概述
本章您将学会:
1.MVC的概念及使用
2.MVC与ASP.NET的区别
3.路由和URL导向
4.控制器和视图
5.模型与模型状态
6.过滤器
7…….
第1章_MVC与ASP.NET的区别
1.1概述
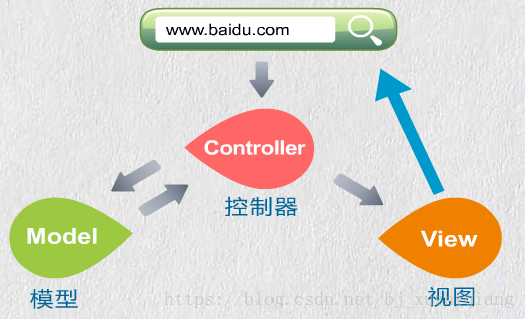
- MVC是一种流行的Web应用架构技术,他把Web应用划分成Model、Controller和View三部分!
- 优点:可测试,可维护等
- MVC是ASP.NET技术的子集(ASP.NETMVC)并列ASP.NETWebFrom
1.2本章主要内容
1.3MVC简介
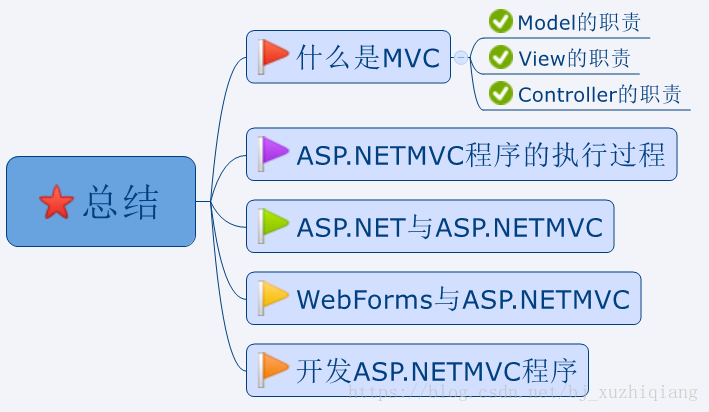
1.3.1MVC是什么
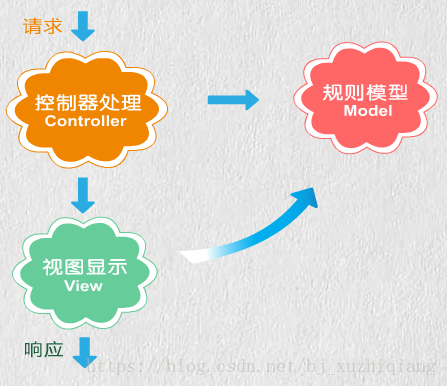
(1)MVC是一种软件架构模式,针对具备人机交互功能的软件和程序
(2)执行顺序如下:

Web开发的本质流程:请求->处理->响应
1.3.2MVC的历史
(1)1973年Trygve教授的两篇论文提出了如下软件设计思想:
1)重写任何系统的能力
2)模块化、可插入的透明子系统的存在
3)每个系统的细分
4)系统的可伸缩性
在此基础之上,演变成了OOP思想
(2)1978年Trygve教授在美国加州,进一步提炼思想,提出了MVC模式
(3)至今,发展成为计算机科学中最受欢迎的应用程序模式之一
(4)MVC的思想诞生的很久远,但是真正兴起是在WEB时代,
Web才是MVC的真正土壤
(5)当下流行的MVC架构
1)RubyonRails(2004年7月24岁的美国人)
2)Python世界的Django
3)Java世界的Spring、Struts和JSF
4)PHP世界的Zend
1.3.3.NET中的MVC
(1).NET在MVC方面一直比较落后
(2)MonoRails一个开源的.NETMVC框架
(3)微软公司的新作-Asp.netMvc(http://www.asp.net/mvc)
(4)优势:
1)汲取MonoRails的精华
2)收编MVC大牛,博众家所长,07年底搞出一个版本
3)集C#语言先进性(lambda、匿名类型和dynamic)
4)生产力更高
1.4第一个ASP.NETMVC程序
1.4.1(现场展示)
(1)步骤
1.创建ASP.NETMVC项目
2.创建Controller控制器
3.创建View视图
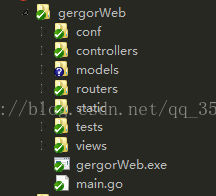
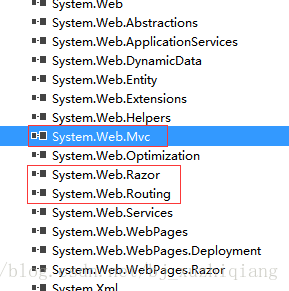
(2)引用:

