HTML+CSS简单应用实例——购物网站的制作(一)
这是一个用CSS、HTML、JS制作的简单的购物网站,这篇文章是主页,在后面文章中依次有登录页、商品页、客服页面等。有很多不足之处,希望大家能给我指出来。
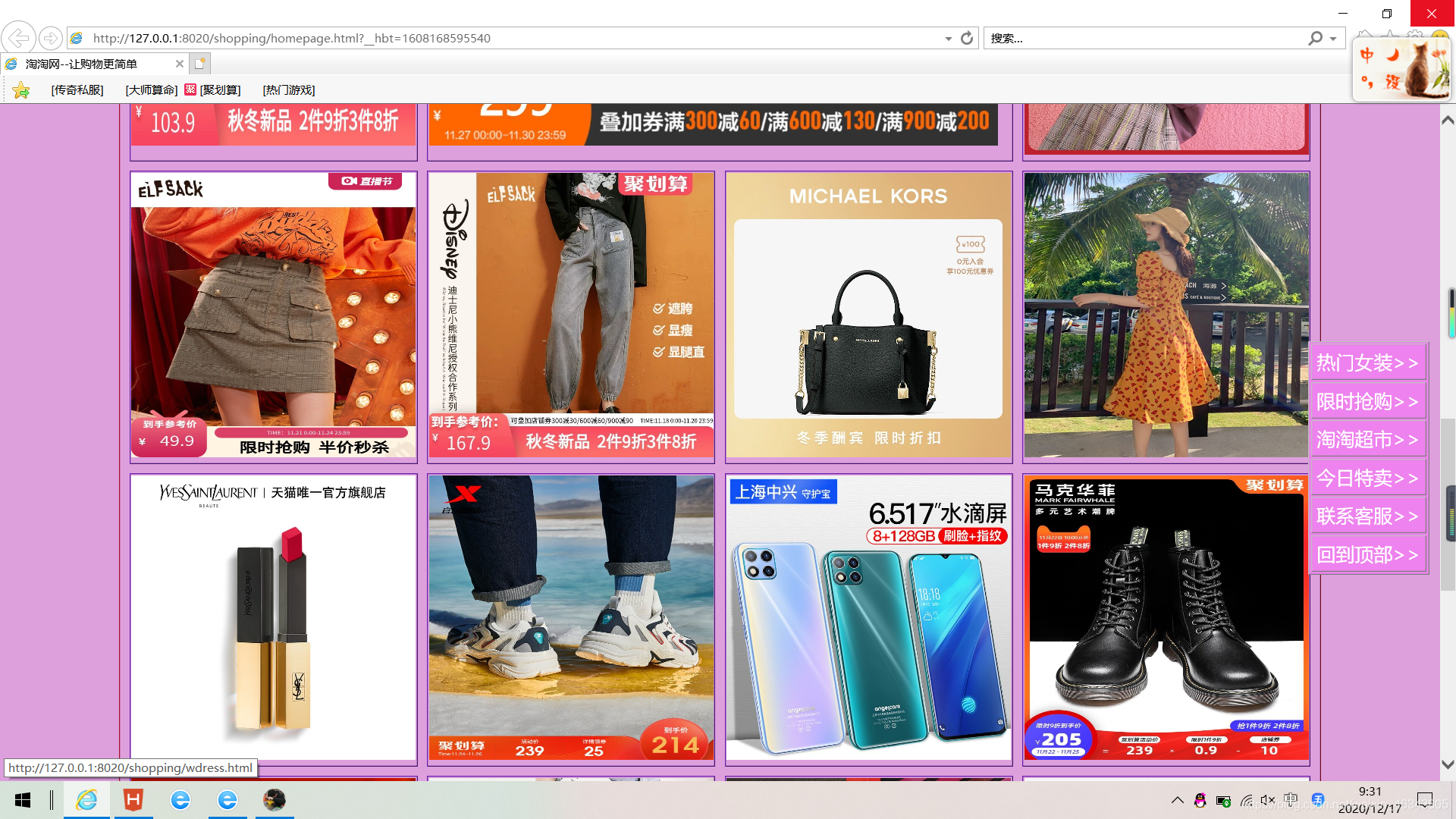
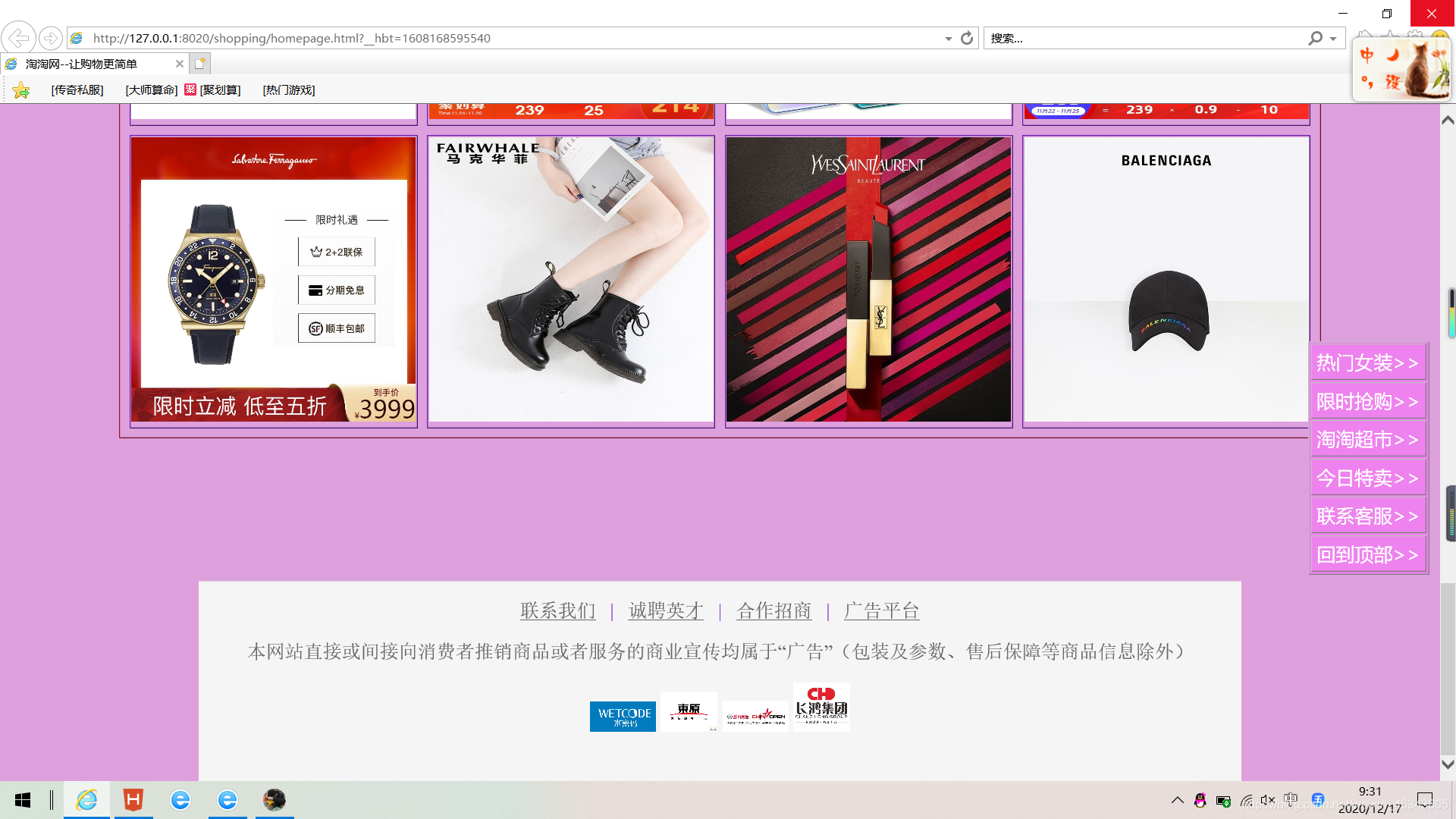
先看一下效果图。
(所有图片都是从淘宝、京东、唯品会搜的)




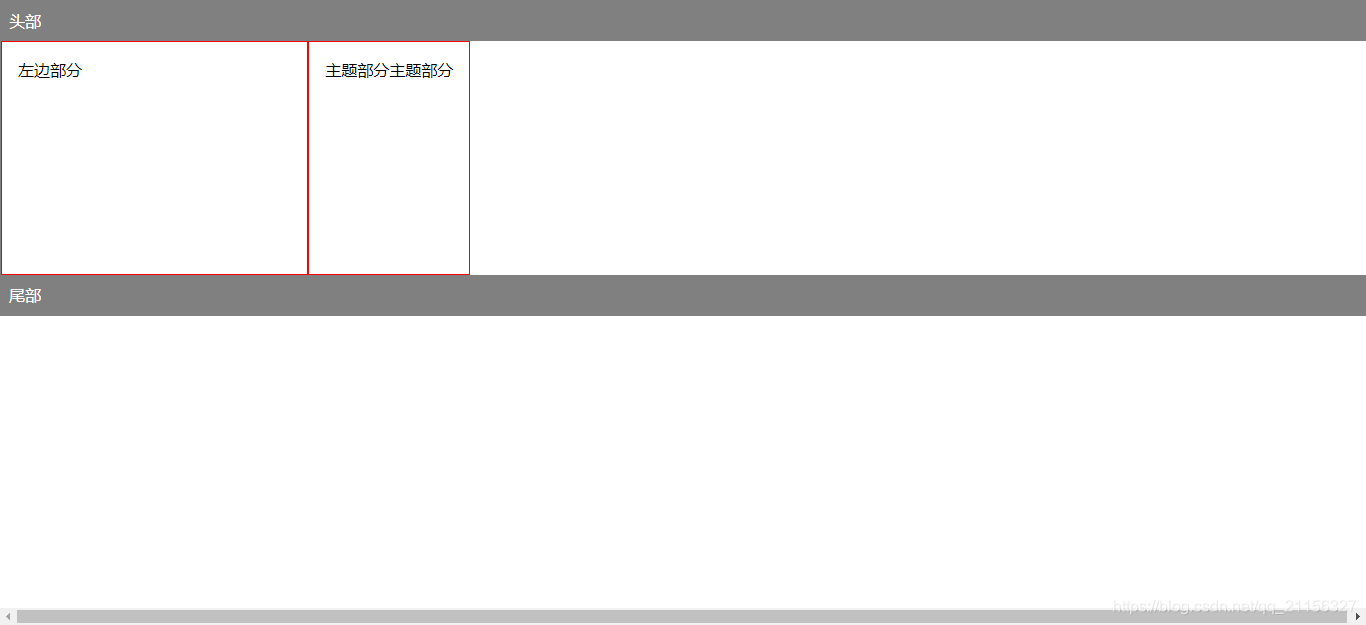
分析:最上方是DIV+列表,注册可以点进去进入注册页面。下面服饰区、美妆区部分是列表,其中又嵌套了列表。今日推荐部分是一个大表格,导航栏部分是一个小表格,位置设为固定。最下方是一个脚本,用DIV做成。
下面是具体代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>淘淘网--让购物更简单</title> <style>.topBar{height: 40px; font-size: 15px; color:#666;line-height: 35px;background-color:white;} .topBar-left{float: left;list-style: none;} .topBar-right{float: right; list-style: none;} .topBar-left li,.topBar-right li{margin: 0 2px;float:left;text-align: center;} .topBar-left li a:hover,.topBar-right li:hover {color:rgb(236, 77, 14);} .logoBar{height:100px;width: 100%;left: 0px; background-color:white } .search_box{ width: 447px;padding-top: 33px;padding-left: 160px; } .search_text{background-color: white; width:360px;height: 35px;padding:0 8px;position:absolute;top:70px;left:450px; } .search_btn{ width: 70px;height: 39px;position:absolute;top:70px;left:835px;font-size:14px;background-color:violet;font-family: "微软雅黑";color: white;}.navBox{height: 35px;font-size: 20px;color:blueviolet;} .main{list-style: none;} .main li{margin: 0 80px;float:left;text-align: left;} .main li a{padding:0 5px; display: block;height: 35px;} .main li a:visited,.main li a:link {color:#DC143C;text-decoration: none;}.main li ul{padding:0 0;margin: 0 0;cursor: pointer;display:none;list-style: none;}.main li ul li{text-align: left;line-height: 25px;float:none;} .main li:hover ul{display:block;position:absolute;}.main li ul li:hover{color:#DC143C;background:azure;} .footer{ width:1100px;margin:0 auto;border-top:#dddddd 1px solid;margin-top:150px; height: 210px; background: rgb(245,245,245);text-align: center;}.footer p{ margin-top:20px;}.footer a{color:#666;}.footer a:hover{ color:rgb(228, 121, 89);}.footer .fp{color:#666;margin-top:10px;}.footimg{width="120px";height: "10px";}.list{position: fixed;top: 250px;left: 1380px;font-family: "微软雅黑";font-size: 20px;color:white;}.list a {text-decoration: none;color:white;}</style> </head><body bgcolor="plum" ><div class="headerBar"><div class="topBar"><ul class="topBar-left">
<a name="Top"></a> <li>欢迎来到淘淘网!</li></ul><ul class="topBar-right"><li >购物车</li><li >收藏夹</li><li><a href="#">登陆</a></li><li><a href="register.html" target="_blank">注册</a></li></ul></div> <div class="logoBar"><div class="search_box"><input type="text" class="search_text" ><input type="button" value="搜 索" class="search_btn"> </div></div></div> <div class="navBox"><div class="Main"><ul class="main"><li><a class="main1" href="#" > 服饰区</a> <ul > <li href="#" >女装</li><li href="#">男装</li><li href="#">女鞋</li><li href="#">男鞋</li><li href="#">卫衣</li><li href="#">外套</li> </ul></li> <li><a class="main2" href="#"> 美妆区</a><ul> <li href="#">面膜</li><li href="#">香水</li><li href="#">口红</li><li href="#">洁面</li><li href="#">精华</li><li href="#">美甲</li> </ul></li> <li><a class="main3" href="#"> 饰品区</a><ul> <li