CSS(层叠样式表)是一种简单的设计语言,能够将页面变漂亮这回事儿变的简单化。在HTML和XHTML中设定页面的样式,这是最常用的应用。但也可以应用于 XML类的文档,包括SVG和XUL。他负责管理网页的设计和外观。使用CSS,你可以控制文字的颜色、字体、段落间距、分栏的数目大小布局、背景图片颜 色,以及其他很多种的效果。接下来才是要说的是学习并掌握CSS的20个绝佳站点。这里收集到的CSS站点能使你从初学者到高级人员。这些能协助你开发和改进网站。恩,随便看看吧。
Csstutorial 
这个站点全部是关于CSS的。万一你不熟悉CSS:CSS是HTML的一种姐妹技术,可以设计你的页面。这些细节都在教程里面,不过现在我就可以说Css可以让你页面看起来更好!
Visit Site
cssbasics 
这个网站中,你可以从每段内容里学到单独的样式,覆盖了Css所有的基础知识。
Visit Site
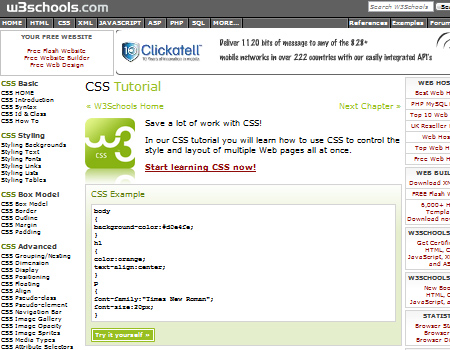
w3schools 
在这个站点里,你会学到如何使用Css来控制多种页面的样式和布局。
Visit Site
htmlgoodies 
用网站里面的这些超多的效果来设置你的页面效果吧。
Visit Site
cssdog 
Css很容易理解和学习,还为HTML的外观提供强大的控制力。多数情况下,Css和HTML和XHTML捆绑在一起使用。
Visit Site
htmldog 
这个手册的目的是看到本质---已经足够开始了。The CSS Intermediate Tutorial and CSS Advanced Tutoria这两个教程有很多关于CSS的深度信息。
Visit Site
lesliefranke 
这个网站里面有很多 CSS cheats可以帮助你写Css。
Visit Site
richinstyle 
学习Css、样式等信息,以及如何应用他,都可以在这里找到。
Visit Site
csseasy 
不用在整本书书里找到复杂的步骤,在这个网站里面可以学到很多现代的CSS的方式
Visit Site
blooberry 
这个网站用字母序提供了Css所有的属性可供检索。
Visit Site
css-tricks 
这个网站学到更多CSS tricks ,可能会对你的网站有用哦。
Visit Site
www.css3.com 
一个常用的CSS3的指南、教程、blog网站。
Visit Site
alistapart 
这个网站教给你一些关于CSS的技术、技巧等更多关于CSS的知识。
Visit Site
456bereastreet 
CSS用来定义网站的外观布局。Css是怎么工作的问题一直不太明了,这个网站里面很多文章解释了关于CSS的方方面面。
Visit Site
echoecho 
CSS对HTML来说是一个很好的补充。
Visit Site
css-discuss.incutio 
这个维基百科致力于Css应用的实际情况(理想状态和浏览器效果)
Visit Site
tizag 
是时候让你的CSS页面设计技能提高一个层次了。有很多方法让你的HTML在一个有效的管理之下,观感得到更有效的控制。
Visit Site
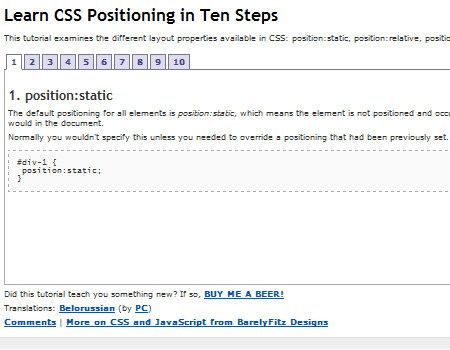
barelyfitz 
这个教程可以检查CSS中不同的布局属性: position:static, position:relative, position:absolute, and float.
Visit Site
meyerweb 
这里收集了很多先进的Css驱动的设计Demo,是作者自己写的,仅作为一个展示跟你说明在某个浏览器内你可以用CSS来实现他。
Visit Site
cssdocs 
通过这个页面搜索任何关于CSS的信息。
Visit Site
原文链接:http://blueblots.com/development/20-best-websites-to-learn-and-master-css/
翻译:良印堂www.lintekshop.com
转载于:https://blog.51cto.com/lippetal/1431848