第一步:如何以最低价格快速买到阿里云服务器?
1.1 如果我是学生,我如何通过¥9.9买到价值¥117的服务?
答:用¥9.9购买云服务器ECS是阿里云学生专属活动。首先,你需要在阿里云官网注册账号。然后在阿里云官网首页点击校园扶持,经学生认证后便可购买每月¥9.9的特价云服务器。活动内容如下图1.1。
1.2 如果我不是学生,我如何通过¥30买到价值¥117的服务?
答:首先,你需要在阿里云官网注册账号。然后点击阿里云官网首页的最新活动即可看到活动特价云服务器,此时你便可以通过¥30买到阿里云服务器。活动内容如下图1.2。


1.3 我买云服务器时要选操作系统,服务器各操作系统有什么特点?怎么选?
答:Windows:操作简单,功能实用,安全性较差。
Linux:兼容性好、安全性很好、稳定,是目前大部分保密机构服务器操作系统都是它。(推荐,本文作者使用Linux,后文是Linux系统的建站教程)
NetWare:批处理功能优秀,但目前市场占有率很少。
Unix:支持大型文件系统与数据库,对于系统应用软件支持较完善。
其他操作系统就不介绍了,想了解更多请搜索常见的操作系统及其优缺点比较。
PS:(1)除阿里云外,大多数云服务器公司(例如:西部××等)同配置云服务器的价格都在¥117左右。(2)如果看不懂配置,那就按照默认配置好了。
第二步:如何注册我的专属域名?
2.1 什么是域名?它有什么作用?
答:(1)按照百度百科解释,域名(Domain Name),是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位。(例如:“baidu.com”)。(2)一个域名的作用是便于记忆和沟通的一组服务器的地址。
2.2 如何以最快方式注册域名?
答:登录阿里云,点击域名与网站(万网)-域名-域名注册,然后搜索你想注册的域名并进行购买,如图2.11和图2.12。


PS:常见国际域名后缀:.com,.net,.top,tech,.ink,.info,.win等
常见国内域名后缀:.cn, .com.cn, .cx, .cc, .xin等
如果想了解更多域名后缀,请搜索域名后缀大全。
2.3 购买好域名后我就可以直接使用它吗?
答:不可以,域名只有经过备案审核后才能使用。
2.4 那我该如何备案呢?
答:(1)在阿里云登录后进入备案系统,申请备案。
(2)按表单要求填写真实的备案信息,然后点击提交。此操作需要证件照(身份证或其他有效证件)的正反面照片。
(3)提交申请后过一天或两天,阿里云工作人员会给你打电话,验证你的姓名和身份证后四位等信息,如果你回答全部正确,恭喜你,初审通过!
(4)接下来你需要再次登录备案系统,申请幕布拍照,然后点击指定链接,网购一块价值¥15的幕布,以此为背景拍照再上传到备案系统。下图2.4是本文作者拍的照片。
(5)阿里云工作人员会对你的照片进行审核,照片审核通过后他们会把你的备案信息提交给省通信管理局审核,通信管理局一般会审核11—20天(本文作者只用了9天就审核通过了),审核通过后会发短信和邮件通知你。

