iPhone App创建与审核步骤二:如何在developer.apple.com网站中设置App预览和截屏以完成App上架,根据图标规范RAD Studio 10.4 for delphi XE 或RAD Studio 10.3 for delphi 如何制作AppIcon图标
一、APP 预览和截屏
截屏规范
| 设备尺寸或平台 | 截屏尺寸 | 要求 | 截屏源 |
|---|---|---|---|
| 6.5 英寸(iPhone 11 Pro Max、iPhone 11、iPhone XS Max、iPhone XR) | 纵向分辨率为 1242 x 2688 像素 横向分辨率为 2688 x 1242 像素 | 若 App 在 iPhone 上运行,则此项为必需项 | 上传 6.5 英寸截屏 |
| 5.8 英寸(iPhone 11 Pro、iPhone X、iPhone XS) | 纵向分辨率为 1125 x 2436 像素 横向分辨率为 2436 x 1125 像素 | 若 App 在 iPhone 上运行,且未提供 6.5 英寸截屏,则此项为必需项【上述替代项】 | 默认:缩小版 6.5 英寸截屏 可选:上传 5.8 英寸截屏 |
| 5.5 英寸(iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus) | 纵向分辨率为 1242 x 2208 像素 横向分辨率为 2208 x 1242 像素 | 若 App 在 iPhone 上运行,则此项为必需项 | 上传 5.5 英寸截屏 |
| 4.7 英寸(第 2 代 iPhone SE、iPhone 8、iPhone 7、iPhone 6s、iPhone 6) | 纵向分辨率为 750 x 1334 像素 横向分辨率为 1334 x 750 像素 | 若 App 在 iPhone 上运行,且未提供 5.5 英寸截屏,则此项为必需项【上述替代项】 | 默认:缩小版 5.5 英寸截屏 可选:上传 4.7 英寸截屏 |
| 4 英寸(第 1 代 iPhone SE) | 纵向分辨率(不含状态栏)为 640 x 1096 像素 纵向分辨率(不含状态栏)为 640 x 1136 像素 横向分辨率(不含状态栏)为 1136 x 600 像素 横向分辨率(不含状态栏)为 1136 x 640 像素 | 若 App 在 iPhone 上运行,且未提供 5.5 英寸或 4.7 英寸截屏,则此项为必需项 | 默认:缩小版 5.5 英寸或 4.7 英寸截屏 可选:上传 4 英寸截屏 |
| 3.5 英寸(iPhone 4s) | 纵向分辨率(不含状态栏)为 640 x 920 像素 纵向分辨率(含状态栏)为 640 x 960 像素 横向分辨率(不含状态栏)为 960 x 600 像素 横向分辨率(含状态栏)为 960 x 640 像素 | 若 App 在 iPhone 上运行,且未提供 5.5 英寸 iPhone 截屏,则此项为必需项 | 默认:缩小版 5.5 英寸、4.7 英寸或 4 英寸截屏 可选:上传 3.5 英寸截屏 |
| 12.9 英寸(第 4 代和第 3 代 iPad Pro) | 纵向分辨率为 2048 x 2732 像素 横向分辨率为 2732 x 2048 像素 | 若 App 在 iPad 上运行,则此项为必需项 | 上传适用于 12.9 英寸 iPad Pro(第 3 代)的截屏 |
| 12.9 英寸(第 2 代 iPad Pro) | 纵向分辨率为 2048 x 2732 像素 横向分辨率为 2732 x 2048 像素 | 若 App 在 iPad 上运行,则此项为必需项 | 上传适用于 12.9 英寸 iPad Pro(第 2 代)的截屏 |
| 11 英寸(iPad Pro) | 纵向分辨率为 1668 x 2388 像素 横向分辨率为 2388 x 1668 像素 | 若 App 在 iPad 上运行,且未提供适用于 12.9 英寸 iPad Pro(第 2 代)的截屏,则此项为必需项 | 默认:适用于 12.9 英寸 iPad Pro(第 3 代)的缩小版截屏 可选:上传 11 英寸截屏 |
| 10.5 英寸(第 7 代 iPad、iPad Pro、iPad Air) | 纵向分辨率为 1668 x 2224 像素 横向分辨率为 2224 x 1668 像素 | 若 App 在 iPad 上运行,且未提供适用于 12.9 英寸 iPad Pro(第 2 代)的截屏,则此项为必需项 | 默认:适用于 12.9 英寸 iPad Pro(第 2 代)的缩小版截屏 可选:上传 10.5 英寸截屏 |
