如何一键安装Python开发环境?如何使用Jupyter Notebook开发Flask网站服务器?跟我一起来上手Python编程,十分钟开发一个动态网站服务器程序。
Python编程
首先请安装Anaconda软件。
登录https://www.anaconda.com官网,下载安装Individual Edition独立版,下载可能有点慢,耐心等待。
下载独立版
下载按钮

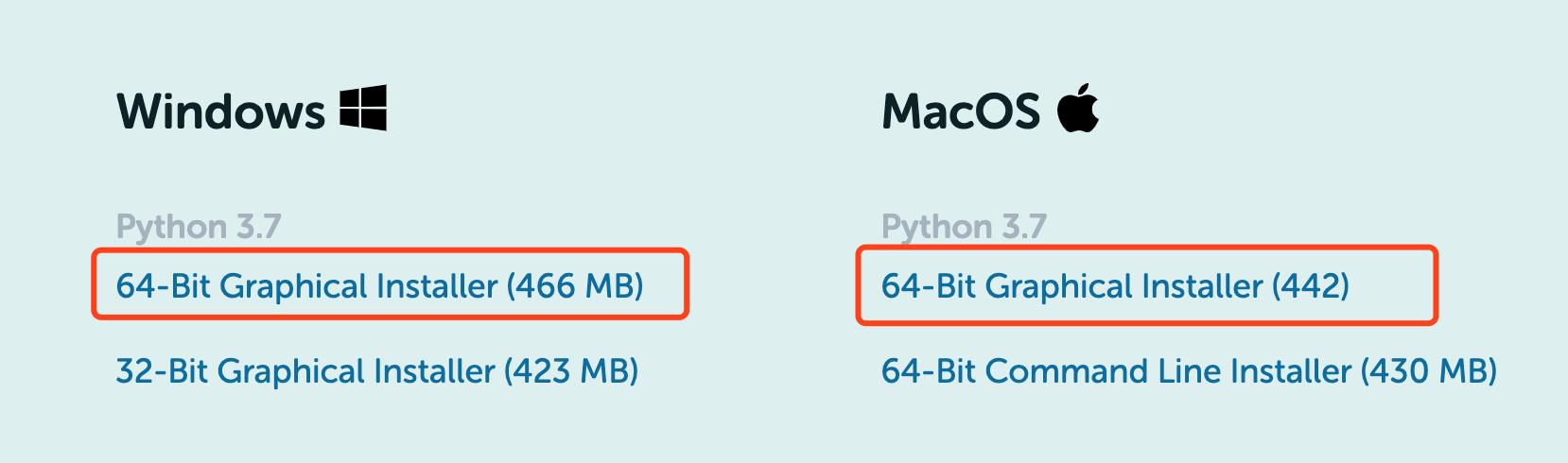
根据操作系统选择
下载后直接安装。注意安装路径要选一个没有中文字符的文件夹,不要选“C:/user/王小明/anaconda”这样的文件夹,而应该选“C:/user/wangxiaoming/anaconda”这样的。
使用JupyterNotebook
首先从windows开始菜单找到Anaconda文件夹下绿色环形的Anaconda Navigator启动。如果是苹果电脑的话可以直接从应用程序里面找到它。

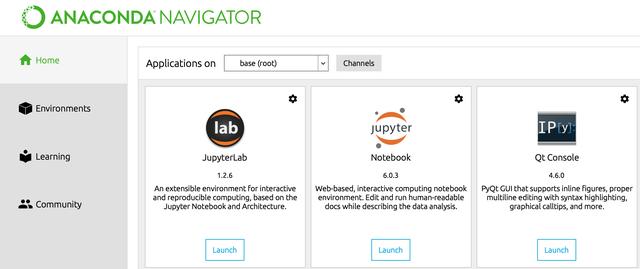
Anaconda Navigator界面
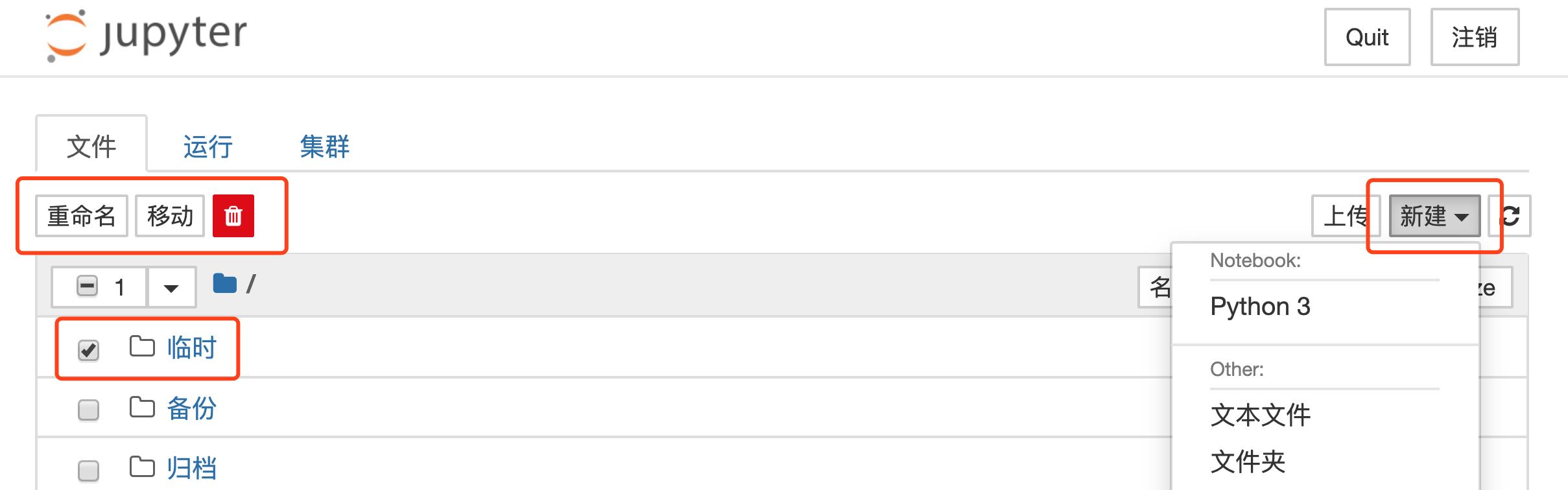
然后点击图中第二个Jupyter Notebook下的Launch启动它。这会打开一个网页,看上去像下图,但实际它是个文件管理器,点击【新建】按钮就可以创建文件夹和文件。需要说明的是,默认创建的文件夹总是叫做Untitled Folder,要点击它前面的小方块勾选,然后上面就会出现【重命名】和【删除】按钮。
Notebook文件管理器界面
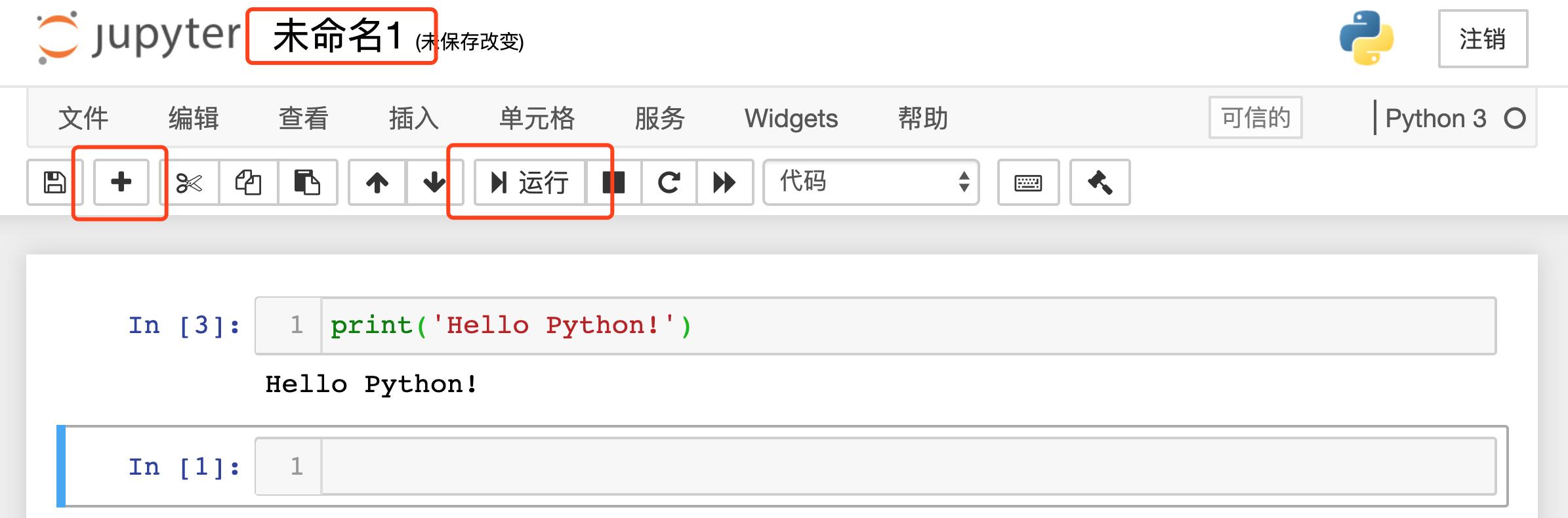
点击【新建】,新建一个Python3文件,看到代码编写界面,每个输入框都可以撰写代码,叫做代码块。点击顶部的加号可以新建一个代码块。
Python编码点击【未命名】文字可以对文件名改名;点击【+】加号增加新的代码块,点击上下箭头可以把代码块上下移动顺序;输入代码print('Hello Python')后点击【运行】按钮可以运行代码,下面自动出现Hello Python字符。
