1 . WDG HTML Validator 一个很好的工具,能找出网站语法错误的地方,并标注出来,也可选择对网站上单独的每一页进行单页分析。( 强烈推荐 ) 2 . W3C Markup Validation Service 对 HTML 和 XHTML 都能进行代码测试,自称是互联网络上第一个(也是使用者最多的)的 HTML 验证工具。 3 . W3C CSS Validation Service 用于验证 css 源代码,能够标注出不好的 css 代码设计。例如:“Same colors for color and background-color in two contexts”。 4 . RUWF XML Syntax Checker 用于查找 XML 文件的错误。 5 . W3C Feed Validation Service 用于查找 Atom 和 RSS feed 中的错误语法。( 这个我经常用到 ) 6 . W3C Link Checker 用于搜寻查明你网站内的所有链接里是否有断链。( 强烈推荐 ) 7 . Juicy Studio Link Analyser 测试网站内的链接的 URL 是否存在死链,与 W3C Link Checker 很类似。 网站的使用性 我们常常看到网站设计者把重点放在怎网站的吸引力上,而完全不考虑会不会影响来访者的使用,一个浏览难度很大的网页是注定要失败,要让你的来访者方便的得到他要的信息(从而成为重复访客),你的网站应当遵循 WCAG section 508 易用性规则。 8 . Watchfire WebXACT 所有严谨的设计师和开发者都必须使用的工具,它会生成一个非常详尽的报告书,包括:网站质量,易用性和隐私等。( 强烈推荐 ) 9 . ATRC Web Accessibility Checker 测试网站的 WCAG 2.0 Level2 兼容性,它会生成一份报告,提出一系列建议,如:如何提升页头,链接,数据,图表和文字的访问速度。 10 . WAVE 3.0 Web Accessibility Tool 高度可定制的工具,它采用了图形化模型展示网站兼容性问题( WCAG 1.0 and section 508 )。( 强烈推荐 ) 11 . TAW Web Accessibility Test 测试网页是否存在冲突( WCAG 1.0 兼容性 ),通过图形模式生成一份依据 wcag 优先模式为基础的网站修改建议。 