小白快速搭建网站包含宝塔
1.购买域名,登录阿里云->域名->域名注册
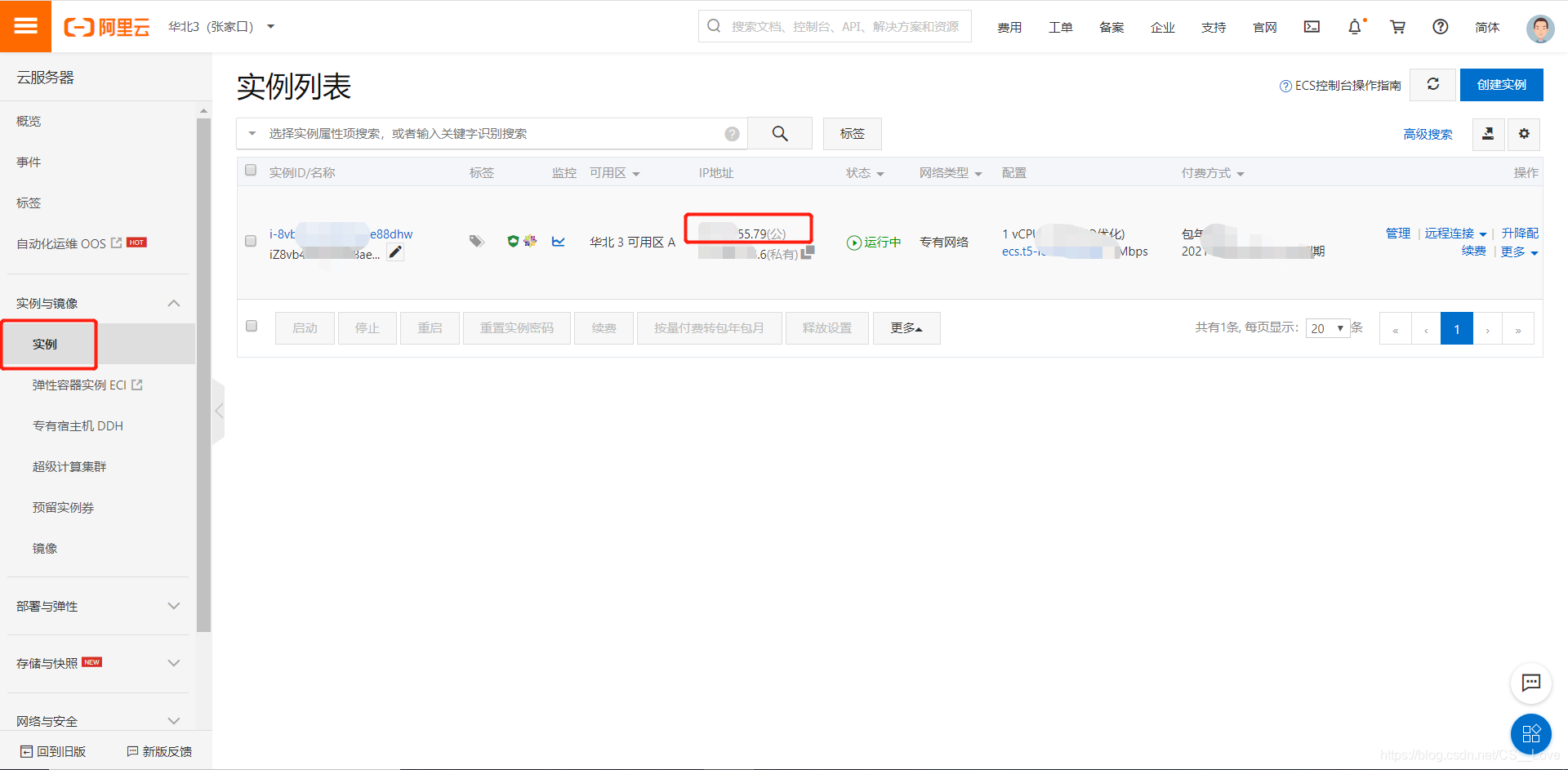
2.购买服务器复制公网ip

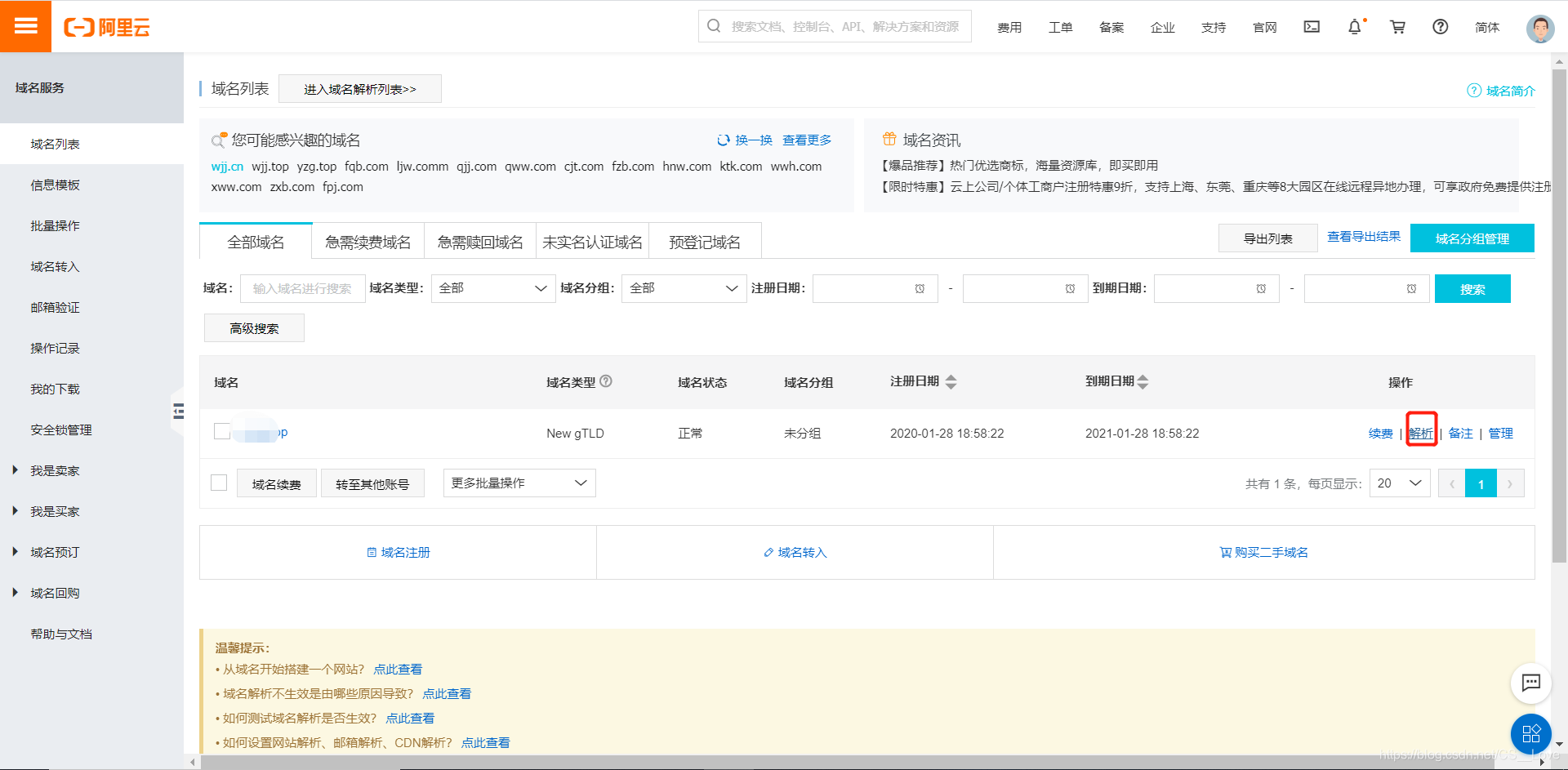
