HTML+CSS简单应用实例——购物网站的制作(二)注册页面
接上一篇文章,本片文章是注册页面。
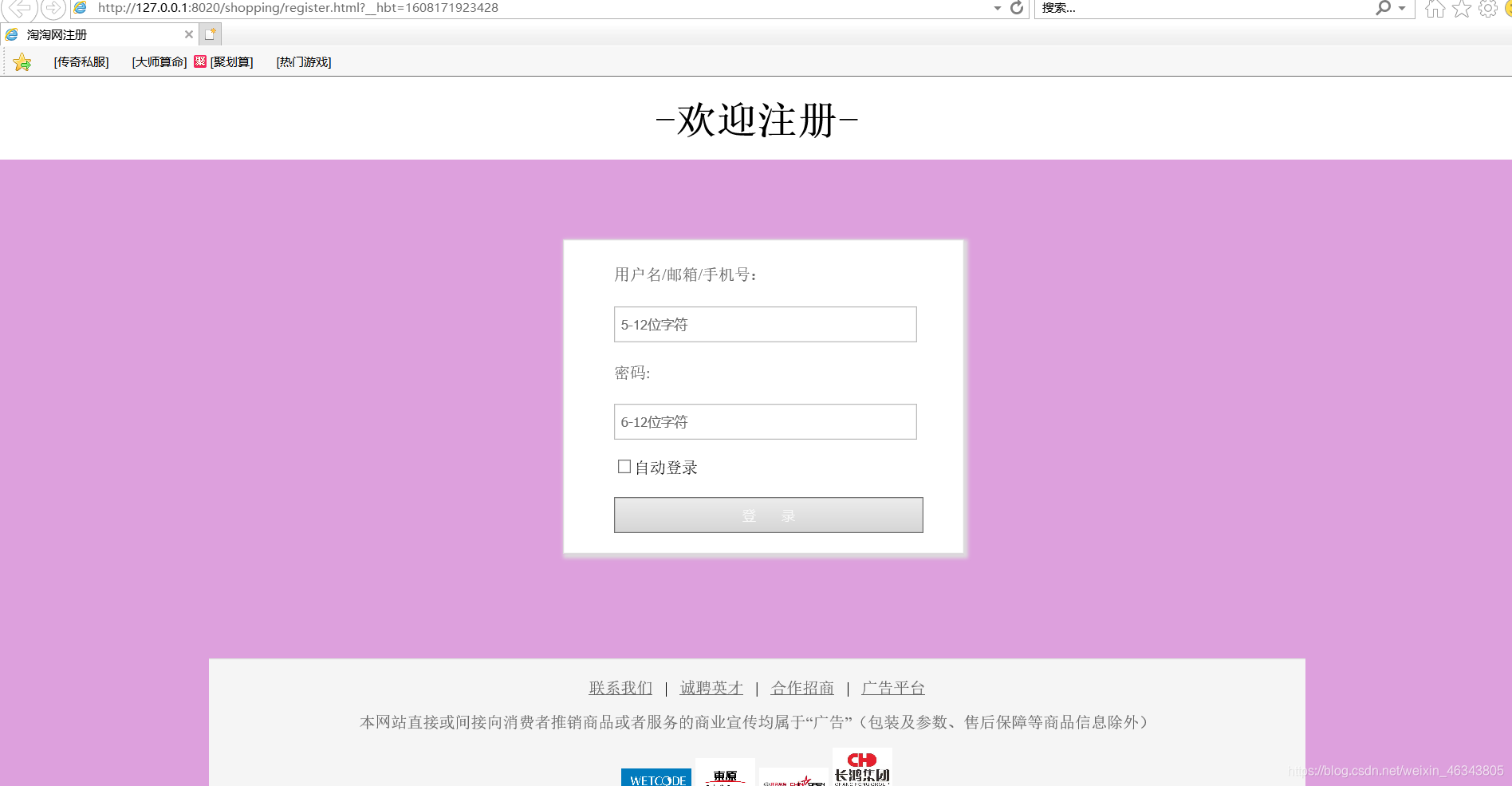
下面是效果图:

分析:上方欢迎注册是DIV,下面是表单,点击登录按钮会出现注册成功提示。下方为脚本,同主页。
下方为具体代码:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>淘淘网注册</title><style>.Bar{width: 100%; background-color:#FFFFFF;height:100px;position: absolute;top:0px;left:0px;}.loginBox{ width:400px;border:1px solid #ddd;box-shadow: 2px 2px 5px 2px #ddd;background: white;margin:30px auto;position:absolute;top:150px;left:565px;}.loginContent{width: 300px; margin:20px auto;}.loginTit{color:#666;line-height: 30px;font:"微软雅黑";}.loginInp{border:#bbb solid 1px;height:32px;width: 100%;line-height: 32px;text-indent:5px;} .checked{margin-right: 3px;margin-top: 20px;}.login_btn{width: 310px; height: 36px;color:rgb(248, 248, 248);cursor: pointer;margin-top: 20px;}.footer{ width:1100px;margin:0 auto;border-top:#dddddd 1px solid;margin-top:600px; height: 210px; background: rgb(245,245,245);text-align: center;}.footer p{ margin-top:20px;}.footer a{color:#666;}.footer a:hover{ color:rgb(228, 121, 89);}.footer .fp{color:#666;margin-top:10px;}.footimg{width="120px";height: "10px";}</style> <script type="text/javascript">function registersuccess(){alert("注册成功!");}</script></head><body bgcolor="plum" ><div class="Bar"><p align="center" style="font-family: 宋体; font-size: 40px; color:black;"><b>-欢迎注册-</b></p></div><div class="loginBox"><form class="loginContent"> <p class="loginTit">用户名/邮箱/手机号:</p><input type="text" class="loginInp" id="uname" name="user" placeholder="5-12位字符"><p class="loginTit">密码:</p><input type="password" class="loginInp" name="password" placeholder="6-12位字符"><input type="checkbox" id="a1" class="checked">自动登录<input type="submit" class="login_btn" value="登 录" οnclick="registersuccess()" > </form></div><div class="footer"><p><a href="#">联系我们</a> | <a href="#">诚聘英才</a> | <a href="#">合作招商</a> | <a href="#">广告平台</a></p><p class="fp">本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外)</p><div class="footimg"><img src="img/冠名商标2.jpg" width="70px";height="60px";><img src="img/冠名商标.jpg" width="60px";height="40px"><img src="img/商标.jpg" width="70px";height="60px"><img src="img/商标2.jpg" width="60px";height="30px"></div></div></body>
</html>