12 . HiSoftware CynthiaSays portal 采用了非常严格的规则来测试网页( 根据 section 508 和 WCAG 1.0 规则 ),生成的报告也极为详细( 详细到很难看懂 )。 13 . HERA Accessibility testing with Style 使用一种极为复杂但容易理解方式指出网页的 wcag1.0 兼容性问题。 14 . Juicy Studio CSS Analyser 进行了色彩对比测试,以确保你的网站的色调会符合 WCAG 1.0 的要求。 15 . Juiciy Studio Readability Test 分析你网站上的文字是否有语法错误或拼写错误等问题,容易让人理解不( 根据 the Flesch Reading Ease 和 Flesch-Kincaid grade level algorithms 规则 )。( 适合英文网站使用 ) 网站的速度 打开你的网站的速度快慢,是来访者会不会再次访问网站的关键因素,在一般情况下,一个网络不是很快的来访者是不愿意访问一个充满着图片、flash 动画、多媒体文件的网站。为了使你的网站覆盖人群的范围最大化,你必须优化你的网站,使它的打开速度尽可能的快。 16 . Web Page Analyzer from Website Optimization 一个很好的工具,它在分析完一个网页后,会为减少加载时间提出优化建议,着重优化物体的数目,图片和网站的总体大小。( 强烈推荐 ) 17 . WebSitePulse Test Tools 有一系列的工具来确定网站的加载速度和主机信息。 18 . Internet Supervision Url Check 从世界各地不同的服务器来测试你的网站的加载时间,用于确定是不是各地的来访者都能顺利快速的打开你得网站。 浏览器模拟工具 这是一个普遍的问题,因为现在有着很多的操作系统和浏览器,你得网站必须得兼容它们,但这绝不是一件容易的事。通过下列工具,你可以了解你得网站在各种浏览器上的显示效果。 19 . Browsershots 能给出你的网站在不同浏览器下显示效果的截图,包括:Firefox 和 Internet Explorer ( Windows )、Firefox 和 Safari ( Mac OS X )、Iceweasal 和 Konqueror ( Linux ),但是结果要在 1 - 3 小时后才能出来。 20 . IE NetRenderer 实时生成你的网站在 Internet Explorer 5.5 、6.0 和 7.0 下的截图。 