(3)Content文件夹:

(4)Controllers文件夹:

(5)Models文件夹:

注:与三层结构的Models不同,他里可以放实体类、数据访问类和业务类等等
(6)Scripts文件夹:

(7)Views文件夹

(8)Shared文件夹

注:任何控制器找不到的视图都会去找Shared下面的
(9)Web.config

(10)Global.asax

注:应用程序启动时做一些任务
1.4.2代码详解
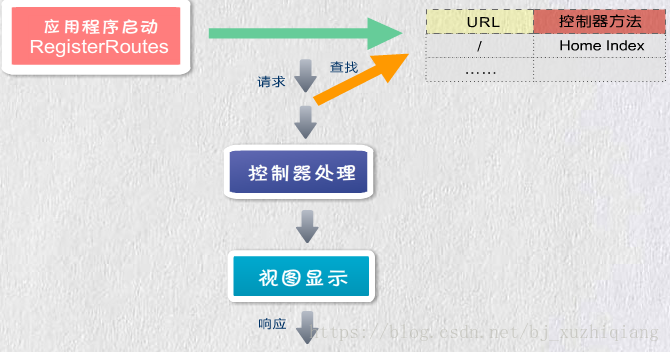
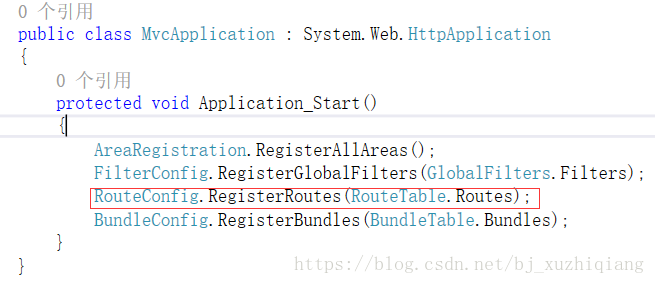
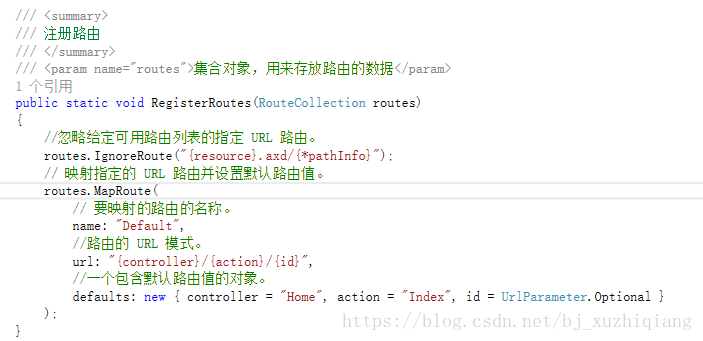
(1)Global.asax——应用程序启动注册路由
当我对这个网站发出请求时,他是如何把我引到对应的控制器及里面的Action方法?
答:首先网站一启动,会提前加载根据控制器和Action方法设置的路由规则,
这样一请求,路由就会分析之后把你引到对应的控制器和Action方法


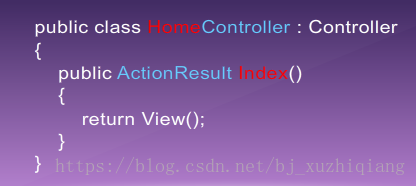
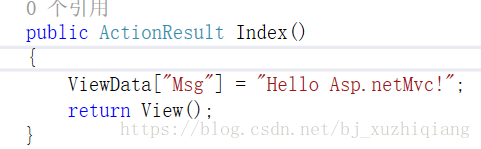
(2)控制器

