python的第三方库Requests是一个简单而且实用的网络爬虫库,今天,我将为大家演示如何通过requests爬虫实现模拟登录中国海洋大学教务处网站。
程序流程:
1、引入需要的外部库。
import requests
import base64
import re
import time
import hashlib
import os2、分析网页源代码和所提交的表单。
通过谷歌浏览器查看登录过程中提交的表单:

可以看出,教务处网站提交的表单里包含七个项目。下面,去源代码中寻找它们。当你在查找的时候,你可能会发现,当自己右键时,并无选项弹出,在这种情况下,可以打开谷歌开发者工具,点击Source,你就可以找到网站的源文件了。
在主页的源代码中:使用Ctrl+F寻找,输入form,可以查询到与表单相关的代码。我们发现:表单提交的内容基本已经被包含在内,我们记住这些标签的id和name属性值,在其他文件或者位置,查看js的处理方式。

在主页的源代码中,我们发现通过script标签定义的js语句,里面调用了我们记住的id,可以发现,这就是我们表单需要的 txt_mm_userzh、txt_mm_length和txt_mm_expression的来源。

当我们看完整个主页,发现并没有其他的表单数据,这时候,我们需要查看主页源代码中引入的js文件。如果你有一定的基础知识,你可以很容易的知道jquery.js、md5.js、base64.js是JavaScript的插件,不用去管。下面我们一个个查看其他的js文件代码。
当你看到LoginExt.js?version=2017112101这个文件的时候:


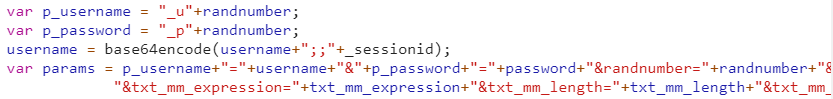
可以找到表单中所有项目值的生成方式。
3、模拟加密方式。
使用python模拟即可,主要的加密方式为md5和base64。
4、解析主页。
当我们写加密方式的时候,会发现缺少了一个重要的内容,sessionid,通过寻找发现,他在主页的源代码里。现在,我们通过requests库进行爬取主页源代码。
login="http://jwgl.ouc.edu.cn/cas/logon.action"
s=requests.Session()
hd={"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.75 Safari/537.36"}
s.headers.update(hd)
get1=s.get(login)
cookie=re.findall("(.*?);",head["Set-Cookie"])[0]
s.headers.update({"Cookie":cookie})
sessionid=cookie[10:]我这里使用了另一种方法,直接解析源代码同样可行。
5、获取验证码。
调用开发者工具,可以发现,验证码url的生成方式与时间有关,使用python进行构建。
t=time.ctime()
t=t.split(" ")
datetime=t[0]+"%20"+t[1]+"%20"+t[2]+"%20"+t[3]+"%20"+"GMT+0800"+"%20"+r"(%D6%D0%B9%FA%B1%EA%D7%BC%CA%B1%BC%E4)"
url="http://jwgl.ouc.edu.cn/cas/genValidateCode?dateTime="+datetime在这里,我们采用下载后人工输入的方法来解决验证码问题:
r1=session.get(url)
with open("验证码.gif","wb") as f: f.write(r1.content)
os.startfile("验证码.gif")
randnumber=input("请输入验证码:")
6、完善加密信息,构建表单。
构建一个和表单类似的对应的字典即可
7、提交表单。
slogin=s.post(login,data=formdata)
edu=s.get("http://jwgl.ouc.edu.cn/MainFrm.html")
edu.encoding="gb2312"
print(edu.text)操作成功
{"message":"操作成功!","result":"\/MainFrm.html","status":"200"}有问题或者存在质疑的朋友欢迎在下面留言,我会尽量及时回复。
第一次写博客,如有错误之处,望大家见谅。