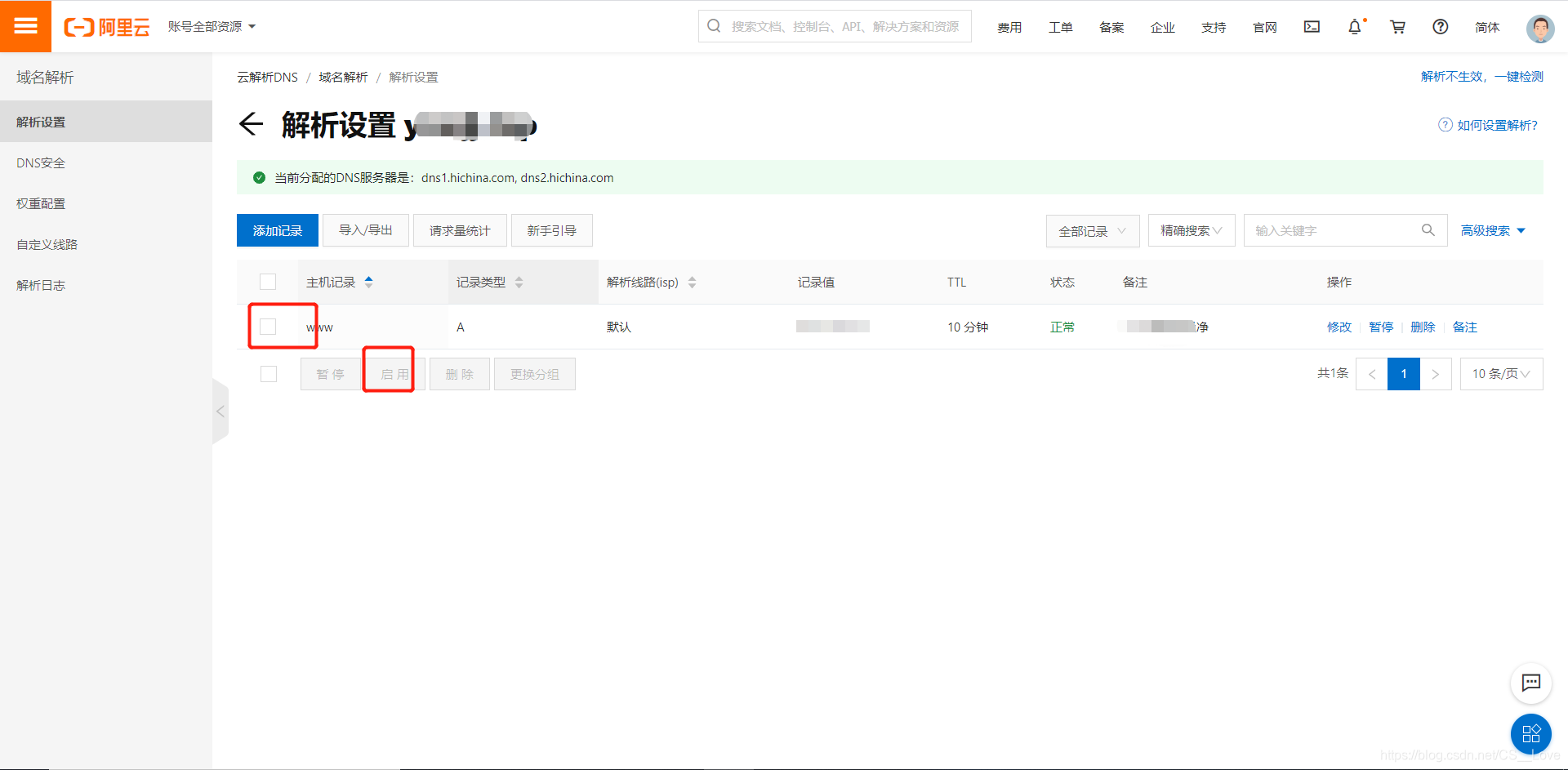
3.域名解析



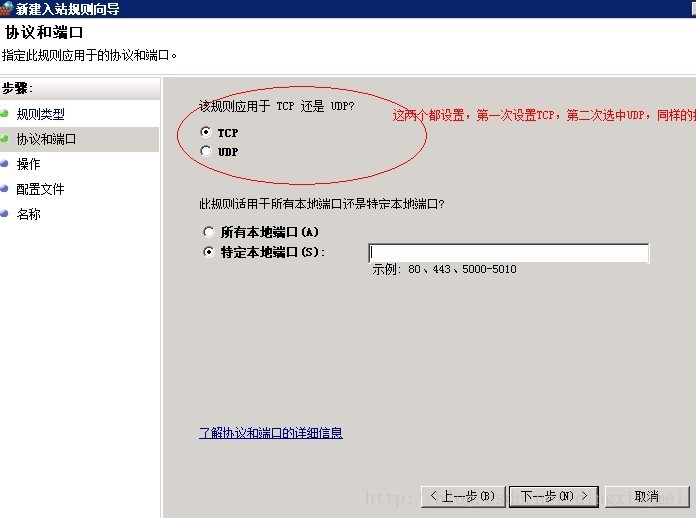
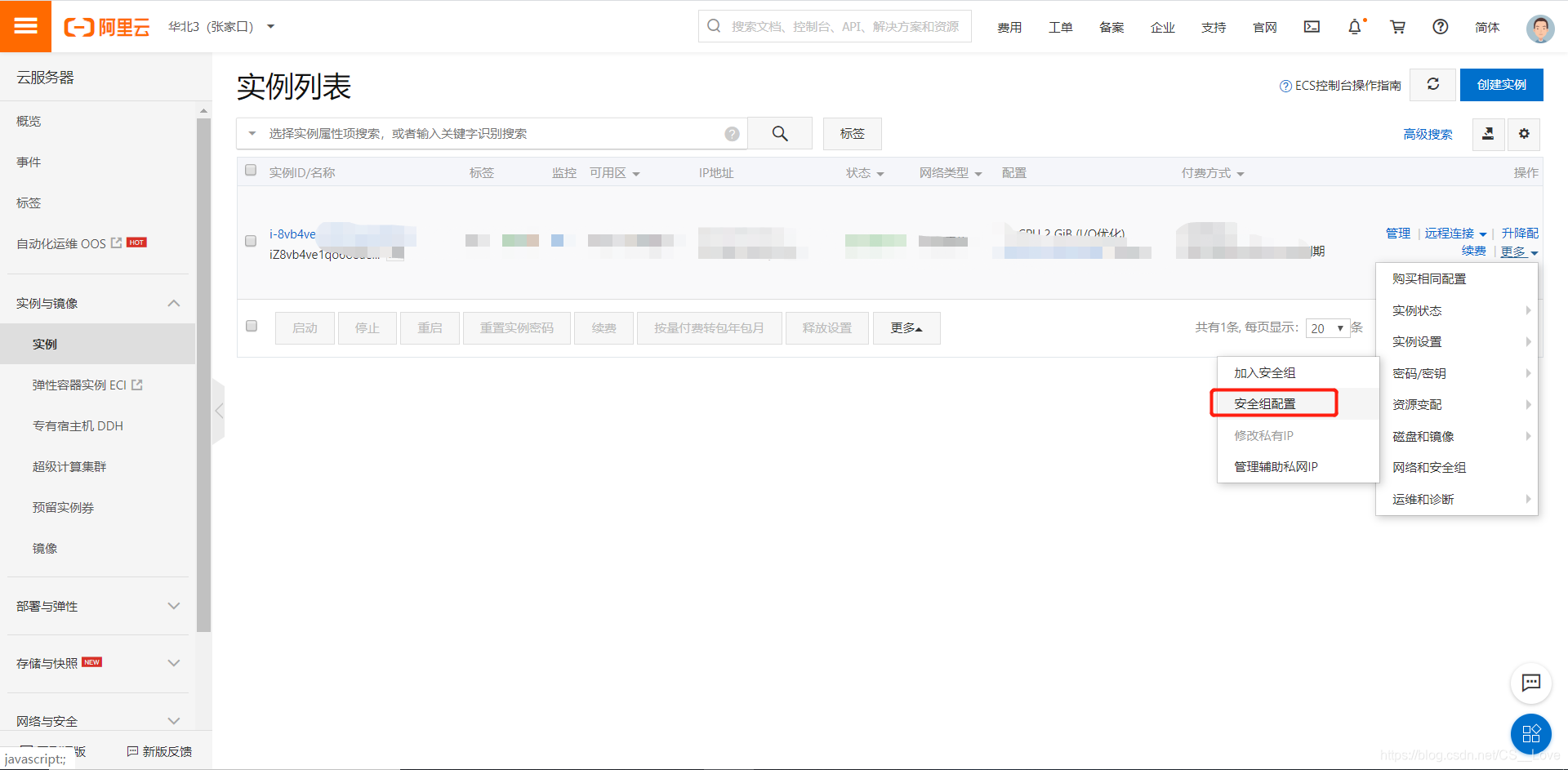
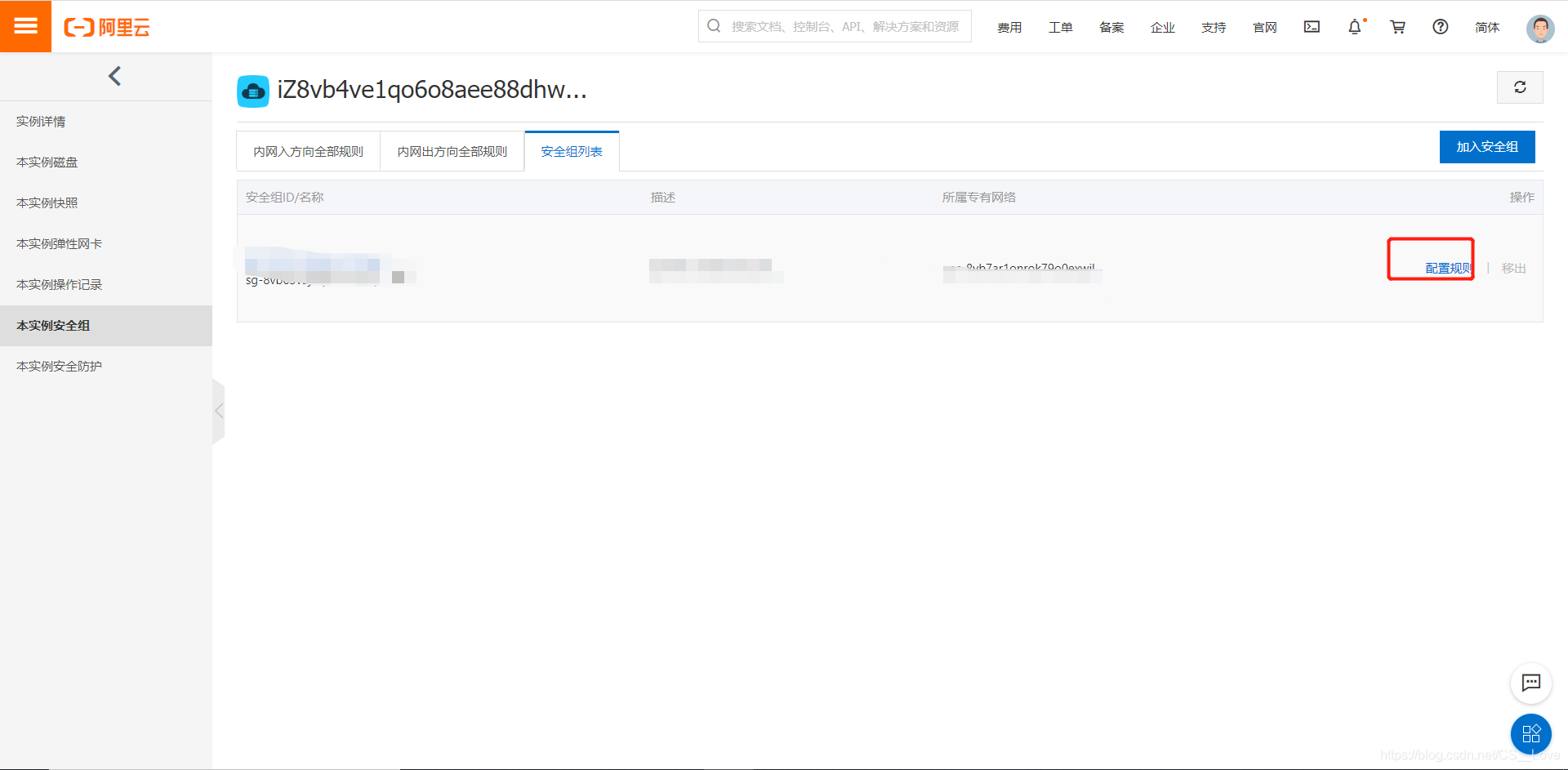
