HTML+CSS简单应用实例——购物网站的制作(七)
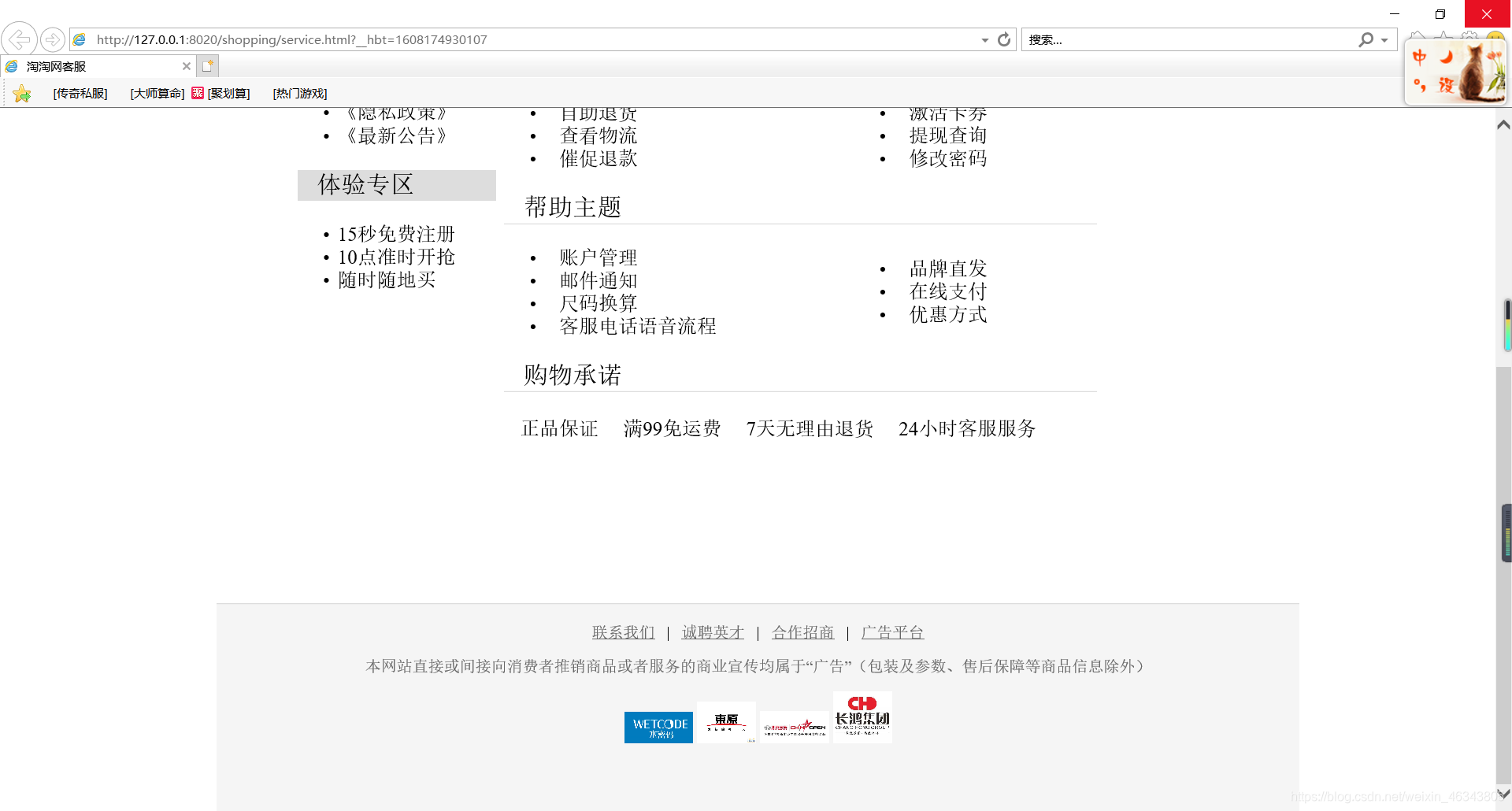
本页面是客服页面。
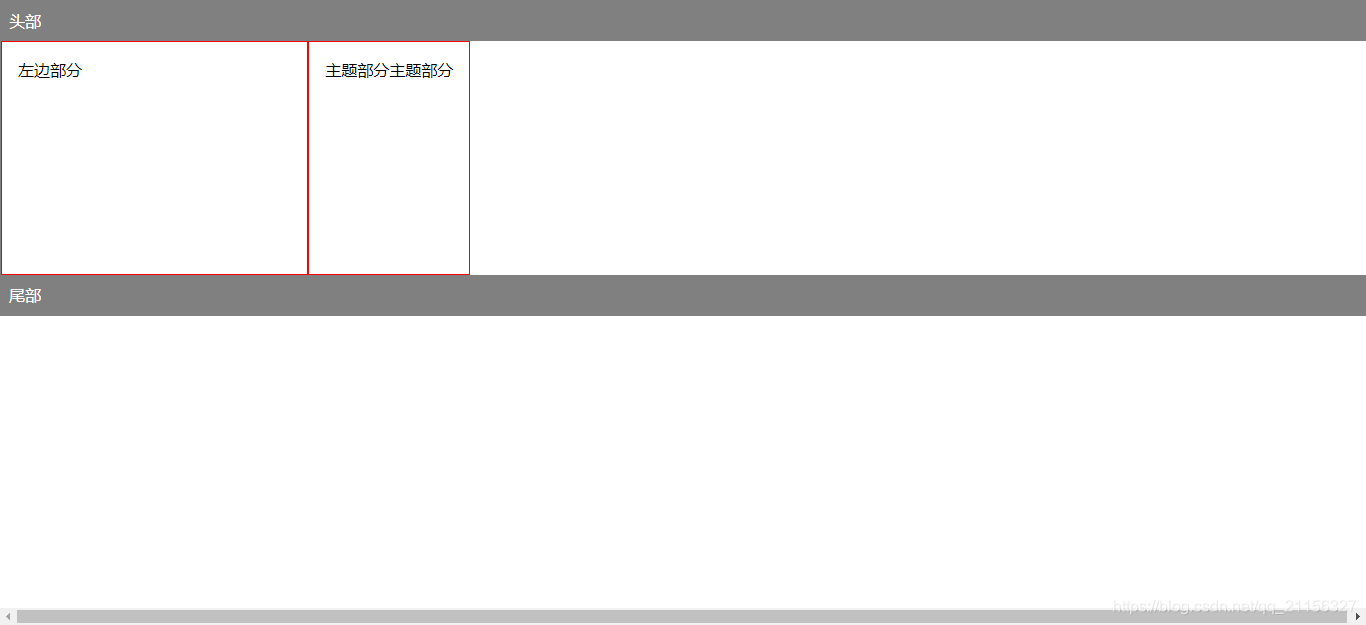
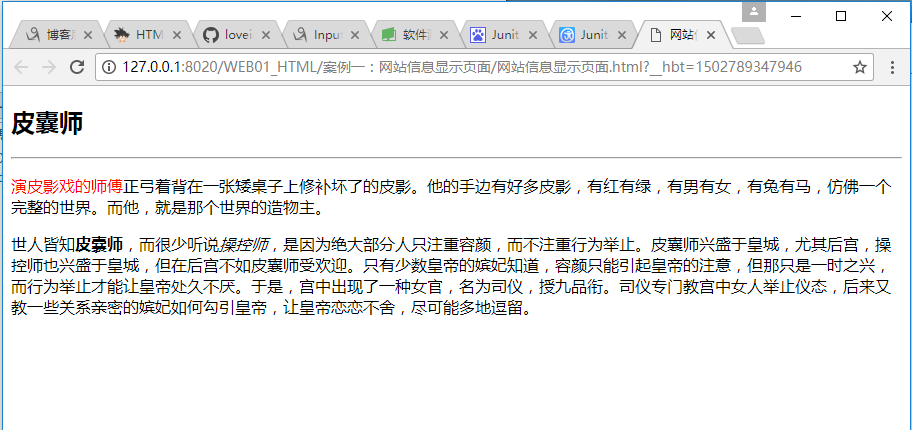
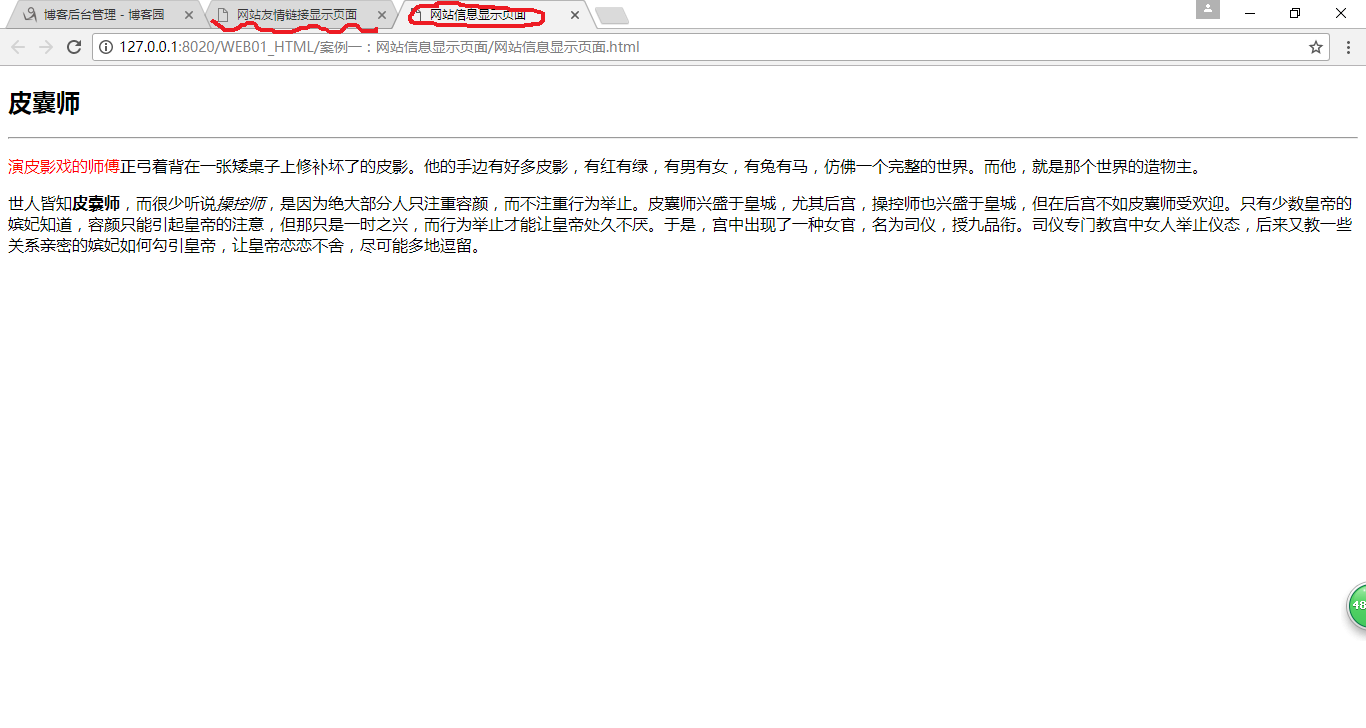
效果图:


分析:上方是一个DIV,下面是两个表格,表格里有列表。
具体代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>淘淘网客服</title><style type="text/css">.tb1{position: absolute;top:140px;left:300px;}.tb2{position: absolute;top:140px;left:510px;}.td1{width:200px; font-size: 25px;}.td2{font-size: 20px;}.td3{font-size: 25px;width:600px;border-bottom: 1px solid #DDDDDD;}.td4{font-size: 20px;}.footer{ position:absolute;top:900px;left:220px;width:1100px;margin:0 auto;border-top:#dddddd 1px solid; height: 210px; background: rgb(245,245,245);text-align: center;}.footer p{ margin-top:20px;}.footer a{color:#666;}.footer a:hover{ color:rgb(228, 121, 89);}.footer .fp{color:#666;margin-top:10px;}.footimg{width="120px";height: "10px";}</style></head><body ><div ><p style="font-family: 宋体; font-size: 30px; color:#666666"> 欢迎来到帮助中心!