运行网站需要在服务器系统上安装WEB服务器,IIS 主要用于 Windows 服务器,Apache、Nginx 多用于 Linux 服务器(即 LAMP 和 LNMP)。
1、安装IIS:
单击:“开始” -> “管理工具”。
Wwindows Server 2008的IIS版本为7.0或7.5,已经包括fastcgi,安装十分方便。
打开:“开始” -> “管理工具”-> “服务器管理”,出现服务器管理界面。
然后点击“添加角色”,出现向导页面后点击下一步,选择“web服务器(IIS)”。
点击“下一步”之后,需要选择功能,这里在向导中选择“应用程序服务器”。
双击应用程序服务器 弹出如下对话框。
在双击internet信息服务(iis)、勾选万维网服务、单击确定,确定完成后单击下一步
测试:安装好IIS之后,需要进行一个测试,在浏览器地址栏中输入“http://localhost/”,如果出现IIS6的欢迎页则说明正常。
2、外网访问:
如果您在实例上架设了一个网站,希望您的用户能通过 HTTP 或 HTTPS 服务访问到您的网站,您需要在实例所在安全组中添加以下安全组规则。
登录 云服务器管理控制台。
找到要配置的实例。
打开实例的 本实例安全组,然后单击 配置规则。
单击 公网入方向,然后单击 快速创建规则。
添加安全组规则如下:
网卡类型:如果是经典网络,选择 公网。如果是 VPC 网络,不需要选择。
规则方向:入方向。
授权策略:允许。
协议类型 和 端口范围:选择 HTTP 服务的 TCP 80 端口,HTTPS 的 443 端口,或者自定义 TCP 8080 端口(如图所示)。
授权对象:0.0.0.0/0,表示允许所有地址访问。
优先级:1,表示安全规则中优先级最高,数字越小优先级越高。
3、配置IIS:
将网站上传到服务器后,接下来需要配置一个新网站,首先打开IIS管理器(“开始”→“程序”→“管理工具”→“internet 信息服务(IIS)管理器”)。
然后删除默认网站,在主菜单中,展开网站菜单,然后再网站名称上右键,点击删除即可。
再新建一个网站,在“网站”上右击,点击添加网站,会出现信息网站添加的表单,首先输入网站名称,例如“08cms”,路径选择为网站存放的路径X:\wwwroot\08cms.com,单IP的服务器可以不必选择IP,主机头填写为www.您的域名.com或者您的服务器ip地址,然后点击确定。
单IP的,网站 IP 地址不用填写,端口如没有特殊要求则保持 80 即可,最后正确输入网站域名。
添加完网站,还需要配置权限,回到IIS管理器中,在网站“08cms”上右键,点击“编辑权限”,进入后点击“安全”选项卡,再点击其中的“权限”。 打开窗口后点击“添加”按钮。
添加一个“IUSR_”开头的 Internet 来宾用户,到权限用户列表中,然后为其勾选除“完全控制”之外的权限。然后点击“确定”。
还需要在“属性”窗口再次点确定,否则权限无法保存。
添加好网站后,打开网站目录,新建一个index.html,然后用记事本打开,输入“hello World”做测试。
结束此步骤后,就可以访问本地地址“http://127.0.0.1”进行测试了,网页上显示出了“hello World”,说明配置成功。
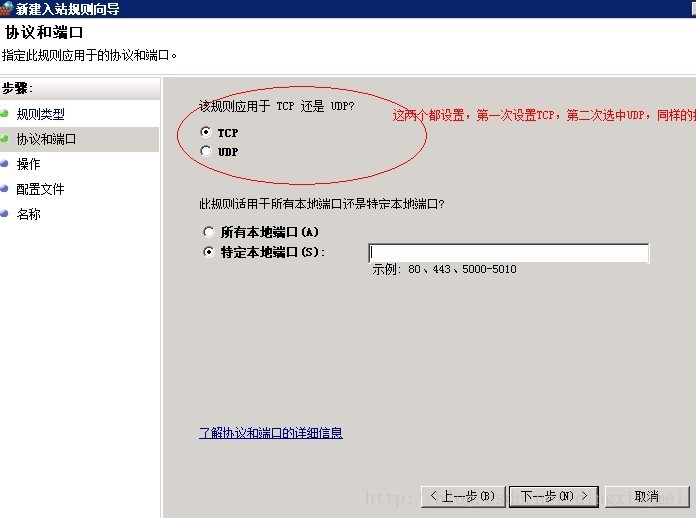
4、外部网站都是通过80端口访问,必须打开80端口,
网络与共享中心----》 window 防火墙---》高级设置--》入站规则--》新建入站规则--》 选择设置端口
5、外网访问
服务器IP/网站目录