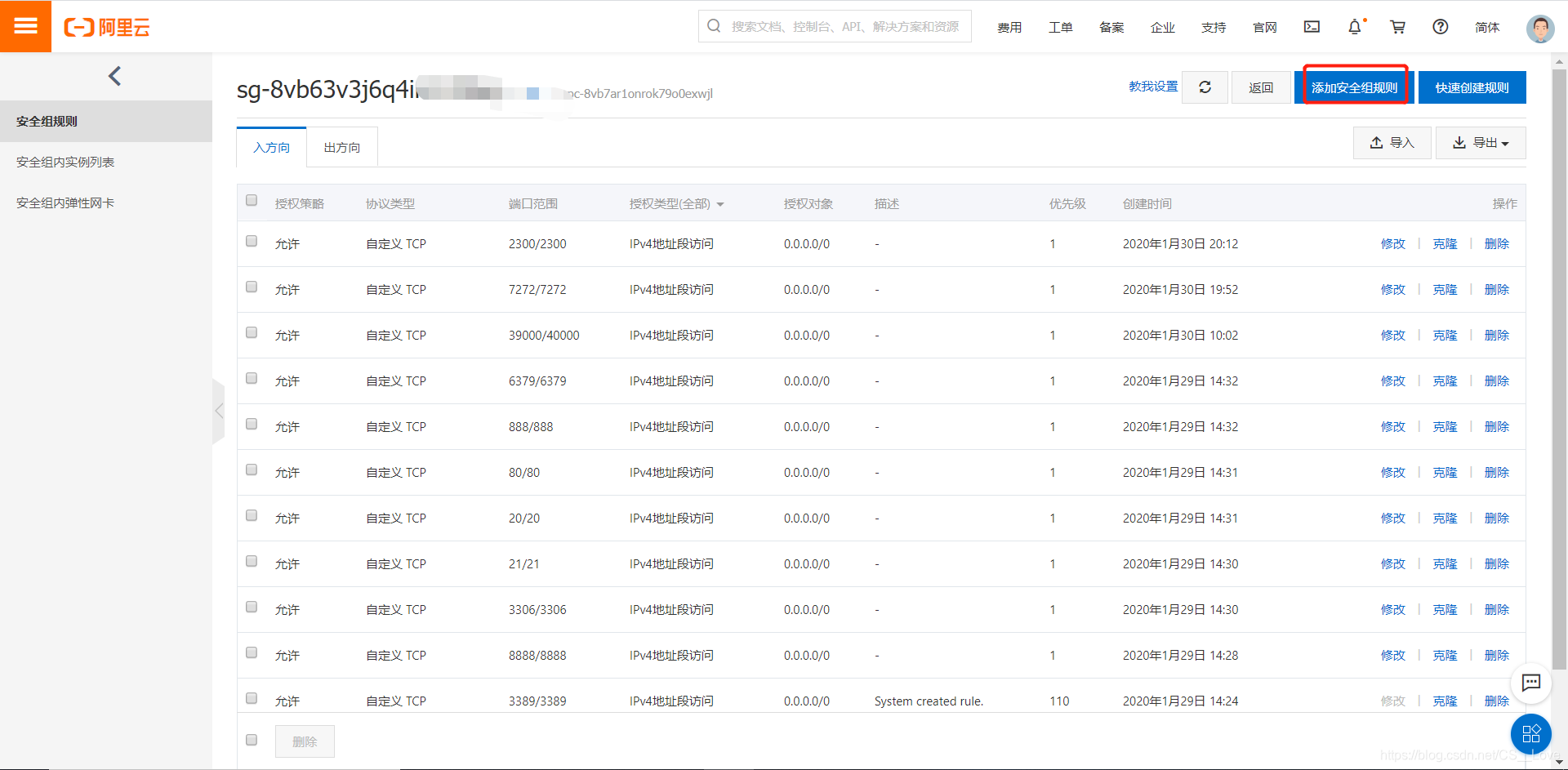
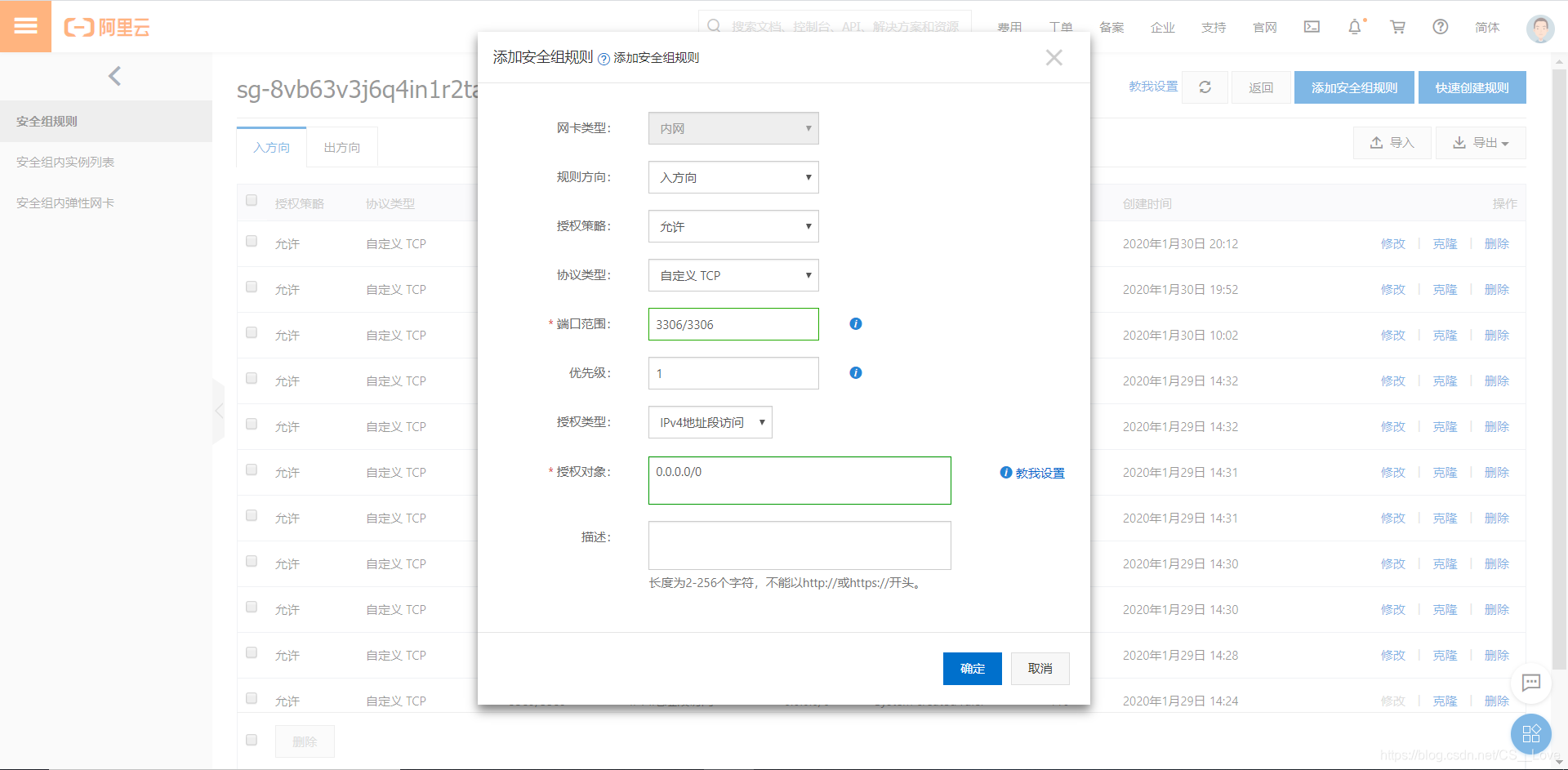
开放端口号
宝塔所需端口号
20 、21、 39000-40000端口(linux 系统 ),3000-4000(windows系统)