PS:如果对备案还有疑问,请参考阿里云官方文档——首次备案图文引导。
第三步:我该如何控制我的云服务器?怎么用电脑和它传输文件呢?
3.1 是否有软件可以满足我控制云服务器的需求?我想用电脑和它传输文件怎么办?
答:的确有满足你需求的软件。那么我就向你推荐两款好用的软件并简单介绍一下这两个软件作用:
(1)a.控制云服务器软件:Xshell b.能和电脑传输的软件:Xftp
(2)我简单介绍一下这两款软件。Xshell:能在Windows界面下访问远端不同系统下的服务器。简单来说,你可以通过这款软件控制云服务器ECS。Xftp:基于 MS windows平台的功能强大的SFTP、FTP文件传输软件。简单来说,通过这款软件你可以在你的电脑和云服务器之间传输文件。
PS:还有很多能实现类似功能的软件。如果你想了解更多,推荐你看看Putty、XShell、SecureCRT、SSH Secure Shell Slient哪个好用?
3.2 我觉得Xshell和Xftp不错!那我应该从哪里下载它们呢?
答:我都帮你整理好了。下面就贴出两个软件的下载地址:
Xshell:Xshell官方下载链接
Xftp:Xftp官方下载链接
3.2 文中推荐的两个链接都挂了,我还有其他途径下载它们吗?
答:嘎嘎嘎!当然有!你可以下载本文作者百度云的分享文件:
Xshell:Xshell百度云下载链接 密码:kgig
Xftp:Xftp百度云下载链接 密码:lc01
PS:这两个文件下载好了后免安装,双击即可运行。
3.3 软件都下载好了!怎么使用Xshell和Xftp啊?
答:别着急,按照我下面步骤一步步做:
(1)运行Xshell。
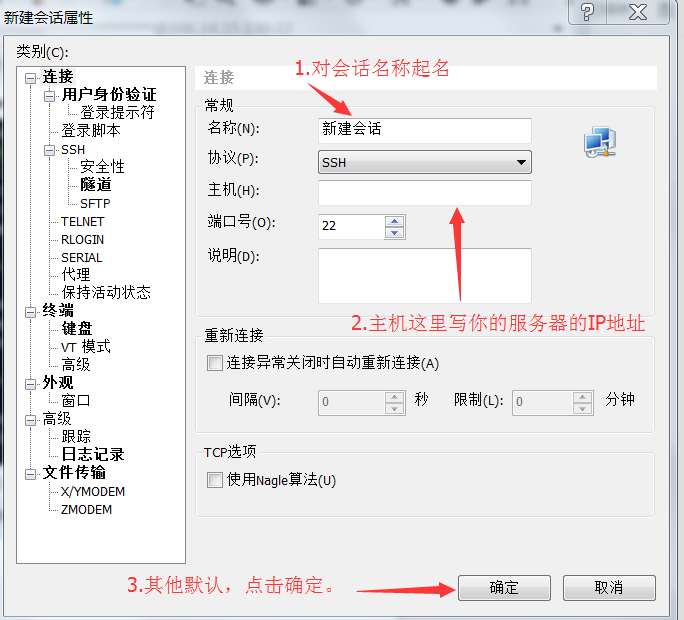
(2)新建会话属性,详细步骤请看下图3.32。

