Bottle是新生一代Python框架的代表,利用Bottle构建网站将十分简单。
Sina SAE是国内较出名的云平台之一,十分适用于个人网站的开发或创业公司网站开发。
下面将介绍如果通过Python+Bottle+Sina SAE快速搭建一个网站。
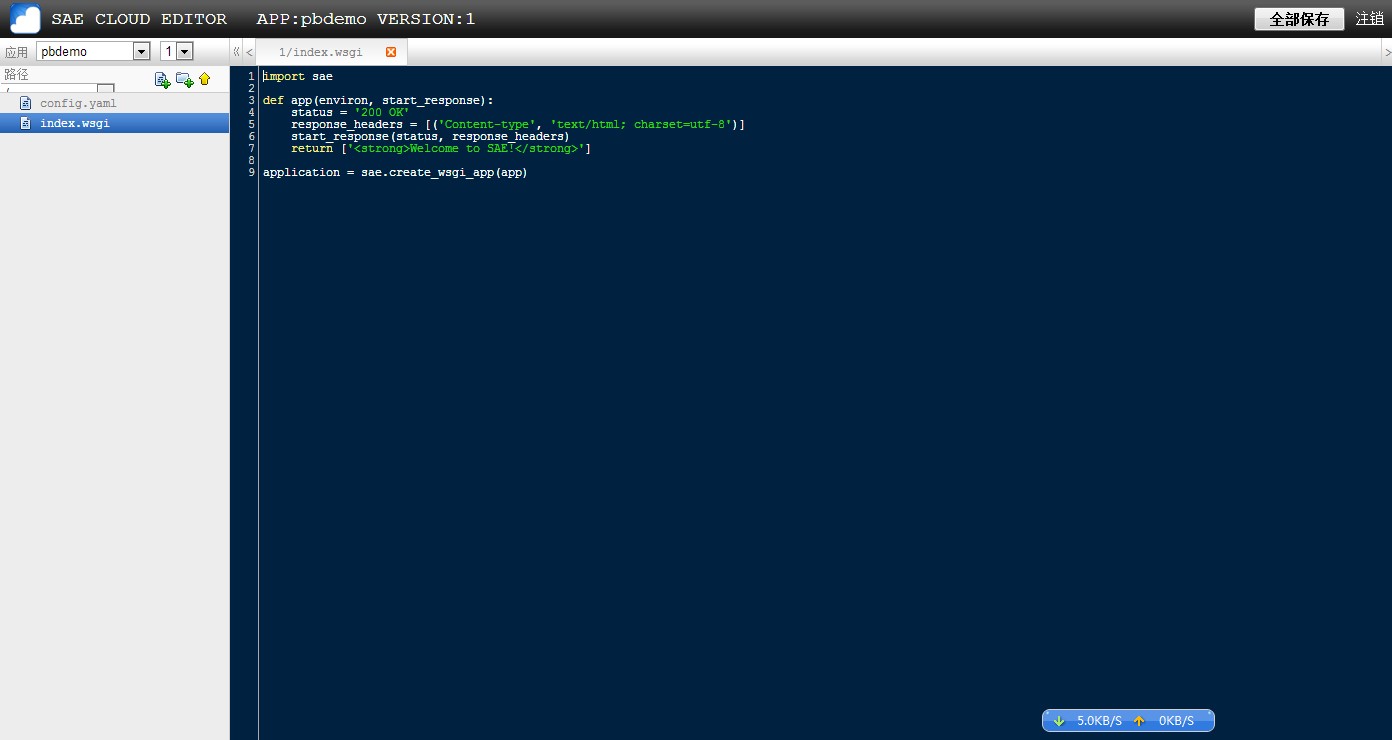
1.注册Sina SAE账号后,创建应用,选择Python应用。进入代码管理,创建代码版本,点击编辑代码,就能看见这样的界面:

# encoding=utf8 import sae #导入Bottle模块 from bottle import Bottle,route, run, template, request, response, post, get, static_file,debug app=Bottle() debug(True) #打开debug功能 @app.get('/') def web_index():return "Hello World"application = sae.create_wsgi_app(app)
将index.wsgi文件的代码换成以上的代码,就能实现一个最简单的网站。现在访问XXXX.sinaapp.com(XXXX是我们创建应用的时候输入的二级域名),就能返回"Hello world”。
@app.get('/')
def web_index():
return "Hello World"
这段代码就是一个路由,其中get是HTTP访问方式,一般常用get和post;'/'是uri地址。
@app修饰器下面需要一个函数的定义,当用户访问"/"uri时,服务器就会调用这个函数,并把函数return的结果返回给用户,函数可以返回字符串,返回网页(template),返回文件(static_file)等。
2.return网页
现在要制作一个返回登录页面的功能。
在服务器的根目录创建一个views文件夹(文件名没有硬性规定的),并放置一个login.html文件
login.html文件代码为
<html><body><form action="/login">用户名:<input type="text" name="username">密码:<input type="password" name="pwd"><input type="submit" value="登陆"></form></body> </html>
在index.wsgi文件加入代码:
@app.get("/login") def web_login():return template("login")
这是访问XXXX.sinaapp.com/login就会返回login.html这个网页
3.return动态网页
template功能十分强大,可以动态地在html文件中插入参数,同时,html里面可以输入python代码来使参数的插入更灵活。
例如我们"/logn"路由代码改成:
@app.get("/login") def web_login():myList=["print me","no print me","print me"]return template("login",myList=myList)
将login.html的代码改成:
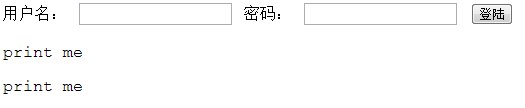
<html><body><form >用户名:<input type="text" name="username">密码:<input type="password" name="pwd"><input type="submit" value="登陆"></form>% for item in myList:%if item=="print me":<p>{{item}}</p>%end