安装Flask
什么是Flask?它是Python的网站服务端开发框架,简单说就是一个代码模板,可以帮助我们非常快速的开发出网站服务器软件。
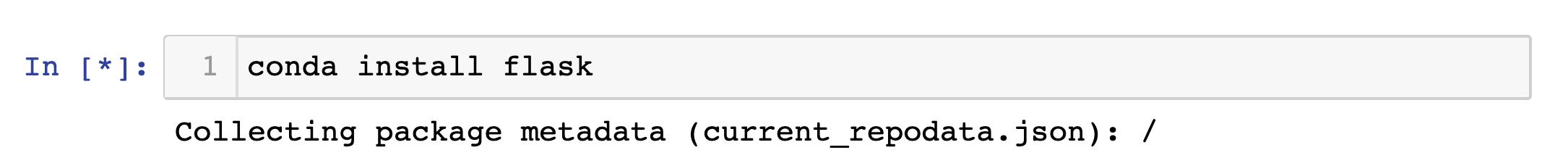
直接在Notebook的代码块中输入conda install flask,点击【运行】按钮就可以自动完成Flask安装了。
安装Flask
编写最简单网站服务器
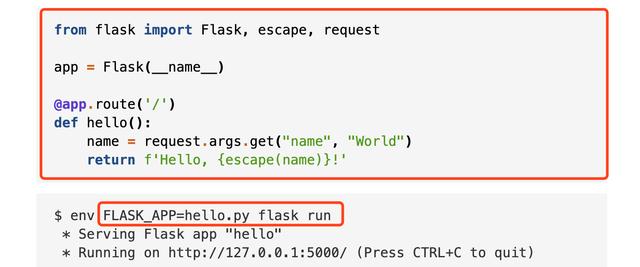
我们直接访问Flask官方网站https://palletsprojects.com/p/flask/,直接复制页面上的代码。
Flask官网示例代码
我们把这个代码粘贴到Notebook的代码块里面。在第一行添加%%writefile run.py,这行的意思是把这一行下面的代码保存为文件run.py。代码如下图。
%%writefile run.py
from flask import Flask, escape, request
app = Flask(__name__)
@app.route('/hello')
def hello():
name = request.args.get("name", "World")
return f'Hello, {escape(name)}!'
运行这个代码之后,可以在Notebook的文件管理器页面看到多了一个run.py文件,这就是我们保存出来的服务器代码文件。
我们注意@app.route('/')这个写法,它表示如果用户访问类似http://xxxxx.com/网站地址的话,服务器就会运行hello()下面的代码。
name = request.args.get("name", "World"),这是说,如果用户访问http://xxxxx.com/?name=Tom的地址,那么这里的name就会都表示Tom,如果用户只访问http://xxxxx.com/网站地址,那么Python就认为name是默认值Workd。怎么验证呢?下面我们把服务器运行起来。
运行服务器文件
点击加号【+】新建一个代码块,粘贴下面的代码:
import subprocess as sp #工具,用来运行.py文件,run.py
try:
server.terminate() #防止我们重复运行run.py
except:
pass
server = sp.Popen("FLASK_APP=run.py flask run --port=8032", shell=True)
server
运行这个代码就会启动run.py服务器,会出现一行类似的文字。
你可以访问下面的网址来查看效果:
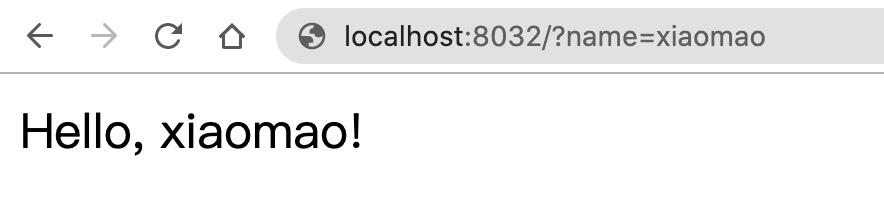
http://localhost:8032/
http://localhost:8032?name=xiaomao
根据地址名字改变内容的网页
网页文件服务器
我们每天浏览的网页其实都是一个个文件,就像我们每天使用的word文件.docx一样,和我们上面用的.py文件一样。
网页文件都是.html格式的,它们都存储在网络公司的服务器上面,我们打开一个网页,就是向网络服务器请求要看一个文件。
网络服务器上有一个服务器程序,接收到用户请求之后就会读取相应的网页文件,然后发给用户观看。
我们的任务就是编写这个会读取网页文件的代码。其实很简单,只要在run.py里面加三行就可以了,如下所示。
%%writefile run.py
from flask import Flask, escape, request, send_from_directory
app = Flask(__name__)
@app.route('/hello')
def hello():
name = request.args.get("name", "World")
return f'Hello, {escape(name)}!'
