跟换主页轮播图片一样,一共4个文件:
- 列表显示文件:site/links/img2.html
- 添加图片文件:site/links/img2_add.html
- 添加保存图片文件:site/links/img2_add_up1.chtml
- 删除图片文件(跟删除主页轮播图片共用一个文件,用记录we_id识别):site/links/img0_del.chtml
在轻开电子商务系统(企业入门级B2C网站)的site/links/目录下
1、列表显示文件:site/links/img2.html
<link href="@{sys:path}site/links/a.css" rel="stylesheet" type="text/css" />
<chtml><Bag id=sys><we name=NodeID>a0.0</we></Bag></chtml><!-- 栏目节点 -->
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 -->
<chtml>
<table width=90% align=center border=1 cellpadding="3" cellspacing="0" style="border-collapse:collapse;font-size:12px">
<tr><th colspan=3>.<font class=listTitle>今日特价</font>.</th></tr><tr align=center bgcolor=#ECECEC><th>图片</th><th>名称和链接</th><th width=40>操作</th></tr> <esql module=base id=links>Select we_id,img_url,link,name From images_base where catalog=2 order by created desc limit 10</esql><for objects=links end="@{links:getLength}"><tr align=center><td><img src="@{sys:path}@{links:IMG_URL}" width="@{double:230}" height="@{double:120}" border=1 style="cursor:pointer" οnclick="window.open('@{sys:path}@{links:IMG_URL}','','width=230,height=120')" alt="全图"></td><td align=left><a href="@{links:LINK}" target=_blank title="@{links:LINK}">@{links:NAME}</a></td><td><if x="@{sys:canDo}"><a href="javascript:doDel('@{links:WE_ID}');" x=true>[删除]</a></if></td></tr></for>
</table><br>
<center><if x="@{sys:canDo}"><a href="@{sys:face}site/links/img2_add.html" x=true>[添加]</a></if></center>
</chtml>
<script>
function doDel(rid)
{if(!confirm('真的要删除吗?')){return;}var str = '@{sys:face}site/links/img0_del.chtml?reUrl=site/links/img2.html&WE_ID='+rid;location.href= str;
}
</script>
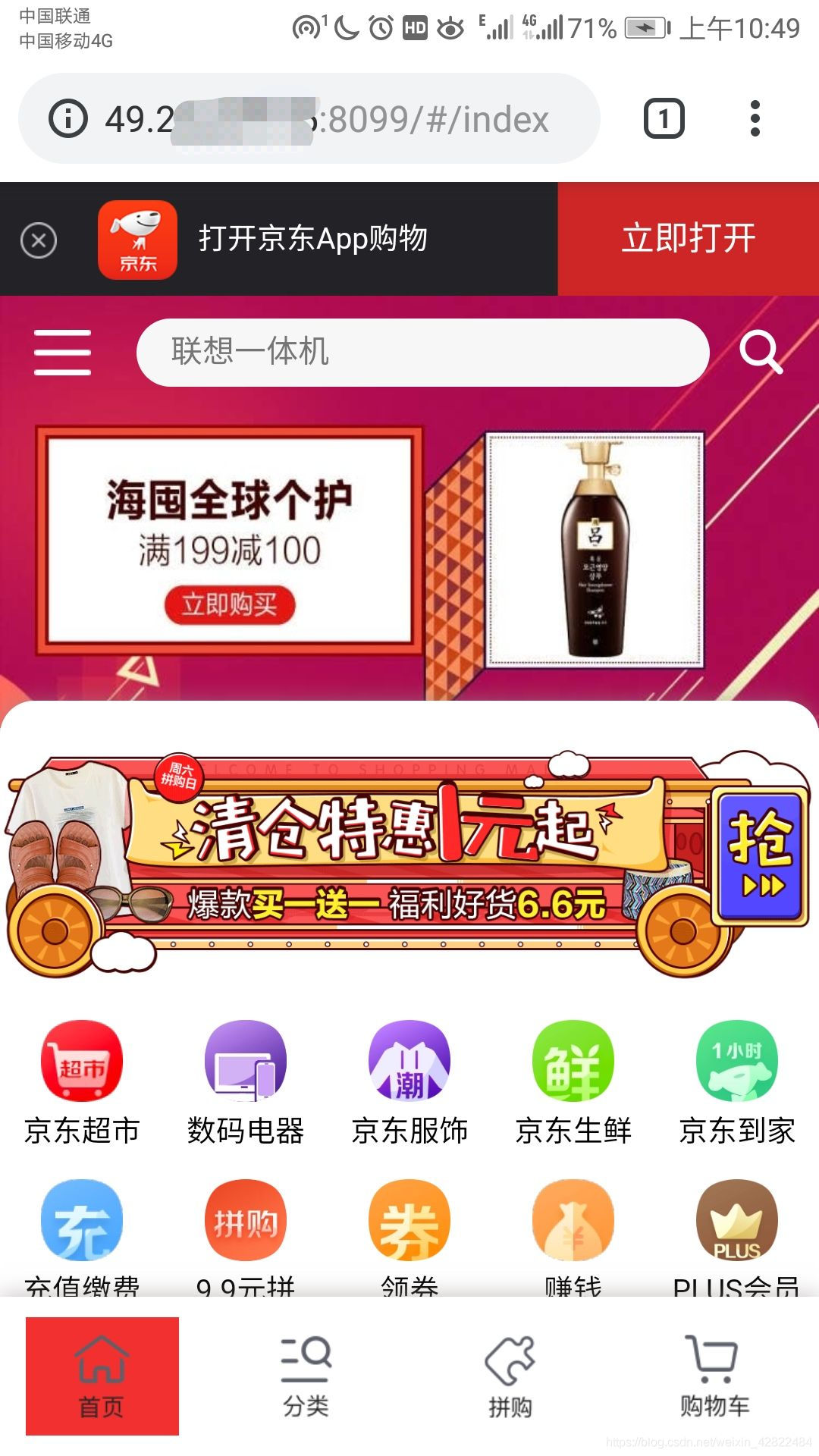
效果
<LINK href="@{sys:path}base/css/main.css" type="TEXT/CSS" rel="STYLESHEET">
<table width=90% align=center border=1 cellpadding="3" cellspacing="0" style="border-collapse:collapse;font-size:12px">
<tr><th colspan=2>.<font class=listTitle>添加特价广告图片</font>.</th></tr>
<form id=save action="@{sys:face}site/links/img2_add_up1.chtml" οnsubmit="return false;" target=_self method=post enctype="multipart/form-data"><input type=hidden name=reUrl value="site/links/img2.html"><tr><td width=88><font class=actTitle>名 称</font></td><td width=700><INPUT size=36 name=NAME></td></tr><tr><td><font class=actTitle>链接地址</font></td><td><INPUT size=40 name=LINK></td></tr><tr><td><font class=actTitle>图 片</font></td><td><INPUT name=IMAGE size=32 type=file>(230x120)</td></tr>
