JQuery仿购物网站放大镜特效所遇问题及思考
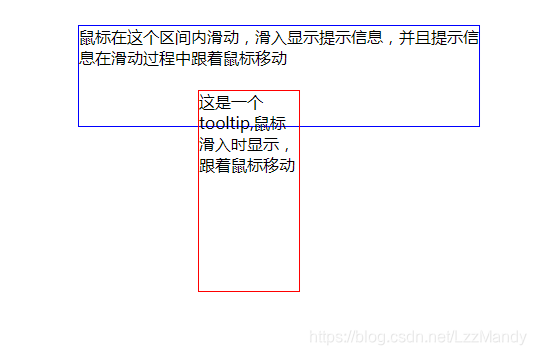
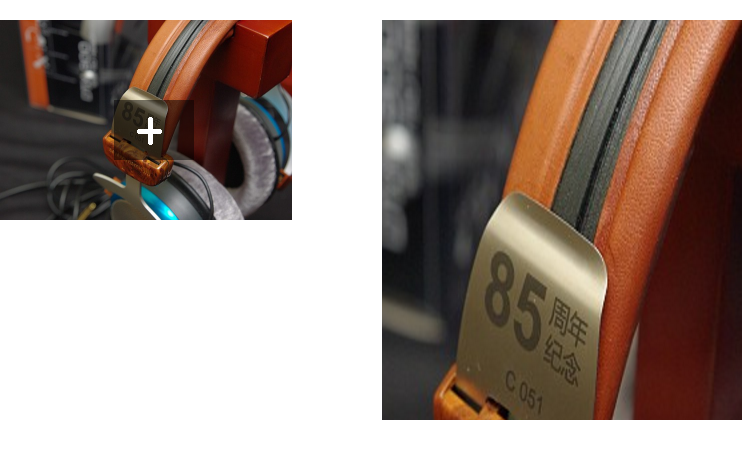
先贴下效果图,然后描述起来也就不会不知道我在说什么了。

我碰到的问题一: 一开始我自己总结了是因为两个小原因导致的①使用了mouseover,mouseout事件②因为层叠样式(z-index)的原因。一开始的HTML结构如图:
1 <ul> 2 <li class="first"> 3 <img src="./image/ep.jpg" alt=""> 4 <div class="tipbox"></div> 5 </li> 6 <div class="firBox"> 7 <img src="./image/ep.jpg" alt=""> 8 </div> 9 </ul>
我的思路是:一开始.firBox, .tipbox是隐藏的,当鼠标mouseover到li元素时,出现放大镜(.tipbox)和相应的放大区域(.firBox);而鼠标mouseout出li元素时,则隐藏二者。问题就出在这里了,我鼠标移动到li元素中,放大镜出现后就会莫名奇妙的消失了。然后我分析了是因为层叠样式导致的(并没有深刻理解mouseover,mouseout会冒泡,移入移出子元素也会触发mouseover,mouseout事件)。为搞清楚触发的顺序和层叠样式产生的影响,我参考了W3C的mouseover,mouseenter的区别例子,并在原来代码的基础上进行了测试。得出了结论:① 不论子元素的层叠样式多大,mouseover,mouseout在子元素还是会触发,而mouseenter,mouseleave在子元素还是不会触发。②若从父元素到子元素则会触发父元素的mouseout事件再触发子元素的mouseover事件,若从子元素到父元素则会触发子元素的mouseout事件再出来子元素的mouseover事件。贴出我改动的代码,感兴趣的可以按照自己需求改,得出自己的结论。
1 <html> 2 <head> 3 <style> 4 .over > h2 { 5 position: absolute; 6 z-index: 10; 7 display: none; 8 } 9 .enter > h2{ 10 position: absolute; 11 z-index: 10; 12 } 13 </style> 14 <script type="text/javascript" src="/jquery/jquery.js"></script> 15 <script type="text/javascript"> 16 x=0; 17 y=0; 18 $(document).ready(function(){ 19 $("div.over").mouseover(function(e){ 20 $("div.over").find("h2").css('display', 'block'); 21 $(".over span").text(x+=1); 22 alert('over'+ e.target); 23 }); 24 $("div.over").mouseout(function(e) { 25 $("div.over").find("h2").css('display', 'none'); 26 alert('out'+e.target); 27 }); 28 $("div.enter").mouseenter(function(){ 29 $(".enter span").text(y+=1); 30 alert('enter'); 31 }); 32 $("div.enter").mouseleave(function(){ 33 alert('leave'); 34 }) 35 }); 36 </script> 37 </head> 38 <body> 39 <p>不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。</p> 40 <p>只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。</p> 41 <div class="over" style="background-color:lightgray;padding:20px;width:40%;float:left;height: 100px"> 42 <h2 style="background-color:white;height: 90px;">被触发的 Mouseover 事件:<span></span></h2> 43 </div> 44 <div class="enter" style="background-color:lightgray;padding:20px;width:40%;float:right;height: 100px"> 45 <h2 style="background-color:white;">被触发的 Mouseenter 事件:<span></span></h2> 46 </div> 47 </body> 48 </html>
最后我得出了结论是因为事件的冒泡导致的,和层叠颜样式并无关系。然后我进行了改进使用一个空的透明DIV,宽高与li元素一样大小,覆盖在其上,z-index为2,.tipbox的z-index为1。最后对空的透明DIV使用JQ的hover()方法和mousemove()方法可完美解决。(注意:hover()方法是用来替代mouseenter,mouseleaver事件的,因此没有冒泡存在).
HTML结构:
1 <ul> 2 <li class="first"> 3 <img src="./image/ep.jpg" alt=""> 4 <!-- 空的透明DIV --> 5 <div class="zzc"></div> 6 <div class="tipbox"></div> 7 </li> 8 <div class="firBox"> 9 <img src="./image/ep.jpg" alt=""> 10 </div> 11 </ul>
.zzc的CSS样式:
1 .zzc { 2 width: 100%; 3 height: 100%; 4 left: 0; 5 top: 0; 6 z-index: 2; 7 cursor: crosshair; 8 }
.tipbox的CSS样式:
.tipbox {width: 80px;height: 60px;bottom: 0;left: 0;background: rgba(0,0,0,0.5);display: none;z-index: 1; }
看来虽然内容不多,但是在第一次做的过程中还是躺了,然后各种找办法解决。分析完且解决完后有稍微记录了下大概是什么问题,问题出在哪里。但是有了一点知识的沉淀后,你再去看,再分析,再去测试会发现不同的东西,推翻以前的结论,往深处又走了一步,这时候我感觉我获得的成就感会是double, 这是我这次记录所获得的最大感受。