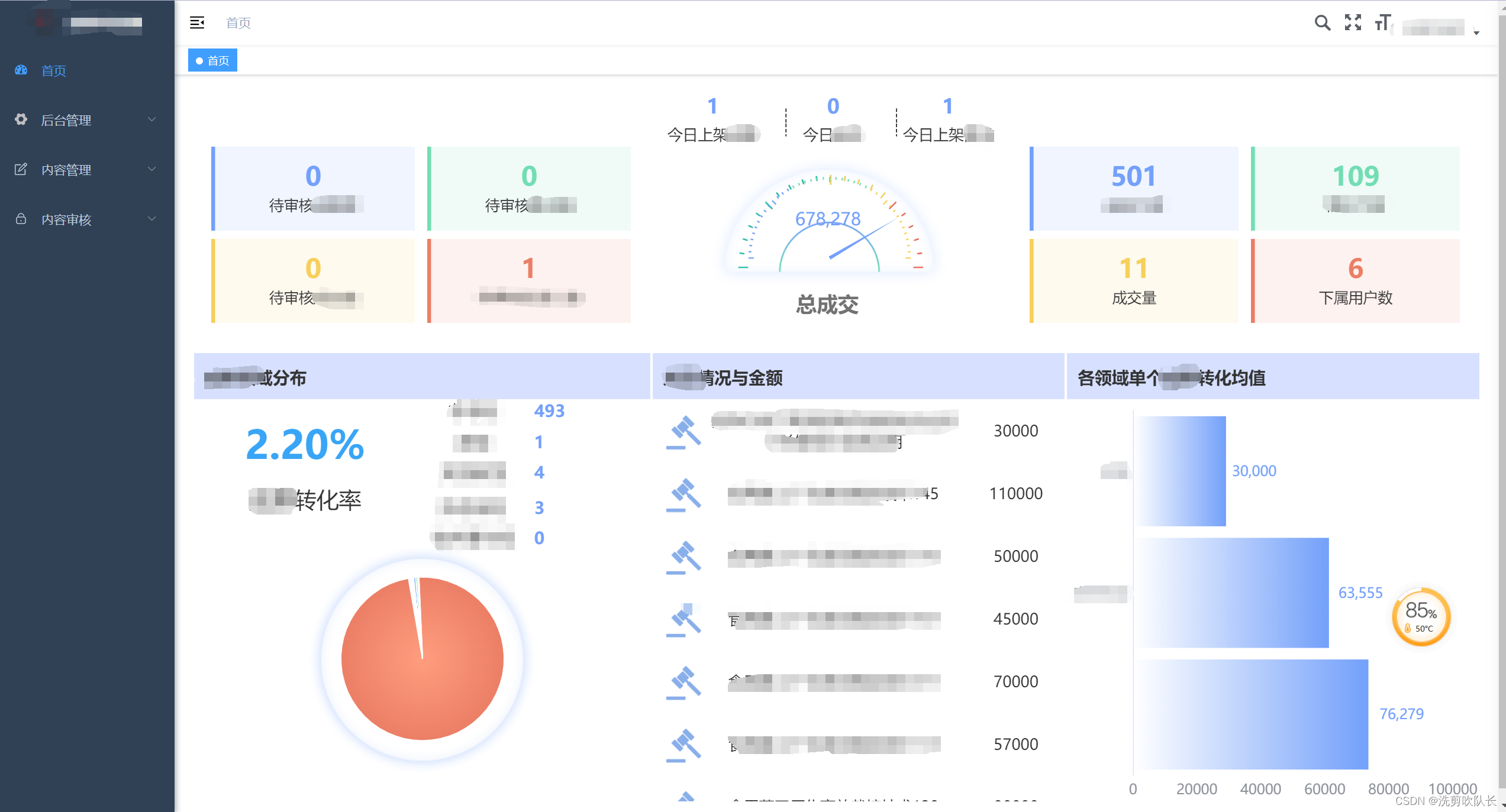
效果如下图

部署
见下一章