22 (SSH)
80、443(网站及SSL)
3306 (数据库远程连接)
888 (phpmyadmin)
redis端口号一般为6379
webstocket端口号一般为7272
web服务默认端口80




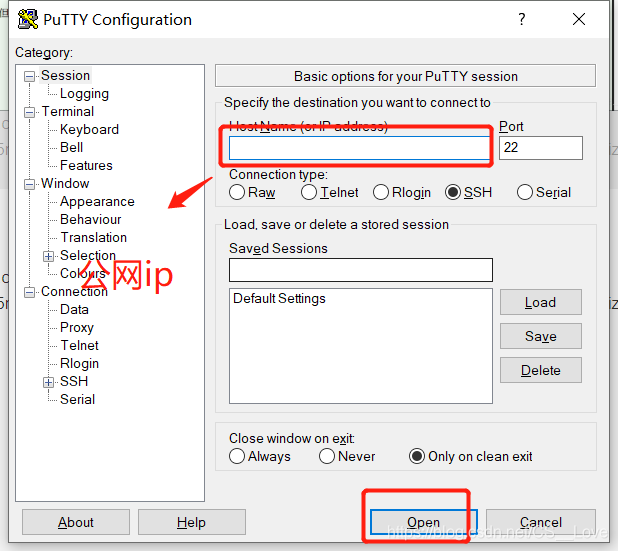