21 . MobiReady Report 分析使用手机访问网页的兼容性问题,会生成一份详细的报告,并提供了在两种不同类型的手机浏览器上你得网站可能显示的样子。 搜索引擎优化 (SEO) 一个网站,如果对搜索引擎有着比较好的友好度,一定会比较有竞争力。 22 . UrlTrends 会显示网站的访客是如何通过搜索引擎来到你的网站,还有各个流量是多少。这些数据是包括 Google, Yahoo, MSN, Alexa, AlltheWeb, AltaVista 和其他一些网站。( 强烈推荐 ) 23 . iWEBTOOL Backlink Checker 一个很好的工具,它能找出有什么站点链接到你的站点,那些站点是什么类型的站点。 24 . iWEBTOOL Multi-Rank Checker 显示你网站的 Alexa 和 Google PageRank 数值。 25 . Microsoft adCenter Labs: Advertising and Keyword Research Tools 一个极好的工具,用于分析和预测你网站的来访者和市场。( 强烈推荐 ) 26 . Domain Tools Whois lookup 一个 WHOIS 网络工具。 27 . SEO-Browser 可以让你看到在搜索引擎眼里一样的网站( 去掉所有的”美丽”配件 )。 28 . SEO Workers SEO Analysis Tool 非常有用的工具,分析了网站上的各种分类特征,包括 meta 标签、关键字密度及加载时间。( 强烈推荐 ) 29 . Seekport Seekbot 可以分析网站的数据和内容,以得出搜索引擎会如何有效的解释分析的网站。 30 . SEO Chat SEO Tools 用以分析网站 Google adsense 盈利潜力,关键字密度,Meta tag 等等…… 31 . Marketleap Search Engine Marketing Tools 用来分析网页,让你知道你的网站检索、设定的关键字好不好。 原文:avivadirectory.com
译者:peterzsk
译文原地址:http://zsk.akaka.com.cn/2007/06/31-free-tests-online/ keyword:网站性能测试工具,性能测试,网站性能测试软件,性能测试软件,网站测试软件
测试网站各项性能的31 个免费在线工具