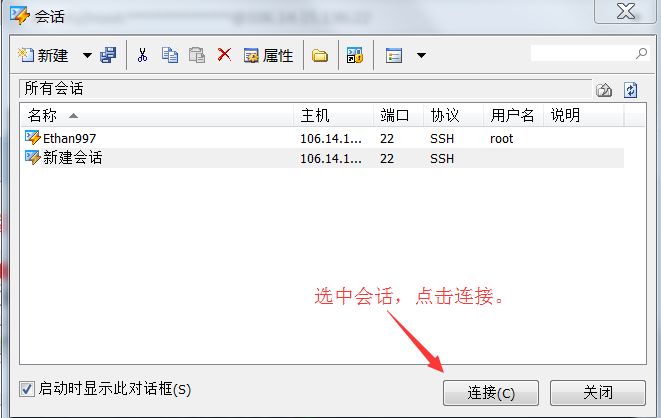
(3)连接会话,具体看下图3.33。

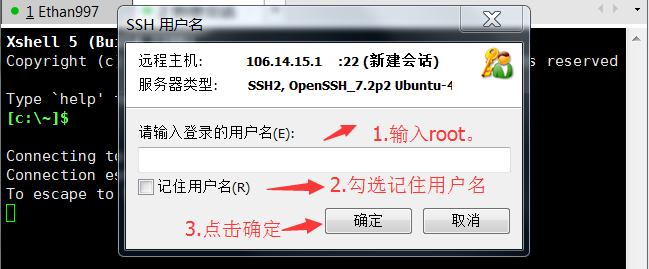
(4)输入用户名,具体看下图3.34。

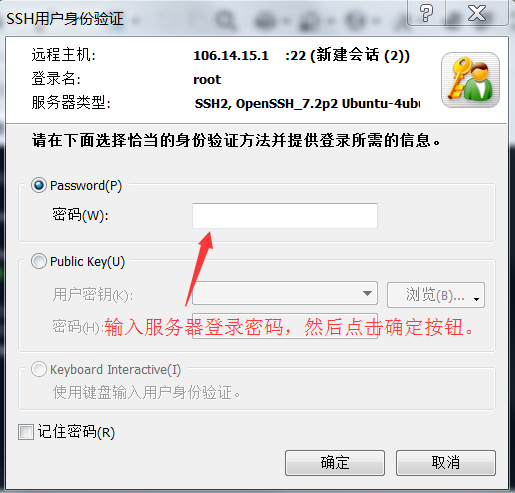
(5)输入密码,具体看下图3.35。注意:如果你忘记或者未设置你的密码可进入ECS控制台-实例列表-重置密码。重置密码成功后记得重启服务器。

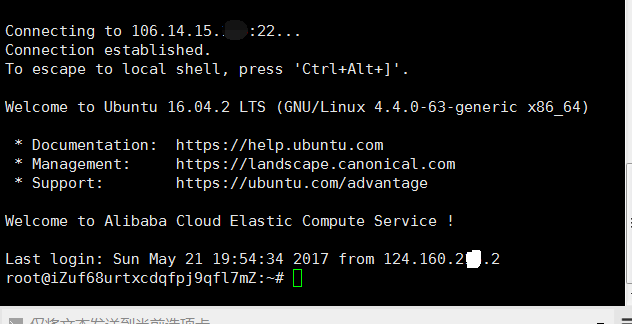
(6)成功连接界面如下图3.36。

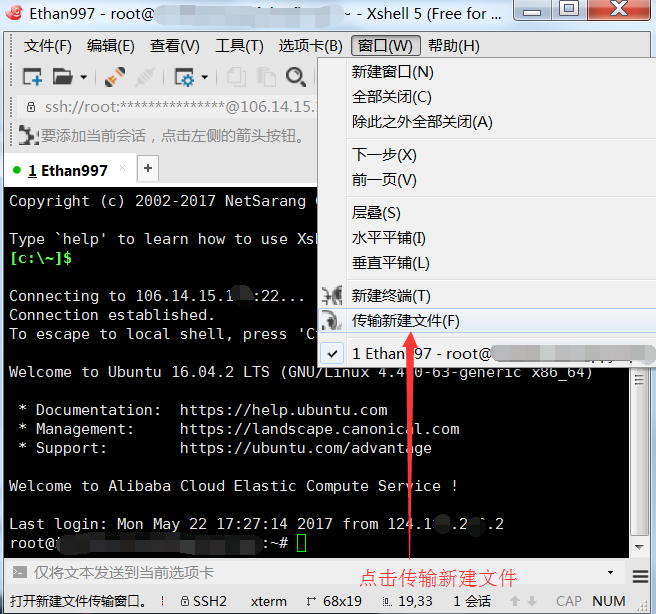
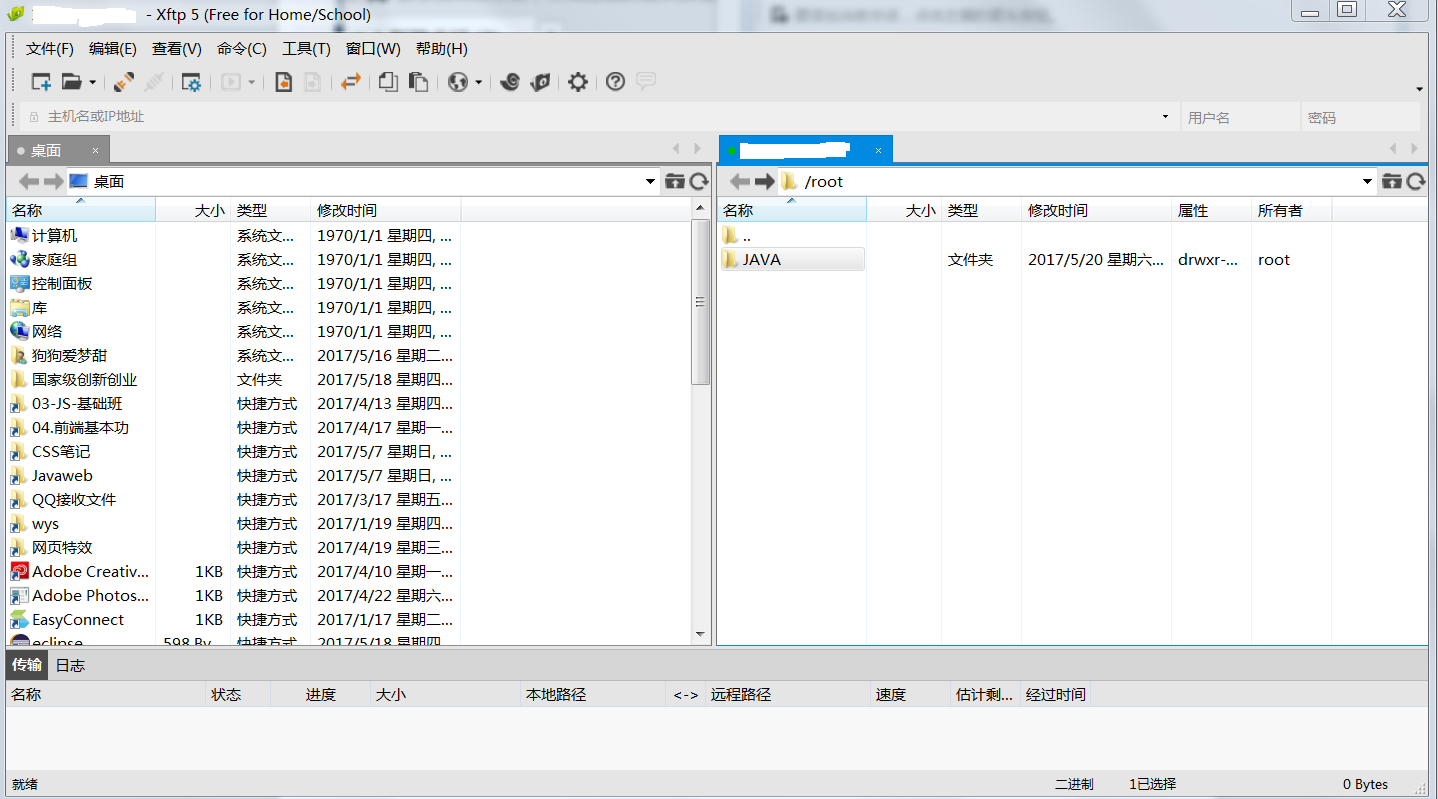
(7)登录Xpft。这里介绍两种方法。a.点击Xshell上方导航栏的窗口-传输新建文件即可快速免密运行Xpft软件,具体看下图3.37。b.直接运行Xpft,输入用户名和密码后即可连接服务器。

