在对大访问量网站进行性能优化时,其中有一点是尽量减少http连接数,道理很明了,减少了单个PV的http连接数,肯定可以增加单台服务器的用户负载数。
减少Http连接数的具体方法是减少没必要的iframe使用,合并js文件,css文件,和一种常见的方法,合并Css小背景图,合并Css小背景图这一点已经有很多大网站都在做了,比如淘宝,百度贴吧,他们页面上看似有很多小的背景图片,而实际上这些图片都被合并成了一张大图,然后用Css的Background-positioin属性控制显示背景图片的位置。这一点是很有效的,例如百度贴吧的一张背景图如下![]()
大家可以看到,百度的技术人员把n张小图合并到了一张图片上,而通过css控制在页面上单独显示每一个小图。这样每一个用户访问就相当于减少了n-1个http连接数,这对于访问量大的网站来说,吞吐量的提升是显而易见的。
具体的Css是这样的,以下面的页面显示的红框部分为例,和上面的大图对比,我们可以看到下面显示的小图片其实就是上面大背景图的倒数第4个图片,具体的css代码如下(可以通过firefox安装firebug插件或者通过个google浏览器查看元素的css)
background-image: url(http://tieba.baidu.com/tb/cms/img/index/sprites.png);
background-repeat: no-repeat;
background-position-x: 7px;
background-position-y: -253px;
其关键代码在于background-position-y,这里是负值,表示背景图的左上角的纵坐标值x减去背景开始显示的位置的纵坐标。
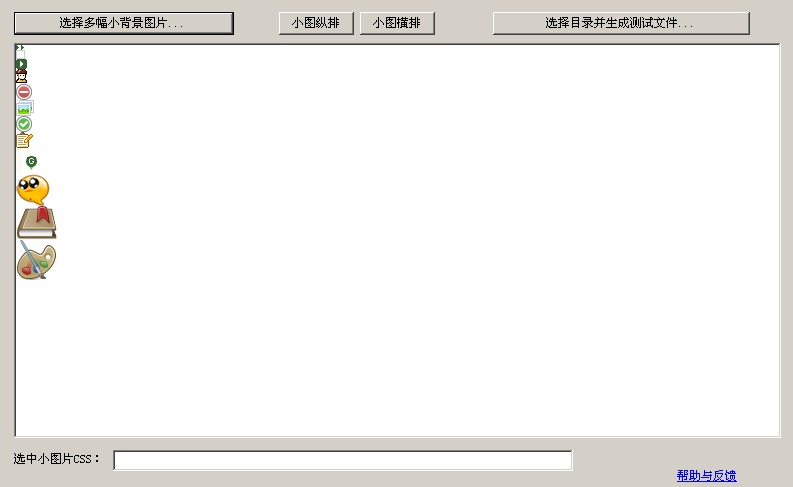
这个优化方式很好,但是做起来却比较费事,做出小图后需要把小图整合到一张大图上,然后再调整css中的背景位置。鉴于此,我做了一个生成工具---Css背景图合并工具,可以帮助大家完成整合小图,并生成对应css和html测试文档的工作,如下截屏:  可以调整小图横排还是纵排,选中下图可以生成该小图所在位置的css,css可以根据需要自己调整。
可以调整小图横排还是纵排,选中下图可以生成该小图所在位置的css,css可以根据需要自己调整。
最后可以生成测试文件,测试文件中包括整合后的大图,这些小图对应的所有css,和Html测试文件,如下生成的html文件截屏。

同时这个工具也是开源的,大家可以下载源代码CssBgImageMergeTool.zip或者下载安装文件CssBgImageMergeTool.exe.zip; 该程序运行需要安装微软的类库.net framework 2.0
希望此工具可以给大家带去方便。