并非所有程序员都是伟大的设计师(实际上我认识的大部分程序员审美都很要命)。所以即使你心血来潮想为自己开发的网站做一把设计,但显然并不是所有用户想为此付钱。。所以在找不到靠谱的美工的时候,还是老老实实的看看有没有现成的资源可以利用吧。以下是各种网站主题的绝佳资源,从通用主题、后台管理到电商系统。
1. HTML5 Up
HTML5 Up 有40~50个非常好的简单但优雅的HTML5 / CSS3主题。他们的大多数主题都是通用的,你可以将它们用于任何类型的网站或应用程序。这些主题有很好的响应式设计,在移动设备上看起来很棒,并且完全可定制,并且在Creative Common License下完全免费。每个主题都提供了在线演示,顶部有一个导航栏,可以显示桌面,平板电脑和移动设备的外观。
我喜欢这些主题简洁的设计,很易于使用。相比而言,有些付费主题却更加复杂难用。程序员都喜欢简单!
2. Start Bootstrap
Start Bootstrap当然是Bootstrap主题。里面都是最新的bootstrap4主题,很好的入门主题。提供了最精简的模版让你你可以轻松自定义。他们还提供非常好看的后台管理的模版。因此,如果要构建类似博客或CMS的东西,那么你可以找到非常好看的前端界面。我在使用PHP Codeigniter以及Node和Express.js构建的项目中使用了admin主题。如果免费选择不够,他们还提供更好看的高级主题。像大多数此类网站一样,你可以在下载之前预览主题。
3. Templated.co
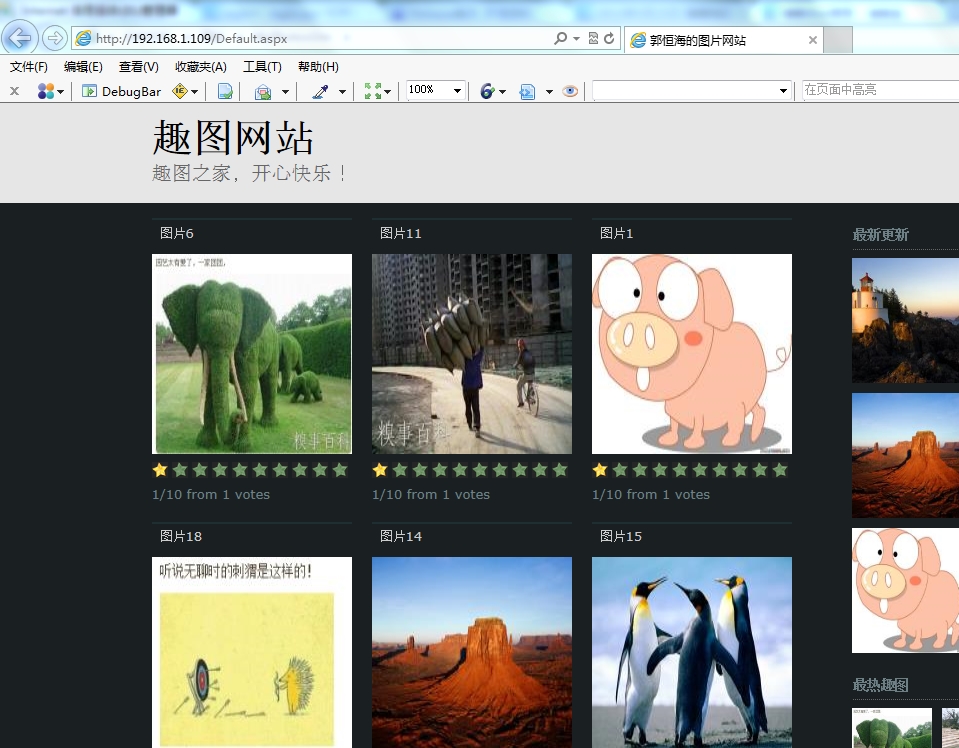
Templated.co是免费HTML5主题的另一个重要资源。拥有近900个免费主题的集合,这些主题在Creative Commons License下是免费的。主题都非常通用,支持在线预览。他们有一些不错的网格库类型主题,适合作为图像分享网站的主题。
4. Free HTML5
freehtml5.co有付费的高级主题,但是也有很多很棒的免费主题。有许多通用主题以及从律师事务所到摄影主题。许多主题也有很好的动画。有些是纯HTML,有些是Bootstrap的。
5. Colorlib
Colorlib是一个很棒的网站,他们有很多免费主题。有一些独特的类别,如医疗和旅行为主题。也有一些不错的房地产主题,其中一个我几乎用于我的Django课程的房地产应用程序,但最终我决定创建自己的。他们有大量标准的HTML5主题以及一些非常酷的Wordpress主题。他们的实时预览浏览器易于使用,你可以快速测试每个主题。
6. Zero Theme
ZeroTheme有120多个免费主题可供选择,它们都是响应式的。其中87个是HTML,37个是Bootstrap 4,都提供了桌面版和移动版的预览。在我看来,很多设计看起来非常相似,但你可能会找到你喜欢的东西。
7. Styleshout
Styleshout有一些非常好看的响应式主题。他们有一些单页主题,这使它们很容易自定义。他们甚至有“敬请期待”和“404页面”的主题,这真的很酷。他们的许多主题都用JavaScript实现了一些动态的效果,如倒计时和滑块。他们还提供定制化服务,如果您需要定制,您可以支付费用并让他们这样做,这对非开发人员来说非常好。
8. HTML5xCSS3
html5xcss3.com有不同类别的有大约500个免费主题。其中许多都是基于Bootstrap的。他们也有一些Wordpress主题。这些设计并不具有超级创意,但它们看起来非常简单易用,可以自定义满足你的大部分需求。他们也有一些付费的高级主题。
9. 后台管理主题
Athemes有一篇文章展示了20多个非常好的后台管理系统主题。这些管理面板设计得很好,很多都具有动态功能,如图表和弹窗。大多数是基于Bootstrap的,有一些基于Material Design和常规HTML5。
10. 电商主题
Themewagon有一篇文章推荐了很多的HTML5和Bootstrap 4电商主题。范围从服装、家具到电子产品。也有很多是通用的,可用于任何网上店铺。无论您是从头开始构建电商系统还是使用Magento之类的东西,这些主题或多或少都可以帮助你搭建出一个漂亮的电商网站。
提示
以上资源国内访问较慢,翻墙比较快。