1)根据前面的解析,每次请求都是先定位控制器,然后再根据路由规则找到对应的Action方法!
2)但是在路由表里,我们只写了Home,但是MVC框架约定,控制器都是以Controller结尾,并继承了基类Controller!
3)在这里Index方法返回值类型是ActionResult,方法名和路由注册的方法名一致,在Index方法内,调用了View方法并且返回,这是一个重载的方法,可以给个参数,作为返回视图的名称,如果没有参数,默认就是以当前Action命名的视图。
4)也就是Asp.netMVC架构,不像Java的MVC通过配置来建立关系,他是约定大于配置。
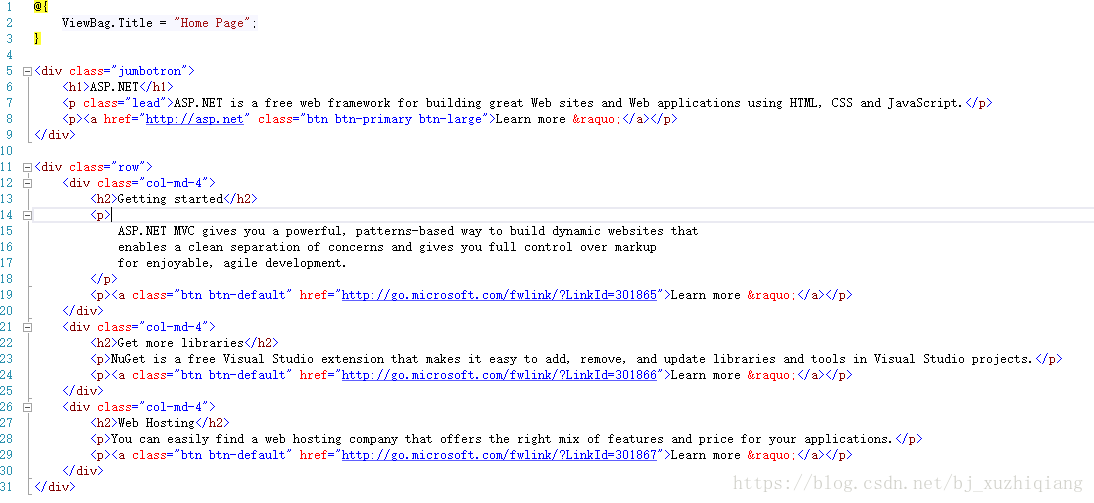
(3)视图

1)视图里的代码类似于之前的ASPX里面的代码,主要是HTML、JS和CSS等前端技术构成,
从MVC1.0到MVC5.0变化很大,razor语法越来越完善,强大!
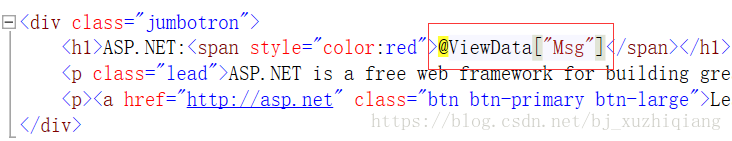
(4)向视图传递数据
1)传统的方式,前置页面类和后置代码类是继承的关系,可以直接进行数据传递
2)MVC模式下,视图和控制器是完全分离的,通过专用渠道
ViewData,在控制器和视图之间传递数据的容器之一