@app.route('/web/') #静态文件服务器:你要哪个文件就给你哪个文件
def send_js(path):
return send_from_directory('web', path)
if __name__ == "__main__":
app.run()
运行这个代码会自动重新保存为新的run.py文件。
@app.route('/web/'),这句的意思是如果用户要访问http://xxxx.com/web/a.html地址,那么就读取web文件夹下面的a.html文件发给用户。下面的send_from_directory就是从目录文件夹下发送的意思。
但这时候我们还不能运行服务器,因为我们还没有在web文件夹下创建任何一个文件。
先在Notebook文件管理页面【新建】一个文件夹,点击Untitled Folder选框改名为web。
用下面的代码创建一个html文件,它包含了一个form表单组,在这个组里有三个元素,一个label文字是name,一个文字输入框input,还有一个按钮button。
%%writefile ./web/index.html
姓名name:
运行上面的代码块就可以在web文件夹下生成出一个index.html文件了。
再次运行下面这个代码块,它再次运行我们带有网页文件服务功能的服务器文件run.py。
import subprocess as sp #工具,用来运行.py文件,run.py
try:
server.terminate() #防止我们重复运行run.py
except:
pass
server = sp.Popen("FLASK_APP=run.py flask run --port=8032", shell=True)
server
然后我们访问http://localhost:8032/web/index.html,就可以看到下面的效果。
文件服务器读取的文件
随便输入任何一个名字比如zhyuzh,点击Submit提交按钮,就会出现Hello zhyuzh字样。之所以会出现这个效果,注意点击按钮后的地址栏,已经变为http://localhost:8032/hello?name=zhyuzh,所以能够正常显示问候。
但为什么会跳转到http://localhost:8032/hello?name=zhyuzh页面呢?这要注意我们的index.html文件中的form表单,它后面有一个action=/hello,就是说点击Sumbit按钮提交后就会跳转到/hello地址,而这个地址对应我们服务器文件中的@app.route('/hello')下面的代码。
更多内容
上面的代码主要实现的功能是:监听用户的地址请求,给以动态的反馈,Hello XXX,name是谁就Hello谁。
网页文件服务器,读取文件发给用户看,暂时我们只有一个web/index.html。
暂时我们还不能把用户发送来的name保存下来,所以我们还没办法实现用户注册和登录功能。要做这个该怎么办?至少要有两个技术:数据库。要能够让我们的Python服务器程序能够读取数据库里面的信息,也可以把用户发送来的信息保存到数据库。比如把用户发来的用户名和密码都保存好,下次用户再发来错误的密码时候就可以告诉他密码错了。
Cookie。这个比较难解释,简单说就是可以让我们的Python服务器程序在用户的电脑上做个记号。有什么用呢?比如说有人从电脑上发来正确的用户名和密码,我们就可以在他的电脑上做个标记,记住这就是他,这样的话,他下次再发来请求的时候我们就能从这个特殊的标记知道他是谁了,我们可以直接发送他的购物车、收藏夹、好友列表什么的给他,他不用每次都重复发用户名密码也能实现登录。
扩展资料
后续文章和更多内容,请在B站搜索【小诺同学2020】。
或者直接加入我们的【野蛮生长技术交流】QQ群获取更多资源:781785435。