href="#">项链</li><li href="#">耳饰</li><li href="#">帽子</li><li href="#">手表</li><li href="#">珠宝</li><li href="#">眼镜</li> </ul></li> <li><a class="main4" href="#"> 生活区</a><ul> <li href="#">沙发</li><li href="#">灯具</li><li href="#">橱柜</li><li href="#">药品</li><li href="#">烤箱</li><li href="#">空调</li> </ul></li><li><a class="main5" href="#"> 食品区</a><ul> <li href="#">饼干</li><li href="#">米线</li><li href="#">月饼</li><li href="#">酸奶</li><li href="#">名酒</li><li href="#">咖啡</li> </ul></li> </ul></div><table cellspacing="2" align="center"><tr><td><a href="wdress.html" target="_blank"><img src="img/大牌特卖.jpg" width="400" height="300"></a></td><td><video width="500" height="300" src="img/女装视频.mp4" autoplay="autoplay" loop="loop"></video></td><td><img src="img/一站购.png" width="400" height="300" ></td> </tr> </table><table class="list" border="1" bgcolor="violet" bordercolor="white"cellpadding="5"><tr><td><a href="wdress.html" target="_blank">热门女装>></a></td></tr><tr><td><a href="time.html" target="_blank">限时抢购>></a></td></tr><tr><td><a href="shopping.html" target="_blank">淘淘超市>></a></td></tr><tr><td><a href="wdress.html" target="_blank">今日特卖>></a></td></tr><tr><td><a href="service.html" target="_blank">联系客服>></a></td></tr><tr><td><a href="#Top">回到顶部>></a></td></tr></table><p align="center" style="font-family: 宋体;font-size: 30px;color: black;"><b>-今日推荐-</b></p><table border="1" bordercolor="crimson" cellspacing="10" align="center"><tr><td rowspan="2"><a href="wdress.html" target="_blank"><img src="img/卫衣.jpg" width="300px" height="600px"></a></td><td