</p></div> <hr width="1500px" color="#BBBBBB"><table class="tb1" ><tr><td class="td1" bgcolor="#DDDDDD"> 自助服务</td></tr><tr><td class="td2"><ul ><li >订单查询</li><li >修改订单</li><li>自主退货</li><li >忘记密码</li><li >修改支付密码</li></ul></td></tr><tr><td class="td1" bgcolor="#DDDDDD"> 最新公告</td></tr><tr><td class="td2"><ul ><li >《隐私政策》</li><li >《最新公告》</li></ul></td></tr><tr><td class="td1" bgcolor="#DDDDDD"> 体验专区</td></tr><tr><td class="td2"><ul ><li >15秒免费注册</li><li >10点准时开抢</li><li >随时随地买</li></ul></td></tr> </table><table class="tb2"><tr ><td class="td3" colspan="2" > 常见问题</td></tr><tr><td class="td4"><ul><li> 产品售后退货政策</li><li> 结算不及时 购物车被清空</li><li> 支付密码找回操作</li><li> 常见问题集合</li></ul></td><td class="td4"><ul><li> 提供换货服务吗</li><li> 包裹异常</li><li> 售后咨询服务</li></td></ul></tr><tr ><td class="td3" colspan="2" > 自助服务</td></tr><tr><td class="td4"><ul><li> 修改/取消订单</li><li> 