1. οncοntextmenu="window.event.returnValue=false" 将彻底屏蔽鼠标右键
<table border οncοntextmenu=return(false)><td>no</table> 可用于Table
2. <body onselectstart="return false"> 取消选取、防止复制
3. οnpaste="return false" 不准粘贴
4. οncοpy="return false;" oncut="return false;" 防止复制
5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成自己的图标
6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显示出你的图标
7. <input style="ime-mode:disabled"> 关闭输入法
8. 永远都会带着框架
<script language="JavaScript"><!--
if (window == top)top.location.href = "frames.htm"; //frames.htm为框架网页
// --></script>
9. 防止被人frame
<SCRIPT LANGUAGE=JAVASCRIPT><!--
if (top.location != self.location)top.location=self.location;
// --></SCRIPT>
10. 网页将不能被另存为
<noscript><iframe src="/blog/*.html>";</iframe></noscript>
11. <input type=button value=查看网页源代码
οnclick="window.location = "view-source:"+ "http://www.williamlong.info"">
12.删除时确认
<a href="javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>
13. 取得控件的绝对位置
//Javascript
<script language="Javascript">
function getIE(e){
var t=e.offsetTop;
var l=e.offsetLeft;
while(e=e.offsetParent)
alert("top="+t+"/nleft="+l);
}
</script>
//VBScript
<script language="VBScript"><!--
function getIE()
dim t,l,a,b
set a=document.all.img1
t=document.all.img1.offsetTop
l=document.all.img1.offsetLeft
while a.tagName<>"BODY"
set a = a.offsetParent
t=t+a.offsetTop
l=l+a.offsetLeft
wend
msgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"
end function
--></script>
14. 光标是停在文本框文字的最后
<script language="javascript">
function cc()
{
var e = event.srcElement;
var r =e.createTextRange();
r.moveStart("character",e.value.length);
r.collapse(true);
r.select();
}
</script>
<input type=text name=text1 value="123" οnfοcus="cc()">
15. 判断上一页的来源
javascript:
document.referrer
16. 最小化、最大化、关闭窗口
<object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Minimize"></object>
<object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11">
<param name="Command" value="Maximize"></object>
<OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<PARAM NAME="Command" VALUE="Close"></OBJECT>
<input type=button value=最小化 οnclick=hh1.Click()>
<input type=button value=最大化 οnclick=hh2.Click()>
<input type=button value=关闭 οnclick=hh3.Click()>
本例适用于IE
17.屏蔽功能键Shift,Alt,Ctrl
<script>
function look(){
if(event.shiftKey)
alert("禁止按Shift键!"); //可以换成ALT CTRL
}
document.οnkeydοwn=look;
</script>
18. 网页不会被缓存
<META HTTP-EQUIV="pragma" CONTENT="no-cache">
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate">
<META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">
或者<META HTTP-EQUIV="expires" CONTENT="0">
19.怎样让表单没有凹凸感?
<input type=text style="border:1 solid #000000">
或
<input type=text style="border-left:none; border-right:none; border-top:none; border-bottom:
1 solid #000000"></textarea>
20.<div><span>&<layer>的区别?
<div>(division)用来定义大段的页面元素,会产生转行
<span>用来定义同一行内的元素,跟<div>的唯一区别是不产生转行
<layer>是ns的标记,ie不支持,相当于<div>
21.让弹出窗口总是在最上面:
<body οnblur="this.focus();">
22.不要滚动条?
让竖条没有:
<body style="overflow:scroll;overflow-y:hidden">
</body>
让横条没有:
<body style="overflow:scroll;overflow-x:hidden">
</body>
两个都去掉?更简单了
<body scroll="no">
</body>
23.怎样去掉图片链接点击后,图片周围的虚线?