%end
</body> </html>
由于html文件不能识别缩进,所以需要%end来标记一个for或if的结束。输出结果为

网页继承:
% rebase('nav_base.html')
父网页要加入
{{!base}}
网页包含子网页
% include('show_cols_include.html')
设置参数的默认值
% setdefault('cashier_id', '0')
4.return文件
在服务器的根目录创建一个images文件夹
index.wsgi代码:
@app.get("/images/:filename") def file_images(filename):return static_file(filename,root='images')
这样,客户端就可以直接下载服务器的文件,例如网页中的图片,用到的CSS,JS文件等。
5.return JSON
在bottle,直接return字典类型的数据,就等于return JSON数据,如
myDict={“name”:"kevin";"age":21}
return myDict
6.获取请求的参数
很多的get请求会附带一些参数,post请求会有客户端发来的JSON,可以用以下代码来获取:
name=request.params.get("name")
"name"为参数名称
7.设置或获取cookie
设置cookie:
response.set_cookie('username',"this is my username")
获取cookie
username=request.get_cookie("username")
8.上传文件
file_path = 'static/xls/{0}.xls'.format(str(int(time.time()))) filename=request.files.get('input_xls').filename() #获取文件名
request.files.get('input_xls').save(file_path) #保存文件
上传文件一定要在html form 标签加入属性
enctype ="multipart/form-data"
构建一个自己的服务器和自己的网站就这么简单。
暂时想到这么多,以后继续补充~~~~
最后附上index.wsgi的全部代码:
# encoding=utf8 import sae from bottle import Bottle,route, run, template, request, response, post, get, static_file,debug app=Bottle() debug(True)@app.get('/') def web_index():return "Hello World"@app.get("/login") def web_login():myList=["print me","no print me","print me"]return template("login",myList=myList)@app.get("/params") def params():name=request.params.get("name")return name @app.get("/images/:filename") def file_images(filename):return static_file(filename,root='images')application = sae.create_wsgi_app(app)