| 9.7 英寸(iPad、iPad mini) | 高分辨率: 纵向分辨率(不含状态栏)为 1536 x 2008 像素 纵向分辨率(含状态栏)为 1536 x 2048 像素 横向分辨率(不含状态栏)为 2048 x 1496 像素 横向分辨率(含状态栏)为 2048 x 1536 像素 标准分辨率: 纵向分辨率(不含状态栏)为 768 x 1004 像素 纵向分辨率(含状态栏)为 768 x 1024 像素 横向分辨率(不含状态栏)为 1024 x 748 像素 横向分辨率(含状态栏)为 1024 x 768 像素 | 若 App 在 iPad 上运行,且未提供适用于 12.9 英寸 iPad Pro(第 2 代)或 10.5 英寸的截屏,则此项为必需项 | 默认:适用于 12.9 英寸 iPad Pro(第 2 代)的缩小版截屏或缩小版 10.5 英寸截屏 可选:上传 9.7 英寸截屏 |
| Mac | 具有 16:10 宽高比的下列分辨率之一。 1280 x 800 像素 1440 x 900 像素 2560 x 1600 像素 2880 x 1800 像素 | 对于 Mac App 为必需项 | 以任一所列尺寸上传用于 Mac 的截屏 |
| Apple TV | 1920 x 1080 像素 3840 x 2160 像素 | 对于 Apple TV App 为必需项 | 以任一所列尺寸上传用于 Apple TV 的截屏 |
| Apple Watch | 以下之一: 312 x 390 像素(Series 3) 368 x 448 像素(Series 5、Series 4) |
原文如下:
https://help.apple.com/app-store-connect/#/devd274dd925
APP preview and screenshot
Screen capture specifications
| Equipment size or platform | Screenshot size | Claim | Screenshot source |
|---|---|---|---|
| 6.5 英寸(iPhone 11 Pro Max、iPhone 11、iPhone XS Max、iPhone XR) | 1242 x 2688 pixels in vertical resolution The horizontal resolution is 2688 x 1242 pixels | If the App runs on iPhone, this item is required | Upload 6.5 inch screenshot |
| 5.8 inches (iPhone 11 Pro, iPhone X, iPhone X S ) | Vertical resolution of 1125 x 2436 pixels The horizontal resolution is 2436 x 1125 pixels | If the App is running on iPhone and no 6.5-inch screenshot is provided, this item is required | Default: 6.5-inch screenshot of the reduced version Optional: upload a 5.8-inch screenshot |
| 5.5 英寸(iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus) | Vertical resolution of 1242 x 2208 pixels Lateral resolution is 2208 x 1242 pixels | If the App runs on iPhone, this item is required | Upload 5.5 inch screenshot |
| 4.7 inches (2nd generation iPhone SE, iPhone 8, iPhone 7, iPhone 6s, iPhone 6) | Portrait resolution is 750 x 1334 pixels Horizontal resolution is 1334 x 750 pixels | If the App is running on the iPhone and a 5.5-inch screenshot is not provided, this item is required | Default: 5.5-inch screenshot of the reduced version Optional: upload a 4.7-inch screenshot |
