ASP.NET 2.0网站专案同时使C#与VB.NET之技巧(新书连载)

你知道专案ASP.NET 2.0网站要如何同时使用C#与VB.NET两种语言及多组件的技巧吗?
节录自【圣殿祭司的ASP.NET 2.0专家技术手册】新书
在以往VS.NET 2002及VS.NET 2003的Visual Studio工具本身不支援多个组件档(Assembly),也就是专案编译后只会产生一个.dll组件,而一个组件只允许包含一种语言(因为系统会呼叫对应C#或VB编译器进行编辑),因此在同一个专案中要使用两种语言是办不到的;但是在VS 2005因为专案支援多个组件,所以利用这个特性就可以同时使用两种以上的语言如C#与VB.NET,因此.cs或.vb的类别在专案中就可以直接拿来使用,直接就可以new instance,并不需要先编译成.dll档再加以引用,如此对于许多公司或程式设计师弹性变大了,算是一大福音。
至于专案支援多个组件是如何办到的?在前面有提到ASP.NET中有许多内建特殊资料夹,如APP_Code、App_GlobalResources等等,只要归类在这些资料夹的档案在编译时就会产生独立的组件,各位可以建立一个专案进行测试,加入类别档、资源档、Web Services等等,最后再用aspnet_comipler.exe先行编译后,再检查编译后目标路径的bin目录,里面同时包含好几个.dll档就是证据。
范例2-12 专案同时使用C#与VB类别程式
而利用多个组件的原理,在VS 2005专案中可以同时使用C#与VB类别程式,但仍必须遵守一些程序及技巧来达成,当然这必须祭司传授给你才行得通。

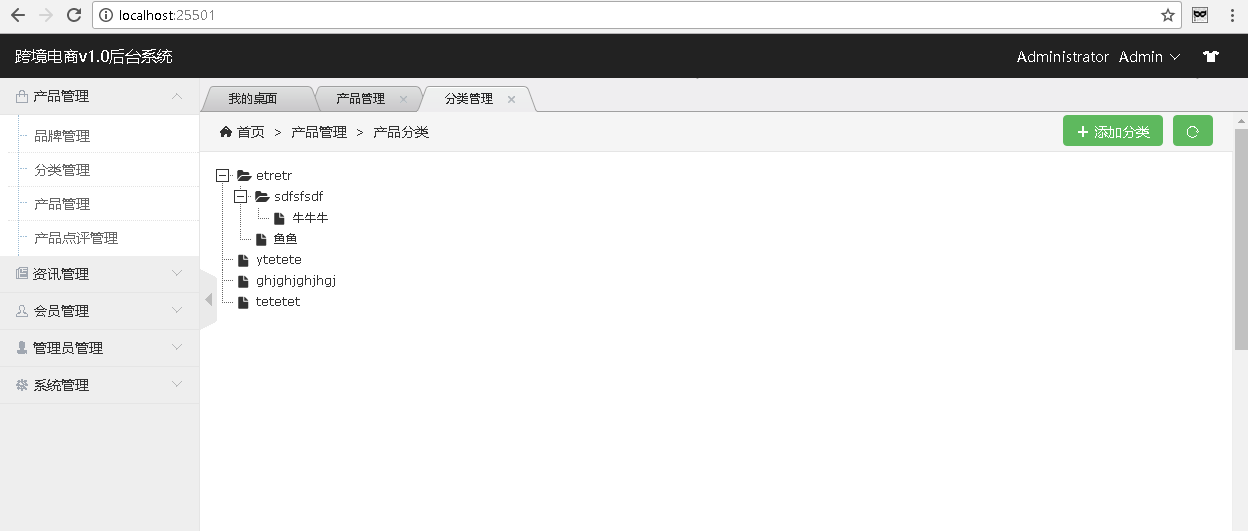
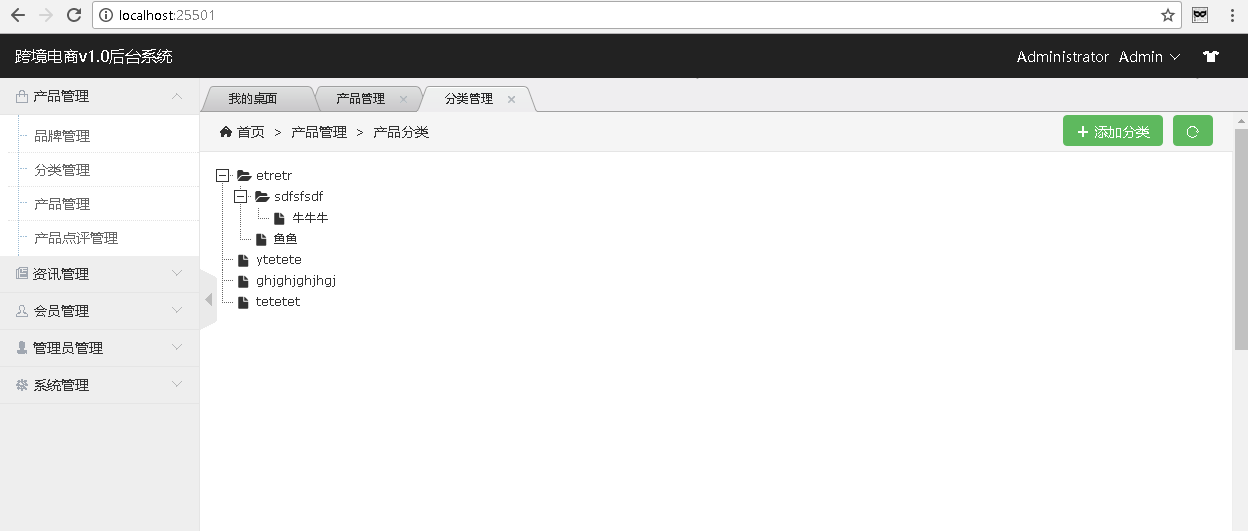
图2-54 多语言专案执行画面

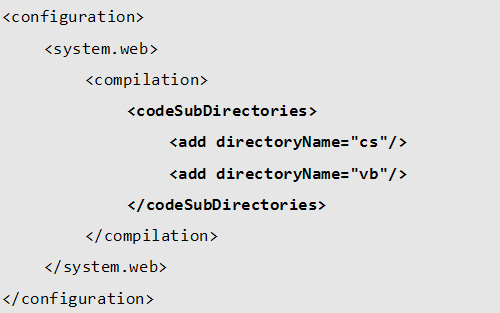
上面的directoryName 是对应下一个步骤cs及vb是所要加入的目录名称。
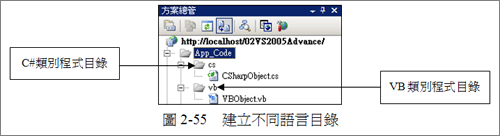
Step 3:在App_Code建立C#与VB目录分隔
(1) 请在网站按滑鼠右键选择【属性页】说i加入ASP.NET资料夹】诳[入「App_Code」资料夹。
(2) 接着在App_Code资料夹底下加入「CS」及「VB」两个资料夹,以作为C#与VB类别各自存放的目录。

