HTML+CSS简单应用实例——购物网站的制作(六)
本页面是一个反馈问卷页面。
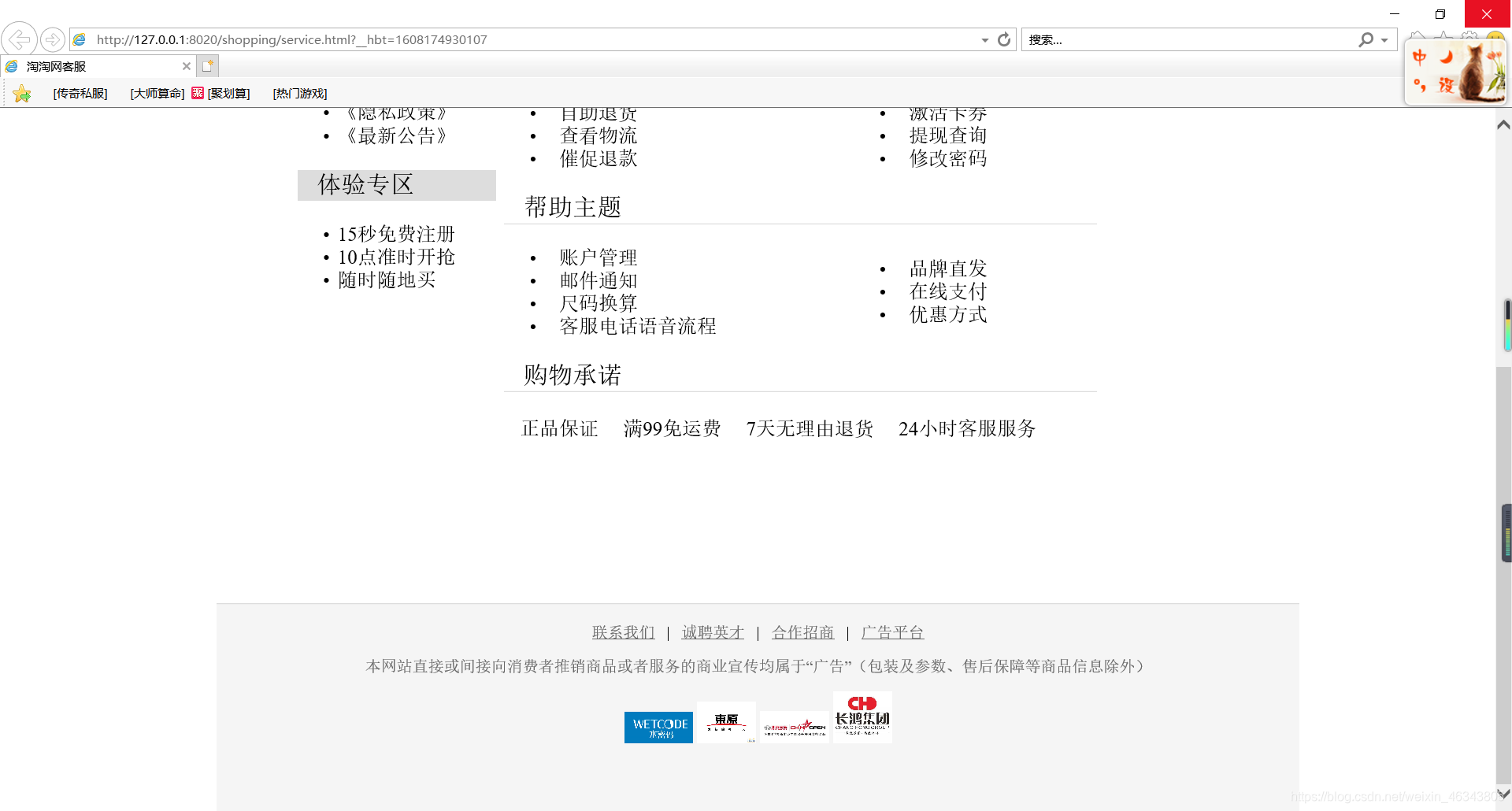
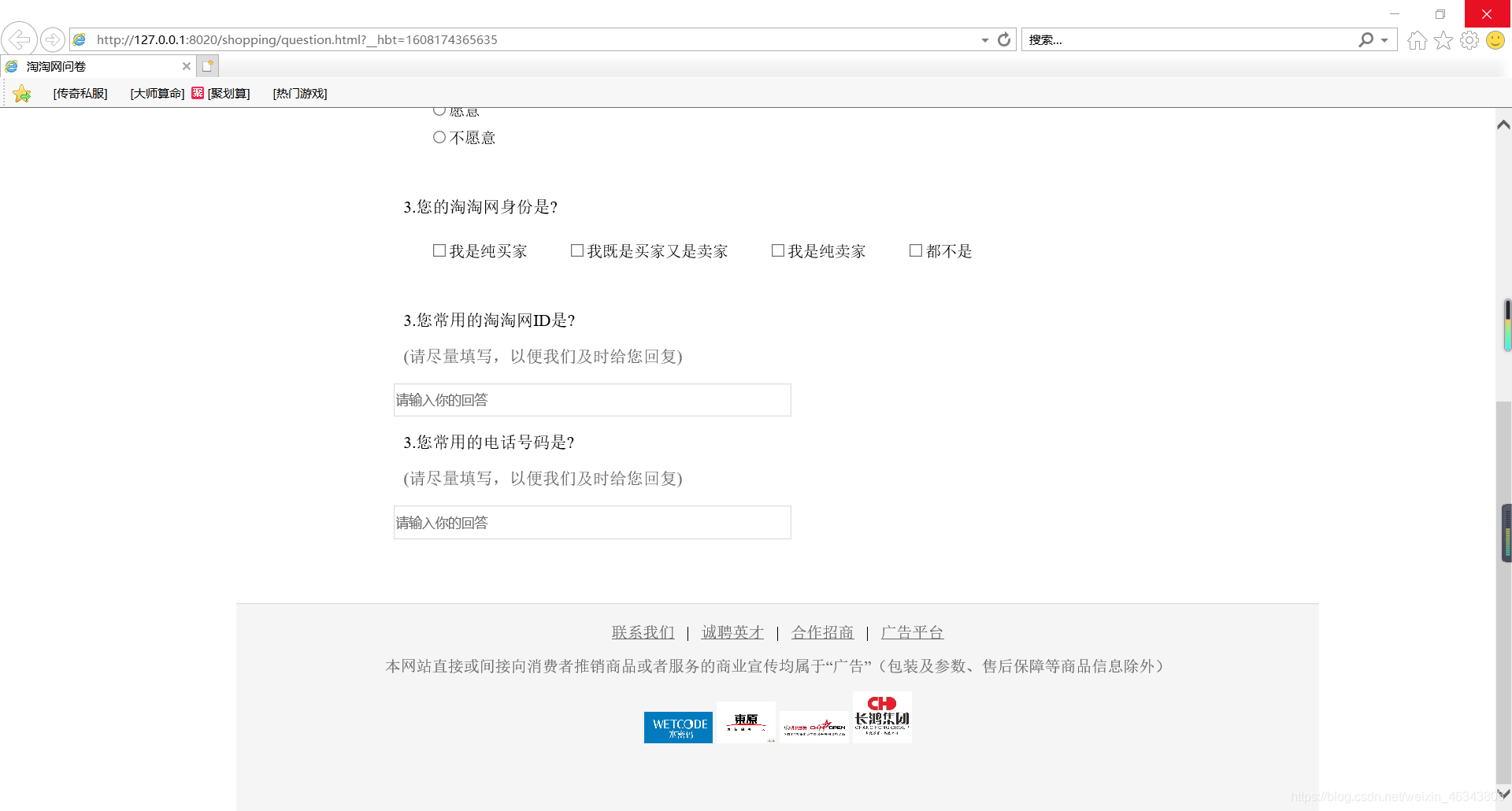
效果图:


代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>淘淘网问卷</title><style>.title{color: darkorange;font-size: 30px;}.top{position:absolute;left: 380px; font-size: 15px;}.question{position:absolute;left: 400px;top:200px;width: 800px;}.que1{font-size: 17px;margin-left: 10px;}.que2{font-size: 17px;margin-left: 10px;color:dimgray }.text1{border:#DDDDDD solid 1px;height:100px;width: 80%;}.text2{border:#DDDDDD solid 1px;width: 50%;height:30px;}.checked{font-size: 17px;margin-left: 40px;margin-top: 10px;}.footer{position:absolute;left: 240px;top:1000px; width:1100px;margin:0 auto;border-top:#dddddd 1px solid; height: 210px; background: rgb(245,245,245);text-align: center;}.footer p{ margin-top:20px;}.footer a{color:#666;}.footer a:hover{ color:rgb(228, 121, 89);}.footer .fp{color:#666;margin-top:10px;}.footimg{width="120px";height: "10px";}</style></head><body><p align="center" class="title">淘淘网反馈问卷</p><div class="top"><p >亲爱的用户:<br>您对淘淘网有任何意见和建议,或在使用过程中遇到问题,请在本页面反馈。我们会每天关注您的反馈,不断优化<br>产品,为您提供更好的服务!</p></div><div class="question"><form><p class="que1">1.