<a href="#" onFocus="this.blur()"><img src="/blog/logo.jpg" border=0></a>
24.电子邮件处理提交表单
<form name="form1" method="post" action="mailto:****@***.com" enctype="text/plain">
<input type=submit>
</form>
25.在打开的子窗口刷新父窗口的代码里如何写?
window.opener.location.reload()
26.如何设定打开页面的大小
<body οnlοad="top.resizeTo(300,200);">
打开页面的位置<body οnlοad="top.moveBy(300,200);">
27.在页面中如何加入不是满铺的背景图片,拉动页面时背景图不动
<STYLE>
body
{background-image:url(/blog/logo.gif); background-repeat:no-repeat;
background-position:center;background-attachment: fixed}
</STYLE>
28. 检查一段字符串是否全由数字组成
<script language="Javascript"><!--
function checkNum(str){return str.match(//D/)==null}
alert(checkNum("1232142141"))
alert(checkNum("123214214a1"))
// --></script>
29. 获得一个窗口的大小
document.body.clientWidth; document.body.clientHeight
30. 怎么判断是否是字符
if (/[^/x00-/xff]/g.test(s)) alert("含有汉字");
else alert("全是字符");
31.TEXTAREA自适应文字行数的多少
<textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight">
</textarea>
32. 日期减去天数等于第二个日期
<script language=Javascript>
function cc(dd,dadd)
{
//可以加上错误处理
var a = new Date(dd)
a = a.valueOf()
a = a - dadd * 24 * 60 * 60 * 1000
a = new Date(a)
alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "月" + a.getDate() + "日")
}
cc("12/23/2002",2)
</script>
33. 选择了哪一个Radio
<HTML><script language="vbscript">
function checkme()
for each ob in radio1
if ob.checked then window.alert ob.value
next
end function
</script><BODY>
<INPUT name="radio1" type="radio" value="style" checked>Style
<INPUT name="radio1" type="radio" value="barcode">Barcode
<INPUT type="button" value="check" οnclick="checkme()">
</BODY></HTML>
34.脚本永不出错
<SCRIPT LANGUAGE="JavaScript">
<!-- Hide
function killErrors() {
return true;
}
window.onerror = killErrors;
// -->
</SCRIPT>
35.ENTER键可以让光标移到下一个输入框
<input οnkeydοwn="if(event.keyCode==13)event.keyCode=9">
36. 检测某个网站的链接速度:
把如下代码加入<body>区域中:
<script language=Javascript>
tim=1
setInterval("tim++",100)
b=1
var autourl=new Array()
autourl[1]="www.njcatv.net"
autourl[2]="javacool.3322.net"
autourl[3]="www.sina.com.cn"
autourl[4]="www.nuaa.edu.cn"
autourl[5]="www.cctv.com"
function butt(){
document.write("<form name=autof>")
for(var i=1;i<autourl.length;i++)
document.write("<input type=text name=txt"+i+" size=10 value="/blog/测试中......>" =》<input type=text
name=url"+i+" size=40> =》<input type=button value=GO
οnclick=window.open(this.form.url"+i+".value)><br>")
document.write("<input type=submit value=刷新></form>")
}
butt()
function auto(url)
else
b++
}
function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1
οnerrοr=auto("http://"+autourl+"")>")}
run()</script>
37. 各种样式的光标
auto :标准光标
default :标准箭头
hand :手形光标
wait :等待光标
text :I形光标
vertical-text :水平I形光标
no-drop :不可拖动光标
not-allowed :无效光标
help :?帮助光标
all-scroll :三角方向标
move :移动标
crosshair :十字标
e-resize
n-resize
nw-resize
w-resize
s-resize
se-resize
sw-resize
38.页面进入和退出的特效
进入页面<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)">
推出页面<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)">
这个是页面被载入和调出时的一些特效。duration表示特效的持续时间,以秒为单位。transition表示使用哪种特效,取值为1-23:
0 矩形缩小
1 矩形扩大
2 圆形缩小
3 圆形扩大
4 下到上刷新
5 上到下刷新
6 左到右刷新
7 右到左刷新
8 竖百叶窗
9 横百叶窗
10 错位横百叶窗
11 错位竖百叶窗
12 点扩散
13 左右到中间刷新
14 中间到左右刷新
15 中间到上下
16 上下到中间
17 右下到左上
18 右上到左下
19 左上到右下
20 左下到右上
21 横条
22 竖条
23 以上22种随机选择一种
39.在规定时间内跳转
<META http-equiv=V="REFRESH" content="5;URL=http://www.williamlong.info">
40.网页是否被检索
<meta name="ROBOTS" content="属性值">
其中属性值有以下一些:
属性值为"all": 文件将被检索,且页上链接可被查询;
属性值为"none": 文件不被检索,而且不查询页上的链接;
属性值为"index": 文件将被检索;
属性值为"follow": 查询页上的链接;
属性值为"noindex": 文件不检索,但可被查询链接;
属性值为"nofollow": 文件不被检索,但可查询页上的链接。
最大化窗口?
