前言
说到 Wordpress,大家往往想到的是博客,其实,如今的 WordPress 已经成为全球使用量最多的开源 CMS 系统。并且,如果你有一定的技术基础稍加改动,就可以搭建出新闻网站、企业网站、电影网站,甚至是商城系统等。据维基百科两年前的统计,已经有超过 2 千万的网站使用了 Wordpress 搭建自己的系统。
Wordpress 官网上有这么一句话:WordPress is both free and priceless at the same time。
说到价格无法衡量,有这么个真实的笑话:南非政府投入了四千万南非兰特(约合人民币 2740 万)重新设计政府网站,与一位承包商签署了三年合同,最后得到了一个 WordPress 网站+ 40 美元主题。
本文主要向大家介绍如何快速大家 Wordpress 网站以及对WordPress 网站前端页面性能监控优化的方法。
干货满满,诚意十足!
一.快速搭建 Wordpress 站点
下载安装 XAMPP (傻瓜式安装,安装时找一个自己能定位得到的文件夹);
启动 Apache 和 Mysql ,如下图所示,然后在浏览器中输入:http://localhost/phpmyadmin/ , 进入数据库管理界面,点击「数据库」,输入数据库名:wordpress(可自定义),数据库格式选择:「utf8 general ci」,链接校对选择:utf8 unicode ci,然后创建数据库。
下载 Wordpress,然后解压至 XAMPP 安装目录下的 「htdocs」 文件夹下,将 wordpress/wp-config-sample.php 重命名为 wordpress/wp-config.php,然后用记事本打开,进行如下三处修改:修改数据库名称 「database name here」为你的数据库名,在本例中是 wordpress,修改数据库用户名「username here」为 root,修改数据库密码为空,就是把「password here」删除,然后保存
在浏览器中输入:http://localhost/wordpress/ ,你应该可以看到如下设置页面!
在这个设置页面设置站点标题,登陆用户名,密码即可,保存之后进入 Wordpress 登录界面,登陆成功进入 Wordpress 管理界面
这样,一个最基本的 Wordpress 站点就部署成功了,下面给大家介绍一个对于 Wordpress 模板的站点非常适用的性能监控工具——「Browser Insight」。
二.Wordpress 性能监控工具重点功能介绍
没错,本文的主题确实是打广告!但是小编并不觉得羞耻,好的东西为什么不推荐给大家?大家有需求就去试下,有什么坏处么?用着开心的话,付不付费再说,推荐给朋友不过分吧?
闲话少说,我们继续看······
1.主题优化
Wordpress 的一大特色就是具有丰富的主题,不同的主题页可能导致页面的加载时间不一致,其原因是每个主题都使用了大量的 JS 、图片或者 css 文件等,如果你怀疑主题导致了性能问题,可对该主题进行性能测试。
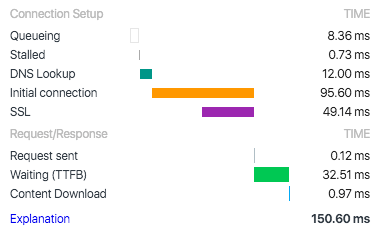
WordPress 的好处之一也就在于其可编辑,Browser Insight 可以帮助前端人员分析 页面资源加载耗时,就像下图这样的,会大大的方便前端优化人员的工作。
2.DNS、TCP耗时
DNS、TCP 耗时是大多数网站都比较关心的问题,Browser Insight 为使用者提供 TCP 耗时以及 [DNS 资源监控](),并且之后还会继续深化这个功能。
CDN 资源监控还有很详细的设备监控以及各种统计,值得各位尝试下。
3.多维度的统计分析
除了上面图中看到的 PV 统计之外,Browser Insight 还为使用者提供了多个维度的统计分析。
首先是从多个角度查看的页面响应时间分布图,毕竟一个网站没有必要达到每次响应都尽善尽美,尽可能多的保证用户体验就可以了。
然后从用户特性角度讲,Browser Insight 提供了丰富的维度,从访客地域一直到访问设备等多个角度。
各个网站对于其下的不同域名的重视也在 Browser Insight 的考虑范围内,访问域名功能能让使用者对自己站点下的不同域名的响应时间、吞吐量、时间百分比一目了然,进而进行定向的优化。
4.支持多个访问的接入方式
我们都知道,现在大多数的访问以移动端为主,例如:微信、移动端浏览器等。Browser Insight 不但能可以采集 PC 端的数据,还支持微信页面、安卓 webview 以及移动端浏览器的页面。
这样的工具,难道你不心动?!
三.Wordpress 部署 Browser Insight 方法
那么问题来了,如此多维度契合 Wordpress 甚至大部分前端页面的工具,如何部署到 Wordpress 主题上面呢?
登录 OneAPM Browser Insight,创建一个账号,如下图。
在Bi界面中点击右上角添加,输入您想取的任何应用名字,然后复制生成的代码。
登录 Wordpress 管理界面,找打「外观」、「编辑」,如下图位置,进入主题编辑功能
在外观编辑页面的右侧找到页眉,如下图,然后点击进入页眉代码页
如下图所示,将上面复制的 Bi 代码粘贴到页眉的相应位置就可以了
接下来,您就可以登录 OneAPM 的 Browser Insight 查看上面介绍过的各个数据啦~
而且,Browser Insight 正在做插件部署方法哦,这个之后也会介绍给大家~
四.总结
现代的网站服务器与网站不断发展,越来越多地依赖于诸多组件,WordPress 因为其特点被广泛应用于各种网站、博客之中,所以对其有优化需求的用户也非常之多。
本篇文章主要向大家介绍 Browser Insight 这款工具,确实是有打广告的嫌疑,但是将好的东西分享给大家,小编问心无愧。衷心希望本文能帮助读者创建速度更快、响应更迅速的 WordPress 网站。
Browser Insight 是一个基于真实用户的 Web 前端性能监控平台,能够帮大家定位网站性能瓶颈,网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客