在快速理解web语义化的时候,只知道web语义化有利于SEO和便于屏幕阅读器阅读,但并不知道它是如何有利于SEO和便于阅读器阅读的,带着这个疑问,进行了一番探索总结。
SEO
什么是SEO?
SEO(Search Engine Optimization,搜索引擎优化 ),是一种利用搜索引擎的搜索规则来提高目的网站在有关搜索引擎内的排名的方式。通俗来讲就是根据搜素引擎的规则来优化你的网站,让你的网站能够在用户的搜索结果中排在前面,提高网站的访问量。
SEO常用方式
采用DIV+CSS布局
采用div-css布局的网站对于搜索引擎很是友好,因此其避免了Table嵌套层次过多而无法被搜索引擎抓取的问题,而且简洁、结构化的代码更加有利于突出重点和适合搜索引擎抓取。
尽量不使用表格布局,因为搜索引擎对表格布局嵌套3层以上的内容懒的去抓取。
TDK优化
TDK,即 title, description, keywords。
一、title
在SEO中,标题的优化占着举足轻重的地位,无论是从用户体验的角度出发,还是从搜索引擎的排名效果出发,title都是页面优化最最重要的因素。title的分隔符一般有,,_,-和空格。其中_对百度比较友好,而-对谷歌比较友好,空格在英文站点可以使用但中文少用。
推荐做法:
- 每个网页应该有一个独一无二的标题,切忌所有的页面都使用同样的默认标题
- 标题要主题明确,包含这个网页中最重要的内容
- 简明精练,不罗列与网页内容不相关的信息
- 如果你的文章标题不是很长,还可以加入点关键词进去,如文章title_关键词_网站名称
- 用户浏览通常是从左到右的,重要的内容应该放到title的靠前的位置
- 使用用户所熟知的语言描述。如果你有中、英文两种网站名称,尽量使用用户熟知的那一种做为标题描述
示例:
<title>阿里巴巴1688.com - 全球领先的采购批发平台,批发网</title><title>京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!</title>二、description
description不是权值计算的参考因素,这个标签存在与否不影响网页权值,只会用做搜索结果摘要的一个选择目标。用户极有可能通过网站的摘要来决定是否浏览该网站。
推荐做法:
- 网站首页、频道页、产品参数页等没有大段文字可以用做摘要的网页最适合使用description
- 准确的描述网页,不要堆砌关键词
- 为每个网页创建不同的description,避免所有网页都使用同样的描述
- 长度合理,不过长不过短(最好在100-150个字符,对应中文就是50到75个汉字)。
示例:
<meta name="description" content="阿里巴巴(1688.com)批发网是全球企业间(B2B)电子商务的著名品牌,为数千万网商提供海量商机信息和便捷安全的在线交易市场,也是商人们以商会友、真实互动的社区平台。目前1688.com已覆盖原材料、工业品、服装服饰、家居百货、小商品等12个行业大类,提供从原料--生产--加工--现货等一系列的供应产品和服务。"/><meta name="description" content="京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" />三、keywords
keywords在搜索排名的权重不高,但是合理的设置,可以提高关键字的密度及优化搜索结果页的体验。通过加大关键词的密度,从而提高关键词在搜索引擎的排名,是SEO优化的一个常用手段。
SEO的核心思想是每个页面抓住几个关键字(一般不超过5个)进行核心优化,所以设定与本页内容相关的主关键词一到三个就可以了。关键字之间用英文状态下的逗号分割,不要再滥用关键字,这会给搜索引擎不好的印象。
示例:
<meta name="keywords" content="阿里巴巴,批发网,1688,批发市场,批发,采购,微商,微店,货源"/>
<meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东" />使用HTML结构化
一、h标签
h标签在html代码中是“标题”的意思,就如一篇文章,标题是文章最为重要的一个对象,也是搜索引擎在排名时重点考虑的一个对象。html中的h标签一共有六个,分别是h1/h2/h3/h4/h5/h6,分别代表不同的级别,h1标题具备更多的权重,以此类推。
一般情况下,每个页面都应该有个唯一的h1标题,但html5中h1标题是可以多次出现的,每个具有结构大纲的标签都可以拥有自己独立的h1标题,如header,footer,section,aside,article。
关于h标签的使用,需要根据实际情况来使用,不可任意滥用。如一篇文章,不可能出现多个一级标题,所以h1在同一篇文章中只能出现一次,而h2等则可以出现多次。根据你需要表现的内容的重要程度,分别使用不同的h标签即可。特别注意,h标签中最好出现关键字!但不可滥用。
在页面中合理利用h1-h6标签,能够让页面内容主次结构分明,利于搜索引擎识别内容偏重
二、alt
alt是图像中的注释,对图像的优化至关重要。搜索引擎还不能有效额识别出图片内容,给img添加alt属性就相当于告诉搜索引擎图片是什么内容,从而获取更好的图片排名。
一般在插入图像时,我们在alt中设置图像的描述内容,其中可以包含关键字但不要故意堆砌。特别需要注意的是,这些内容是不可以重复的,否则这样很容易被搜索引擎惩罚!