4.下载putty 下载地址


5.下载好后安装宝塔
运行putty,输入公网ip

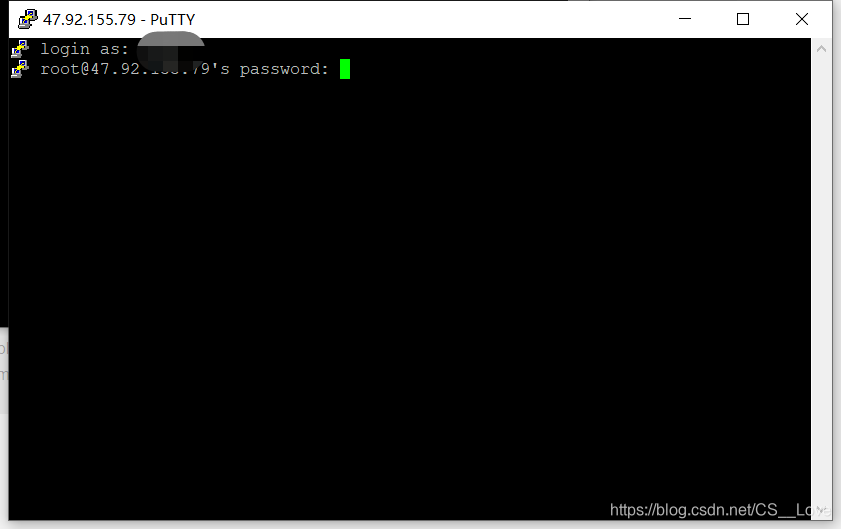
输入服务器实例账号回车,然后输入密码

如图表示链接成功

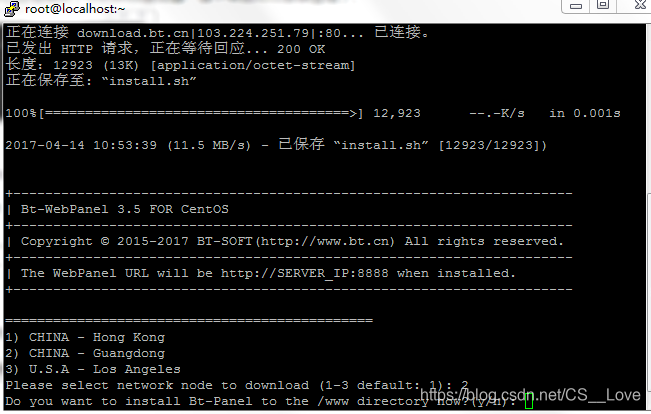