rowspan="2" colspan="2"><a href="wdress.html" target="_blank"><img src="img/wph6.jpg" width="600px" height="600px"></a></td><td><a href="wdress.html" target="_blank"><img src="img/妖精1.jpg" width="300px" height="300px"></a></td> </tr><tr><td><img src="img/妖精2.jpg" width="300px" height="300px"></td> </tr><tr><td><img src="img/妖精3.jpg" width="300px" height="300px"></td> <td><img src="img/裤子.jpg" width="300px" height="300px"></td><td><img src="img/包.jpg" width="300px" height="300px"></td><td><img src="img/夏连衣裙.jpg" width="300px" height="300px"></td> </tr><tr><td><img src="img/口红1.jpg" width="300px" height="300px"></td> <td><img src="img/鞋3.jpg" width="300px" height="300px"></td><td><img src="img/手机.jpg" width="300px" height="300px"></td><td><img src="img/鞋1.jpg" width="300px" height="300px"></td> </tr><tr><td><img src="img/手表.jpg" width="300px" height="300px"></td> <td><img src="img/鞋2.jpg" width="300px" height="300px"></td><td><img src="img/口红2.jpg" width="300px" height="300px"></td><td><img src="img/帽子.jpg" width="300px" height="300px"></td> </tr></table> <div class="footer"><p><a href="#">联系我们</a> | <a href="#">诚聘英才</a> | <a href="#">合作招商</a> | <a href="#">广告平台</a></p><p class="fp">本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外)</p><div class="footimg"><img src="img/冠名商标2.jpg" width="70px";height="60px";><img src="img/冠名商标.jpg" width="60px";height="40px"><img src="img/商标.jpg" width="70px";height="60px"><img src="img/商标2.jpg" width="60px";height="30px"></div></div></body>
</html>