示例:
<img src="../logo.png" alt="XXXlogo" width="100px" height="100px" />三、strong,em 标签
这些标签可以把文字变成另一个突出的样式,如加粗,变成斜体。他们不但可以在视觉上引起读者的注意,而且搜索引擎也会把他们当成关键字标示。strong被认为是“加强”,em被认为是“强调”,也就是这两个标签是有特殊含义的,这对于网站优化至关重要。多数时候,我们在优化网站时会对关键字进行突出,这时使用strong或em就比使用b或者i好很多。
四、nofollow
nofollow用在站内链接上,可以影响搜索引擎排名。
它其实是HTML标签中的一种属性,它的主要作用就是告诉搜索引擎蜘蛛,不要跟踪加了nofollow属性标签的这条链接了,也就是告诉搜索引擎蜘蛛禁止爬取和传递权重。
比如说,在网站中一些评论留言中总会用人留下各式各样的链接地址,时间久了便会形成很多的垃圾链接。这对主网站的影响是很大的,会导致这些链接与链接之间互相传递权重,最终使主网站的权重分散了。
添加方法:
<a href=”URL地址”rel=”nofollow”><a href=”URL地址” rel=”external nofollow”>第一种nofollow属性标签的添加方法是比较常见的一种,它的主要作用就是告诉搜索引擎蜘蛛不要跟踪这条链接,而第二种nofollow属性标签的添加方法主要作用是告诉搜索引擎这是一个出站链接,不允许跟踪。虽然出站链接在添加了nofollow属性标签之后,搜索引擎蜘蛛在第一次发现这条链接的时候,还是会照样爬取这条链接,但是,搜索引擎会自动记录这条链接的nofollow属性值,从而不给这条链接导出权重。
链接URL
一、统一URL
http://www.domainname.com
http://domainname.com
http://www.domainname.com/index.html
http://domainname.com/index.html以上四个其实都是首页。虽然不会给访客造成什么麻烦,但对于搜索引擎来说就是四条网址,并且内容相同,很可能会被误认为是作弊手段。而这四个页面的权重会被分散掉。
二、301跳转
URL发生改变,一定要把旧的地址301指向新的,不然之前做的一些收录权重什么的全白搭了。
三、URL层级
链接目录层级越浅,权重越大。在没有其他反向链接的前提下,每个目录的权重只是继承它的上级权重的一部分,因此这个权重会低于它的上级目录。也就是常说的离首页的层级越远,权重越小。
这个是有前提的,就是没有其他外链影响。所以网站在进行外链建设或者内链布局调整之后,是会出现在一些低级目录的权重高于上级目录的情况。尤其是在一些针对具体目录关键词的排名能力上。
在京东98%以上的页面,URL层级都是在顶级域名之下,最多也是在一级目录之下。这样就确保了权重最好的继承主域名,减少权重的分层流失。
如:
京东一级分类页URL:
http://channel.jd.com/electronic.html
http://channel.jd.com/home.html二级分类URL:
http://list.jd.com/670-677-678-0-0-0-0-0-0-0-1-1-1-1-1-72-4137-0.html从上面的URL来看,链接的层级都不超过两层,尽可能的减少链接的层级。同时也是尽可能的简短(摘自【京东SEO】京东站内优化分析)
ARIA
什么是ARIA
无障碍网络倡议的无障碍丰富互联网应用规范(WAI-ARIA,简称 ARIA)。主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。