开始安装输入yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
然后下图输入y

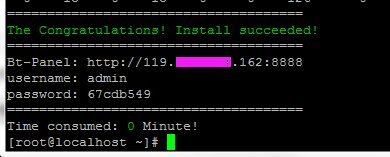
安装成功并记录你的信息,访问链接就可以了账号密码登录宝塔后可以修改

6.备案,手机下载阿里云APP找到产品控制台进行备案就可以了,速度很快
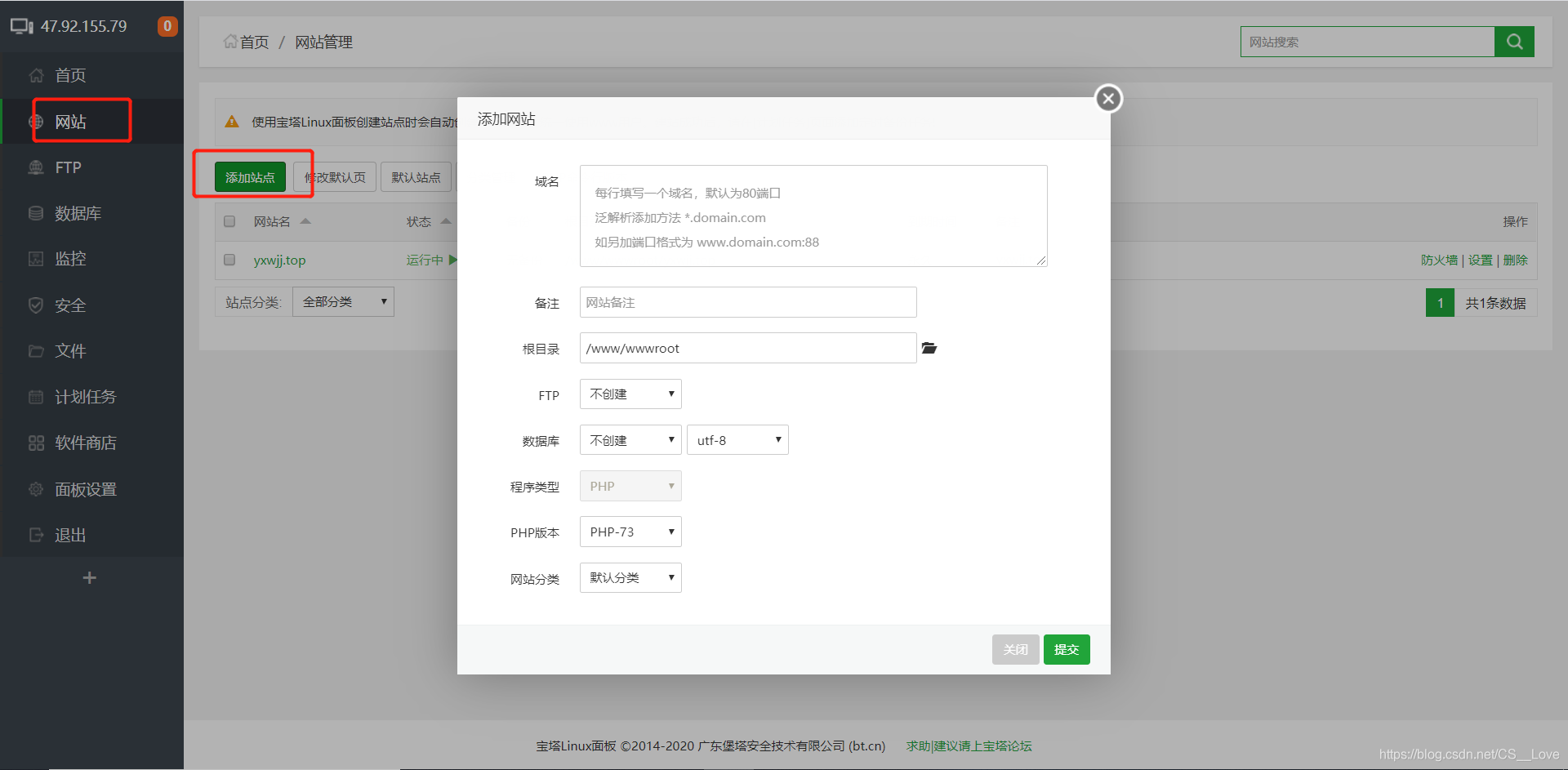
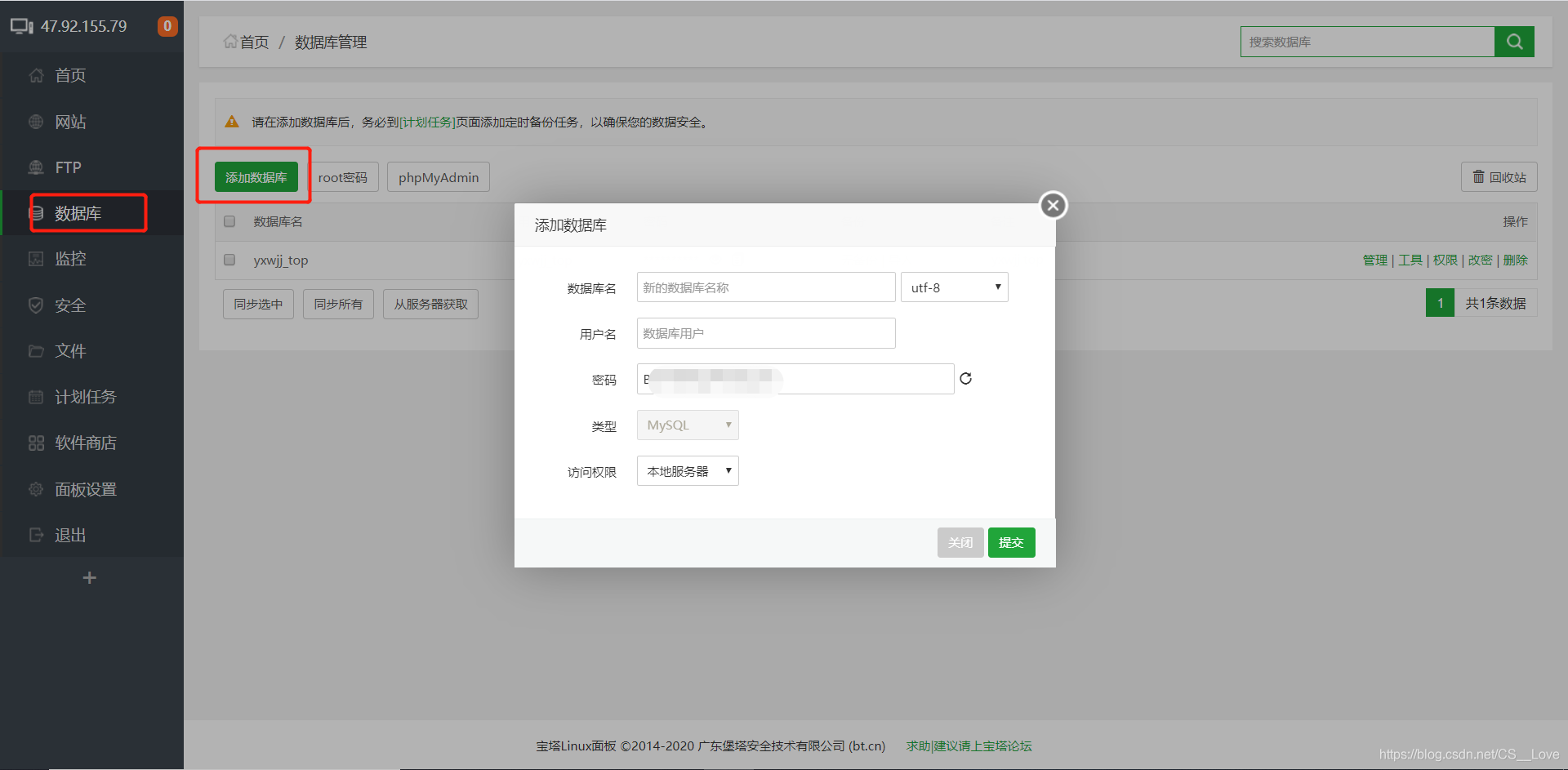
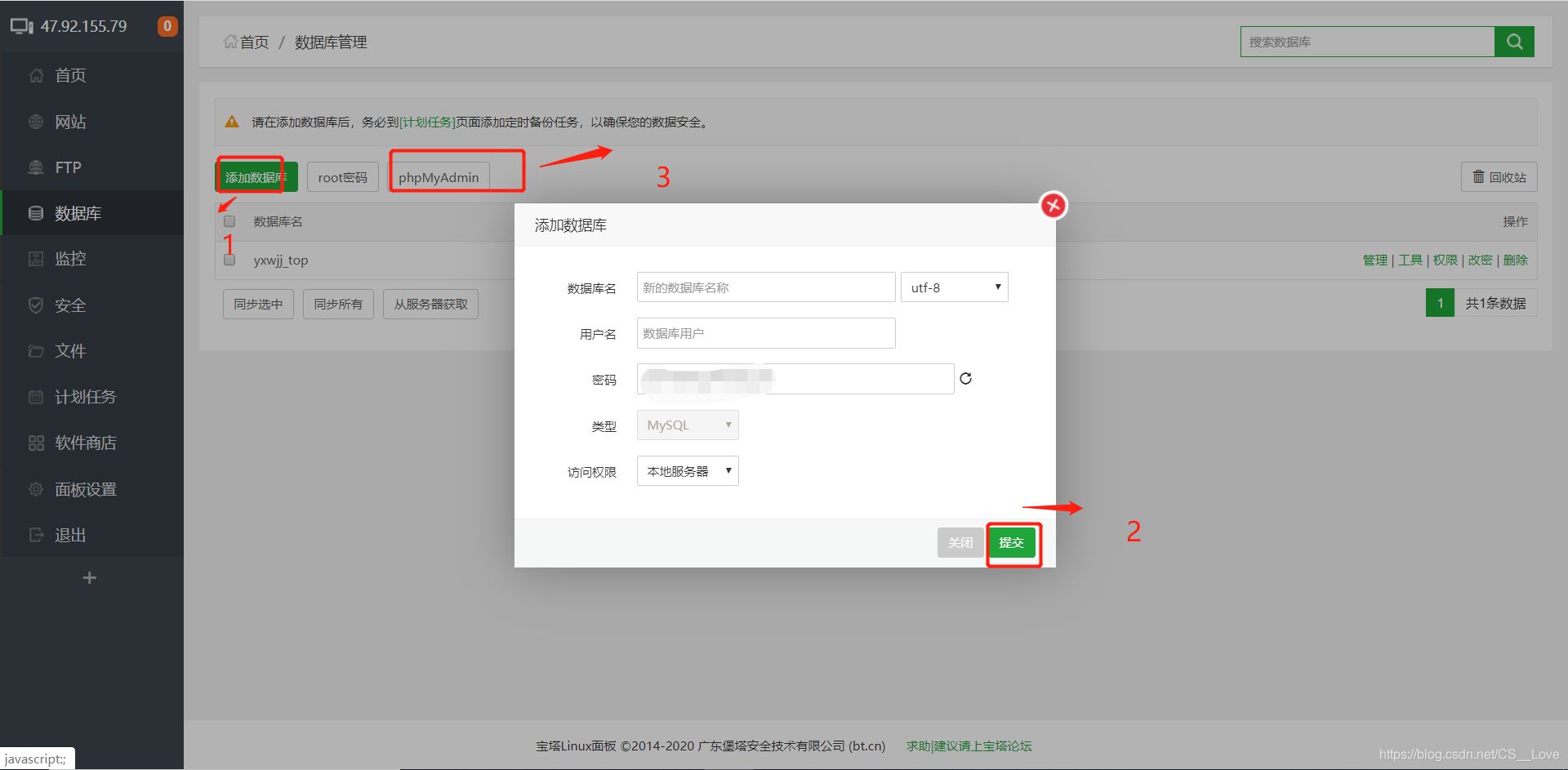