<script language="JavaScript">
<!--
self.moveTo(0,0)
self.resizeTo(screen.availWidth,screen.availHeight)
//-->
</script>
解决问题:由于层与下拉框之间的优先级是:下拉框 > 层,因此在显示的时候,会因为优先级的次序而会出现如上问题。(如果几个元素都是层的话,我们可以通过层的 z-index 属性来设置)解决办法就是:给层中放一个优先级比下拉框更高的元素(iframe),从而解决此问题!具体解决代码如下:
<div id="menu" style="position:absolute; visibility:hidden; top:20px; left:20px; width:100px; height:200px; background-color:#6699cc;">
<table>
<tr><td>item 1</td></tr>
<tr><td>item 2</td></tr>
<tr><td>item 3</td></tr>
<tr><td>item 4</td></tr>
<tr><td>item 5</td></tr>
</table>
<iframe src="/blog/javascript:false" style="position:absolute; visibility:inherit; top:0px; left:0px; width:100px; height:200px; z-index:-1; filter='progid:DXImageTransform.Microsoft.Alpha(style=0,opacity=0)';"></iframe>
</div>
<a href="#" οnclick="document.getElementById('menu').style.visibility='visible'">menu</a>
<form>
<select><option>A form selection list</option></select>
</form>
输入框也可以做的很漂亮了
<div align="center"><input type="hidden" name="hao" value="yes">
外向数:<input
name=answer
style="color: rgb(255,0,0); border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid rgb(192,192,192)">
没回答的题数:<input
name=unanswer id="unanswer"
style="color: rgb(255,0,0); border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid rgb(192,192,192)">
<br>
总得分:
<input
name=score id="score"
style="color: rgb(255,0,0); border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid rgb(192,192,192)">
结 论:
<input
name=xgjg id="xgjg"
style="color: rgb(255,0,0); border-left: medium none; border-right: medium none; border-top: medium none; border-bottom: 1px solid rgb(192,192,192)">
<br>
<br>
<input onClick=processForm(this.form) style="FONT-FAMILY: 宋体; FONT-SIZE: 9pt" type=button value=查看结果 name="button">
<input type="reset" name="Submit" value="重做">
</div>
注意:修改<body>为<body οnlοad="max.Click()">即为打开最大
化窗口,而如果改为<body οnlοad="min.Click()">就变为窗口一打开就最小化
<object id="min" type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Minimize">
</object> <object id="max" type="application/x-oleobject" classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11">
<param name="Command" value="Maximize">
</object>
</body>
页面自动刷新(说明)
当你做网页时,是不是有的时候想让你的网页自动不停刷新,或者过一段时间自动跳转到另外一个你自己设定的页面?其实实现这个效果非常地简单,而且这个效果甚至不能称之为特效。你只要把如下代码加入你的网页中就可以了。
1,页面自动刷新:把如下代码加入<head>区域中<meta http-equiv="refresh" content="20">,其中20指每隔20秒刷新一次页面.