2015年5月21日,W3C HTML工作组(HTML Working Group)发布了在HTML中使用ARIA(Notes on Using ARIA in HTML)的标准工作草案。该文档实际地指导了开发者如何向HTML文档中添加由WAI-ARIA 1.1规范(Accessible Rich Internet Applications specification, WAI-ARIA 1.1) 所规定的无障碍辅助信息,从而使残障人士更容易获得Web内容和访问Web应用。
ARIA 使用规范
根据ARIA规范中描述的要求,Web开发人员可以使用role和aria-*来给HTML元素添加ARIA属性。其中,role标识了一个元素的作用,aria-*描述了与之有关的事物特征及其状态。一些HTML元素在ARIA中会有对应的默认属性,但并不是所有的HTML元素都会有,下面列出几个带有默认role属性的元素:
| 元素 | role属性 |
|---|---|
| a | 带有href属性的为:role=link,不带有的不具有role=link |
| article | role=article |
| aside | role=complementary |
| body | role=document |
| button | role=button |
| dialog | role=dialog |
| dl | role=list |
| h1-h6 | role=heading,并且带有aria-level = 1-6` 来表示标题等级 |
| input type="button" | role=button |
| input type="checkbox" | role=checkbox |
| img alt="some text" | role=img |
没有自带默认role属性的元素可通过显式的声明role和aria-*来设置属性值。
如:
<div role="header"><div role="navigation"></div>
</div>
<div role="main"><div role="button" tabindex="0" disabled aria-disabled="true"></div> //按钮为禁用状态
</div>
<div role="footer"></div>注意事项:
- 当使用的元素(HTML5)具有语义化且有对应默认
role属性值时,应该使用这些元素,不应该重新定义一个role属性和aria-*状态。 推荐使用<button></button>而不是<div role="button"></div>。 - 使用
role时不能违背标签本身的语义。
如在button元素上使用role=title这是不允许的,因为button元素具有与title语义相冲突的默认特征。
这里只是简单的介绍了ARIA的基本使用方法、注意事项以及与ARIA相关联的常见HTML元素,想要更深入的了解请看下w3cplus上大漠老师的这篇文章。
END
从web语义化到SEO和ARIA,非常感谢前辈们的用心总结,让我们能够站在巨人的肩膀上前行。
全文参考资料:
【京东SEO】京东站内优化分析
SEO优化实战
Web前端开发学习3:SEO代码优化
WAI-ARIA 无障碍Web规范

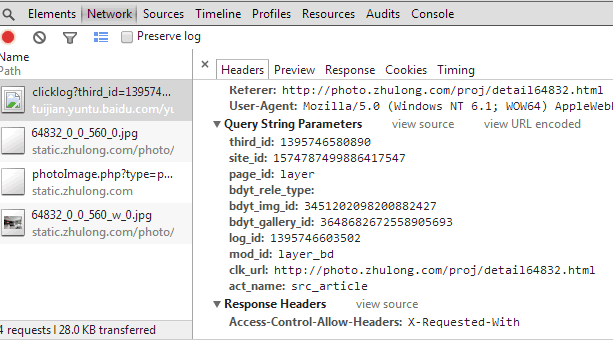
![[网站安全]避免在站点中通过URL参数做重定向](https://images.cnblogs.com/cnblogs_com/volnet/WindowsLiveWriter/URL_12FEB/image_thumb_2.png)