图2-55 建立不同语言目录
Step 4:加入C#与VB类别程式
(1)请在CS资料夹中加入C#类别,CSharpObject.cs类别程式如下:
01 using System;
02 public class CSharpObject
03 {
04 public string Hello()
05 {
06 return "Hi...C#";
07 }
08 }
(2) 请在VB资料夹中加入VB类别,VBObject.vb类别程式如下:
01 Imports Microsoft.VisualBasic
02
03 Public Class VBObject
04 Public Function Hello() As String
05 Return "Hi...VB"
06 End Function
07 End Class
Step 5:使用类别程式
请在「呼叫C#类别」及「呼叫VB类别」两个按钮加入Click事件程式:
01 //呼叫C#类别
02 protected void btnCSharp_Click(object sender, EventArgs e)
03 {
04 CSharpObject myCSharpObject = new CSharpObject();
05 txtMsg1.Text = myCSharpObject.Hello();
06 }
07
08 //呼叫VB类别
09 protected void btnVB_Click(object sender, EventArgs e)
10 {
11 VBObject myVBObject = new VBObject();
12 txtMsg2.Text = myVBObject.Hello();
13 }
程式说明:
完成后请执行看看,各位可以看到MultiLang.aspx程式的确同时使用了C#与VB两种语言,并且可以直接在C#中直接呼叫VB类别产生实体;不过当然以上程式只是示范性质,您可以在类别中建构更为复杂的程式(如ADO.NET或其他)。
注:
(1) 在VS.NET 2003若您专案必须使用多个组件,虽说Visual Studio本身不支援,但您可以使用Assembly Linker(AL.exe)手工来达成,并非.NET不能做。
(2) 同时使用C#与VB类别程式,并非是指在同一个类别中可以穿插混合使用两种语言,如1,3,5行使用C#,2,4,6行使用VB,倘若如此只会造成天下大乱。
(3) VS.NET 2003不支援多组件多语言,而VS 2005支援,这反映出真实世界中企业或许多专业人士向微软反映需要这个功能,微软才会顺应民意加入这项技术,故大家应平心来看待这项技术,不能因自身反对或没需要,径而推论他人也不需要这项技术,或视之为洪水猛兽。
(4) 在这只是告知各位VS 2005中要如何使用两种语言,至于一个专案是否应该同时使用C#或VB两种语言,它有实际面、策略面与意识型态面的议题,故要不要用则是必须贵公司或专案视本身需求去评量决策,祭司不表意见。
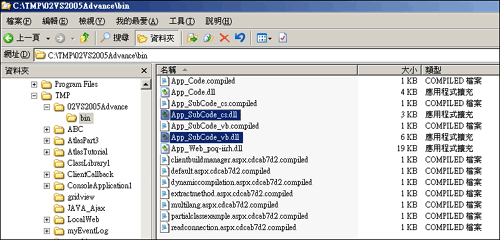
此外祭司要提出一个思考点,上面理论的确很精采没错,也确实能够正常执行运作,但是如何证明VS 2005真的会产生多个组件?若不能证明的话就像神学中说有神有存在,信者恒信,不信者恒不信,而比例可能各占一半;然而要证明它有点困难,因为不晓得各位有没有发现在VS 2005建置编译网站后,并不会像VS.NET 2003在专案所在路径下的Bin目录中产生一个dll组件,所以根本没法察看是否有多个组件,那怎办?嗯~还记得前面介绍过aspnet_compiler.exe先行编译这个工具吗?在此利用这个工具编译「VS2005IDE」专案,指令如下:
Aspnet_compiler –v 02VS2005Advance C:/TMP02/VS2005Advance
将编辑过后的专案会输出到C:/TMP02/VS2005Advance,接着到该路径下的Bin目录可以发现确实依目录而产生App_Subcode_cs.dll与App_Subcode_vb.dll两个组件,如此便能够证明祭司所言属实,大家该全部得信了吧!
即便专案没有同时混用VB与C#两种语言的需求,是否这个技巧就没有其他附加价值呢?还是可以利用相同的原理技巧做出多个组件,而不必每次都叫用一个很庞大的dll组件,如此不但系统略为笨重,且又会非常耗用资源,故若专案程式十分庞大者可以利用这个技巧来产生多个组件,有意义的分解成多个较小组件可以求得更佳的系统效能。
节录自【圣殿祭司的ASP.NET 2.0专家技术手册】新书
请参考MultiLang.aspx程式,以下是步骤说明:
Step 1 :引用Microsoft.VisualBasic命名空间
若果C#专案中有使用到VB.NET的相关功能,请自行加入相关命名空间的参照,以及在VB.NET程式中Import命名空间。
Step 2 :设定Web.configC#与VB目录分隔
请在Web.config档中加入下列设定: