一、准备工作
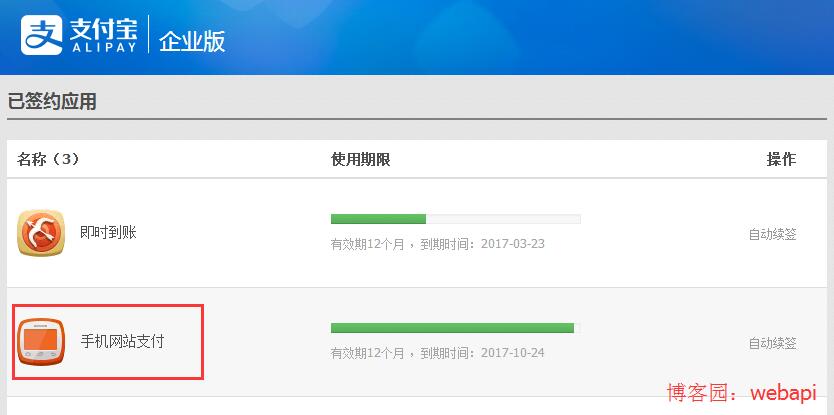
1、使用企业支付宝签约手机网站支付

2、下载支付宝官方demo
文档地址:https://doc.open.alipay.com/doc2/detail?treeId=60&articleId=103564&docType=1
下载地址:http://aopsdkdownload.cn-hangzhou.alipay-pub.aliyun-inc.com/demo/alipaywapdirect.zip?spm=a219a.7629140.0.0.shXF72&file=alipaywapdirect.zip
二、正式开发
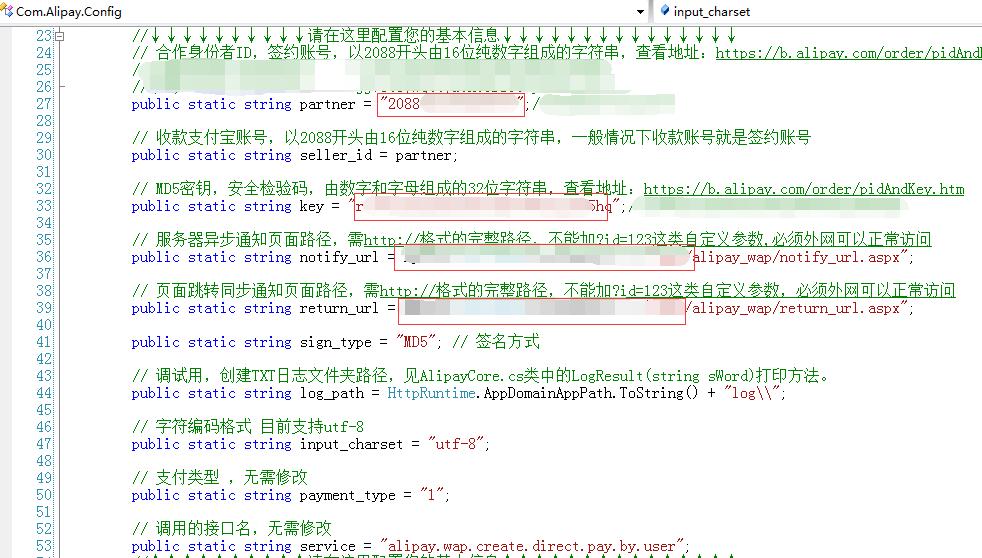
1、修改AlipayConfig.cs
配置支付宝基本信息pid、key、notify_url、return_url
注意:手机网站支付和电脑网站支付的pid、key是一样的

2、修改default.aspx.cs
修改部分代码调用你的订单信息,很简单,其实就是拼接参数
3、修改notify_url.aspx.cs(异步通知)
根据返回的订单号修改数据库订单状态
4、修改return_url.aspx.cs(同步通知)
根据返回的订单号查找订单状态是否已被修改
如果已修改则提示支付成功;如果没修改则修改数据库订单状态,然后提示支付成功
5、搞完就能运行了
2-4不修改也可以运行

三、注意事项
1、支付宝必须是企业账号才行
2、必须申请支付支付功能
3、支付宝手机支付暂时只支持utf-8编码
我的网站是gb2312,遇到了签名失败问题,验证失败问题等,这个问题折腾了好几天终于搞好了。
解决方法:在alipay_wap目录中新建web.config
<?xml version="1.0" encoding="UTF-8"?> <configuration><system.web><globalization requestEncoding="utf-8" responseEncoding="utf-8" fileEncoding="utf-8" /></system.web> </configuration>
只要pid和key正确、编码正确,基本无问题,阿里的文档很全,demo也很给力
下一节讲财付通手机网站支付接口