请留下您对淘淘网的意见和建议!</p><p class="que2">(请尽量详细的描述您所遇到的问题,以便于我们定位问题,进行改进)</p><input type="text" class="text1" placeholder="请输入你的回答"><p> </p><p class="que1">2.您是否愿意对淘淘网的使用情况进行评估</p><input type="radio" class="checked">愿意<br><input type="radio" class="checked">不愿意<p> </p><p class="que1">3.您的淘淘网身份是?</p><input type="checkbox" class="checked">我是纯买家<input type="checkbox" class="checked">我既是买家又是卖家<input type="checkbox" class="checked">我是纯卖家<input type="checkbox" class="checked">都不是<p> </p><p class="que1">3.您常用的淘淘网ID是?</p><p class="que2">(请尽量填写,以便我们及时给您回复)</p><input type="text" class="text2" placeholder="请输入你的回答"><p class="que1">3.您常用的电话号码是?</p><p class="que2">(请尽量填写,以便我们及时给您回复)</p><input type="text" class="text2" placeholder="请输入你的回答"></form></div><div class="footer"><p><a href="#">联系我们</a> | <a href="#">诚聘英才</a> | <a href="#">合作招商</a> | <a href="#">广告平台</a></p><p class="fp">本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外)</p><div class="footimg"><img src="img/冠名商标2.jpg" width="70px";height="60px";><img src="img/冠名商标.jpg" width="60px";height="40px"><img src="img/商标.jpg" width="70px";height="60px"><img src="img/商标2.jpg" width="60px";height="30px"></div></div></body>
</html>