(8)Xftp运行界面如下图3.38。

第四步:如何在云服务器下部署Java Web项目?
4.1 在云服务器下部署 Java一共提供几种方式?不同方式优缺点是什么?
答:一共三种方式。这三种方式分别是Java镜像部署、一键安装包部署和手动部署。前两种方式优点是方便快捷,缺点是要花钱!而且价格个人觉得不便宜,Java镜像部署一个月要¥80,一键安装包部署虽然一次只要5块,但是本文作者没试过也就不好评价。而手动部署方式的优缺点正好与前两种方式相反,它优点是免费同时修炼了你的技术,缺点就是稍微费事了点。
4.2 我该选择哪种方式部署Java项目呢?
答:(1)如果你不差钱或者时间紧迫的话,你可以选择Java镜像部署或一键安装包部署。因为我没试过这两种方式,所以具体就不介绍了。具体操作方式请看阿里云官方介绍Java镜像部署或一键安装包部署。(2)如果你倾向于修炼技术的话,你还是选择手动部署吧,而我个人也推荐这个部署方式,下文我将详细介绍怎样手动部署。
4.3 手动部署需要做什么准备工作呢?
答:你需要下载在Java jdk安装包和Tomcat。我下面给出它们的官方下载链接:
Java jdk:Java jdk官方下载链接(下载“jdk-序号-linux-x64.tar.gz”版本)
Tomcat:Tomcat官方下载链接(点击首页左侧Tomcat 8,下载“tar.gz (pgp, md5, sha1)”)
4.4 jdk安装包我都下载好了,我该怎么安装jdk呢?
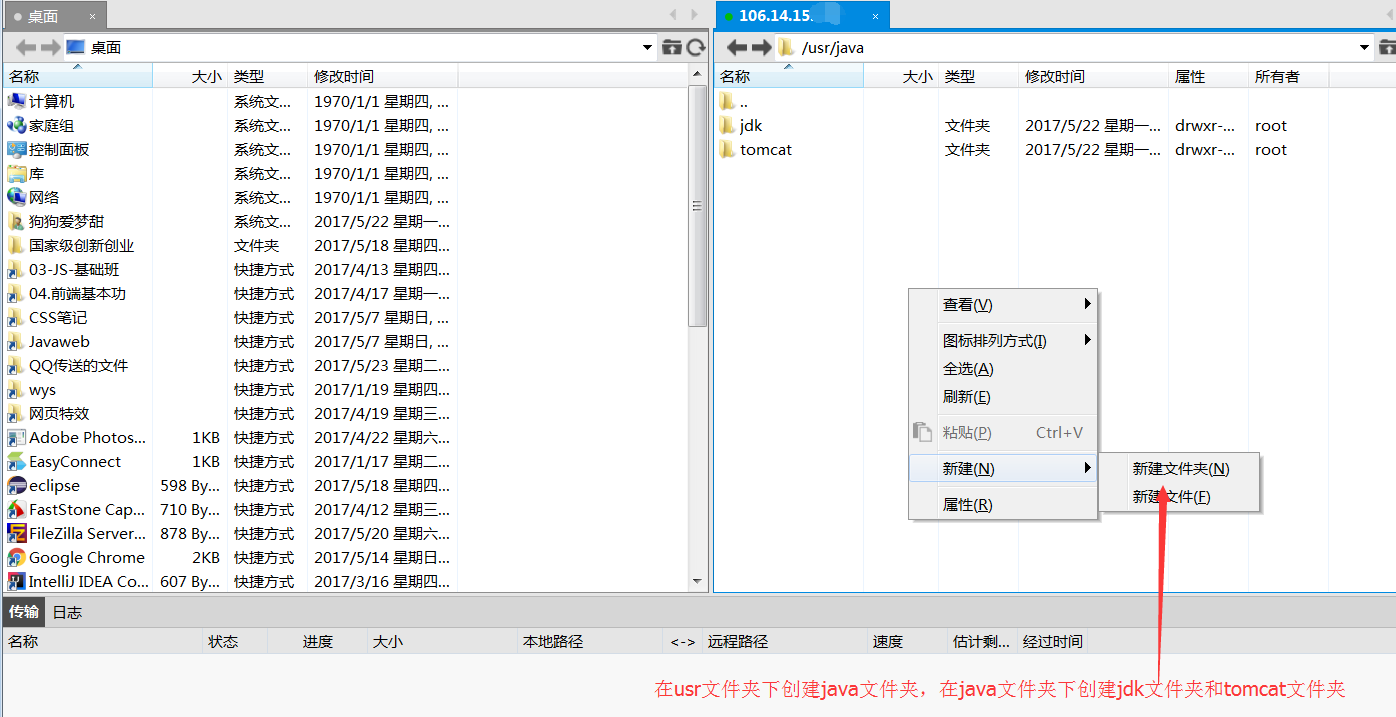
答:(1)首先打开Xshell和Xftp,用Xftp在云服务器创建文件夹,具体做法如下图4.41。