</form>
</table><br>
<center><a href="javascript:doSubmit();" title="提交!">[提交]</a></center>
<script>
var save = document.forms['save'];
function doSubmit()
{if(save.NAME.value==""){alert("名称还没填!");save.NAME.focus();return;}if(save.LINK.value==""){alert("链接地址不能为空!");save.LINK.focus();return;}var str = save['IMAGE'].value.toLowerCase();if(str!=""){str = str.substring(str.length-4);if(str!='.jpg' && str!='.gif'){alert("只能用 jpg 或 gif 图片");return;}}else{alert("必需上传图片!");return;}save.submit();
}
</script>
3、添加保存图片文件:site/links/img2_add_up1.chtml
<html>
<!-- 栏目节点 -->
<chtml><Bag id=sys><we name=NodeID>a0.0</we></Bag>
</chtml>
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 -->
<chtml>
<if x="@{sys:canDo}" else=1>
<we x=true><Bag id=pPage><we name=IMG_URL>site/links/upimgs/@{sys:only}@{pPage:IMAGE_extname}</we></Bag><ESql module=base act=edit>Insert Into images_base(NAME,LINK,IMG_URL,catalog)Values(@{pPage:NAME:string},@{pPage:LINK:string},@{pPage:IMG_URL:string},'2')</ESql><file value="@{pPage:IMAGE}" islast>@{pPage:IMG_URL}</file>
</we>
<script>alert("您没有权限!");location.href='@{sys:face}@{pPage:reUrl}'</script>
</if>
</chtml>
<script>alert("添加成功!");location.href='@{sys:face}@{pPage:reUrl}';
</script>
</html><html>
<!-- 栏目节点 -->
<chtml><Bag id=sys><we name=NodeID>a0.0</we></Bag>
</chtml>
<chtml file="base/ac/checkAcl.htm"/><!-- 引入权限检查文件 -->
<chtml>
<if x="@{sys:canDo}" else=1><we x=true><esql module=base id=link>select IMG_URL from images_base where WE_ID='@{pPage:WE_ID}'</esql><!-- 删除图片 --><if x="@{link:IMG_URL}" else=1><we/><file act=del>@{link:IMG_URL}</file></if><!-- 删除记录 --><ESql module=base act=edit>Delete From images_base where WE_ID='@{pPage:WE_ID}'</ESql><script>alert("删除成功!");location.href='@{sys:face}@{pPage:reUrl}'</script></we><script>alert("您没有权限!");location.href='@{sys:face}@{pPage:reUrl}'</script>
</if>
</chtml>
</html>试试吧
轻松互联网开发平台(Easy Do IT)资源下载
开发实例:轻开企业入门级B2C电子商务网站(含轻开源码),免费下载:http://download.csdn.net/detail/tx18/8818883
轻开平台(技术交流QQ群:460801944)会不定期升级为大家提供更多强大而Easy的功能,请留意下载最新的版本