最近在学习node.js,做点不是人的事情:爬取网站上的表情包
实现步骤:
1、分析网站的结构:
斗图啦这个网站是服务器渲染的,直接打开网站就可以获取到完整的html信息。
我们可以看到下面两张图就是我们需要获取的信息


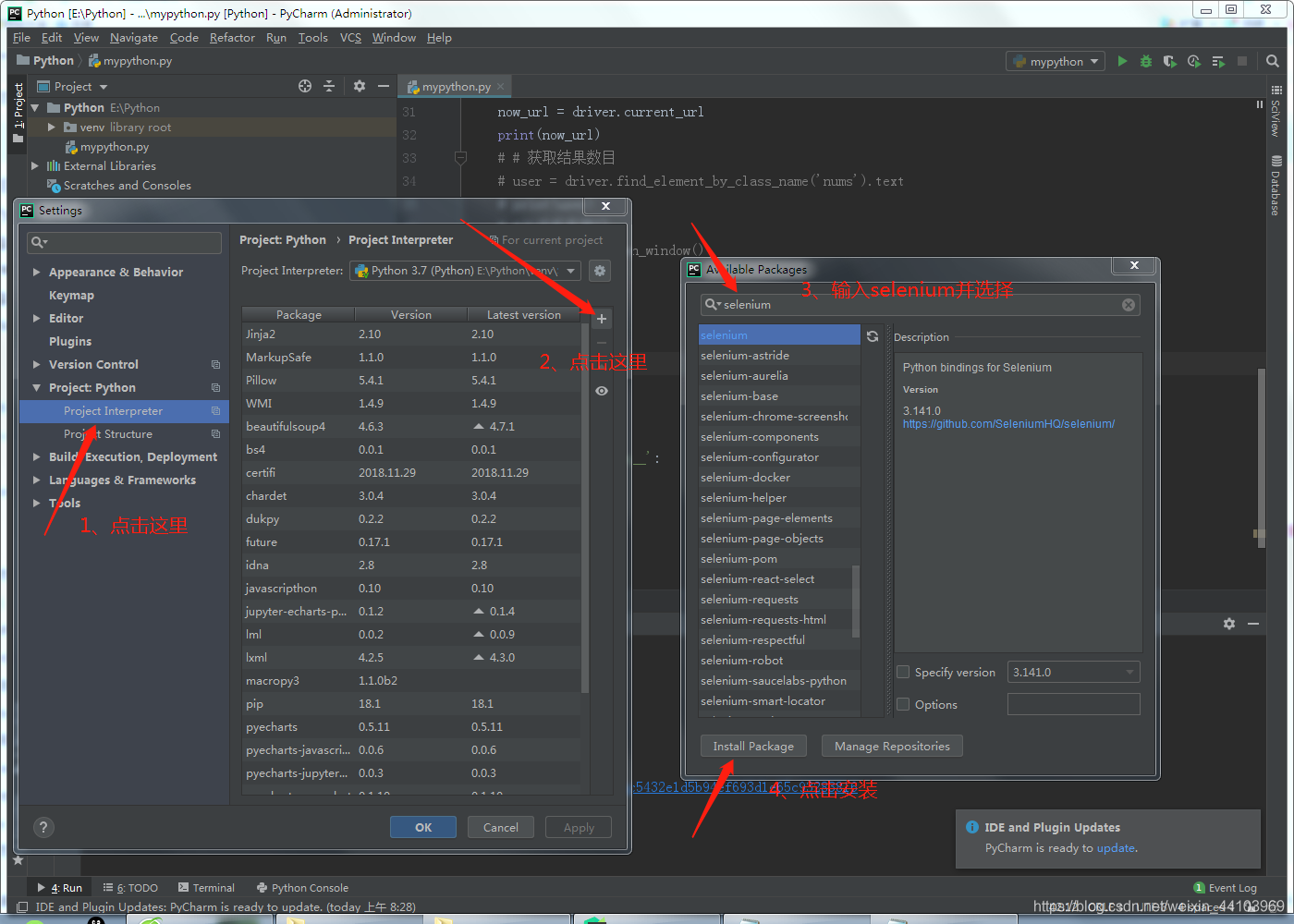
2、使用的插件工具
(1)axios ====> 异步获取ajax请求
(2)cheerio ====> cheerio是jquery核心功能的一个快速灵活而又简洁的实现,主要是为了用在服务器端需要对DOM进行操作的地方(简单点说就是方便操作获取回来的html数据)
3、网站数据分析
(1)第一步需要爬取的数据

(2)第二步要爬取的数据

4、代码实现:
// 安装好我们需要的插件工具 可以换成cnpm淘宝镜像
npm install axios --save
npm install cheerio --save
// index.jslet axios = require('axios');
let cheerio = require('cheerio')
const fs = require('fs')
const path = require('path')// 需要爬取的网站地址:斗图啦
let httpUrl = 'https://www.doutula.com/article/list/?page=1'axios.get(httpUrl).then(function(res) {// 获取回来后,res.data就是网站的html格式数据// 初始化$let $ = cheerio.load(res.data)// 整理第一步需要爬取的数据$('#home .col-sm-9>a').each((i,el) => {// 获取a标签里面的url,等待下一步进入详情页面爬取第二步数据let pageUrl = $(el).attr('herf)// 获取a标签里面的title,方便创建目录let title = $(el).find('.random_title').text()// .random_title里面有一个div的标签,需要去掉才能获取到真实的名字// 利用reg正则表达式execlet reg = /(.*?)\d/igstitle = reg.exec(title)[1]//根据title 创建文件目录 fs.mkdir('./img/' + title, function(err) {if(err){} else {console.log('成功创建目录:','./img/' + title)}})// 爬取第二步数据,下载图片parsePage(pageUrl,title)})
}).catch(function (err) {console.log(err)
})// 爬取第二步数据,下载图片 函数
async function parsePage(url,title) {// 异步获取 传进来的url地址中的数据let res = await axios.get(url)// cheerio 初始化 res.data数据let $ = cheerio.load(res.data)$('.pic-content img').each((i,el) => {// 获取表情包url地址let imgUrl = $(el).attr('src)//解析图片扩展名extName = path.extname(imgUrl)// 图片写入的路径和名字let imgPath = `./img/${title}/${title}-${i}${extName}`// 创建写入流let ws = fs.createWriteStream(imgPath)// 下载表情包图片axios.get(imgUrl, { responseType: 'stream' }).then(function(res) {// 获取到的图片二进制信息写入本地文件中res.data.pipe(ws)// 写入完成后关闭写入流res.data.on('close', function () {ws.close()})})})
}最后附上gitee的源码 https://gitee.com/Vansooo/reptiles-get-emoticon-pack/tree/master
小小的作品,希望对大家有帮助,也希望各位大佬可以指点指点