2,页面自动跳转:把如下代码加入<head>区域中<meta http-equiv="refresh" content="20;url=http://www.williamlong.info">,其中20指隔20秒后跳转到http://www.williamlong.info页面。
页面自动关闭
5000是指时间<body onLoad="setTimeout(window.close, 5000)">
弹出窗口自动关闭
10秒后弹出窗口自动关闭
注意:在新的tan.htm的body中要加 <onLoad="closeit()">
head
<script language="JavaScript">
<!--
var gt = unescape('%3e');
var popup = null;
var over = "Launch Pop-up Navigator";
popup = window.open('', 'popupnav', 'width=225,height=235,resizable=1,scrollbars=auto');
if (popup != null) {
if (popup.opener == null) {
popup.opener = self;
}
popup.location.href = 'tan.htm';
}
// -->
</script>
<body>注意:这段代码是在新建文件中的
<script language="JavaScript">
function closeit()
</script>
这个可不是<iframe>(引用)呀。是直接调用的。以下代码加入<body>区域
<object type="text/x-scriptlet" width="800" height="1000" data="../index.htm">
</object>
40种网站设计常用技巧
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.luyixian.cn/news_show_897501.aspx
如若内容造成侵权/违法违规/事实不符,请联系dt猫网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
2021年中国政府网站总体发展状况及发展趋势分析[图]
政府网站是指一级政府在各部门的信息化建设基础之上,建立起跨部门的、综合的业务应用系统,使公民、企业与政府工作人员都能快速便捷地接入所有相关政府部门的政务信息与业务应用,使合适的人能够在恰当的时间获得恰当的服务。
我国政府网站发…
flask开发轻量级个人网站
#登陆页面和注册页面的搭建 还是跟导航条的制作一样,我们的登录页面和注册页面也是在bootstrap上寻找模板。 我们在bootstrap上全局CSS样式寻找到可用的表单: copy下这个样式的代码 然后进行一些小的细微的调整
{% extends base.html %}
{% block titl…
技术那点事-中文IT信息服务网站,为IT专业技术人员提供最全面的信息和服务的网站
技术那点事(liujie.xin)为您提供最新互联网技术资讯信息,最新互联网原创教程,最新源码程序下载等,并包括互联网资讯,PHP开发教程,前端JS教程,linux教程,前沿科技产品资讯等内容,为程序员开发提供最有价值参考,是程序员的最佳学习交流平台.
开源自助建站系统源码完整源码+搭建教程 傻瓜式一键建站系统源码
一键傻瓜式自助建站系统源码,目前包含七百多套完整网站模板,全部都是响应式网站模板,傻瓜一键自助建站。开发组合PHPmysql,功能强大。 一键自助建站系统源码带安装教程,源码下载:春哥技术博客获取。自助建站…
响应式网络公司网站源码+完整教程
分享一款非常适合网络公司作为官网的多网合一网站源码系统,电脑ipad微信手机端全网通吃,原创开发作品,此套系统非常适合优化排名,百度收录快,排名好。拿来直接用。 此款网站源码适用于小程序制作公司、网络公司、网站建…
响应式自助建站系统源码 完全开源带完整教程
分享一个响应式的自助建站系统源码,拥有700多套网站模板,傻瓜式一键自助建站,功能强大,还带完整的教程。 春哥团队帮企建站宝源码系统,网站全部采用最新的Html5技术开发,真正做到响应式,全网合一…
开源响应式自适应公司整站网站源码下载
分享几百款响应式企业公司网站源码,全部都是自适应的,各行各业的网站源码全部都有,完整源码,带完整搭建教程,都是精美网站,有了这些网站源码系统以后建站超级方便。 源码下载地址:春哥技术博客获取
网站安全认证系统的设计变迁
 阶段1: 起步,注册用户很少,两台服务器,一台应用服务器,一台数据库服务器。 用户登陆后在应用服务器记录用户 session (通常就是 tomcat session)。 当用户请求受保护资…
支付宝沙箱环境的电脑网站支付和手机网站支付
先登录支付宝的沙箱环境登录 - 支付宝
我以前已经注册过支付宝沙箱的账号了,此处我就省略了......
登录之后需要获取这几个参数,
GATEWAY_URL,APP_ID,APP_PRIVATE_KEY,FORMAT,CHARSET,ALIPAY…
手机网站支付宝接入iframe无法唤醒支付宝app
如果在正常的form表单中唤醒不了支付宝app只能用网页进行支付请参考如下:
商家在网页中调用支付宝提供的网页支付接口调起支付宝客户端内的支付模块,商家网页会跳转到支付宝中完成支付,支付完后跳回到商家网页内,最后展示支付结果…
关于大型网站技术演进的思考(一)--存储的瓶颈(1)
前不久公司请来了位互联网界的技术大牛跟我们做了一次大型网站架构的培训,两天12个小时信息量非常大,知识的广度和难度也非常大,培训完后我很难完整理出全部听到的知识,今天我换了个思路是回味这次培训,这个思路就是通…
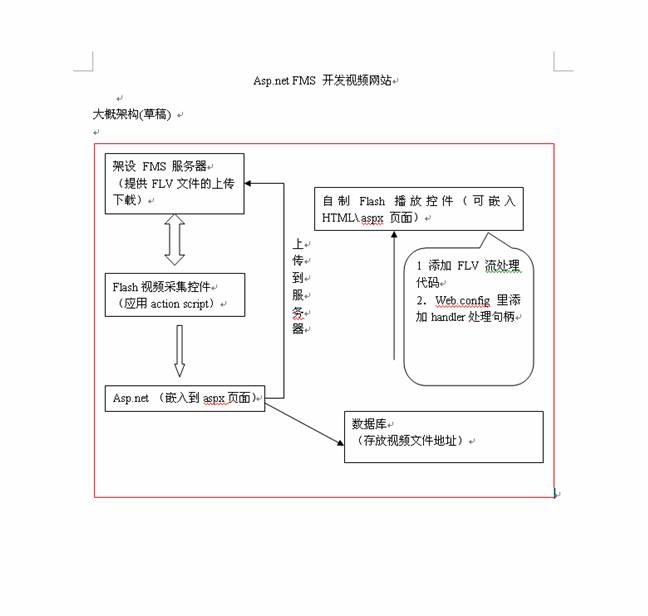
Asp.net FMS 开发视频网站
昨天看到利用FMS(Flash Media Server)做在线视频录制的资料,地址:http://www.cincn.com/article.asp?id15,还有播放流式FLV文件的资料,地址:http://blogs.ugidotnet.org/kfra/archive/2006/10/…
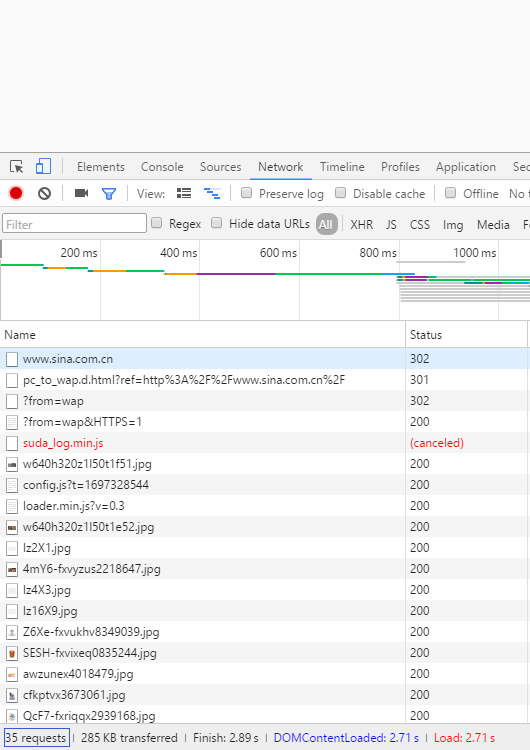
CDN系统对网站的性能有极大的提升
CDN系统对网站的性能有极大的提升 打开一个网站 我们只是请求了一个页面。单个页面,实际上所有文件都是一个新的请求。以新浪为例一共发起了35个请求。 这35个请求中。只有一个动态内容。其它均为静态。这样服务器实际上被访问35次、 如果我们把这些静态资源做到CDN…
怎么在ESC服务器上发布一个网站
*注:本文采用的是jsp的网站
*物料准备:*一个有公网ip的服务器(包含jdk环境),一个域名,一个能跑通的项目 *所用软件:*idea、Navicat 、宝塔面板
在本地运行项目,确认可以跑通&#…
如何快速搭建自己的博客网站?
拥有一台服务器
我们可以选择在虚拟机搭建服务器,也可以选择购买云服务器。如果想要让网站长时间保持运行状态,最好还是选择云服务器。以阿里云服务器为例,我们可以根据自己的需要,购买合适的服务器配置和时间(这里我…
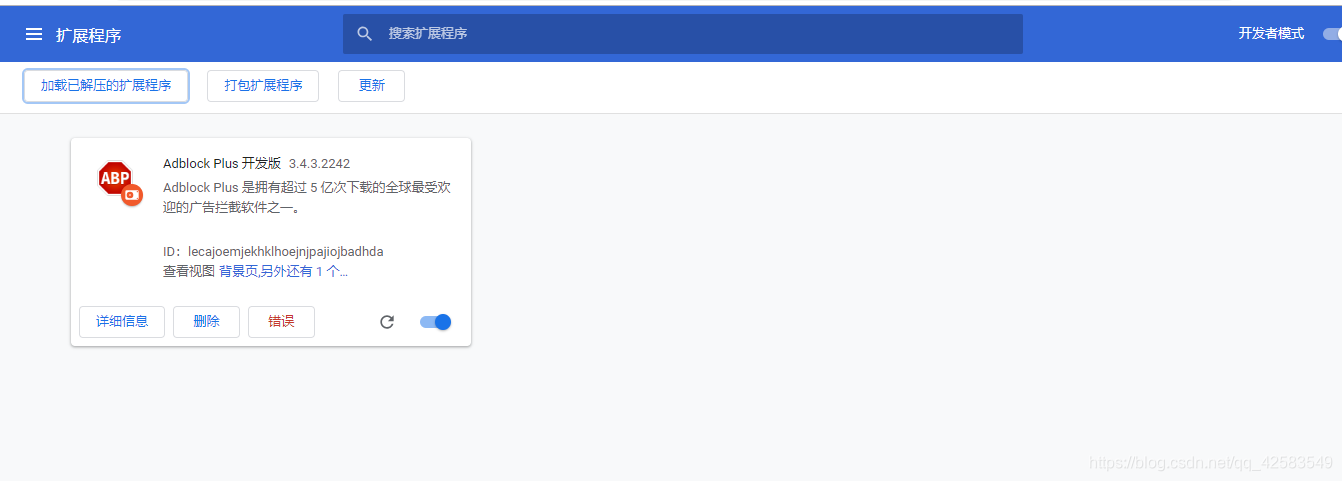
最新版chorme安装adblock方法解决无法从该网站添加应用、扩展程序和用户脚本
解决最新版chorme安装插件问题。无法从该网站添加应用、扩展程序和用户脚本
自从用了chorme浏览器后,界面干爽清净,浏览器启动速度超级快,就不想用360了,无奈没用广告屏蔽软件,想用chorme插件又必须翻墙。无奈国内又不…
关于网站设计中网页情景化设计的方法介绍(图)-新华站长网
在信息化时代的现在,网络在人们生活已经产生了巨大的影响力,网络也在逐渐改变着人们的生活和习惯。然而,在如今信息大爆炸的今天,面对海量的网络信息,怎样才能实现既能吸引用户眼球,又能快速准确地传达信息…
高并发高流量网站架构
转自: http://blog.csdn.net/smarttony/article/details/5874485 高并发高流量网站架构 Web2.0的兴起,掀起了互联网新一轮的网络创业大潮。以用户为导向的新网站建设概念,细分了网站功能和用户群,不仅成功的造就了一大批新生的网…
![2021年中国政府网站总体发展状况及发展趋势分析[图]](https://img-blog.csdnimg.cn/img_convert/ef5333f85abbd23605a1742a8085f147.png)