你是否肯定你的网站完全兼容各大浏览器?是否知道多少秒可以打开你的网站? 是否可以自信地说你的网站根本就没有打不开的时候? 是否…… 虽然它看似不重要,但这些在一定程度上也对你的网站的访问量产生了影响 。这里列出了一份31 个免费在线测试工具,你可以通过这些工具来测试你的网站,并根据结果对你的网站进行修改。
网站代码验证 没人可以细致到保证自己的网站代码都是正确的,你可以通过以下测试来验证网站代码是否正确。

posted @ 2007-06-18 22:57 杨正祎(阿一) 阅读(1787) 评论(5) 编辑 收藏
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_872371.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
041_CSS及案例-网站主页模板
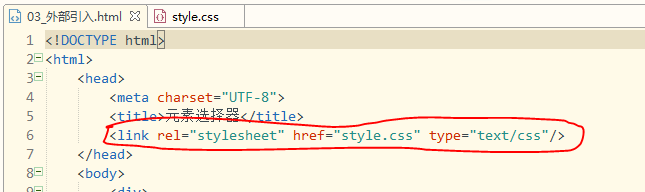
文章目录 1. CSS介绍2. 基本语法2.1 CSS 页面的引入方法——内联式2.2 CSS 页面的引入方法——嵌入式2.3 CSS 页面的引入方法——外联式 3. 常用样式4. 基本选择器4.1 标签选择器4.2 id 选择器4.3 类选择器4.4 层级选择器4.5 组选择器4.6 伪类及伪元素选择器 5. 盒子模型6. CSS…
使用python-requests爬虫模拟登陆中国海洋大学教务处网站
python的第三方库Requests是一个简单而且实用的网络爬虫库,今天,我将为大家演示如何通过requests爬虫实现模拟登录中国海洋大学教务处网站。
程序流程:
1、引入需要的外部库。
import requests
import base64
import re
import time
impor…
无意中发现其它网站使用我的文章
今天上网时,无意中发现了一篇文章,很熟悉呀,再仔细看了下,发现这内容是我自己写的。不过我没有在该网站上发表过文章呀。看来是我的文章“被使用”了。
下面是我使用百度搜索“Linux Mint(系统更新) ”这个关键字时的…
HTML基础——网站信息显示页面
1、语法和规范 HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。 HTML文件分为头部分(<head></head>)和体部分(<body></body>) HTML标签都是由开始标签和结束标签组成。(<hr />) HTML标签不区分大小写,建议使用小写。 2、HTM…