| 4 inches (1st generation iPhone SE) | Vertical resolution (without status bar) is 640 x 1096 pixels Vertical resolution (without status bar) is 640 x 1136 pixels Horizontal resolution (without status bar) is 1136 x 600 pixels Horizontal resolution (without status bar) is 1136 x 640 pixels | If the App runs on iPhone and no 5.5-inch or 4.7-inch screenshots are provided, this item is required | Default: 5.5-inch or 4.7-inch screenshot Optional: upload a 4 inch screenshot |
| 3.5 inches (iPhone 4s) | Vertical resolution (without status bar) is 640 x 920 pixels Vertical resolution (including status bar) is 640 x 960 pixels Horizontal resolution (without status bar) is 960 x 600 pixels Horizontal resolution (including status bar) is 960 x 640 pixels | If the App runs on iPhone and no 5.5-inch iPhone screenshot is provided, this item is required | Default: 5.5-inch, 4.7-inch, or 4-inch screenshots in reduced version Optional: upload a 3.5-inch screenshot |
| 12.9 inches (4th and 3rd generation iPad Pro) | Portrait resolution is 2048 x 2732 pixels The horizontal resolution is 2732 x 2048 pixels | If the App is running on iPad, this item is required | Upload a screenshot for the 12.9-inch iPad Pro (3rd generation) |
| 12.9 inches (2nd generation iPad Pro) | Portrait resolution is 2048 x 2732 pixels The horizontal resolution is 2732 x 2048 pixels | If the App is running on iPad, this item is required | Upload a screenshot for the 12.9-inch iPad Pro (2nd generation) |
| 11 inches (iPad Pro) | Portrait resolution is 1668 x 2388 pixels Horizontal resolution is 2388 x 1668 pixels | If the App is running on an iPad and no screenshots are available for the 12.9-inch iPad Pro (2nd generation), this item is required | Default: A reduced-size screenshot for the 12.9-inch iPad Pro (3rd generation) Optional: upload an 11-inch screenshot |