(2)将jdk安装包和tomcat安装包复制粘贴到云服务器对应的文件夹下。
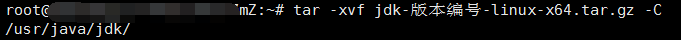
(3)在Xshell输入指令,解压jdk安装包到指定文件夹,解码指令如下图4.43:
#tar-zxvf jdk-版本编号-linux-x64.tar.gz-C/usr/java/jdk/

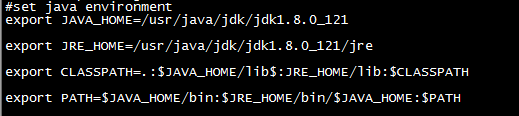
(4) 解压完毕后jdk文件夹里会有对应文件,开始配置环境变量,如下图4.44,具体指令如下:
#vi /etc/profile
export JAVA_HOME=/usr/java/jdk/jdk版本编号_121
export JRE_HOME=/usr/java/jdk/jdk版本编号_121/jre
export CLASSPATH=.:$JAVA_HOME/lib$:JRE_HOME/lib:$CLASSPATH
export PATH=$JAVA_HOME/bin:$JRE_HOME/bin/$JAVA_HOME:$PATH

编辑完内容后,按下Esc键,并输入“:wq”,然后回车可以保存退出。
(5)保存完毕后输入下面指令:
#source /etc/profile
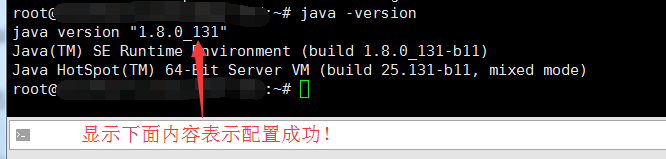
(6)验证是否成功,如下图4.46,输入下面验证指令:
# java -version

4.5 jdk安装好了,那tomcat又要如何安装?
答:别着急!tomcat安装要轻松许多,具体安装步骤如下:
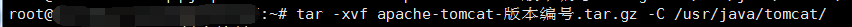
(1)解压tomcat,解压指令如下:
# tar -xvf apache-tomcat-版本编号.tar.gz -C /usr/java/tomcat/

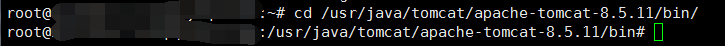
(2)进入解压文件夹下的bin文件夹,指令如下:
#cd/usr/java/tomcat/apache-tomcat-版本编号/bin/

(3)编辑setclasspath.sh 脚本,指令如下:
# vi setclasspath.sh
(4) 添写如下内容:
export JAVA_HOME=/usr/java/jdk/jdk版本编号
export JRE_HOME=/usr/java/jdk/jdk版本编号/jre
(5)保存编辑内容,按下Esc键,并输入“:wq”,然后回车可以保存退出。
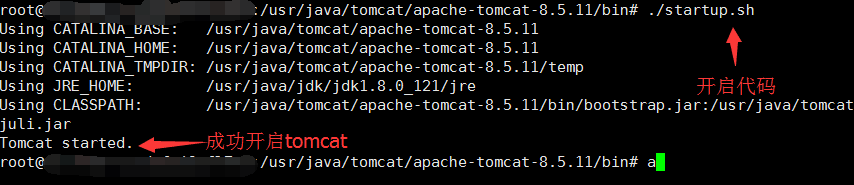
(6)启动tomcat,指令如下:
#./startup.sh