HTML基础——网站图片显示页面
1、图片标签 <img /> 属性: src:指的是图片显示的路径(位置) 绝对路径:D:\Pictures\Saved Pictures 相对路径: ①同一级:直接写文件名称或者./文件名称 …
HTML基础——网站友情链接显示页面
1、列表标签 有序列表:type默认是1,2,3……,reserved指降序排列 <ol type"I" start"" reversed"reversed"> <li></li> </ol> 无序列表:typ…
HTML基础——网站首页显示页面
1、表格标签: border设置边框,align设置位置(居中等),bgcolor设置背景颜色,cellspacing设置边框之间的空隙,cellpadding设置边框与里面内容的间距。 table表,tr行,td单元格 <table border&qu…
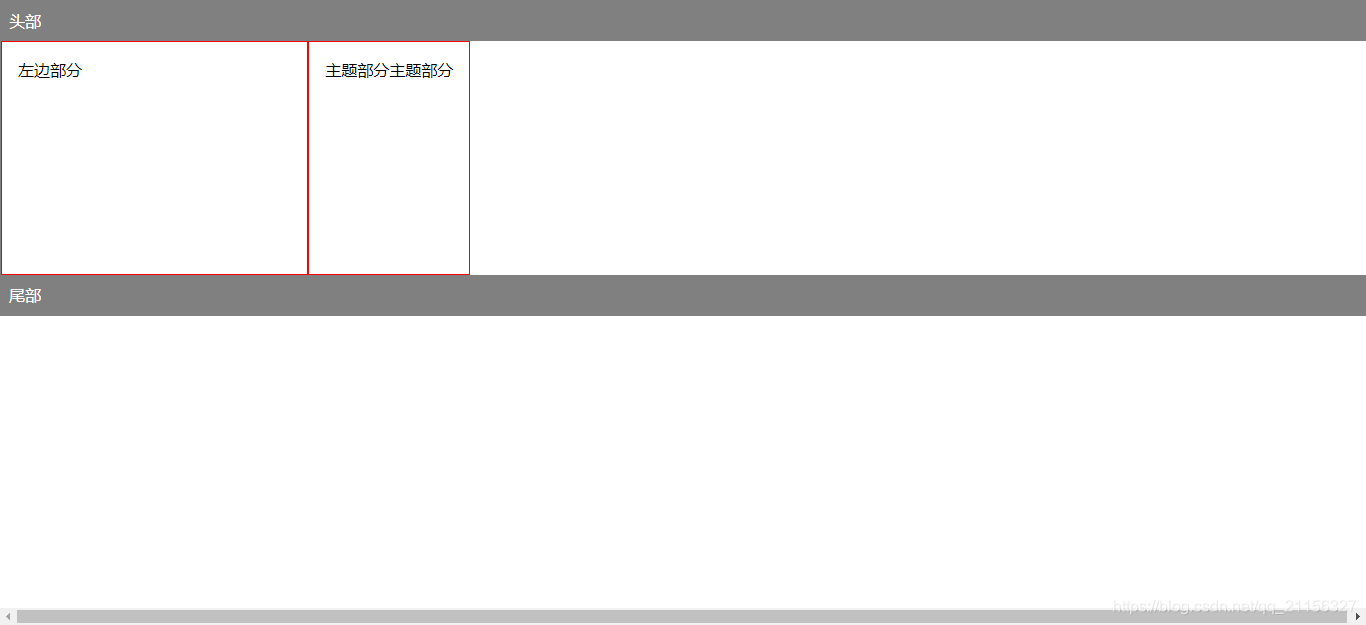
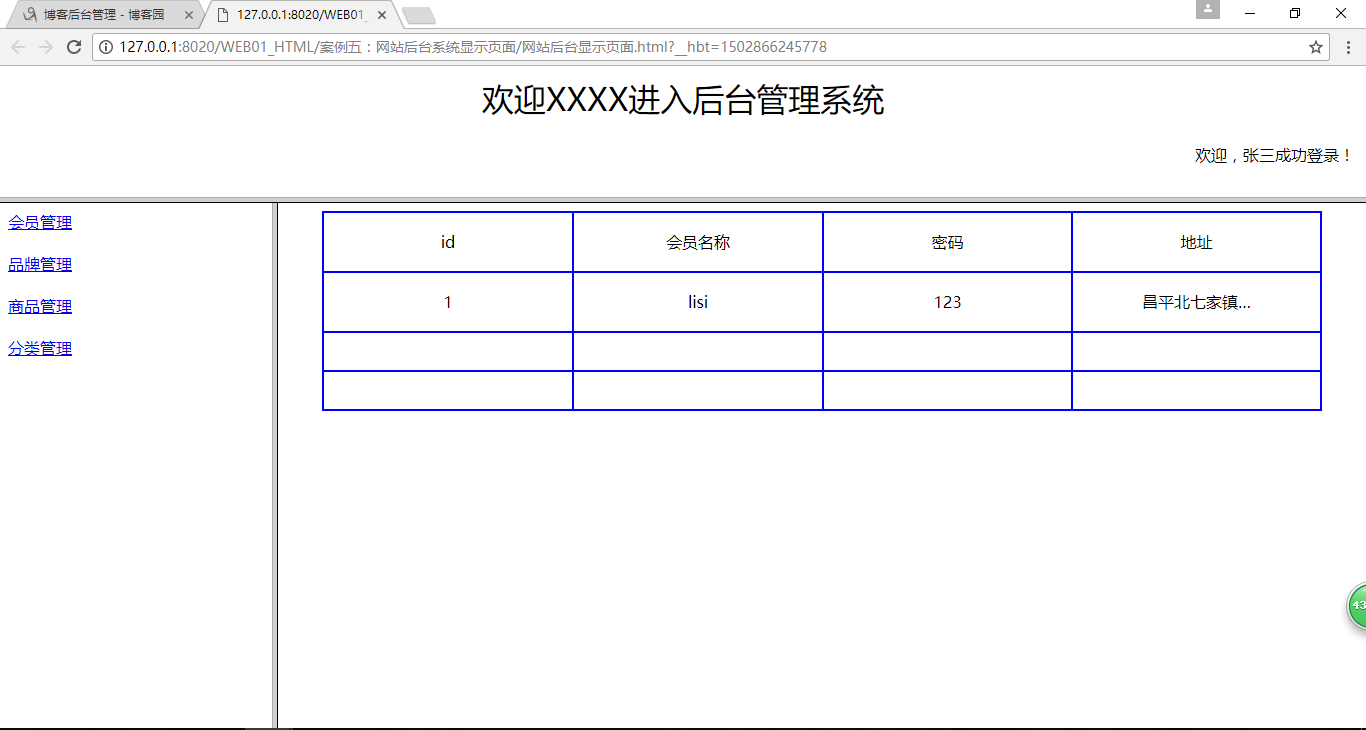
HTML基础——网站后台显示页面
1、框架集标签:(作用:将页面进行区域的划分) <frameset rows"" cols""> <frame src""/> <frame name""/> </frameset> 属性: …
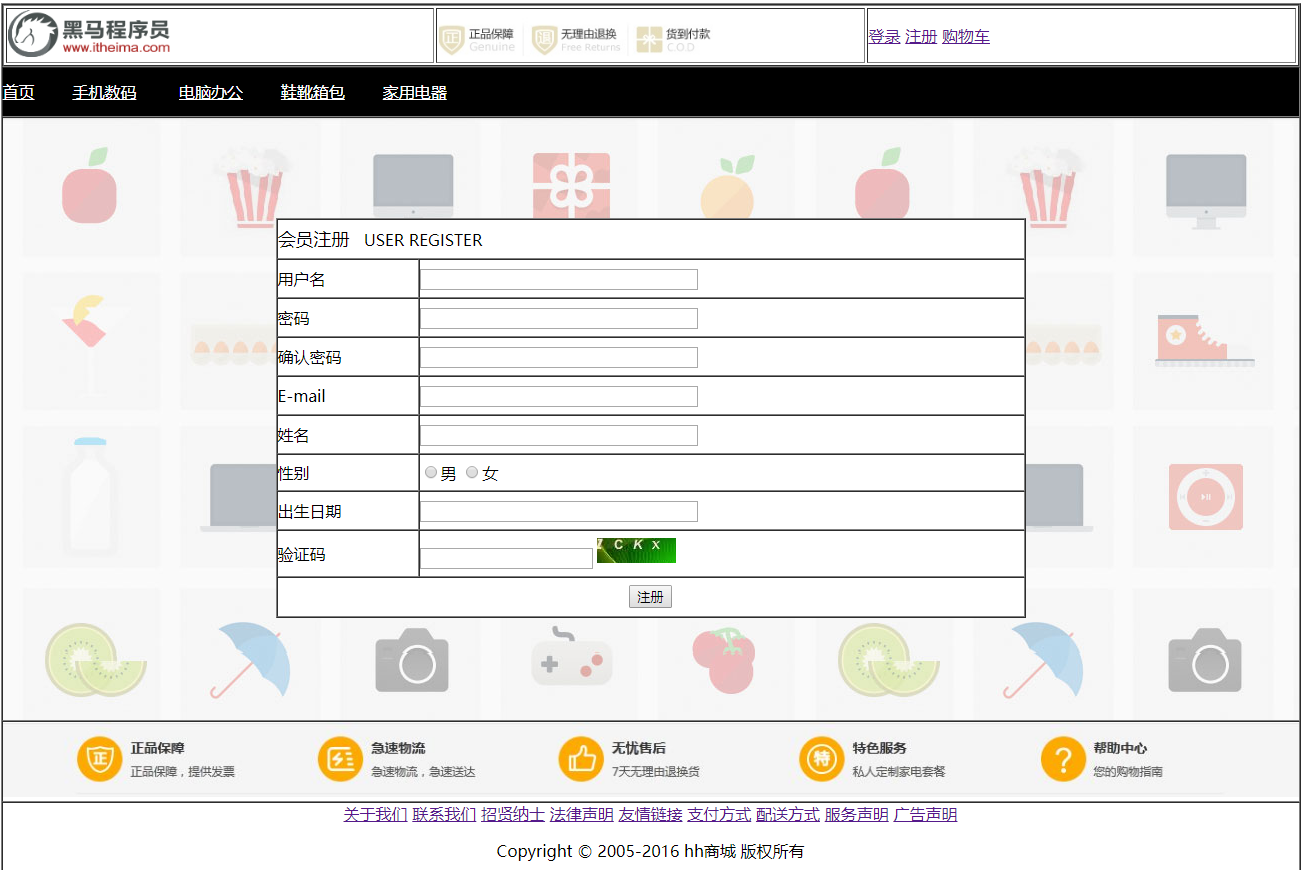
HTMLCSS——网站注册页面
1、表单标签 所有需要提交到服务器端的表单项必须使用<form></form>括起来! form 标签属性: action,整个表单提交的位置(可以是一个页面,也可以是一个后台 java 代码) method,表单提交的方式(get/post/delete……等 7 种) Ge…
HTMLCSS——使用DIV和CSS完成网站首页重构
1、DIV 相关的技术 Div 它是一个 html 标签,一个块级元素(单独显示一行)。它单独使用没有任何意义,必须结合CSS来使用。它主要用于页面的布局。 Span 它是一个 html 标签,一个内联元素(显示一行)。它单独使用没有任何意义,必须…
自己动手搭建一个简单的网站
我准备搭建一个属于自己的网站,一方面是了解建站的知识,另一个方面是为了测试Http请求相关的内容。
建站资料
下面是建站需要的资料:
服务器:也就是高级一点的电脑,它主要用来存放网页数据;web服务器:就…
Linux中关于HTTP协议网站的搭建和https网站简单的文件编辑