| 10.5 inches (7th generation iPad, iPad Pro, iPad Air) | 1668 x 2224 pixels in vertical resolution Lateral resolution is 2224 x 1668 pixels | If the App is running on an iPad and no screenshots are available for the 12.9-inch iPad Pro (2nd generation), this item is required | Default: A reduced-size screenshot for the 12.9-inch iPad Pro (2nd generation) Optional: upload a 10.5-inch screenshot |
| 9.7 inches (iPad, iPad mini) | High resolution: Vertical resolution (without status bar) is 1536 x 2008 pixels Vertical resolution (including status bar) is 1536 x 2048 pixels Horizontal resolution (without status bar) is 2048 x 1496 pixels Horizontal resolution (including status bar) is 2048 x 1536 pixels Standard resolution: Vertical resolution (without status bar) is 768 x 1004 pixels Vertical resolution (including status bar) is 768 x 1024 pixels Horizontal resolution (without status bar) is 1024 x 748 pixels Horizontal resolution (including status bar) is 1024 x 768 pixels | If the App runs on an iPad and no screenshots for the 12.9-inch iPad Pro (2nd generation) or 10.5-inch are provided, this item is required | Default: A reduced-size screenshot for the 12.9-inch iPad Pro (2nd generation) or a reduced-size 10.5-inch screenshot Optional: upload a 9.7-inch screenshot |
| Mac | One of the following resolutions with a 16:10 aspect ratio. 1280 x 800 pixels 1440 x 900 pixels 2560 x 1600 pixels 2880 x 1800 pixels | Required for Mac App | Upload a screenshot for Mac in any of the listed sizes |
| Apple TV | 1920 x 1080 pixels 3840 x 2160 pixels | Required for Apple TV App | Upload screenshots for Apple TV in any of the listed sizes |
| Apple Watch | One of the following: 312 x 390 pixels (Series 3) 368 x 448 pixels (Series 5, Series 4) | For Apple Watch App, this item is required | Upload a screenshot for Apple Watch in any of the listed sizes |
二、截屏所需的iPhone设备资源
由一、可见,您至少得拥有两部iPhone设备才能截屏上架,即:你必须用这两部规范要求的手机在Apple ID账户下配置好它们并开发安装好(详见本博客《Iphone App创建与审核步骤一:如何在developer.apple.com网站中设置你的IOS开发所需的Certificates, Identifiers & Profiles》 https://blog.csdn.net/pulledup/article/details/106985701),你才有可能截屏成功。真是万恶的苹果,不愧是川普、川建国,求你了早点离开中国吧。
还有一个办法就是:你按照一、中的图标尺寸规范做好图片后,发给拥有该设备的朋友,让他全屏打开图片,然后截屏给你,然后供你上传,我觉得行,可以试试看。
三、根据图标规范delphi 10.4或delphi 10.3.3如何制作iPhone AppIcon图标
1、理解一、中的图标规范中的图片尺寸
拿4.7 英寸(第 2 代 iPhone SE、iPhone 8、iPhone 7、iPhone 6s、iPhone 6)举例(若 App 在 iPhone 上运行,且未提供 5.5 英寸截屏,则此项为必需项【上述替代项】),解析度要求:
对4.7英寸iPhone设备(严格英寸数为4.69441021825171约等于4.7),屏幕高宽方向比系数为4:3=16:9=1.778,其PPI(像素密度为326,只与设备屏幕材质有关),其设备屏幕的DP值即屏幕物理尺寸(短边*长边)为375*667(即@1x:1比1的尺寸:Screen.Size.cx:Screen.Size.cy = Screen.Width:Screen.Height )。上文要求:
Portrait resolution is 750 x 1334 pixels:竖屏原始逻辑尺寸(短边*长边):竖屏RawScreenSize
Horizontal resolution is 1334 x 750 pixels:横屏原始逻辑尺寸(短边*长边):横屏RawScreenSize
上文要求的尺寸,为原始逻辑尺寸,即屏幕的原始逻辑分辨率,即屏幕的原始逻辑像素尺寸,亦即@2x:2比1的尺寸,即两倍的屏幕物理尺寸( (2*短边)* (2*长边) )= ( (2*375) * (2*667) ) = 750*1334 ,这个尺寸,也恰恰是iphone的“故事板”( Splash闪屏)图片的实际像素尺寸。
2、delphi 10.4中的图片尺寸
2.1、故事板图片尺寸:

2.2、剩余各种图片尺寸:
按照delphi Project Options->Application-Icon界面指定的尺寸设计即可,以满足App Store中各种场景所要求的尺寸。
3、delphi 10.3.3中的图片尺寸
按照delphi Project Options->Application-Icon界面指定的尺寸设计即可,以满足App Store中各种场景所要求的尺寸。
其中“故事板”尺寸为:

3、 同理设计准备好一、中的图标规范中各种屏幕规格所要求尺寸的图片
4、 在delphi XE中发布设计好的图片
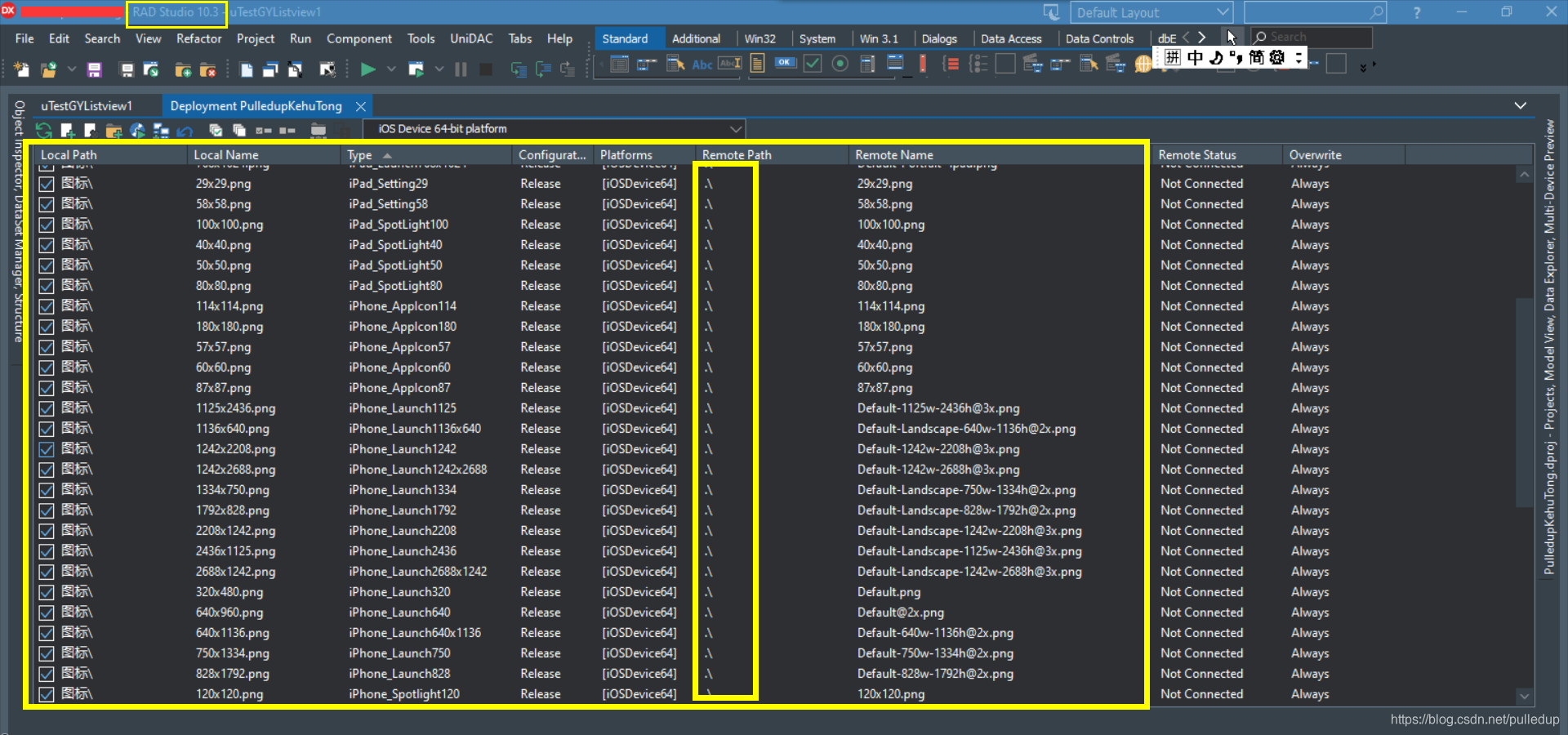
4.1、 在delphi XE10.4中发布设计好的图片

4.2、 在delphi XE10.3.3中发布设计好的图片
直接 按照 默认 路径要求 发布即可,其中“故事板”图片参考10.4的图片路径及命名发布:

本博客关联:与苹果操作权限相关的沙盒与路径:
1、《iPhone App创建与审核步骤一:如何在developer.apple.com网站中设置你的IOS开发所需的Certificates, Identifiers & Profiles》: https://blog.csdn.net/pulledup/article/details/106985701
2、Iphone App创建与审核步骤三:如何修改mac中App Identifiers的LaunchScreen.storyboard及Asset Catalog配置用于iOS启动页及其它图片:https://blog.csdn.net/pulledup/article/details/107100019
3、《手机路径、Windows路径知识及delphiXE跨设备APP自动下载和升级》: https://blog.csdn.net/pulledup/article/details/96837667
4、《Delphi版本信息Version Info(Android个性化AndroidManifest.template.xml包模板文件;IOS或OSX修改info.plist.template.xml》: https://blog.csdn.net/pulledup/article/details/105220094
5、《delphiXE IOS编程零碎1-沙盒(沙箱)》: https://blog.csdn.net/pulledup/article/details/99730518
喜欢的话,就在下面点个赞、收藏就好了,方便看下次的分享: