下面以一个博客文章管理网站的开发实例作为这个框架的使用入门教程。
1.安装TreeFrog Framework
下面以Ubuntu为例说明:
1.1.安装框架的依赖库:
$ sudo apt-get install -y qt5-default qt5-qmake libqt5sql5-mysql libqt5sql5-psql libqt5sql5-odbc libqt5sql5-sqlite libqt5core5a libqt5qml5 libqt5xml5 qtbase5-dev qtdeclarative5-dev qtbase5-dev-tools gcc g++ make
1.2.安装客户端的DB库
$ sudo apt-get install -y libmysqlclient-dev libpq5 libodbc1
1.3.下载框架源码
网址:http://www.treefrogframework.org/download
1.4.源码安装
$ tar xvfz treefrog-x.x.x.tar.gz
$ cd treefrog-x.x.x
$ ./configure
$ cd src
$ make
$ sudo make install
$ cd ../tools
$ make
$ sudo make install
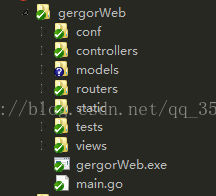
2.生成项目的骨架
我们为程序命名为bolgapp,那么执行下面的命令即可自动生成项目的骨架:
$ tspawn new blogapp
3.创建数据表
在数据库中创建存储“博客文章”的数据表,它包含以下数据列:id、title, body, created_at, updated_at, lock_revision。其中created_at和updated_at分别表示创建时间和修改时间,它们会由TreeFrog负责自动插入和更新。lock_revisio这个名字会被TreeFrog识别为乐观锁,他一般表示的是当前资源的版本号,因此其数据类型一般是整型。
3.1.MySQL
$ mysql -u root -pmysql> CREATE DATABASE blogdb DEFAULT CHARACTER SET utf8;mysql> USE blogdb;mysql> CREATE TABLE blog (id INTEGER AUTO_INCREMENT PRIMARY KEY, title VARCHAR(20), body VARCHAR(200), created_at DATETIME, updated_at DATETIME, lock_revision INTEGER) DEFAULT CHARSET=utf8;mysql> DESC blog;+---------------+--------------+------+-----+---------+----------------+| Field | Type | Null | Key | Default | Extra |+---------------+--------------+------+-----+---------+----------------+| id | int(11) | NO | PRI | NULL | auto_increment || title | varchar(20) | YES | | NULL | || body | varchar(200) | YES | | NULL | || created_at | datetime | YES | | NULL | || updated_at | datetime | YES | | NULL | || lock_revision | int(11) | YES | | NULL | |+---------------+--------------+------+-----+---------+----------------+
3.2.SQLite
$ cd blogapp$ sqlite3 db/blogdbsqlite> CREATE TABLE blog (id INTEGER PRIMARY KEY AUTOINCREMENT, title VARCHAR(20), body VARCHAR(200), created_at TIMESTAMP, updated_at TIMESTAMP, lock_revision INTEGER);
4.关于乐观锁
所谓乐观锁,其实就是在更新数据(写操作)时不主动进行获得锁并上锁的操作,而是在最后保存写入时再通过检查对象数据的版本号,如果与原来的一致(说明期间没有其他人进行更新),那才执行最后的写入操作,否则放弃执行。TreeFrog的ORM框架支持乐观锁机制,这需要对应的数据表提供一个数据列来表示版本号(一般是整型)。这样就可以省去大量的上锁操作,可以提高系统的整体效率。
5.配置数据库
使用文本编辑器打开项目工程目录下的config/database.ini文件,在[dev]配置子项中根据自己的情况输入对应的值,保存后再退出。
5.1.MySQL的例子:
[dev]
DriverType=QMYSQL
DatabaseName=blogdb
HostName=
Port=
UserName=root
Password=******
ConnectOptions=
5.2.SQLite的例子:
[dev]
DriverType=QSQLITE
DatabaseName=db/blogdb
HostName=
Port=
UserName=
Password=
ConnectOptions=
运行下面的命令:
$ cd blogapp
$ tspawn --show-tables
如果配置成功的话,会显示下面的内容:
DriverType: QMYSQL
DatabaseName: blogdb
HostName:
Database opened successfully
-----------------
Available tables:blog
6.根据数据表自动生成源代码
下面的命令会根据之前创建好的数据表blog自动生成C++源代码——包括控制器、模型、视图。
$ tspawn scaffold blog
7.编译项目源代码
首先运行下面的命令生成Makefile文件。如果输出了大量的WARNING警告,不用担心,这属于正常情况。
$ qmake -r "CONFIG+=debug"
或者
$ qmake -r "CONFIG+=release"
运行make命令,把刚才自动生成的源代码都编译了。
$ make
如果编译成功,那么将会在lib目录下生成以下库文件:controller、model、view、helper
8.启动项目
在项目的根目录下运行下面的命令,开启项目(默认端口号是8800):
$ treefrog -e dev
这样默认是shell前台运行项目,可以按Ctrl+c来关闭停止。当然,你也可以加上-d选项来让程序在后台执行。这里的dev指的就是读取各个配置表中的[dev]配置子项。当然,你也可以指定其他的配置子项。
| 配置子项 | 说明 |
|---|---|
| dev | 开发用 |
| test | 测试用 |
| product | 正式发行用 |
正常停止程序:
$ treefrog -k stop
强制停止程序:
$ treefrog -k abort
重启程序:
$ treefrog -k restart
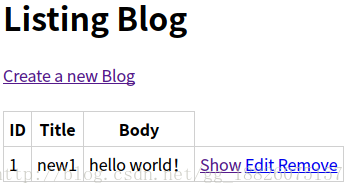
9.用浏览器访问
开启程序后,在浏览器的地址栏上输入http://localhost:8800/Blog即可访问到我们的博客文章系统。