图片是Web提供的最基本的一种内容类型。人们都说一张图片胜过千言万语。但如果你一不小心,它也可能占用你好几兆带宽。
虽说Web图像应该尽可能清晰明快,但文件大小必须是可管理的,以便保持较快的加载速度,并且应该将数据使用保持在可接受的水平。
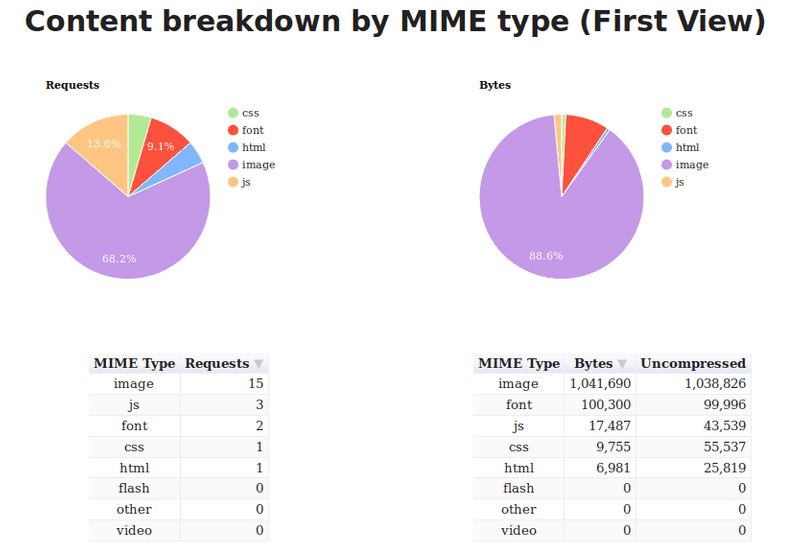
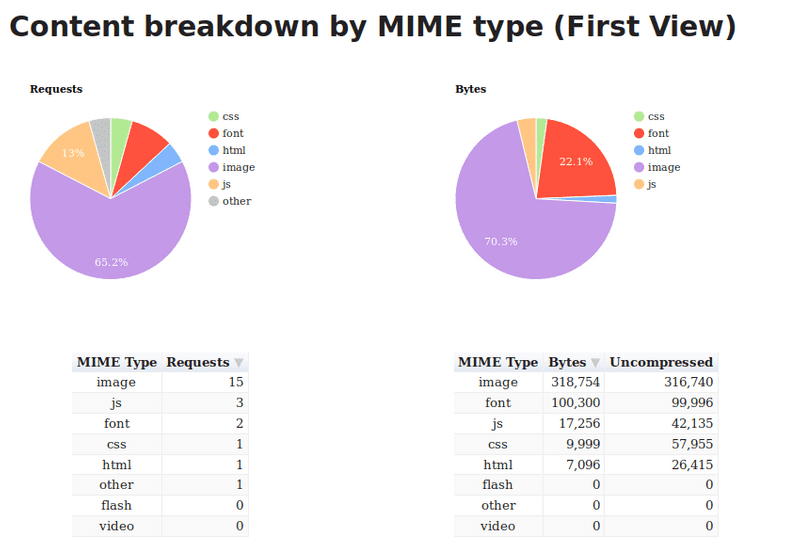
在我的网站上,我发现主页的大小超过了1.1MB,其中图像占了88%。我也意识到我提供的图片比实际需要的要大(比如分辨率)。显然,还有很大的优化空间。

我开始阅读由Addy Osmani撰写的“Essential Image Optimization”电子书(),并开始在我的网站上尝试他的建议。然后我又研究了一些响应式图像方面的知识,并也将其应用在我的网站上。
这样就可以将页面大小降至445KB,减少了约62%!

本文将介绍我如何优化主页大小,将其提升到更可管理的水平。
什么是图像压缩?
压缩图像是指在保持可接受的视觉质量水平的同时减小图像文件的大小。我使用imagemin来压缩我网站上的图像。
要使用imagemin,请确保已安装了Node.js,然后打开终端窗口,cd到项目的文件夹,并运行以下命令:
npm install imagemin然后创建一个名为imagemin.js的新文件,并粘贴以下内容:
const imagemin = require('imagemin');const PNGImages = 'assets/images/*.png';const JPEGImages = 'assets/images/*.jpg';const output = 'build/images';你可以根据具体的项目结构随意修改PNGImages、JPEGImages和output的值。
要进行图像压缩,你需要根据要压缩的图像类型安装一些插件。
使用MozJPEG压缩JPEG
为了压缩JPEG图像,我使用了Mozilla的MozJPEG,它可以通过imagemin-mozjpeg作为imagemin的插件使用。你可以通过运行以下命令来安装它:
npm install imagemin-mozjpeg然后将以下内容添加到imagemin.js文件中:
const imageminMozjpeg = require('imagemin-mozjpeg');const optimiseJPEGImages = () =\u0026gt; imagemin([JPEGImages], output, { plugins: [ imageminMozjpeg({ quality: 70, }), ] });optimiseJPEGImages() .catch(error =\u0026gt; console.log(error));你可以在终端中输入node imagemin.js来运行这个脚本。这样就会处理所有的JPEG图像,并将优化过的图像放在build/images文件夹中。
我发现将质量设置为70可以得到足够好的图像,但是你的要求可能会不一样,所以请根据你的需要设置具体的值。
MozJPEG默认会生成渐进式JPEG,在加载图像时,从低分辨率逐渐加载到高分辨率,直到图像加载完毕。由于它们的编码方式不一样,所以往往会比基线JPEG小一些。
你可以使用这个命令行工具来检查JPEG图像是否是渐进式的。
Addy Osmani已经详细介绍过使用渐进式JPEG的优点和缺点。
在我看来,它是利大于弊的,所以我使用了默认设置。
如果你更喜欢使用基线JPEG,可以在选项对象中将progressive设置为false。此外,更多的选项设置请参考imagemin-mozjpeg页面。
使用pngquant优化PNG图像
pngquant是我用来优化PNG图像的首选工具,你可以通过imagemin-pngquant插件来使用它:
npm install imagemin-pngquant然后将以下内容添加到imagemin.js文件中:
const imageminPngquant = require('imagemin-pngquant');const optimisePNGImages = () =\u0026gt; imagemin([PNGImages], output, { plugins: [ imageminPngquant({ quality: '65-80' }) ], });optimiseJPEGImages() .then(() =\u0026gt; optimisePNGImages()) .catch(error =\u0026gt; console.log(error));我发现将quality设置为65到80可以在文件大小和图像质量之间获得良好的折衷。
使用这些设置,我可以将网站截图从913 KB减到到187 KB,而不会出现任何明显的视觉方面的质量损失。文件大小整整减少了79%!
下面是这两个文件,可以下载下来自己去判断:
原始图像(913 KB):

- 优化过的图像(187 KB)

使用WebP图像(需要浏览器支持)
WebP是Google推出的一种相对较新的图像格式,旨在通过编码无损和有损格式的图像获得较小体积的图像,这让它成为JPEG和PNG的绝佳替代品。
WebP图像的视觉质量通常与JPEG和PNG相当,但文件大小要小得多。例如,当我将上面的屏幕截图转换为WebP时,我得到了一个88 KB的文件,其质量与913 KB的原始图像相当。文件减小了90%!
看看这三张图片,你能分辨出来吗?
- 原始PNG图像(913 KB)

- 优化过的PNG图像(187 KB)

- WebP图像(88 KB),可在Chrome或Opera中查看:https://freshman.tech/assets/dist/images/articles/freshman-1600.webp
我认为它们在视觉质量方面是差不多的,但节省的文件大小却是很可观的。
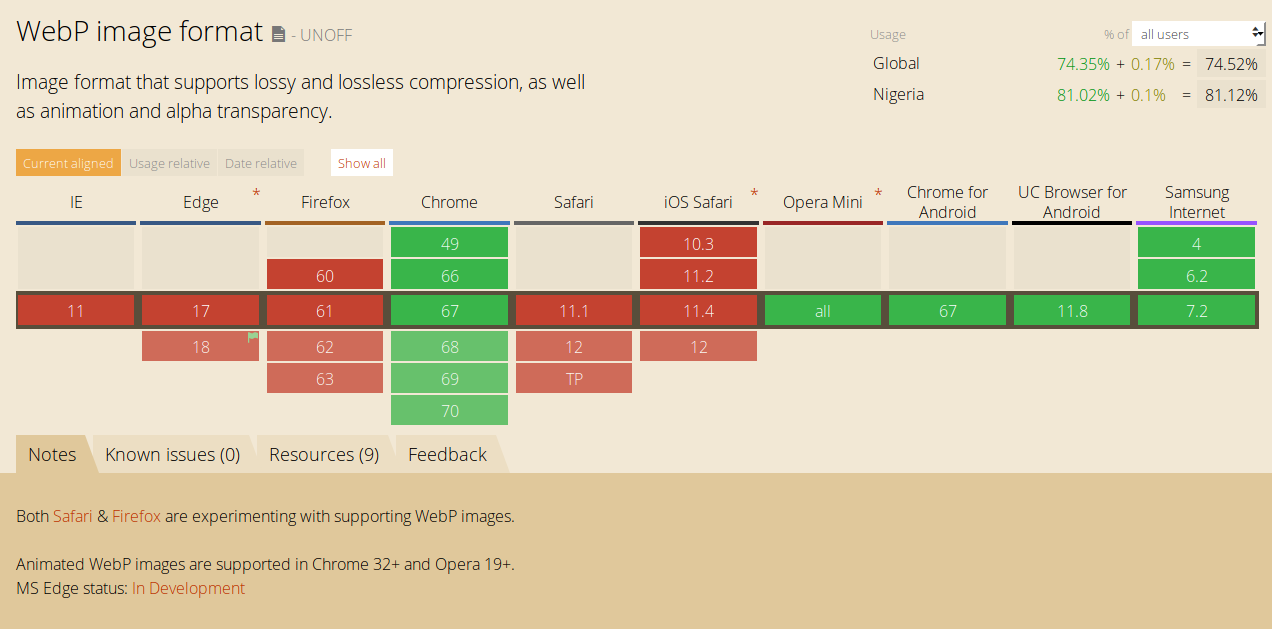
现在我们知道,在可能的情况下尽可能使用WebP格式,但要注意,现在它还不能完全取代JPEG和PNG,因为浏览器对WebP的支持并不普遍。
在撰写本文时,Firefox、Safari和Edge还不支持WebP。

不过,caniuse.com网站的数据显示,全球有超过70%的用户在使用支持WebP的浏览器。这意味着你可以使用WebP图像为大约70%的用户提高网页加载速度。
让我们来看看在Web上提供WebP图像的具体步骤。
将JPEG和PNG转换为WebP
使用imagemin-webp插件将JPEG和PNG图像转换为WebP,这个非常简单。
在终端中运行以下命令来安装它:
npm install imagemin-webp然后将以下内容添加到imagemin.js文件中:
const imageminWebp = require('imagemin-webp');const convertPNGToWebp = () =\u0026gt; imagemin([PNGImages], output, { use: [ imageminWebp({ quality: 85, }), ] });const convertJPGToWebp = () =\u0026gt; imagemin([JPGImages], output, { use: [ imageminWebp({ quality: 75, }), ] });optimiseJPEGImages() .then(() =\u0026gt; optimisePNGImages()) .then(() =\u0026gt; convertPNGToWebp()) .then(() =\u0026gt; convertJPGToWebp()) .catch(error =\u0026gt; console.log(error));我发现,将quality设置为85可以得到与PNG质量相当的WebP,但文件却要小得多。对于JPEG,我发现将quality设置为75可以在视觉质量和文件大小之间获得适当的平衡。
说实话,我还在试验这些值,所以不把它们作为推荐值,更多信息请查看imagemin-webp页面。
在HTML中使用WebP图像
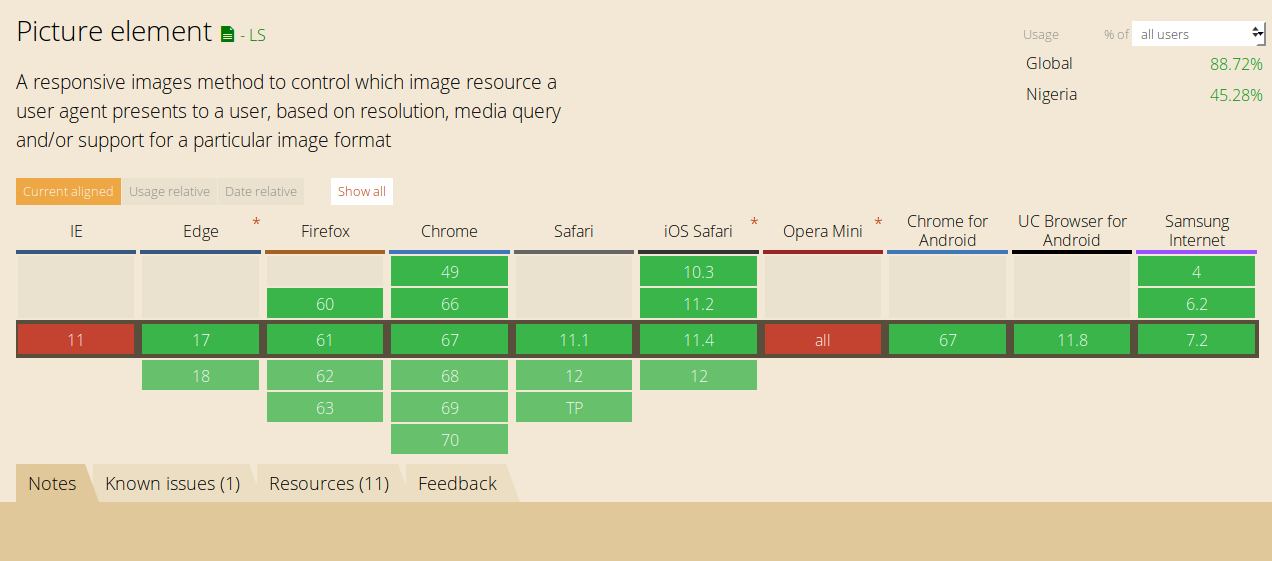
在得到WebP图像后,可以使用下面的标签为支持WebP的浏览器提供WebP图像,同时为不支持WebP的浏览器提供等效(优化)的JPEG或PNG后备。
\u0026lt;picture\u0026gt; \u0026lt;source srcset=\u0026quot;sample_image.webp\u0026quot; type=\u0026quot;image/webp\u0026quot;\u0026gt; \u0026lt;source srcset=\u0026quot;sample_image.jpg\u0026quot; type=\u0026quot;image/jpg\u0026quot;\u0026gt; \u0026lt;img src=\u0026quot;sample_image.jpg\u0026quot; alt=\u0026quot;\u0026quot;\u0026gt;\u0026lt;/picture\u0026gt;支持image/webp媒体类型的浏览器将下载WebP图像并显示它,而其他浏览器将下载JPEG图像。
不支持\u0026lt;picture\u0026gt;的浏览器将跳过所有source,并加载底部img标签的src属性所定义的内容。可以说,我们已经对我们的页面进行了渐进式增强,可以支持各种浏览器。

请注意,不管怎样,img标签是实际渲染在页面上的内容,因此它是语法的必需组成部分。如果省略img标签,就不会渲染任何图像。
\u0026lt;picture\u0026gt;标签和所有source都在那里,浏览器可以选择要使用的图像版本。在选择了需要使用的source后,URL将被提供给img标签,然后相应的图像就会被显示在页面上。
这意味着你无需为\u0026lt;picture\u0026gt;或source设置样式,因为浏览器不会渲染这些标签。因此,你可以像以前一样继续为img标签设置样式。
英文原文:https://medium.freecodecamp.org/image-optimization-558d9f449e3
更多内容,请关注前端之巅。

会议推荐
2019年6月,GMTC全球大前端技术大会2019即将到来。小程序、Flutter、移动AI、工程化、性能优化…大前端的下一站在哪里?点击下图了解更多详情。