咨询、留言、投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言、投诉都是咨询)。咨询跟文章非常相似,而且内容更少、更简单。
目录:
ASP.NET MVC5 网站开发实践 - 概述
ASP.NET MVC5 网站开发实践(一) - 项目框架
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
一、总体说明
1、实现功能

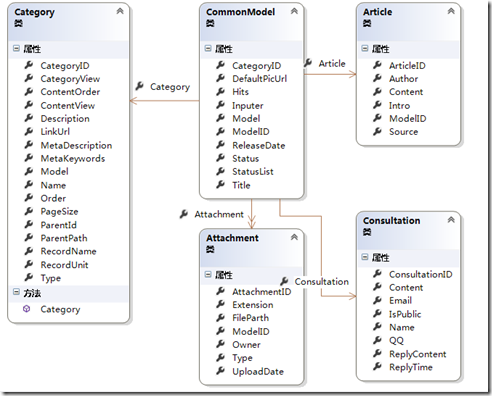
2、类图

由于文章部分把大部分类都是实现了,这里仅多了一个Consultation类。
二、创建咨询模型类
在Ninesky.Models项目添加类Consultation(咨询模型),该模型跟Article类似都是CommonModel的扩展。
1、添加Consultation类。
using System; using System.ComponentModel.DataAnnotations;namespace Ninesky.Models {/// <summary>/// 咨询模型/// <remarks>创建:2014.02.06</remarks>/// </summary>public class Consultation{[Key]public int ConsultationID { get; set; }/// <summary>/// 姓名/// </summary>[Display(Name = "姓名")][Required(ErrorMessage="必填")]public string Name { get; set; }/// <summary>/// QQ号/// </summary>[Display(Name = "QQ号码")][StringLength(16,MinimumLength=6, ErrorMessage = "{1}-{0}个数字")]public string QQ { get; set; }/// <summary>/// Email地址/// </summary>[Display(Name = "Email地址")][DataType(DataType.EmailAddress,ErrorMessage="必须输入正确的Email地址")]public string Email { get; set; }/// <summary>/// 内容/// </summary>[Display(Name = "内容")][Required(ErrorMessage = "必填")][StringLength(1000, ErrorMessage = "必须少于{0}个字符")]public string Content { get; set; }/// <summary>/// 是否公开/// </summary>[Display(Name = "是否公开")]public bool IsPublic { get; set; }/// <summary>/// 回复内容/// </summary>[Display(Name = "回复内容")]public string ReplyContent { get; set; }/// <summary>/// 回复时间/// </summary>[Display(Name = "回复时间")]public Nullable<DateTime> ReplyTime { get; set; }} }
2、在CommonModel里添加外键

三、添加控制器
打开Ninesky.Web项目在Member区域添加Consultation控制器
using Ninesky.BLL; using Ninesky.IBLL; using Ninesky.Models; using System.Linq; using System.Web.Mvc;namespace Ninesky.Web.Areas.Member.Controllers {/// <summary>/// 咨询控制器/// </summary> [Authorize]public class ConsultationController : Controller{private InterfaceCommonModelService commonModelService;public ConsultationController() { commonModelService = new CommonModelService(); }} }
四、总结
模型是CommonModel的外键,操作时直接对CommonModel操作就行,不需要再添加DAL,BLL,内容比较简单。