自助退货</li><li> 查看物流</li><li> 催促退款</li></ul></td><td class="td4"><ul><li> 发票服务</li><li> 激活卡券</li><li> 提现查询</li><li> 修改密码</li></td></ul></tr><tr ><td class="td3" colspan="2" > 帮助主题</td></tr><tr><td class="td4"><ul><li> 账户管理</li><li> 邮件通知</li><li> 尺码换算</li><li> 客服电话语音流程</li></ul></td><td class="td4"><ul><li> 品牌直发</li><li> 在线支付</li><li> 优惠方式</li></td></ul></tr><tr ><td class="td3" colspan="2" > 购物承诺</td></tr><tr ><td class="td4" colspan="2" ><br> 正品保证 满99免运费 7天无理由退货 24小时客服服务</td></tr></table> <div class="footer"><p><a href="#">联系我们</a> | <a href="#">诚聘英才</a> | <a href="#">合作招商</a> | <a href="#">广告平台</a></p><p class="fp">本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外)</p><div class="footimg"><img src="img/冠名商标2.jpg" width="70px";height="60px";><img src="img/冠名商标.jpg" width="60px";height="40px"><img src="img/商标.jpg" width="70px";height="60px"><img src="img/商标2.jpg" width="60px";height="30px"></div></div></body>
</html>