1.4.3ASP.NETMVC执行顺序
1.5MVC初步应用
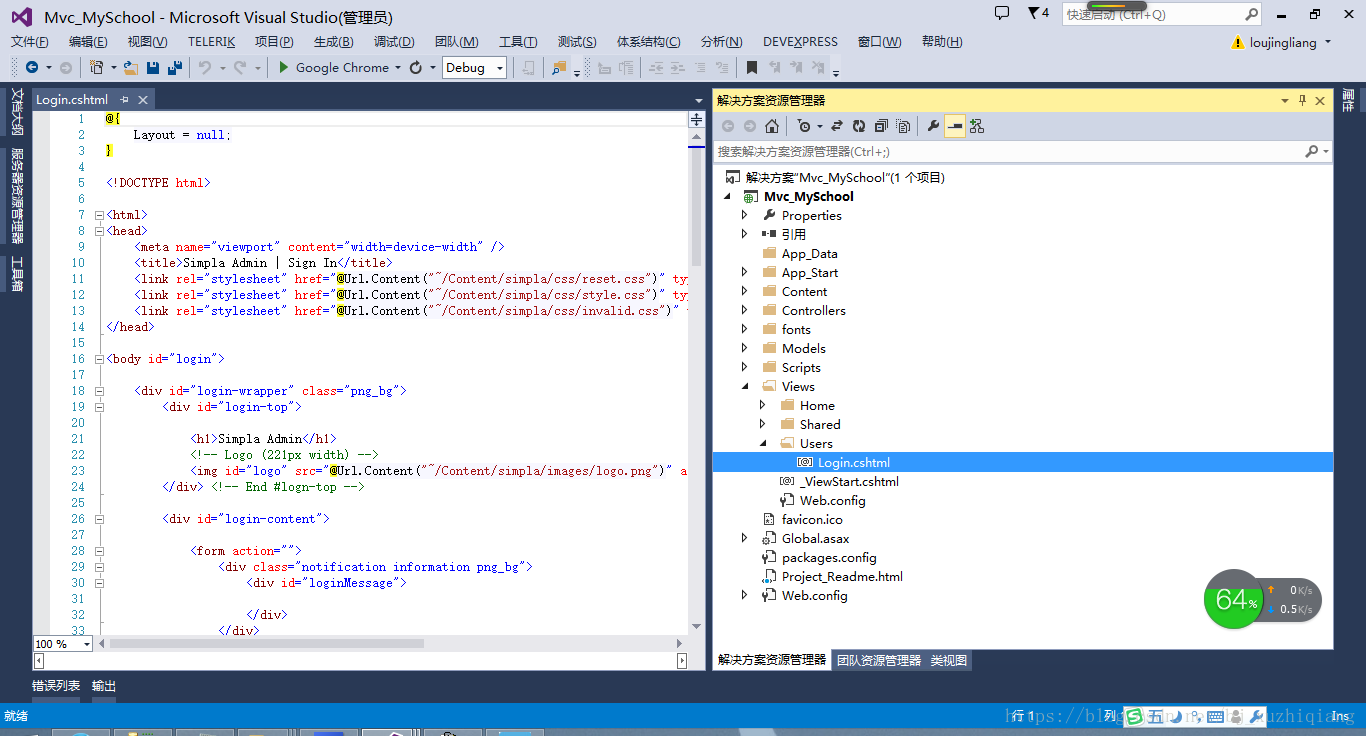
1.5.1实现学籍管理系统的登录

(1)特别不建议大家在视图中使用Web服务器端控件
1)优点:事件模型支持,所见即所得!
2)缺点:效率低,Html代码不纯粹!
1.5.2ASP.NETMVC执行过程
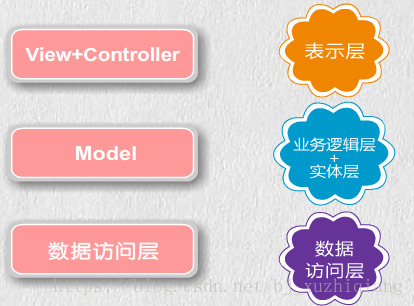
1.5.3Model和三层架构
注意:在MVC中如果它不属于View也不属于Controller,那么就把它归到Model中
(1)MVC与三层架构之间有没有区别?
1)MVC和三层架构没有必然的关系,架构的思想是不一样的
2)三层架构强调特理分离(多个项目构成),MVC强调逻辑分离(一个项目构成)
3)MVC中也可以体现三层架构
4)有些MVC企业框架为了方便管理,会故意把Model做分层设计
1.6MVC与ASP.NET
1.6.1ASP.NET与ASP.NETMVC
(1)ASP.NETMVC是ASP.NET技术的子集
(2)它在核心ASP.NET基础之上构建
1.依赖于HttpHandler,如请求是如何进入控制器的
2.依赖于Session、Cookie、Cache、Applaction等状态保持机制
3.使用HttpContext、Request、Response、Server等对象
4.在Controller使用智能感知很容易得到这些对象
(3).NET中编写WEB程序的一种可选方式
1.WebForms技术是另外一种可选方式
1.6.2MVC与WebForms
(1)WebForms的特色
1)所见即所得,开发傻瓜化
1.服务器端控件
2.事件模型
3.状态管理
2)借鉴Winforms的成功特色
3)偏离了Web请求处理的原量
(2)Asp.netMVC的特色
1)关注分离
1.WebForm只是把一个页面分成了前置页面和后置代码,不够彻底
2.MVC可以把一个页分成三块,分得更彻底
2)可测试性
3)开发更接近WEB的本质
4)对开发人员的技术水平要求更高