[rootlocalhost httpd]# vim /etc/httpd/conf.d/vhosts.conf 在这个文件中进行编辑 <Directory /www> AllowOverride none Require all granted 这个表示访问这个网站,不允许被覆盖,任何人可以访问 <Directory /usr/local/student> AuthTy…
Tomcat之web应用的部署和网站目录的映射
 //注:$CATALINA_BASE表示Tomcat安装的目录,后面你会看到 //前半部分为分析,后半部分为实战
//CATALINA -->一个好听的名字:卡特琳娜
什么是web应用的部署和网站目录的映射?说白了就是如何让用户访问到我们开发…
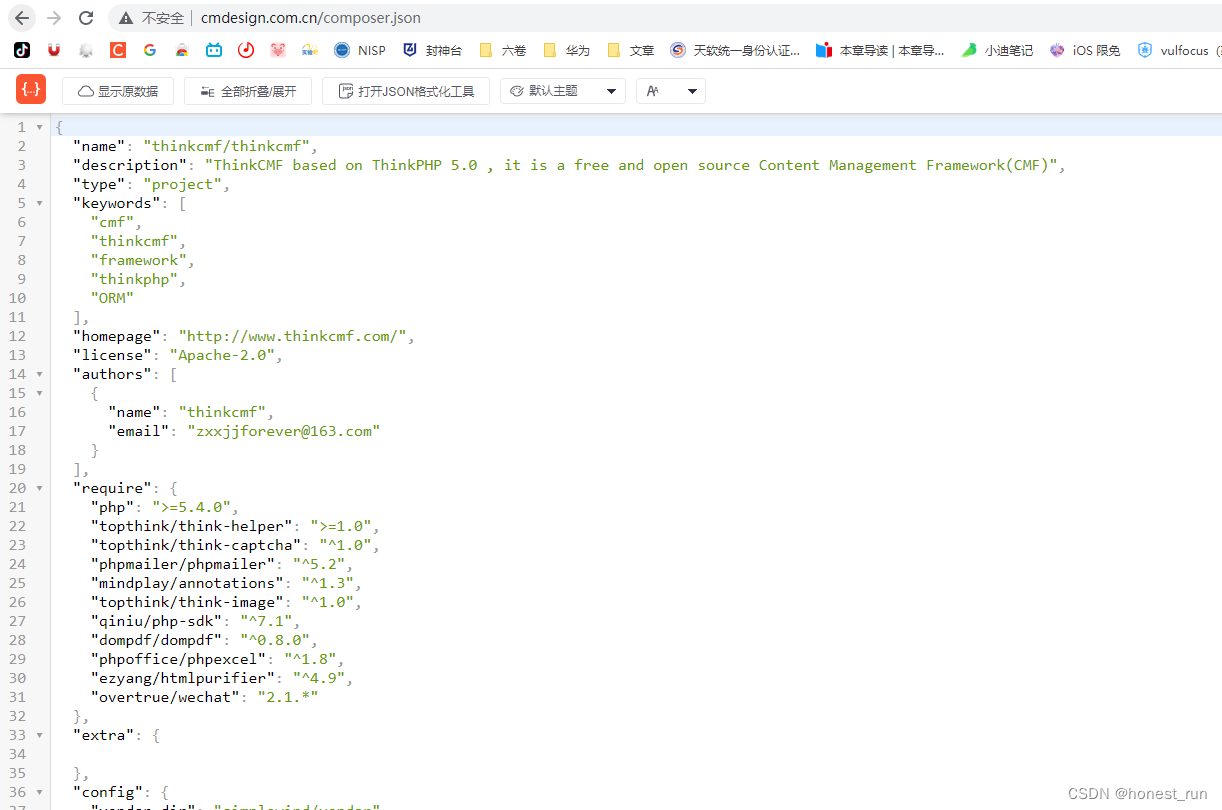
xml+xslt+css+php 快速构建可扩展网站
作者:庞帆 shineyearmsn.com shinepfgmail.com 版权:新浪网技术中国有限公司 参考:http://www.beigechina.com 1.让数据与显示分离 test.xml 数据: <xml> <title>test title</title> <content>test content</content> <top>banner</top…
小公司如何部署实施Linux集群网站
其实在许多小公司和小企业里,尤其是牵涉到电子商务和电子广告类的网站,他们的网站也要求作负载均衡高可用的Linux集群,但由于成本的制约,老板都会要求系统架构师设计的方案能够用最少的钱实现这个要求,作为系统架构师的…
网站的搭建流程 购买域名和服务器-amp;amp;amp;gt;域名认证与备案-amp;amp;amp;gt;服务器的部署-amp;amp;amp;gt;网站的使用
第一步:购买一个域名,租用一台服务器(ps:此处以阿里云为实例) 阿里云链接:https://promotion.aliyun.com/ntms/act/group/team.html?groupVBLAHqWNOm(如果失效,请登陆阿里云官网购买…
微信打开网站被提示已停止访问该网页该如何解决
今天早晨发现我们公司网站只要在微信和qq中打开,分别被微信提示:已停止访问该网页,该网站链接以及在qq上被提示危险网站,千万别访问,首先先看下微信中打开网址被微信拦截并提示的图: 1.网站被微信拦截已停止访问该网页的原因
不管…