$item.mouseover(function(){//鼠标滑入...
}).mouseout(function(){//鼠标滑出...
}).mousemove(function(){//鼠标移动...
});如上,对dom绑定了鼠标事件,那么如何解除绑定呢?如下设置即可:
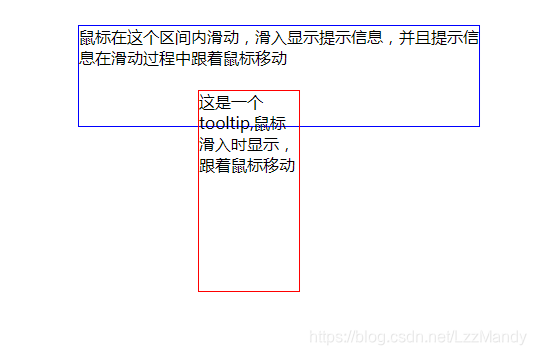
$item.unbind('mouseover').unbind('mouseout').unbind('mousemove');实现一个简单的功能:鼠标滑入时,显示提示信息,滑出时,提示信息消失,移动过程中,提示信息跟随鼠标移动。

完整代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><script src="scripts/jquery.js" type="text/javascript"></script><script type="text/javascript">$(function(){var x=5;var y=5;//解除绑定,当有tab切换时,防止出现多个提示信息!!!!!!$(".tooltip").unbind('mouseover').unbind('mouseout').unbind('mousemove');$(".tooltip").mouseover(function(e){// 创建新的tooltipvar tooltip='<div id="tooltip">这是一个tooltip,鼠标滑入时显示,跟着鼠标移动</div>';// 追加到body中$("body").append(tooltip);$("#tooltip").css({"top":e.pageY+y+"px","left":e.pageX+x+"px"}).show("fast");}).mouseout(function(){//移除$("#tooltip").remove();}).mousemove(function(e){$("#tooltip").css({"top":e.pageY+y+"px","left":e.pageX+x+"px"});});});</script><style type="text/css">.tooltip{width: 400px;height:100px;margin: 100px auto;border:1px solid blue;}#tooltip{position: absolute;width: 100px;height:200px;border:1px solid red;}</style>
</head>
<body><div class="tooltip" >鼠标在这个区间内滑动,滑入显示提示信息,并且提示信息在滑动过程中跟着鼠标移动</div>
</body>
</html>















![[译] 用 Workers 让静态网站动态化](http://www.mk2048.com/web_upload/blog_imgs/7/https___user-gold-cdn-xitu-io_2018_9_10_165c10a59760f07d_w-1236_h-540_f-png_s-111847.gif)