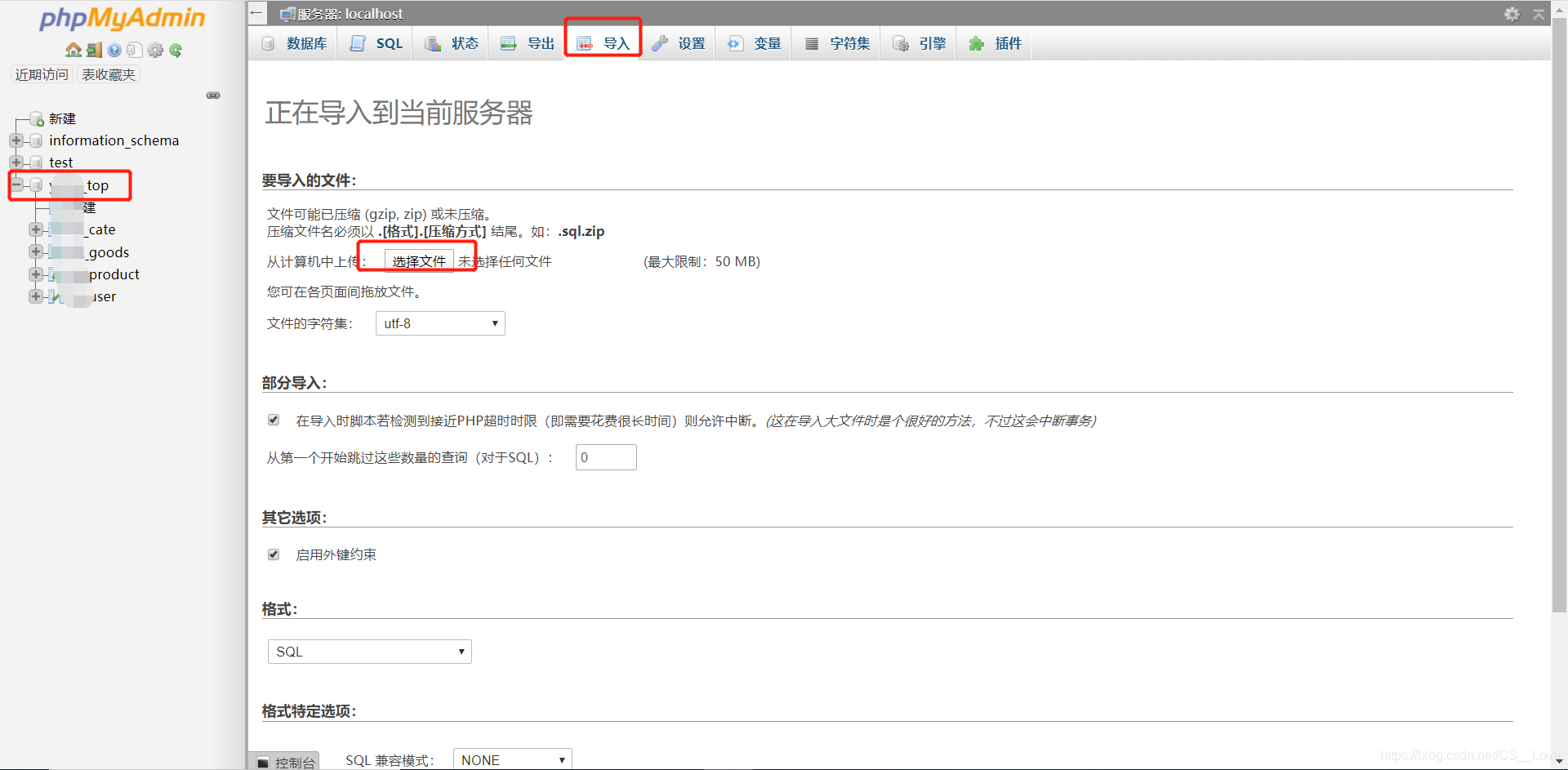
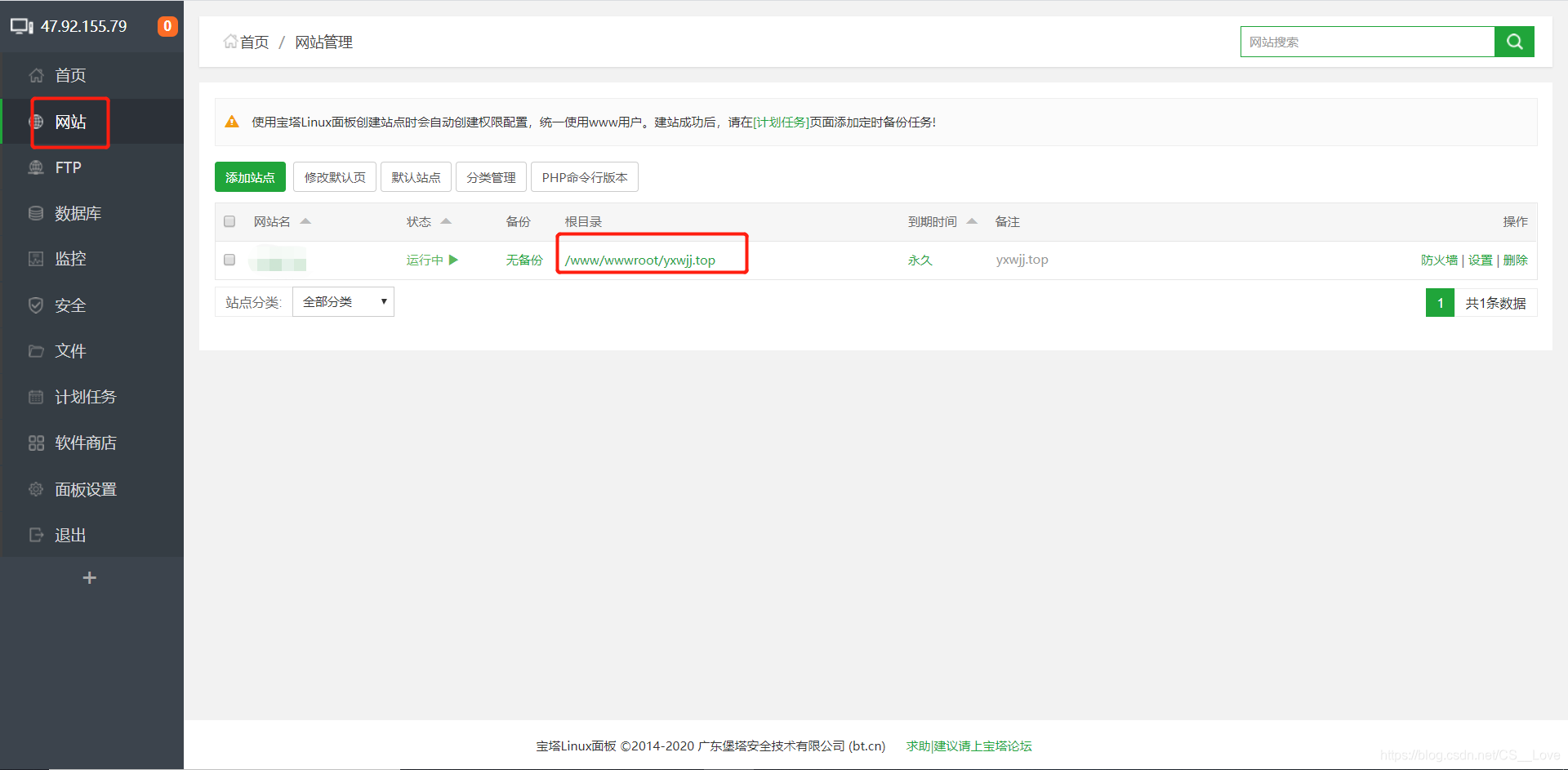
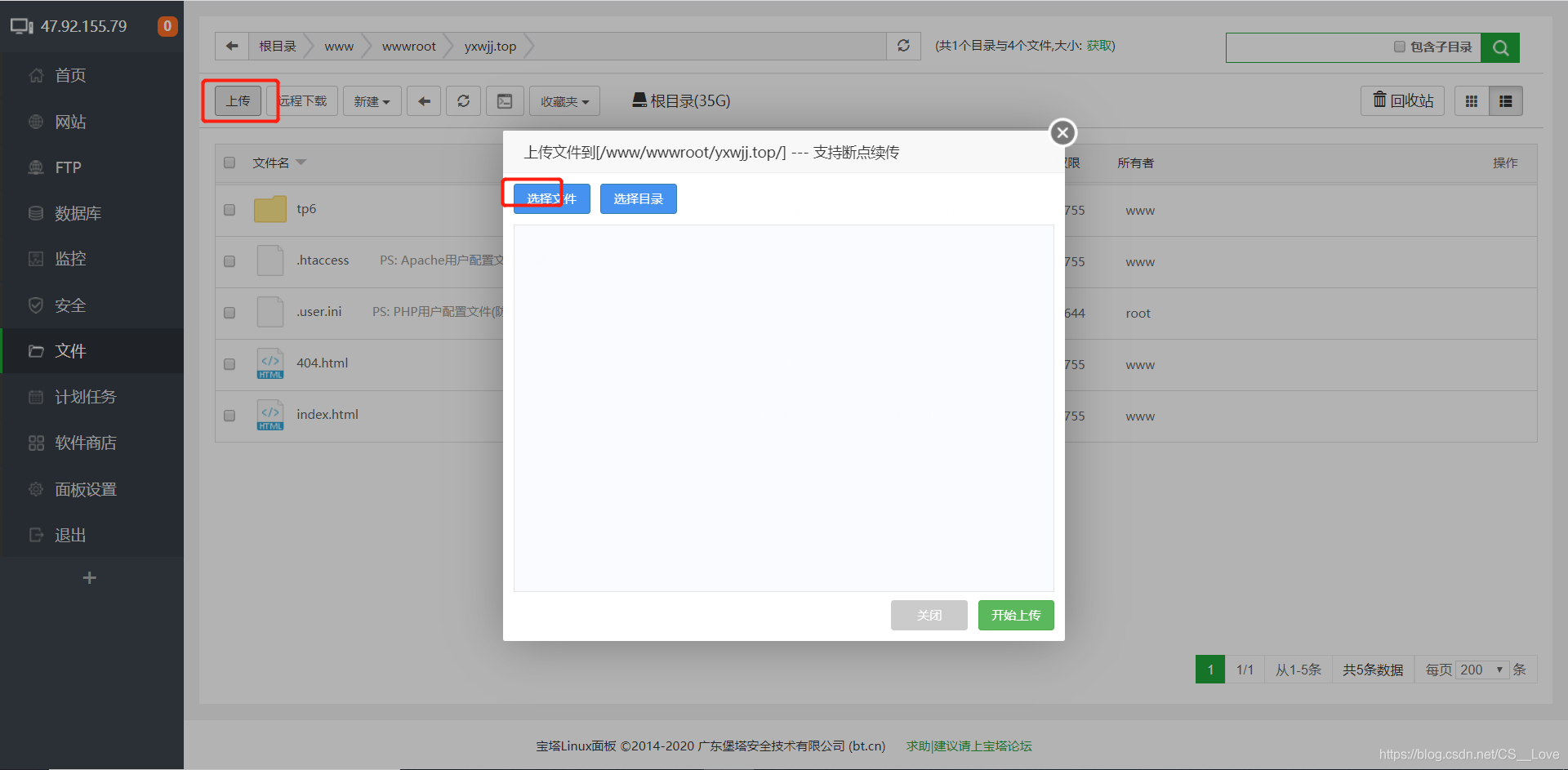
7.备案期间就可以把项目导入宝塔了






。。。。。楼主睡着了