一、下载安装composer
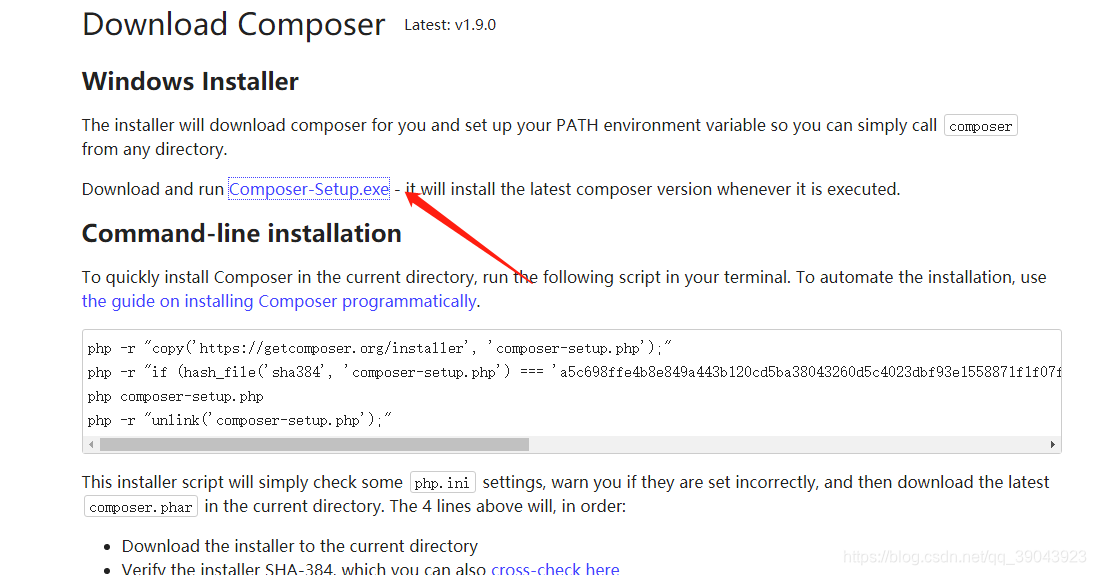
1、composer官方下载地址

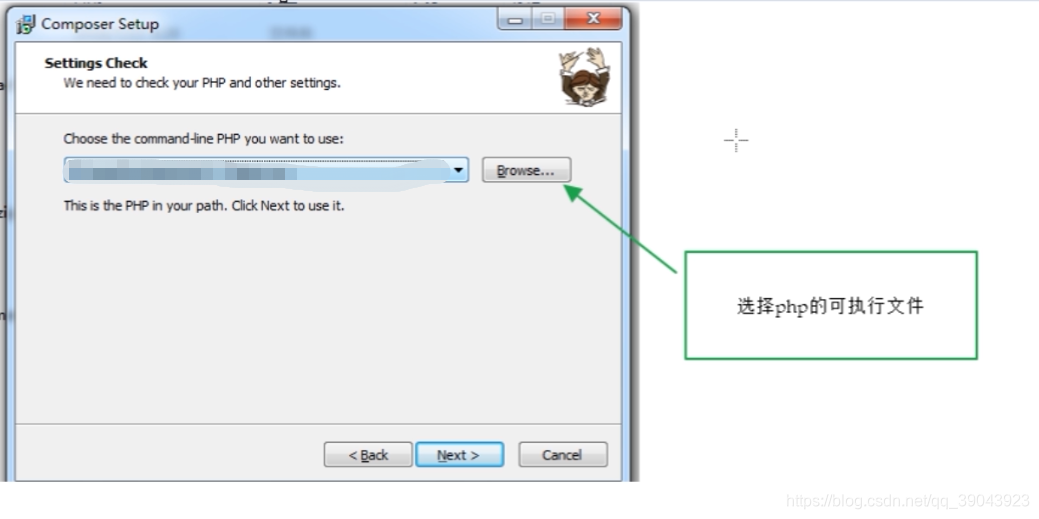
2、安装
中间的选项可以不用操作忽略掉直接下一步到安装结束

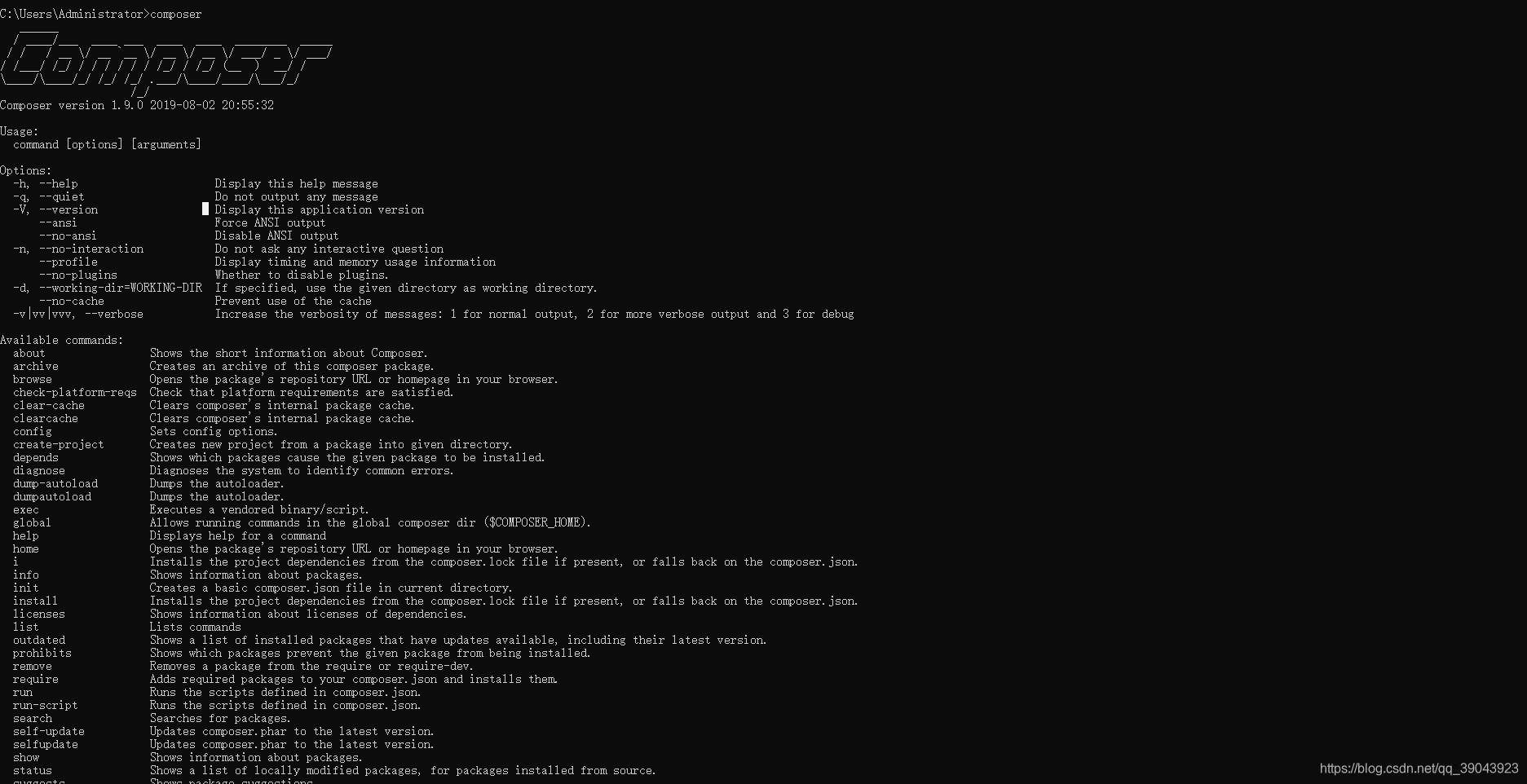
3、完成
cmd中输入composer出现下面的信息证明安装结束
4、配置中文镜像
快速down包 , 不需要的可以忽略这一步 。直接在cmd中输入命令
命令地址
二、laravel应用
1、安装
前面文章介绍过这里就不做过多讲解了, 这里记住
laravel项目中的所有相对路径都是相对 publiuc/index.php 入口文件定义
laravel安装
2、设置首页路由
文件位置
app/Http/routes.php
首页路由格式,更多详细介绍 laravel路由使用以及需要注意伪静态的配置
//这里输出文字
Route::get('/', function () {return '这是首页';
});
下面示例页面渲染
页面渲染模版默认存放位置:
resources\views\web\index.blade.php
web.index: web为views下的自定义功能文件夹路径作为区分前台、后台和其他功能使用。web是文件夹 index是视图模版 固定格式后缀.blade.php
也可以直接在views下面创建index.blade.php
下面调用格式:return view('index',['name'=>'jack','age'=>30]);
view(视图模版,参数数组)
//页面渲染
Route::get('/', function () {return view('web.index',['name'=>'jack','age'=>30]);
});
3、妙用中间件
中间件使用好事半功倍, 建议好好阅读中间件的使用 。当然不用一样不影响开发
laravel使用全局中间件记录请求日志,局部中间件检测登录实用案例
4、控制器(重点)
控制器的创建应用重点讲解
laravel之Controller学习带参请求、别名设置、中间件应用、RESTful
5、Http响应
语法用法这里参照官方最新用法
laravel6.0 响应中文文档
6、视图模版
