接上一博
文件:site/links/img0.html中的添加按钮(第14行)
<center><if x="@{sys:canDo}"><a href="@{sys:face}site/links/img0_add.html" x=true>[添加]</a></if></center>点“[添加]”跳转到文件:site/links/img0_add.html(在轻开电子商务系统(企业入门级B2C网站)的site/links/目录下)
表单
<form id=save action="@{sys:face}site/links/img0_add_up1.chtml" οnsubmit="return false;" target=_self method=post enctype="multipart/form-data">
...
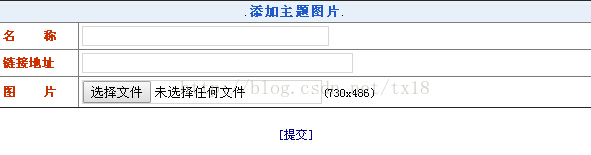
</form><tr><td width=88><font class=actTitle>名 称</font></td><td width=700><INPUT size=36 name=NAME></td></tr><tr><td><font class=actTitle>链接地址</font></td><td><INPUT size=40 name=LINK></td></tr><tr><td><font class=actTitle>图 片</font></td><td><INPUT name=IMAGE size=32 type=file>(730x486)</td></tr><input type=hidden name=reUrl value="site/links/img0.html"><center><a href="javascript:doSubmit();" title="提交!">[提交]</a></center>var save = document.forms['save'];
function doSubmit()
{if(save.NAME.value==""){alert("名称还没填!");save.NAME.focus();return;}if(save.LINK.value==""){alert("链接地址不能为空!");save.LINK.focus();return;}var str = save['IMAGE'].value.toLowerCase();if(str!=""){str = str.substring(str.length-4);if(str!='.jpg' && str!='.gif'){alert("只能用 jpg 或 gif 图片");return;}}else{alert("必需上传图片!");return;}save.submit();
}
全部代码
<LINK href="@{sys:path}base/css/main.css" type="TEXT/CSS" rel="STYLESHEET">
<table width=90% align=center border=1 cellpadding="3" cellspacing="0" style="border-collapse:collapse;font-size:12px">
<tr><th colspan=2>.<font class=listTitle>添加主题图片</font>.</th></tr>
<form id=save action="@{sys:face}site/links/img0_add_up1.chtml" οnsubmit="return false;" target=_self method=post enctype="multipart/form-data"><input type=hidden name=reUrl value="site/links/img0.html"><tr><td width=88><font class=actTitle>名 称</font></td><td width=700><INPUT size=36 name=NAME></td></tr><tr><td><font class=actTitle>链接地址</font></td><td><INPUT size=40 name=LINK></td></tr><tr><td><font class=actTitle>图 片</font></td><td><INPUT name=IMAGE size=32 type=file>(730x486)</td></tr>
</form>
</table><br>
<center><a href="javascript:doSubmit();" title="提交!">[提交]</a></center>
<script>
var save = document.forms['save'];
function doSubmit()
{if(save.NAME.value==""){alert("名称还没填!");save.NAME.focus();return;}if(save.LINK.value==""){alert("链接地址不能为空!");save.LINK.focus();return;}var str = save['IMAGE'].value.toLowerCase();if(str!=""){str = str.substring(str.length-4);if(str!='.jpg' && str!='.gif'){alert("只能用 jpg 或 gif 图片");return;}}else{alert("必需上传图片!");return;}save.submit();
}
</script>轻松互联网开发平台(Easy Do IT)资源下载
开发实例:轻开企业入门级B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8818883
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本