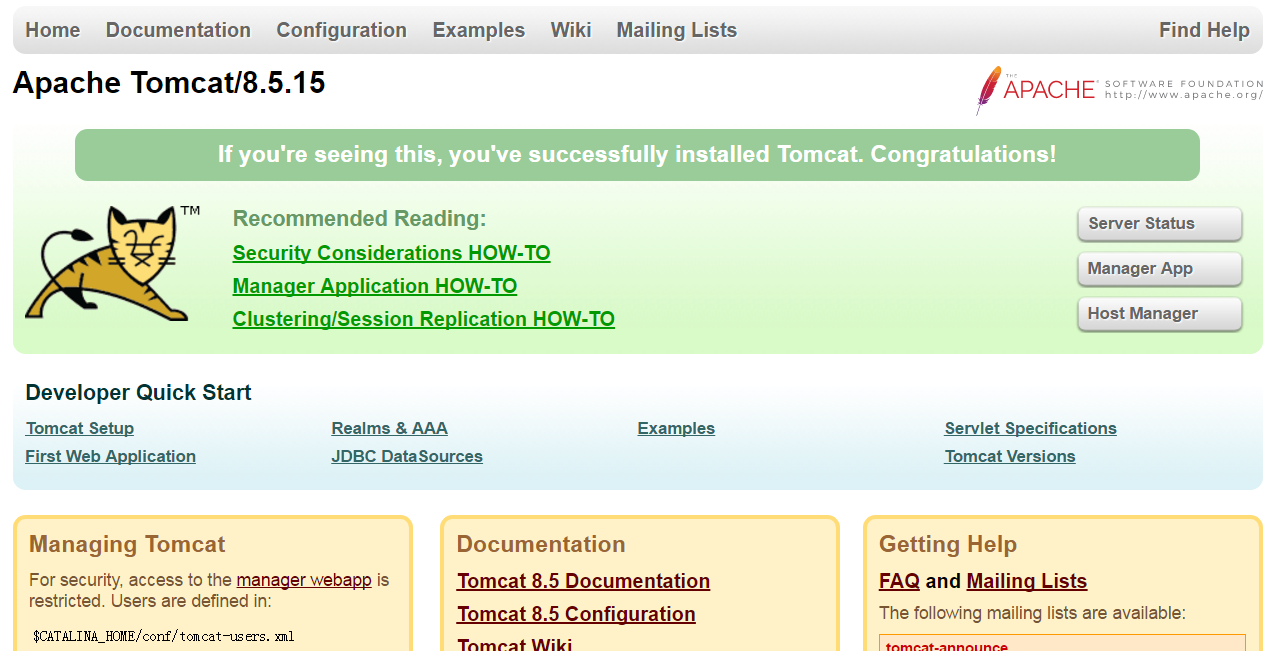
4.6 jdk和tomcat都弄好了,接下来可以用浏览器访问我的云服务器吗?
答:当然可以!你可以从浏览器访问,输入http://云服务器的ip:8080就能访问啦!效果如下图4.6。

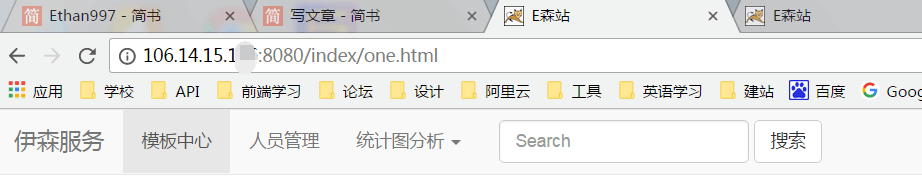
4.7 我部署自己的项目怎么做?
答:将项目上传到 Tomcat文件夹下的 Webapps 文件夹里就行。上传好了后,浏览器访问即可。例如:http://云服务器ip地址:8080/index/one.html等。

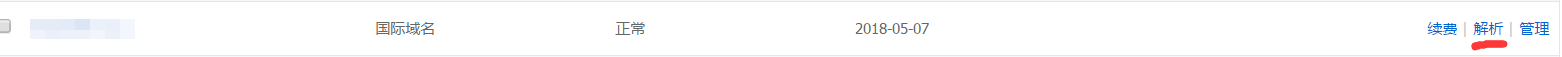
4.8 怎么通过我的域名访问我的网站呢?
答:别着急,你需要解析你的域名。你先登录阿里云,再控制台点击域名与网站(万网)下的域名,然后点击解析,请看下图4.8。解析好了后在浏览器输http://www.域名.com:8080即可访问。

感谢你的支持!如果你喜欢这个教程,可以点赞为我加油哟!谢谢啦!














![[译] 用 Workers 让静态网站动态化](http://www.mk2048.com/web_upload/blog_imgs/7/https___user-gold-cdn-xitu-io_2018_9_10_165c10a59760f07d_w-1236_h-540_f-png_s-111847.gif)