视图的语法不过多介绍官方很全面很详细。一定要依照官方文档开发
laravel6.0 视图中文文档
使用变量方式{{参数}}
laravel6.0 模本文件中文文档
//index.blade.php
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>test</title>
</head>
<body><h1>admin name: {{$name}}</h1><h1>admin age: {{$age}}</h1></body>
</html>
7、数据库
针对mysql做介绍
文件位置:config\database.php
这里面的
env方法是做什么? 为什么不直接写数据库地址?
env()是laravel的内置方法。这里面主要是读取.env文件的配置信息。如果配置中的参数没有设置,那么就使用第二个默认参数
所以可以直接在这个位置更改数据库配置信息,但是最好在.env文件中修改配置信息
database.php:
//其他配置....
//mysql'mysql' => ['driver' => 'mysql','host' => env('DB_HOST', 'localhost'),'database' => env('DB_DATABASE', 'forge'),'username' => env('DB_USERNAME', 'forge'),'password' => env('DB_PASSWORD', ''),'charset' => 'utf8','collation' => 'utf8_unicode_ci','prefix' => '','strict' => false,],
//其他配置....
.env文件配置参数:
...
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_DATABASE=homestead
DB_USERNAME=homestead
DB_PASSWORD=secret
...






![[译] 用 Workers 让静态网站动态化](http://www.mk2048.com/web_upload/blog_imgs/7/https___user-gold-cdn-xitu-io_2018_9_10_165c10a59760f07d_w-1236_h-540_f-png_s-111847.gif)